Guia HTML. Serie: Educacion Steemit (capitulo 2) Para nuevos usuarios
En esta guía te mostraremos como usar las herramientas HTML para que puedas redactar tus publicaciones de forma mas profesional y que se adapte a tus exigencias.

En esta practica guía podrás encontraras las siguientes herramientas:
ENCABEZADOS POR TAMAÑOS.
NEGRITAS, CURSIVAS Y TACHADOS.
CITAR TEXTOS.
LISTAS.
DOS COLUMNAS DE TEXTO.
ESPACIO ENTRE PARRAFOS.
ESCRIBIR EN BARRAS.
JUSTIFICAR TEXTOS.
ESCRIBIR EN BLOQUES O CELDAS.
COLOCAR CORRECTAMENTE LA FUENTE DE LAS IMÁGENES QUE USAMOS EN NUESTRAS PUBLICACIONES.
CREAR HIPERVINCULO O REDIRECCIONAR A OTRA PAGINA U OTRA PUBLICACIÓN.
COLOCAR UNA IMAGEN CENTRADA.
COLOCAR UNA IMAGEN A LA DERECHA.
COLOCAR UNA IMAGEN A LA IZQUIERDA.
EMOJIS + EMOTICON A COLOR.

En ocasiones cuando estamos redactando nuestras publicaciones queremos usar encabezados en donde las letras sean mas grandes y en otros casos las letras mas pequeñas.
Para ello debemos usar el # (hashtag), el tamaño de nuestras letras dependerá de la cantidad de # (hashtag) que usemos.
Ejemplo:*
# Título.
## Título.
### Título.
#### Título.
##### Título.
###### Título.
Se vería así:
Título.
Título.
Título.
Título.
Título.
Título.
Es este caso vemos que mientras mas # (hashtag) usemos, mas pequeño sera nuestro texto para encabezados.

NEGRITAS: Para ello solo debemos colocar dos asteriscos, luego la palabras que queremos en negrita y cerramos con dos asteriscos mas. También podemos usar dos guion bajo al comienzo y al final de la palabras que queremos poner en negrita, tendrá el mismo resultado.
Ejemplo:
**Guía para usar correctamente el formato HTML**__Guía para usar correctamente el formato HTML__Se vería así:
CURSIVAS: Para ello solo debemos colocar un asterisco, luego la palabras que queremos en cursiva y cerramos con un (01) asterisco mas. También podemos usar un guion bajo al comienzo y al final de la palabras que queremos poner en cursiva, tendrá el mismo resultado.
Ejemplo:
Se vería así:
TACHADOS: Para ello solo debemos colocar dos signos de ~ (lo siento, no se como se llama este signo) , luego la palabras que queremos en tachado y cerramos con dos ~ mas.
Ejemplo:
~~Guía para usar correctamente el formato HTML~~Se vería así:

Para citar textos solo debemos usar el sigo de > (MAYOR QUE) al principio del texto que queremos citar.
Ejemplo:
> Maduro va a caer
este pueblo ya no aguanta mas
pronto vendrá la libertad y podremos vivir en paz.
Se vería así:
Maduro va a caer
este pueblo ya no aguanta mas
pronto vendrá la libertad y podremos vivir en paz.

Para crear una listas, solo debes poner un asterisco, espacio y luego el punto que quieres señalar.
Ejemplo:
Características de comunicacion:
* Dos o mas personas.
* Intercambio de ideas.
* Comprension mutua.
Se vería así:
Características de una computadora:
- Dos o mas personas.
- Intercambio de ideas.
- Comprension mutua.

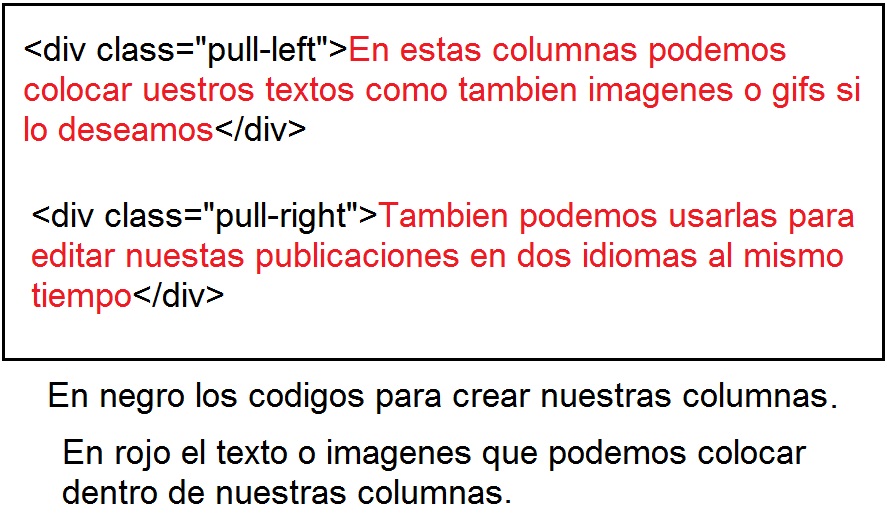
Para crear dos columnas de textos solo debemos usar el siguiente código:
<div class="pull-left">Texto de la primera columna</div><div class="pull-right">Texto de la segunda columna</div>Ejemplo:

