Share some of the steemit blogging experience..!
Into blogging or Cryptocurrency? Then get to know about Steemit from a fan of Steemit! Sometimes you just need some clear facts about steemit to get started or to refresh your memories when you haven't been on it for a while.
IMPORTANT NOTE: This skill set is endorsed by Steemit.

Headings :
Headings communicate the topic of your post and explain what your reader will learn or receive from your content.
When headings are used properly, you improve the reader's experience as he/she navigates through your post.
- Important things to remember:
The # symbol is commonly referred to as a hashtag, but is traditionally called the pound sign or number sign.
Don't forget to put a space between the # and the heading title.
Increasing the number of hashtags decreases the size of the heading font.
The maximum amount of hashtags that can be used in Markdown is 6.
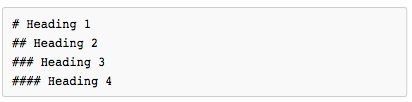
What you type:

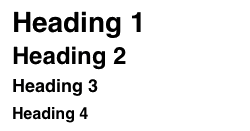
What you see:

Emphasis :
Markdown allows you to emphasize text within your post.
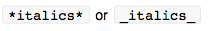
1, Italics, also known as emphasis in Markdown, uses a single set of asterisks or underscores.

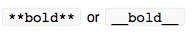
2, Bold, also known as strong emphasis in Markdown, uses a double set of asterisks or underscores.

3, Strikethrough uses two tildes.

Links and Email Addresses :
Sharing links are an important part of the Steemit experience.
Creating clickable links allows your audience to:
Quickly view the supporting materials you use in your posts.
Easily view the source references for the images you use in your posts.
1, Clickable Email Addresses :
You can turn an email address into a clickable link by using brackets
Example: [email protected]

2, Clickable URLs :
- Steemit will automatically create a clickable links for any URL that includes https:// or http://
Example: http://www.steemit.com

- If you prefer you can add a text link instead of displaying a URL
This technique is especially useful when you are dealing with long URLs or you just want to create a nicer look on your posts.
To create a Text Link use the following format: [Text Link](URL Address)

steemit
Formatting Text with HTML Tags :
Sometimes you just can't do what you want to in Markdown. Markdown is an easier to understand syntax, but it is not as robust as HTML.
In this section, we will talk about HTML text formatting styles that you can implement in your Steemit posts.
Center Alignment:

Bold

Italics :

Superscript :

In addition, you can learn more :
- https://steemit.com/steem-help/@rodb/how-to-add-pictures-and-gifs-to-steemit-posts.
- https://steemit.com/cn/@rivalhw/how-to-increase-your-posts-popularity
- https://steemit.com/cn/@rivalhw/how-to-increase-your-posts-popularity
- https://steemit.com/toolkit/@sndbox/how-payouts-work-on-steemit-a-visual-guide.
- See details.