How Can We Make Steemit.com Easier To Use?

Although I am aware that the site is still currently in its beta form, I still believe Steemit can take some cues from Twitter and Facebook when it comes to increasing ease of interaction between users. Here are a few ways I think Steemit can boost their game when it comes to becoming more user friendly and user intuitive.
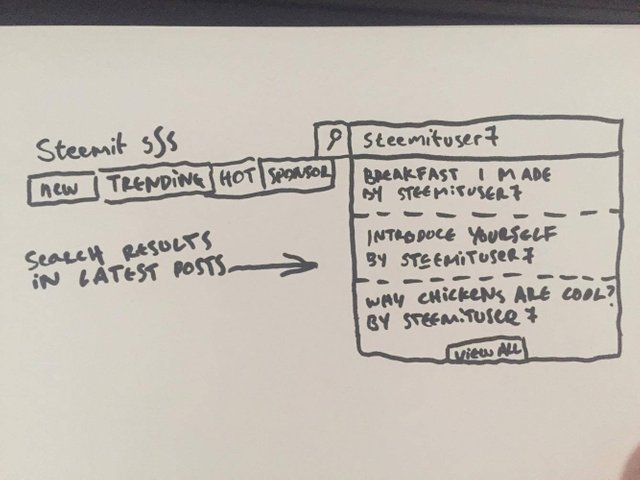
Search Bar
Currently finding a specific user proves to be quite difficult, you need to track down a post that they have commented on or search for a post that they have made. In future it would be nice to see an improvement to how we find specific members and come across new members in this community to follow.

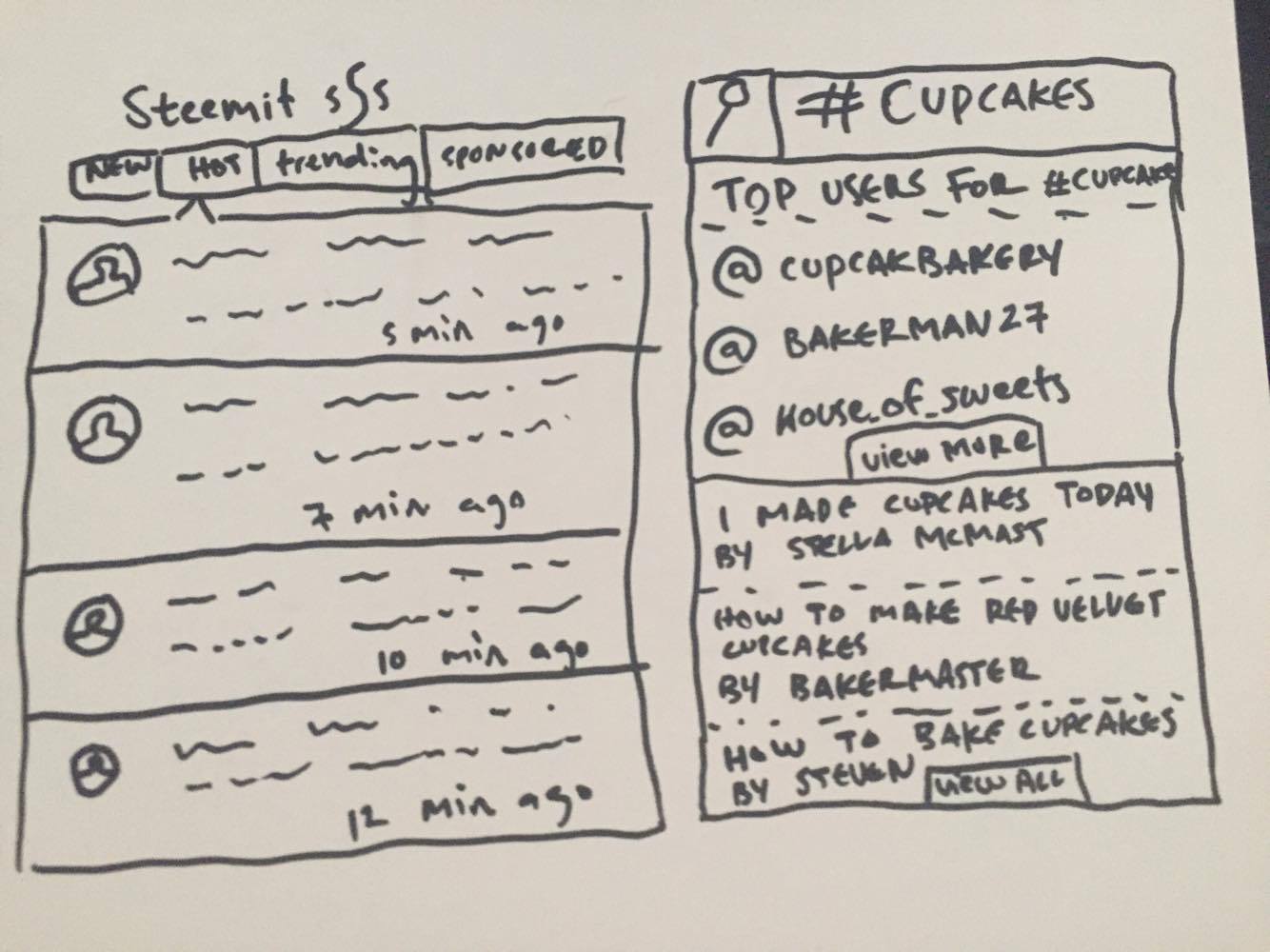
Suggested Users
Finding new users to follow can also prove to be difficult, especially when taken from the perspective of find new people who you would like to follow, read articles from, and interact with. Implementing a suggested followers bar based on the users popularity and success amongst the that particular sub thread or hashtag for example # cupcake or # baking.
image below related