Se vería así:

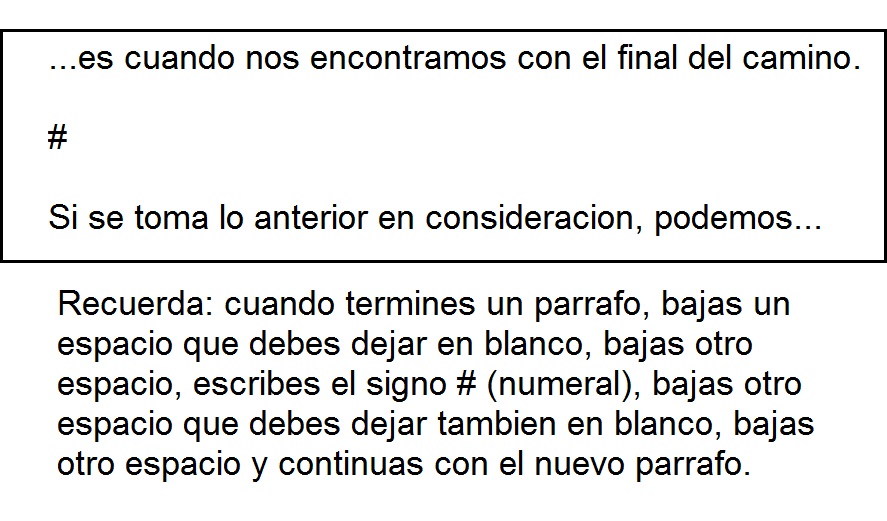
En ocasiones cuando estamos editando nuestras publicaciones, el espacio entre un párrafo y otro nos queda muy corto, cuando estamos frente a esta situación la solución es un simple signo # (numeral) con un espacio arriba y un espacio abajo.
Ejemplo:


Para escribir en barras grises debemos colocar tres tildes antes del texto y después tres tildes más al final del texto.
Ejemplo:
Se vería así:
Avenger: Infinity war
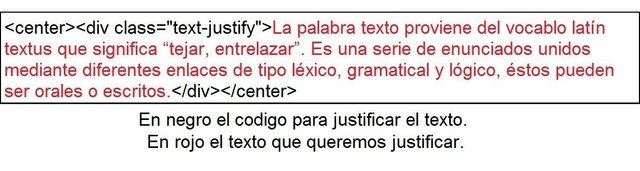
Para justificar textos debemos usar el siguiente código:
<div class="text-justify">TEXTO A JUSTIFICAR</div>Ejemplo:

Se vería así:

Para escribir en bloques o celdas debemos usar el siguiente código:
| Articulo 1 | Articulo 2 |
| --------|---------|
| Comentario 1 | Comentario 2 |
| Respuesta 1 | Respuesta 2 |
Se vería así:
| Articulo 1 | Articulo 2 |
|---|---|
| Comentario 1 | Comentario 2 |
| Respuesta 1 | Respuesta 2 |
Nota: Puedes usar cuantos bloques o celdas desees, pero debes tomar en consideración que mientras mas bloques o celdas uses a lo horizontal mas distorsionado se vera el texto que allí coloques, debes usar esta herramienta ajustada a tu necesidad real. A lo vertical puedes usar cuantos bloques o celdas desees.

Para colocar correctamente la fuente de las imágenes que usamos en nuestras publicaciones y también para que se visualmente sea mas estético y no aparezca el link, debemos colocar el siguiente código:
[FUENTE](LINK DE LA PAGINA DE DONDE EXTRAJIMOS LA IMAGEN)Ejemplo:

Nota importante: Cuando queremos agregar una fuente acompañada de una imagen, debemos realizar dos acciones:
1ro: Agregar la imagen en cuestión, tal cual como cuando agregamos una imagen cualquiera.
2do: Luego de agregar la imagen, es cuando usaremos el código para crear la fuente.
Se vería así:
Si le damos click a la palabra FUENTE que aparecerá en color verde, nos llevara al lugar de donde sacamos la imagen. Dale clik y haz la prueba.

