Better way to show Image Sources in your blog to increase quality.

400 px 
500 px 
700 px 
Save them into your computer and upload in steem and use the link in the "graphic link here " section. Feel free to comment for custom dimension and design request.
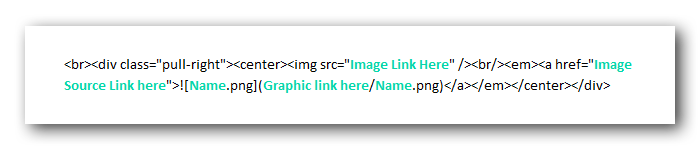
400 px Width Pull Right
text is for filler purpose
If you change "pull-right" to "pull-left" the image will shown on the left.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vitae tempor mauris. Morbi lectus ipsum, blandit quis metus eu, tempus facilisis urna. Sed interdum ultrices tellus id sagittis. Fusce non condimentum nibh. Morbi suscipit lacus malesuada scelerisque ultricies. Maecenas lobortis id leo dictum condimentum. Donec eget efficitur ante, id ultrices sapien.
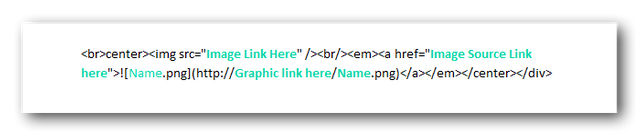
500 px Width Center



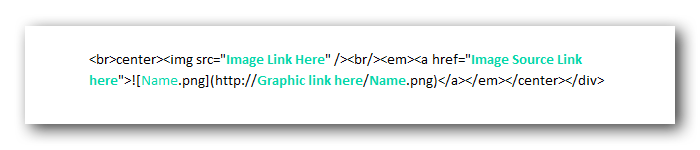
700 px Width






good sizes and tricks ;)
tnx.
1.89% @pushup from @ruen
wooow... thanx :)
i generally use my orinigal works but this is really good and neat wayto show image source :)
Thank you. There will be more content about graphic improvement for the blogs in the future.
followed u.... i hope i can learn things from u :)