I made my own Dark Mode Style for Steemit

If you don't want to read the post and just want to try it out, here's the link:
https://userstyles.org/styles/147041/steemit-dark-mode.
Install Instructions
For chrome
Install the Stylish extension, then go to the link above. Click the Install Style button. It should automatically activate.
Note for Linux Users: For some reason, this extension doesn't seem to work on Chromium.It only works on the proprietary version(Google Chrome). I have no idea why that happens.
For Firefox
From Firefox 57, old style extensions will be unsupported. This means that you won't be able to use the official Stylish extension. So, to not have to go to the trouble of reinstalling when FF57 comes, install the unofficial-but-seems-to-work Stylus(Beta). Then go to the link given above, and click the Install Style button. It should automatically activate.
The Story of how I made this Style
Yesterday, a few people in the MSP Discord chat were talking about dark mode styles for Steemit. Someone shared Steemy McSteamFace. I tried it and it's a great style!
But i thought I could make something better, something more modern, something more...squarer...
Yeah. The rounded corners had to go
So, I copied the stylesheet from that style, and set out to work. But immediately, one of my shortcomings became a handicap...
I suck at colour selection
Well I mean, I suck at design in general, but since I was essentially just changing colours and border radii, the colour selection was important. I'd already decided the "main" colour and "main light" colour, but I didn't know what would go well with those colours. But then I remembered, a few months ago I'd found a website called https://coolors.co/ that creates colour combinations at the press of the spacebar button.
If you like me, want to escape the tyranny of design, and the entrenched, corrupt hegemony of those who can do great colour selection, those bastards, use coolors.co. It is our savior, our liberator.
But anyway, so I started using that site , and I slaved away for hours, the colour selection and find-and-replace tools became my greatest weapons.When I first jumped into the <div> soup, I was overwhelmed.Now, I'm not a professional, full-time web developer.On top of that, I hadn't touched HTML/CSS in months. I'd never ever tried to wade into the code of such a big site.But I persevered. I slashed all the borders straight, one border at a time. Those monsters thought that I could never overcome them. Little did they know the passionate hatred I have in my heart for rounded corners. Eventually, I successfully made it out of the jungle. But I didn't make it out unharmed. Unfortunately, for some reason, when you open a post in a new tab, some of the styles don't seem to apply correctly. But anyway, I don't really open posts in separate tabs, so I don't care.
I think I'm pretty happy with the results. I'm especially happy with how comment threads look, considering I only used 2 colours.And rounded corners have been driven to extinction. I think Steemit should have an official Night/Dark Mode, but until then,for me,I think this will suffice.
Thanks for reading this post. If you liked the style, please upvote this post so more people can see.If you have some suggestions to make it better, drop them in the comments. If you want more content like this, smash that follow button :-)
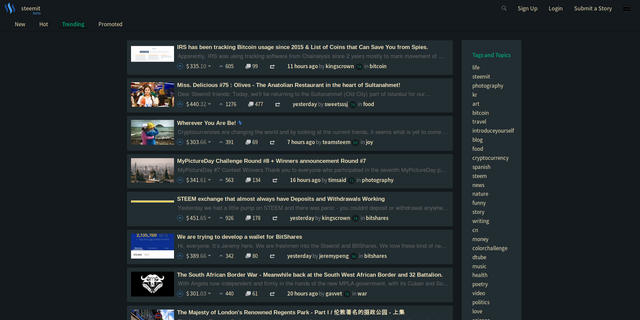
This is actually awesome. I'm using it now. Proof:
Glad you loved it!
After using it today, I have some feedback. Two suggestions:
Other than that, it's an awesome product! Thanks for creating and sharing it!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by harshal from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
upvoted and resteemed... this should be built in...good job!!!! the white kills my eyes!
Thanks for trying it :-)