Cuando estamos escribiendo una publicación y queremos llevar al lector a otra pagina que pueda complementar nuestras publicaciones, usaremos el mismo principio que usamos para colocar la FUENTE.
Ejemplo:
La hamburguesa es un alimento en forma de bocadillo de carne picada aglutinada en forma de filete, cocinado a la parrilla o a la plancha, aunque también puede freírse u hornearse. Para saber mas Dale click aquí.
Si le damos click a "dale clik aqui." que nos aparecerá en color verde, este nos redireccionará al enlace que colocamos, en este caso coloque un enlace de wikipedia. Dale click y haz la prueba.
Esto se logra usando el siguiente código:
[Dale click aqui.](https://es.wikipedia.org/wiki/Hamburguesa)
Nota: Dentro del corchete podemos usar la palabra que mejor nos parezca, puede ser: "Dale click aquí" , "para saber mas" o simplemente un breve comentario. Esto dependerá de ud. En cuanto al enlace, puede ser un link de una pagina en especifico o el link de otra publicación nuestra para llevar al lector a temas que quizás puedan ser de su interés.

Para colocar imagen centrada debemos colocar el siguiente código:
<center>LA IMAGEN QUE QUEREMOS COLOCAR</center>Ejemplo:

Se vería así:

Nota: Si deseas colocar un texto que aparezca debajo de la imagen centrada, y que este texto también este centrado tal como este escrito, debes; despues de colocar del codigo que usaste para centra la imagen debes escribir tu texto usando el mismo código para centrar.
<center>EL TEXTO QUE DESEAMOS COLOCAR</center>Ejemplo:


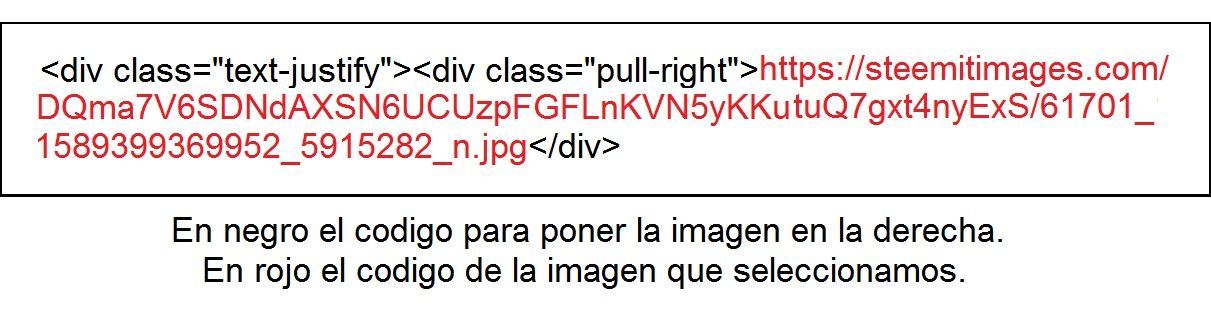
Para colocar imagen a la derecha debemos colocar el siguiente código:
<div class="text-justify"><div class="pull-right">LA IMAGEN QUE QUEREMOS COLOCAR</div>Ejemplo:

Se vería así:


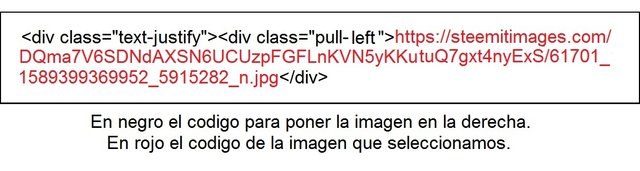
Para colocar imagen a la izquierda debemos colocar el siguiente código:
<div class="text-justify"><div class="pull-left">LA IMAGEN QUE QUEREMOS COLOCAR</div>Ejemplo:

Se vería así:


