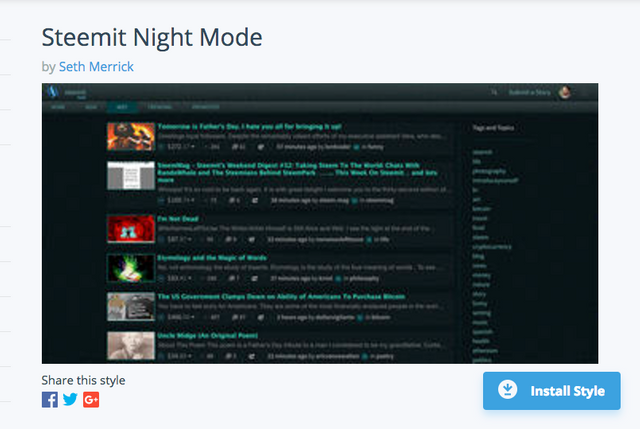
I made a Steemit Night Mode user style inspired by Poloniex for my first post, with instructions on how to install it.
Night Mode / Dark Mode for Steemit.com

Hey Steemers!
I recently found out about Steemit, as part of my new adventure in the exciting world of cryptocurrency trading. I think the whole project is really fantastic, and have never felt more like I was really part of something in the early days of its greatness.
I've been lurking for a little while, and wanted to kick off my participation here by making a small contribution to the community. I'm a big fan of night mode / dark mode wherever it's available, but I couldn't find any options for Steemit.
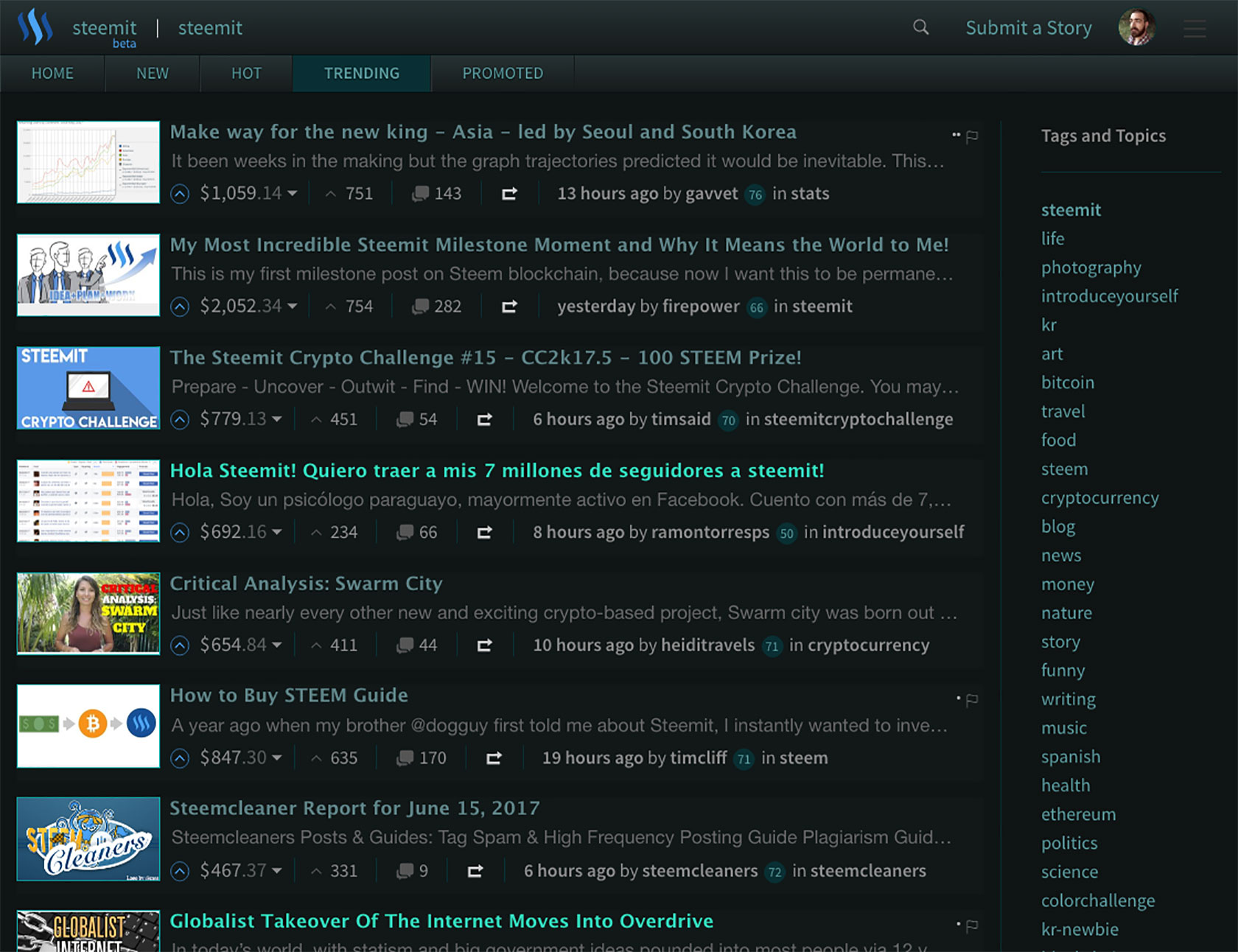
I've been using Poloinex.com as my primary exchange while I learn about crypto, and their night mode is among the best I've seen; so I used it as inspiration to create one for myself, and for all of you!
For those of you already familiar with Stylish & userstyles.org , or otherwise ready to dive in, here's a link directly to the style:
https://userstyles.org/styles/144149/steemit-night-mode
If the style becomes popular, I'll start a repo or gist on GitHub soon so I can easily accept open source contributions for improvements. I may also need help keeping it up to date as the Steemit.com team makes changes to the underlying markup here.
For anyone who isn't familiar with Stylish, but wants to use the dark style, here are some step-by-step instructions for how to get up & running with Steemit Night Mode and the Stylish extension for Chrome:
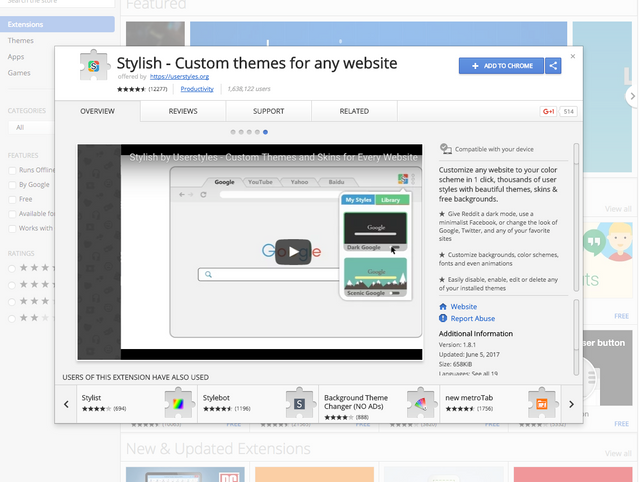
1. Get Stylish


