SugarSteem Update
Sugar Steem Weekly Update
I am working with @elear of @utopian-io this week on progress to get SugarSteem into the utopian network of developers for production. I am still maintaining all of the features and leading the design work but its "that" time to ask for assistance to get things into the right channels and made.
After spending over 6 months fine tuning the user experience through countless iterations and slapping them up here online for user feedback I've come to a point where the features now need to be implemented. After a handful of flaky developers claiming to want the CTO role but no show and all talk I couldn't wait any longer. Its time to see the vision a reality.
There IS strong mentorship for my project moving forward. I've got great advice from @blocktrades, @fulltimegeek, @gtg, @v4vapid, @transisto, @ausbitbank, @patrice, @cryptoctopus, @lukestokes, @krnel, @yabapmatt and @aggroed. I really appreciate all of there input and direction on how to successfully pull this off and continue to ask them for advice on my build and help educate me on blockchain tech and other areas of development that are cloudy for me.
Everyone Asks "What is Sugar Steem?" and why call it Sugar Steem?
What is Sugar Steem
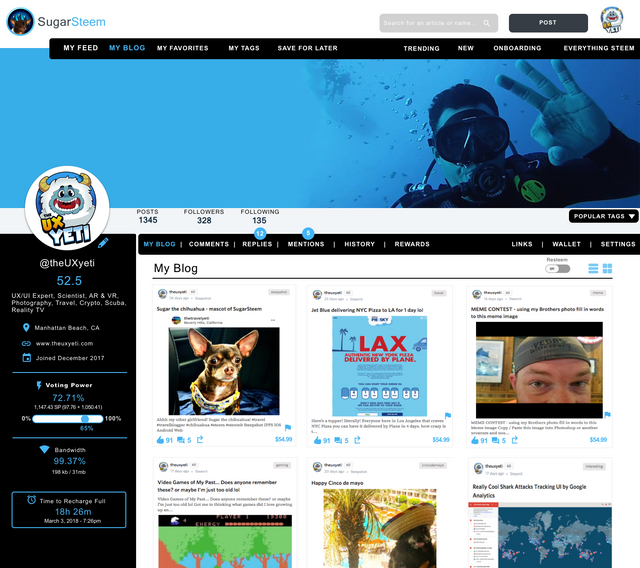
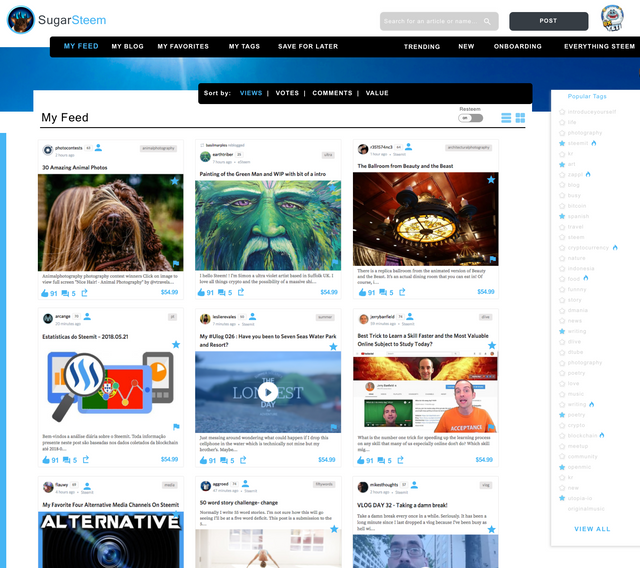
Sugar Steem is a feature centric UI that is dedicated to personalization that Steemit.com is lacking. I offered @ned , @andrarchy , and @pkattera my expertise on helping spearhead ux and design to help shape the steemit UI but they were too busy and uninterested in my attempts to help them. I decided in order to make a name here on Steemit.com it would be my mission to find where all the problems were with the UI as I had many issues with it as I was crudely onboarded. In doing so, I proposed a weekly community post of people posting Pain Points about the UI. Collectively I recieved an overwhelming response. By my 4th post 1 month in the community of pain points reached over 3000 complaints. At this point I knew as a Sr Leader in the UX / UI space I had stumbled upon a WORTHY OPPONENT TO SOLVE FOR . So I took up the challenge to build a better UI that would meet my communities needs based on their pain points.




