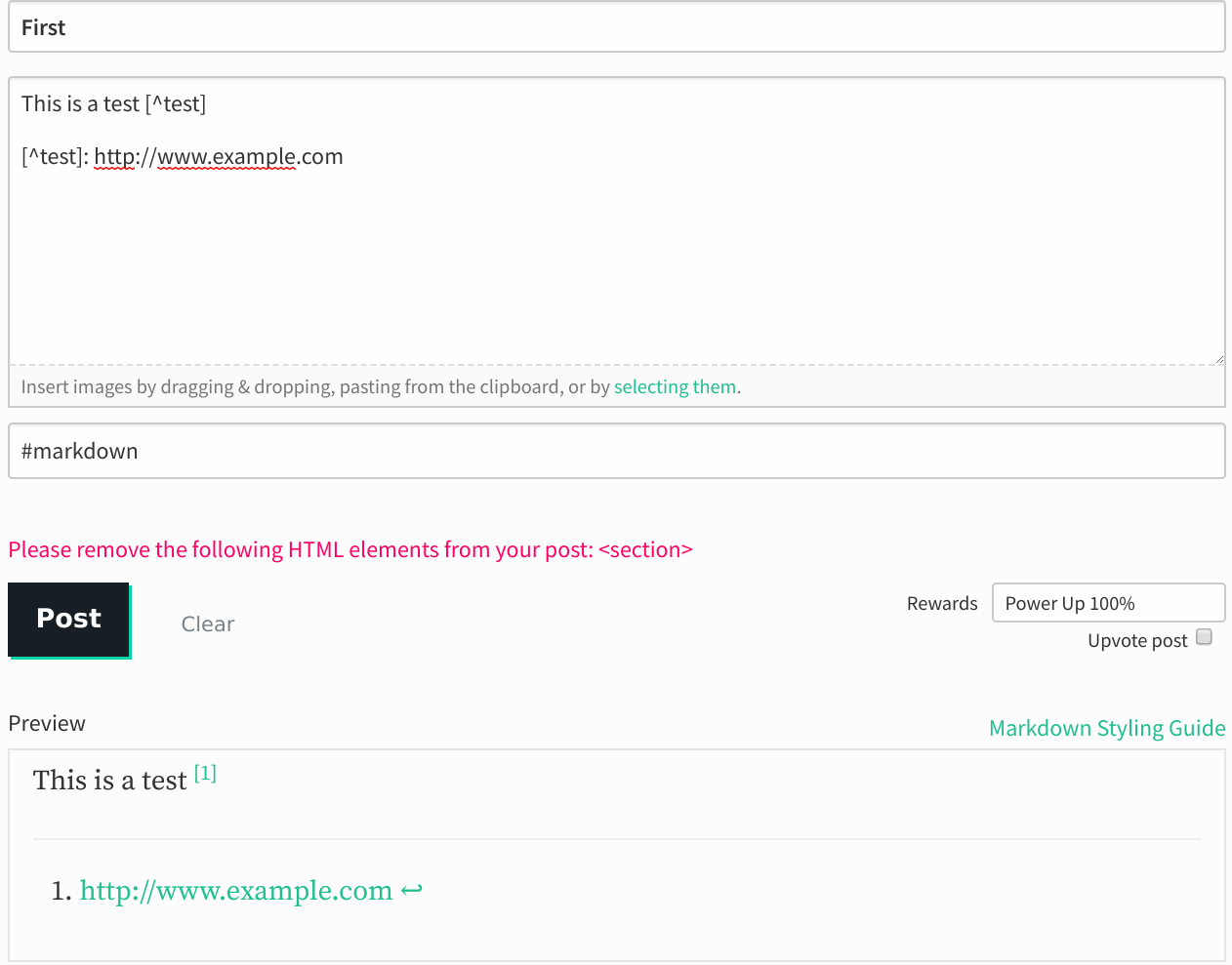
Fix « Please remove the following HTML elements from your post: <section> »
After loosing 1 hour to figure out that error meant that my style was correct but that would result in an error

Since the Github markdown is used here it doesn't support footnotes (should be in FAQ TODO(Pull request maybe?)).
So... you should convert to this syntax instead[test](http://www.example.com)
hahahahah #markdown was the actual problem
Do you want to hide thumbnail image on your steemit post page? Here is markdown trick that you must know
nice post
nice
Hey @magicking , great post! GOOD
I enjoy your content Keep up the good work! It's always nice to see nice content on Steemit! :)
https://steemit.com/travel/@boyhaqi97/yuk-join-open-trip-pulau-breuh-pulo-aceh
I think it just make us to be more cautious on what we are doing did it really applied to another language writing...sorry for the less knowledge me to write a comment here...slap me with that keyboard please.. lol
Congratulations @magicking! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Steemit doesn't truly use markdown. It's markdown then some custom rules and extra syntax. It's pretty shitty.
Plaintext > Everything
ASCII art will win !
using steemconnect post is even better isn't it?
Steemit post markdown needs a serious attention.
i agree with you absolutely
I would love to see this implemented!
A quick workaround is to use
atag. 1Sources
1: How to add footnotes to GitHub-flavoured Markdown?
help me, i just joined in steemit
I'm listening how should we help you? :-p