Click here for the Stylish extension download page.
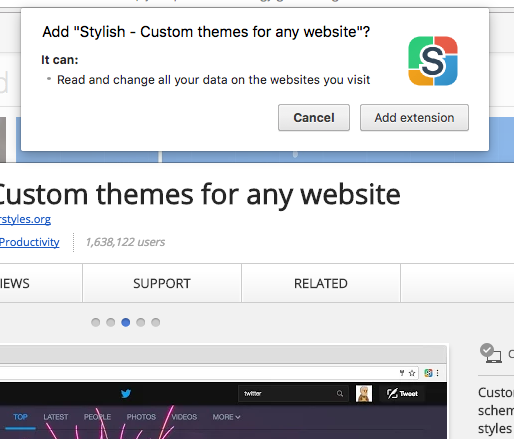
Click the blue + Add to Chrome button, then make sure you click the Add extension button in the popup that slides down from the address bar.
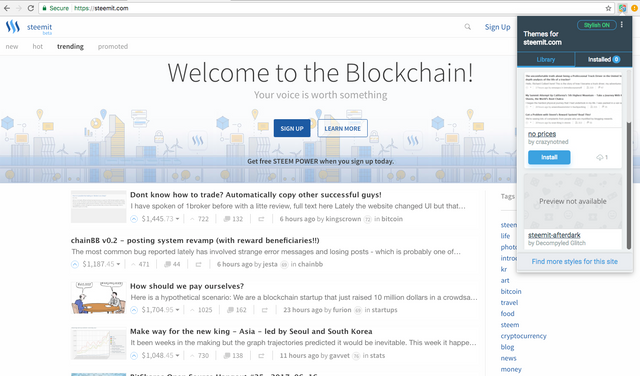
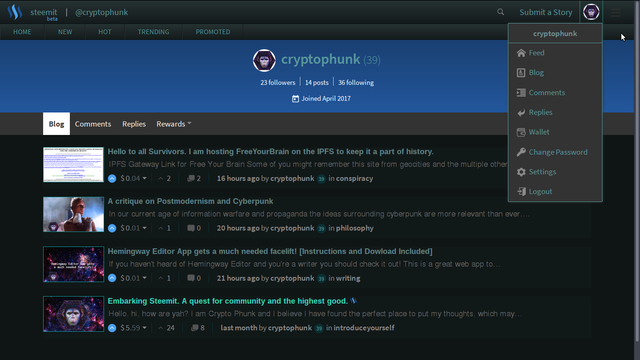
2. Get Steemit Night Mode from Userstyles.org

You can just click the direct link above if you prefer, but I wanted to give a glimpse of the Stylish extension while we're here. On any site you visit, you can use the extension panel to find & manage styles for all your favorite sites. The link at the bottom of the panel will take you to find more styles for the site, including Steemit Night Mode.


The Stylish extension also allows you to easily toggle user styles on & off as needed, for the inevitable occasions when you encounter glitches; or if you prefer the default, blinding white version of the web during the day... weirdo... :)
Great theme! I love it. I made an edit so I could see the blockquotes better and themed the account menu as well if you would like to include it!
Here are some screenshots of the changes as well.


I'm surprised this post has so few votes/replies. Resteeming it for my 20something followers.
Thank you for resteeming! I think it's because I'm brand new and don't have any followers. I probably could have milked it a little more by engaging people first, but it was a chicken & egg thing -- I needed Night Mode before I could really start participating. :-) I'm all in now, though!
Likely. You did promote it so it managed to get out.
Thanks for sharing this, it looks easy on the eye. I'll have to try it out. I'll resteem it too.
Thanks! Since I'm browsing Steemit while I also play around on Poloniex with Night Mode, "easy on the eye" was totally my goal. :-)
I just found this via Google and had to hunt this post down so me and my eyes could thank you!
This is great, but isn't it possible to install a .css which works for all browsers?
Congratulations @sethmerrick! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!