Navigating the different editor modes and how to center your text in Raw HTML - Must read if you can't enter the Editor mode
Today I read someone talking about problems writing a post and finding their way through the different editing modes. In this post I will explain to you how it's possible that you sometimes can't enter the editor mode...I had the same thing before I found this out.

The problem
Now I don't know if this occurs because something has changed in the post submitting system or if it has always been like this. But 2 weeks ago I had some problems getting into the editor mode while typing a new post.

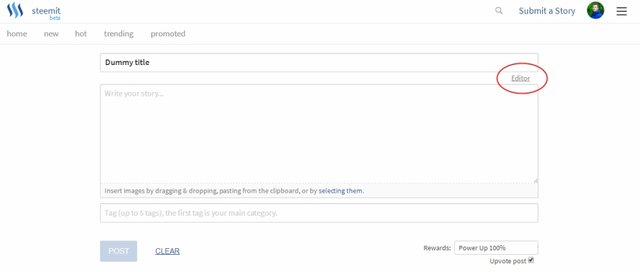
Now if you open the screen to submit a new post, the option to switch to editor mode is right there. As you can see, the editing options are not on the screen at this moment. For them to appear, you need to click on Editor.
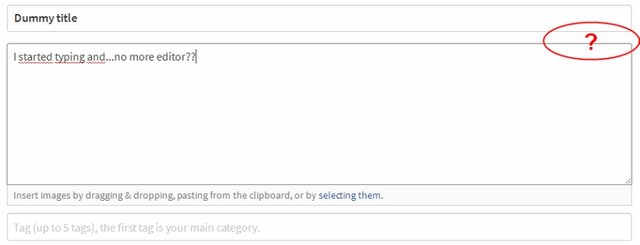
However, if you forget to do this, or simply don't know...as soon as you start typing, the option for Editor disappears and you won't be able to get it back somehow. Now this is a problem if you want to add some photos, hyperlinks or any other stylistic features.

This is obviously a problem. Not only can't I enter the Editor mode anymore, also the HTML mode is inaccessible due to this problem. It took me some time to figure out what the actual cause of this was and more importantly, how I could reverse it and get back into the editor mode.
The solution
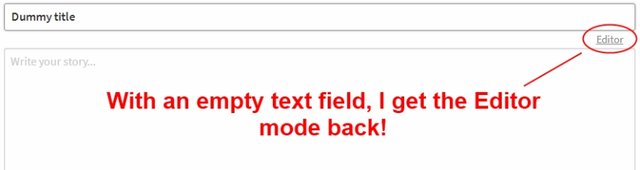
Now what I found out was that it had to do with the very first action in the text field. Before you start typing, everything is fine, after you have started...you're stuck. Or are you? Luckily you wouldn't have to reload the entire page or try submitting a new post. The trigger is actually the text field so if you select all you have written up to that point and simply copy&delete or cut (depending on the system you use), the text field will be empty again and there you go. The option to enter the Editor mode is back!

Now click on Editor and paste the text you had just copied/cut and you're good to go again!
Raw HTML
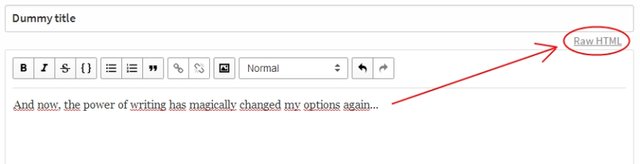
Being in the Editor mode, you have the option to go into Raw HTML mode which gives you a few more features. Just remember, you need to have written anything in the text field otherwise it won't appear. Try it out, if you're in the Editor mode and the text field is empty, the only option you will have is to go back to Markdown mode (which is the most basic starting mode). Type something, and you'll see it change to Raw HTML mode..

So now hopefully you understand how the maze of the different post submit modes works. The last thing I want to address now is the Raw HTML mode and why you would want to use it. Unless you're a hardcore programmer and can even write HTML in your dreams, in that case this is the only thing you want. At least now you know how to get there as fast as possible:
Click on Editor, type something and enter the Raw HTML mode.
What I use the Raw HTML mode for
When typing up a new post, I constantly switch back and forth between Editor and Raw HTML. I prefer to type in Editor, but it lacks a clear preview which is featured in the Raw HTML mode. Under the text field you can find a preview that shows you exactly how the post you're typing is going to be visible once submitted.
How to center the alignment of your text
Now the one thing that can't be done in the Editor, is choose the alignment of your text. By default the text is aligned to the left meaning sentences will start from the left and then go right. Now you might have seen a couple of users have their text aligned in the middle which, depending on the nature of the post, might look a lot better than the default. This can be done in the Raw HTML mode, by simply using two tags.
The tags you are supposed to use are: <center> and </center>. For everyone who knows coding this is very clear, for those of you unfamiliar with it I'll explain very easily. The first code is to open a style, the second is to end a style. The / tells the system it is a style ending tag. Whatever you want centered should be placed in between those tags. You can choose to use it only on an image, a header text or an entire paragraph. As long as the text is wrapped in between those tags.

This piece of code gives the following preview:

See how this works? It's very easy and fast to accomplish. Just keep in mind that the Editor mode doesn't support it so always do this at the very last moment and post from the Raw HTML mode instead of the Editor mode. Also you can only type any HTML based tag like <example> within the Raw HTML screen. If you type it like this in the editor mode, the Raw HTML mode won't be able to translate that into working code.
Entire post centered
If you simply want the entire post to be centered, just put it at the beginning and the end of the text. Just remember to always begin and end the entire code with the HTML tags, like this:

I hope you found this useful, if you have any questions then let me know in the comments!

Follow me for more original content!
This post has received a 1.58 % upvote from @booster thanks to: @thephotoguide.
Can we just talk about the pretty pictures? That is an awesome shot you wrote all over!
But no, really, I was thinking about how poorly the Steemit post writing interface is designed just last night ... and thinking I've not seen anyone writing about it from this exact point of view. So. Well done.
There's one little quirk, If IF IF you are still writing and haven't submitted, down in the fine print is a little phrase that claims you can drag and drop or copy from the clipboard. I've not had success with that part. BUT it also claims you can "select photos". That does work! And as I recall it works even if you lose the link to the editor.
Also, if you go into edit the post after publishing, there's another 100 pitfalls.
The biggest one is if you edit with the Editor it will strip the
<center>tags out of the html.If you forget to add a photo to the post, you pretty much have to be able to write the code by hand to refer to an image that is hosted outside of Steemit. This has it's own set of tricky hurdles. The main hurdle is that the link to the image source has to end in .jpg or .png ... definitely not an option with google photos (as far as i can discern.)
I should intro the tools I use to write with. As you can well imagine, I've been able to make it convoluted ... but generally, I'm finding it fail-safe and versatile. It could also be an excuse to purchase some screencapture video equipment!
I'm glad to see I'm not the only one feeling like the interface is trying to gas-light me.
Your post should help quite a few people.
Haha thank you. And yes it isnt very well constructed. So many weird things...maybe because its still in Beta and will all be resolved soon when in Alpha
Thank you so much for supporting me with a resteem!! :)
My pleasure :-)
This post got a
1.59% upvote thanks to @thephotoguide - Hail Eris !Thank you for solving a mystery for me! I couldn't understand why I could never find the Editing Mode on the Create-a-Post page. It's because as soon as I open that page up, I start typing and, as you pointed out, the option then goes away.
I still find the mix of markdown and html glitchy, and particularly have trouble with centering just a portion of a post, then using </center
yet it won't stop centering everything following. I have this problem in about every 3rd or 4th posting I do.
But anyway, thanks for solving the mystery of the missing editing button!