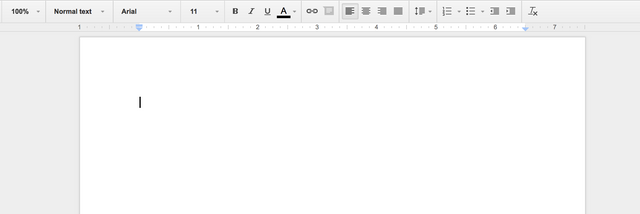
Ditching Markdown Styling Guide for a more user friendly 'Google Documents' reminiscent styling guide
Having to learn how to properly style a piece of text by using symbols for codes gets a little confusing and hard to remember at times. Especially to a new user, these sorts of things can be quite daunting for someone who is used to writing on Word documents or Google Docs.

Thank you for reading! All ideas, comments, and replies are welcomed :)
Sincerely,
@Pryce

I wish steemit would be more like facebook in terms of UI...
same here @master-set, give it a few months to a year and I guarantee Steemit UI in 2018 will be barely recognizable to the one we have today in 2017, think of it like the early days of Facebook, only way to go from here is up. Thank you for reading the post and replying, I really do appreciate your contribution :)!
yes ditch the mark down. lets use a architecture that is much more intuitive and that we don't have to learn an entire new skill set.
@arqetype, thank you for the reply! I couldn't agree more with you, I think if they ditched the markdown system it would bring in even more Steemitians!
good ideals I wonder. but there must be a process that you can go though.
what I really think is that "they" need to create a roadmap.
@pratickr, you're exactly right, having a timeline for progress on these things would be appreciated but we have to keep in mind how young the platform is, compare facebook in 2003 to facebook in 2013 and its almost unrecognizable with the amount of new features they've added to make it more user friendly. One step at a time :) Thank you for the response, I appreciate it greatly!
It's so nice to see how many steeemians are trying to make steemit a better site. I know we are on the right part. Thank you for this.
Thank you @eadiatu! I love Steemit, its made by the users and for the users, no greedy middle man like Facebook or Twitter here. Thank you for the reply, I really do appreciate it!