En este caso solo debes copias y pegar.
Caras y Personas
😁 😂 😃 😄 😅 😆 😇 😈 😉 😊 😋 😌 😍 😎 😏 😐 😒 😓 😔 😖 😘 😚 😜 😝 😞 😠 😡 😢 😣 😤 😥 😨 😩 😪 😫 😭 😰 😱 😲 😳 😵 😶
😈👿👹👺💀☠👻👽👾😺😸😹😻😼😽🙀😿😾🙈🙉🙊
👤👦👧👨👩👴👵🙅 🙆 🙇 🙋 🙌 🙍 🙎 🙏 👮💂 👯 👰 👱 👲 👳 👴 👵 👶 👷 👸💆 👼 💁 💃
Prendas y símbolos humanos
👄 👅 💪👈👉☝👆👇✌✋👌👍👎✊👊👋✍👏👐💅👂👃👣👀💤💢💣💥💦💨💫💬👓👔👕👖👗👘👙👚👛👜👝🎒👞👟👠👡👢👑👒🎩🎓💇 💄💅 💈 💉 💊
Amor y amistad
💋 💌 💍 💎 💏 💐 💑 💒 💘 👪 👫
❤💓💔💕💖💗💙💚💛💜💝💞💟❣💌
Animales y naturaleza
🐌 🐍 🐎 🐑 🐒 🐔 🐗 🐘 🐙 🐚 🐛 🐜 🐝 🐞 🐟 🐠 🐡 🐢 🐣 🐤 🐥 🐦 🐧 🐨 🐩 🐫 🐬 🐭 🐮 🐯 🐰 🐱 🐲 🐳 🐴 🐵 🐶 🐷 🐸 🐹 🐺 🐻 🐼 🐽 🐾 😸 😹 😺 😻 😼 😽 😾 😿 🙀 ☘🍀🍁🍂🍃🌰 🌱 🌴 🌵 🌷 🌸 🌹 🌺 🌻 🌼 🌽 🌾 🌿
Frutas, alimentos y bebidas
🍄 🍅 🍆 🍇 🍈 🍉 🍊 🍌 🍍 🍎 🍏 🍑 🍒 🍓 🍔 🍕 🍖 🍗 🍘 🍙 🍚 🍛 🍜 🍝 🍞 🍟 🍠 🍡 🍢 🍣 🍤 🍥 🍦 🍧 🍨 🍩 🍪 🍫 🍬 🍭 🍮 🍯 🍰 🍱 🍲 🍳 🍴 🍵 🍶 🍷 🍸 🍹 🍺 🍻
Música, arte y deportes
🎠 🎡 🎢 🎣 🎤 🎥 🎦 🎧 🎨 🎩 🎪 🎫 🎬 🎭 🎮 🎯 🎰 🎱 🎲 🎳 🎴 🎵 🎶 🎷 🎸 🎹 🎺 🎻 🎼 🎽 🎾 🎿 🏀 🏁 🏂 🏃 🏄 🏆 🏈 🏊
Transporte y señales
🚀 🚃 🚄 🚅 🚇 🚉 🚌 🚏 🚑 🚒 🚓 🚕 🚗 🚙 🚚 🚢 🚤
🚥 🚧 🚨 🚩 🚪 🚫 🚬 🚭 🚲 🚶
Tiempo, ciencia, espacio y astronomía
🌀 🌁 🌂 🌃 🌄 🌅 🌆 🌇 🌈 🌉 🌊 🌋 🌌 🌏 🌑 🌓 🌔 🌕 🌙 🌛 🌟 🌠
Comunicaciones, internet e información
📞 📟 📠 📡 📢 📣 📤 📥 📦 📧 📨 📩 📪 📫 📮 📰 📱 📲 📳 📴 📶 📷 📹 📺 📻 📼🔃 🔊 🔋 🔌 🔍 🔎 🔏 🔐 🔑 🔒 🔓 🔔 🔖 🔗 🔘 🔙 🔚 🔛 🔜 🔝 🔞 🔟 🔠 🔡 🔢 🔣 🔤 🔥 🔮 🔯 🔰 🔱 🔲 🔳 🔴 🔵 🔶 🔷 🔸 🔹 🔺 🔻 🔼 🔽
💬💰 💱 💲 💳 💴 💵 💸 💹 💺 💻 💼 💽 💾 💿 📀 📁 📂 📃 📄 📅 📆 📇 📈 📉 📊 📋 📌 📍 📎 📏 📐 📑 📒 📓 📔 📕 📖 📗 📘 📙 📚 📛 📜 📝💡
Herramientas y utensilios
🔦 🔧 🔨 🔩 🔪 🔫
Ubicaciones y lugares de interés
🏠 🏡 🏢 🏣 🏥 🏦 🏧 🏨 🏩 🏪 🏫 🏬 🏭 🏮 🏯 🏰 🗻 🗼 🗽 🗾 🗿
Otros
💠 💢 💣 💤 💥 💦 💧 💨 💩 💫 💮 💯
Horas del reloj
🕛 🕐 🕑 🕒 🕓 🕔 🕕 🕖 🕗 🕘 🕙 🕚
Corazones
დ ღ ♡ ❣ ❤ ❥ ❦ ❧ ♥
Ajedrez*
♔ ♕ ♖ ♗ ♘ ♙ ♚ ♛ ♜ ♝ ♞ ♟
Musica
♩ ♪ ♫ ♬ ♭ ♮ ♯
Tiempo
ϟ ☀ ☁ ☂ ☃ ☄ ☉ ☼ ☽ ☾ ♁ ♨ ❄ ❅ ❆
Cultura
☠ ☤ ☥ ☦ ☧ ☨ ☩ ☪ ☫ ☬ ☮ ☭ ☯ ☸ ☽ ☾ ♕ ♚ ♛ ✙ ✚ ✛ ✜ ✝ ✞ ✟ ✠ ✡ ✢ 卍 卐
Astros
♈ ♉ ♊ ♋ ♌ ♍ ♎ ♏ ♐ ♑ ♒ ♓
Asteriscos
★ ☆ ✡ ✦ ✧ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰ ⁂ ⁎ ⁑ ☸ ✢ ✣ ✤ ✥ ✱ ✲ ✳ ✴ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❇ ❈ ❉ ❊ ❋
Texto-emoticones
( ͡° ͜ʖ ͡°)ಠಠ (≧▽≦) ʕ•ᴥ•ʔ ᶘᵒᴥᵒᶅ (ㆁωㆁ)(•ө•)(◉ω◉)(๑•̀ㅂ•́)ﻭ (๑˃̵ᴗ˂̵)ﻭ (✿◠‿◠) (▀̿̿Ĺ̯̿▀̿ ̿) (ಥ﹏ಥ)༼ಢಢ༽◕‿◕