Features immediately began to roll down like rain on a window. Features in SugarSteem that are in the build are
• Personalization
• Favoriting Authors and Saving Content for Later
• Favoriting Tags and organized in an easy to read system
• Steem Metrics: voting, bandwidth, % of vote, a slider to adjust my vote
• Far better layout and reskin so its easy to engage in content and users
• Alternate views of reading content. Heurisitics state that men read lists where, Women read images
• User Adoption - one of the hardest to overcome here at Steem
• User Retention - another one that is impossibly hard here. 1 million users here but active less then 25% i bet
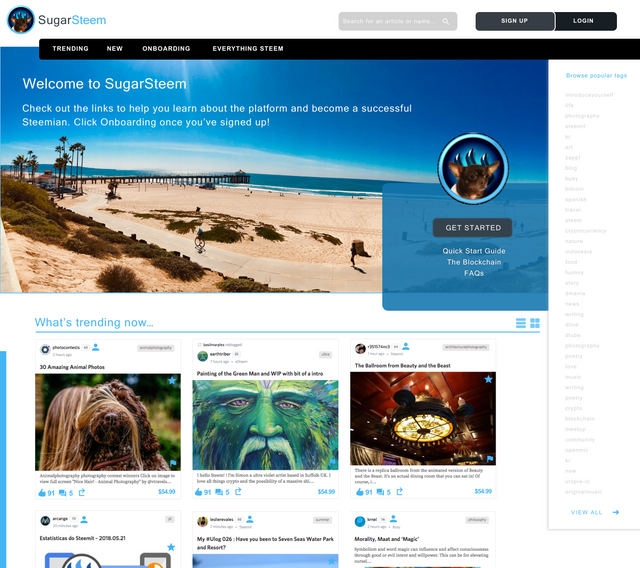
• Onboarding - How do we educate users to engage on our platform. You should hire @overkillcoin for this. He's got the best onboarding infographic tools I've seen to date on this platform
These are just the main points I found collectively from the community channels I've been in, the posts I've created with user feedback, radio shows I've done with @aggroed @ma1neevent @shadowspub . All great people and resources to help shape the UI.
Overall I couldn't be more enthusiastic about getting SugarSteem into the right place for the benefit of the community and finally created
Why Sugar Steem?
Thats an easy one. Sugar i saw as an accelerant. Sugar gives you energy. I recently adopted a kill shelter dog from being euthanized within 24 hours. The name she had on her card in the cage was Sugar.

Sugar is pictured left
I realized then how great would it be to have a kill shelter dog that I rescued forever made huge in the world of Steem as the name of my website UI. I didn't realize until later how perfect the name really was. Metaphorically she was the "extra kick" that steemit.com needed. I also thought she was the lil extra pinch of energy that steemit.com was lacking. I then thought if Steem ever had a conference and SugarSteem took off, I'd buy a queens chair as a publicity stunt, have sugar sit in it and people could get pictures with the spokesmodel and branding of SugarSteem. I thought of so many things immediately.
While I still believe that SugarSteem will be great and its taking a LOT more time than i anticipated I really hope between @elear and I we can get this thing going. As it sits now I am looking for Developers if you can lend a hand or assistance thatd be great.
I currently have
• a Github housing the features and issues ready to go for development. They can be found open source here Find Sugar Steem's Github Here
• a Zeplin.io file that I can share with development of all the design work for CSS, spacing, fonts, and all style guide information
• Everything built in Sketch ready to go for development
• I have a discord channel for development and for design as well as supportive community members. Find Sugar Steem's Discord Channel here

