Looking Under The Steemit Hood With Chrome Dev Tools
You don't have to be a coding guru or a command line ninja to begin exploring the data that powers Steemit. Your web browser alone has all the tools you need in order to take a peek into the underlying blockchain data that powers your favorite website:

A good place to start is this simple snippet of code:
<html>
<head>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
</head>
<body>
<script>
// set the API endpoint
steem.api.setOptions({ url: 'https://api.steemit.com' });
// pull up our account and write the response to the console
steem.api.getAccounts(['sha256md5'], (err, response)=>{
console.log(err, response);
});
</script>
</body>
</html>
The code above loads the steem-js library and uses it to look up some information about my account. You can save this file as test.html and open it up in Chrome. Once Chrome loads, you can open up Chrome Developer Tools by pressing cmd+shift+i (on mac), then click on console. The console should look something like this:
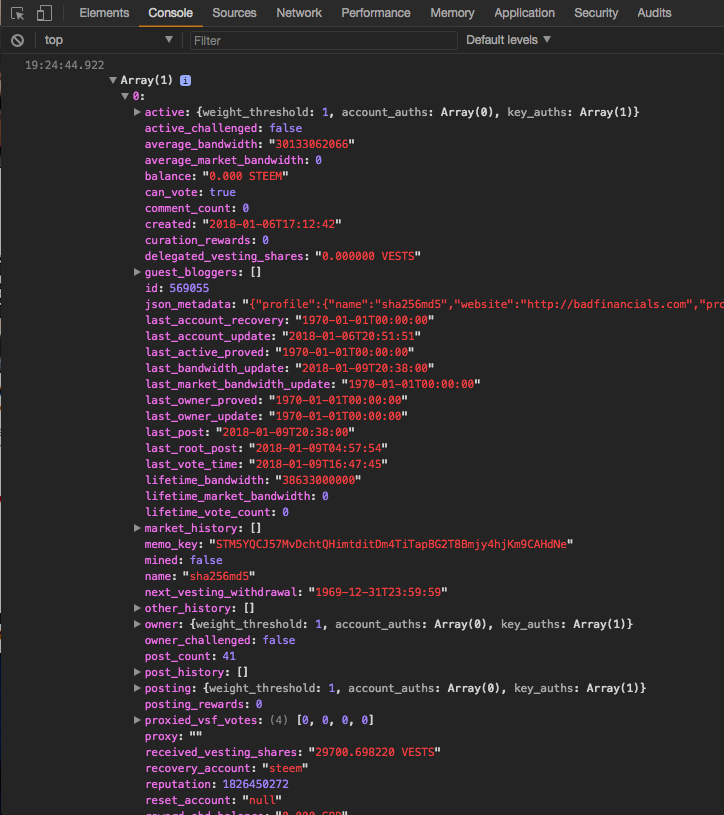
Do you see that little Array[1]? That's the object that our function returned. If we were writing code to explore this object, we would need to add a whole bunch of logic to explore the information buried inside it, but with Chrome Dev Tools all of that information is just a few clicks away. Let's click on some of those arrows and see what happens:
Look at all that juicy data! It doesn't even fit on one screen.
From here you can explore the exact state of your account as it exists on the blockchain, including many parameters that are not exposed in the Steemit application. But it's not just user accounts that you can explore. You can get a glimpse behind the scenes of almost everything going on on Steemit. Let's take a look at some of the other stuff we can see. First we update our test.html:
<html>
<head>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
</head>
<body>
<script>
// set the API endpoint
steem.api.setOptions({ url: 'https://api.steemit.com' });
// build the query
let query = {
tag: 'programming',
limit: 100
};
// get trending discussion under the 'programming' tag
steem.api.getDiscussionsByTrending(query, (err, result) => {
console.log(err, result);
});
</script>
</body>
</html>
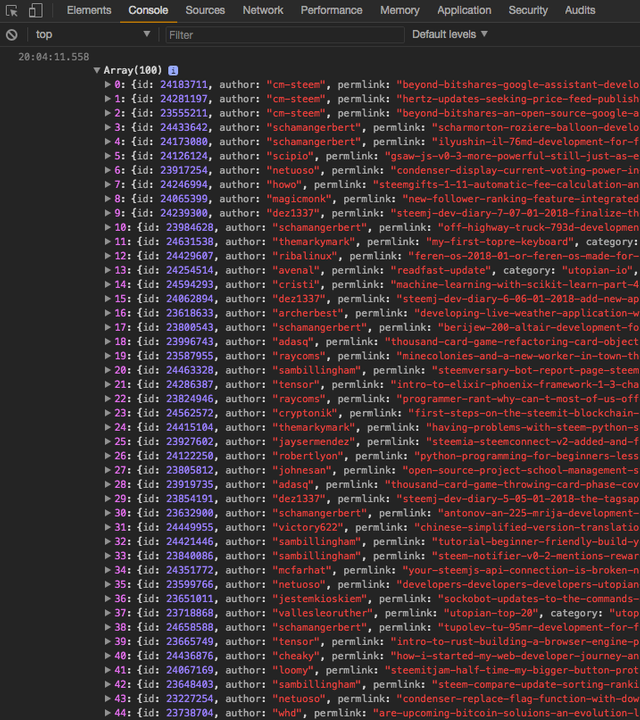
Then refresh Google Chrome:

And now we have 100 of the last trending programming posts to explore! But I won't ruin what you can learn from clicking the little arrows this time around. You're going to have to go try it for yourself :)
PS - For a reference of API functions available: https://developers.steem.io/


This is good stuff man. Chrome dev tools are so useful and most people don't even know they exist.
The 'network' tab is where I usually get my kicks. It's always interesting to see the various data sources a site will load from. If you really want to take it a step further, install Charles Proxy and watch the network traffic. All sorts of fun stuff in that program. I highly recommend it.
If you like Charles Proxy, you might even have some more fun with Burp Suite. It let's you modify and replay requests.
I've heard of Burp Suite, but I've never messed with it. Sounds pretty cool though, thanks for the recommendation!
This post has received a 1.33 % upvote from thanks to: @sha256md5.
thanks to: @sha256md5.
For more information, click here!!!!
Send minimum 0.100 SBD to bid for votes.
Before sending a transfer to @minnowhelper, verify that your publication meets these conditions (http://www.minnowhelper.com/conditions.php). After the transfer is made, no claims will be received.
The Minnowhelper team is still looking for investors (Minimum 10 SP), if you are interested in this, read the conditions of how to invest click here!!!
ROI Calculator for Investors click here!!!