También existen otras formas, en este link que te daré podrás acceder a emoticones a color, solo debes seleccionar el que quieras, darle click sobre el emoticon y listo, el se copia sólito de manera que solo debes pegarlo en tu publicación. Disfrútalo.
Ejemplo de los emoticon a color:










Gracias por todos tus aportes... Me han encantado tus post... Muy educativos.. Te esperamos de visita en nuestro Discord Epicentro Karibe https://discord.gg/pFbJRfk
Exclelente amigo por tu post informativo, para todos es necesario aprender como trabajar dentro de esta red. Exito
No hay de que aamigo, me es muy grato saber que mis post sirven de ayuda o guia para la comunidad Steemit.
Buen post!
Congratulations @jorguito! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPExcelente información. Sigue así y pronto dejaremos de ser novatos. aliriera
Gracias por el post. Lo necesitaba demasiado...y tu explicación super detallada excelente porque me han pasado esta información de otra forma y no entendía nada. Saludos
De nada amiga, espero te haya servido de mucha ayuda!
Hola, muy bueno te felicito, de todos los que he leído veo que el tuyo es mas completo, solo te falto un pequeño detalle, las sangrías pero me gusto mucho. Ahora quiero saber si me podrías ayudar en algo porque busco y busco y no encuentro, es de como subrayar solo aparece tachar 😢.
El formato HTML de Steemit no esta completo, tiene aun muchas fallas como por ejemplo, en cualquier formato HTML el subrayado deberia ser < u> texto a subrayar </ u> pero no lo acepta, busque varias forma y no las acepta. En cuanto a la sangria la verdad me agarro fuer de base, no tengo idea.
hummm ok sera por eso entonces, bueno para las sangrías se usa: (& nbsp;& nbsp;& nbsp;& nbsp;& nbsp;& nbsp;) todo pegado y hace este efecto.
(Buen día, esta sangría también le da algo de belleza y sutileza a los textos al redactar en nuestro blog, es importante llamar la atención del lector no solo con un buen titulo si no también con una buena imagen, algo que resalte a simple vista.)
¿Que te parece? no creo que no lo sabias.
jajaja no lo sabia amiga, pero muy bueno, ahora lo sé, gracias!
Lo tomaré en cuenta en mis futuros post.
Muy bueno tu post, muy completo, muy bien explicado. Exitos!
Guardado en favoritos. ¡Gracias mil!
Gracias por tu ayuda, me sirve de mucho, aunque confieso que algunas de las que mencionas nos la domino mucho, pero practicando se aprende.