Fundamentals for posting in steemit for newbies !!
Being a newbie personally, i encountered few difficulties with regards to alignment initially. I hope the following post will be a very great eye-opener. I have made a list whose understanding will be much valued in posting an article as follows,
• Inserting images and their alignment
• Inserting Videos
• Adding a line break
• Making text to Bold or italic
• Varying headlines size
• Adding bullets
• Text to Hyperlink
• Adding username to comments
Let's have a look at the above bullets one by one,
• Inserting Images and their alignment
For inserting images no tags are needed, in case newbies are not aware of the same. Just (copying the link or ctrl+c) and (ctrl+v or right click-paste) would add image to the context.
For Right alignment, div class="pull-right" within div tags adding image source in between
For left alignment, div class="pull-left" within div tags adding image source in between
For Center alignment, add the image in between center tags <> </>
• Inserting Videos
To insert videos, find the video link in youtube and follow the below steps,

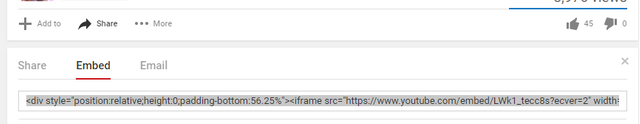
Then click Share which is found below the video in youtube, you will see the link as below under embed copy it and paste it to your post.

That's it! You are done with adding video to your post.
• Adding a line break
To add line break to your post, just insert b within <> and </> tags. If you don't close the tag, then it will make the text below bold by default.
• Making Text to Bold or Italic
For bold - add ** or __ before and after the text
For Italic - Just add any one symbol _ or * before and after the text
• Varying headline sizes
Add # the times you wanted to vary the text size followed by space before the text.
Example
#H1 headlines - implies # space h1 headlines will show the big headline size as below,
h1 headlines
##H2 headlines - implies ## space h2 headlines
######H6 small headlines - implies ###### space h6 headlines
• Adding Bullets
To add bullets to text hold the Shift key and tap the + symbol. Then tap the space bar and type the text. This is what it looks like,
+First line
And the result:
- First line
To create a bullet with a subcategory don't add the + on the next line as depicted below,
- First line
Second line
• Text to hyperlink
There are 2 ways - Using Markdown code or Standard HTML.
In this first scenario, we will use Markdown code.
This is the code : [text] (http://www.google.com) Add no spaces between the text and URL
This the result:
Google.com
For using HTML code use the href tag. You can use Markdown and HTML together in a post without any conflicts as far as i know.
• Adding username to comments
Just insert the symbol @ followed by username like @jonsnow9120.
Hope this article was an eye-opener to all newbies. Meet you in the next post.
Have a nice day!!