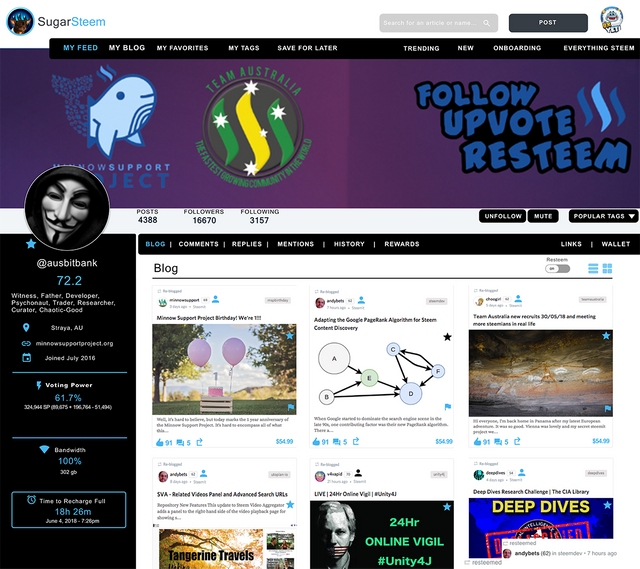
Steemians You Should be Following that are Making a Difference in the Community. Thank you!
Personal Shout Outs for the generous upvotes to my UI contribution to the Steem Blockchain.

@cryptoctopus, @transisto, @donkeypong, @totolina, @arama, @analisa, @sykochica, @inquiringtimes, @demotruk, @z8teyb289qav9z, @fulltimegeek, @eroche, @ausbitbank, @drakos, @wesleybos, @bestbroplayer, @danielsaori, @whatsup, @arcange, @jesta, @ilanaakoundi, @hr1, @makerhacks, @davemccoy, @protegeaa, @blocktrades, @ebargains, @jamesbrown, @deanliu, @fabien, @drmake, @patrice, @sift666, @coffeex, @abh12345, @overkillcoin, @acidyo, @wackou, @therealwolf, @xaero1, @fredrikaa, @jerrybanfield, @lrock, @playitforward, @mod-tamichh, @noboxes, @aggroed, @kodaxx, @dbzfan4awhile, @teamhumble, @kimzilla, @scorer, @shawnvanderveer, @dshelton32, @yabapmatt, @carface, @slickwilly, @edwardlewis, @geofftk, @socky, @bbrewer, @etcmike, @austinhopper, @alexis555, @bue, @techslut, @protegeaa, @fminerten, @steempty, @stephen.king989, @ma1neevent, @spydo, @tombstone, @fuzzyvest, @dedicatedguy, @personz, @v4vapid, @totolina, @leeuw, @morseke1, @cryptocat, @mes, @poeticsnake, @princessmewmew, @spiritualmax, @edb1984, @remcovdpluijm, @eeks, @clayford08, @etcmike, @mattclarke, @datascience, @netuoso, @followbtcnews, @brandonp, @steempty, @fminerten, @shadowspub, @ammonite, @themarkymark,

How to find me
Steemit: www.steemit.com/@theUXyeti
Steemit: www.steemit.com/@sugarsteem
Discord SugarSteem: https://discord.gg/25E7QtJ
Discord: TheUXyeti or TheUXyeti#5698
Dlive Channel: https://dlive.io/@theuxyeti
IG: thetravelyeti
Twitter: https://twitter.com/@zachsbb8
We're all eager to see the finished site!
thanks dude. :)
I love your ui.
if you can do check out steemer , my android app which is completely free. Any feedback is much appreciated.
Ill totally check it out!
Sugar steem increases the funtionality of steemit.One should use it .
thats the plan. thanks for the comment
Looking forward to a new, improved UI!
Thank you, you’ve always been supportive
great update
its my opinion that most of the shortcomings on this platform, from lack of engagement to dependence on bots, comes down to having a broken UI. So this is quite exciting.
thank you. yes there are many issues here. one thing at a time but thank you
To be honest my steem power is end...
plz upvote me
hi good friend thanks
by. @adit123
great post
You got a 33.63% upvote from @ocdb courtesy of @theuxyeti!