Make visited links distinguished on steemit [stylish css rule]
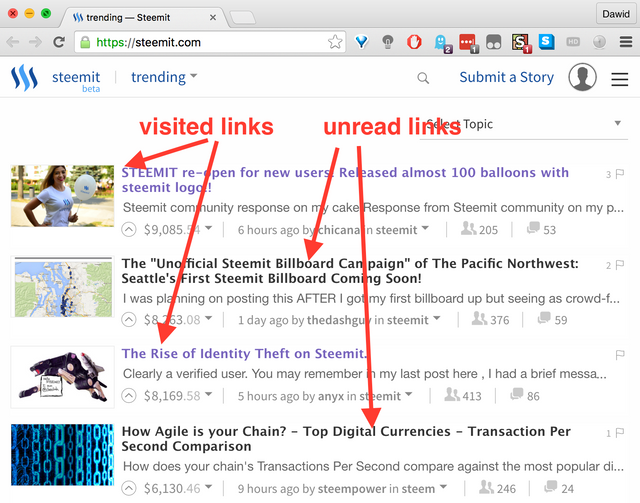
Want to know what you've already read? Upgrade your styles!

With this CSS rule, your visited links will be kinda violet and you will instantly know that you've already been there. It works within article contents and comments as well!
See the code: https://gist.github.com/MacDada/f4c3072a549958c16dd532a6e942124d
How to use it?
- Download Stylish and install it in your browser
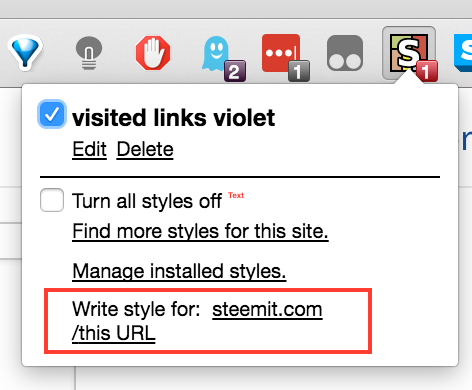
- While being on steemit, select option to write a new style:

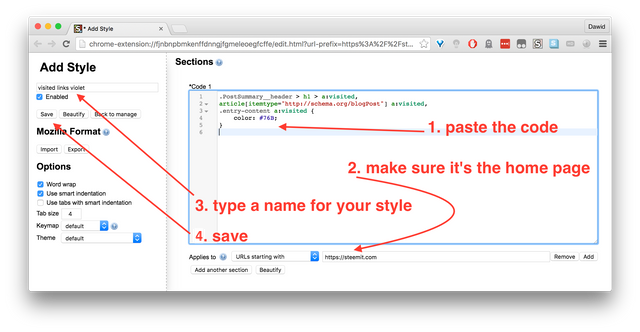
- Optionally choose your own color
- Save a new style:

Need any help? Just ask in the comments :)
You're a frickin genius!
Thanks so much
Thank you @dvdnwyk :)
I guess I should reserve that name if anyone else makes the mistake ;)
Good job man ;)
BTW, how do I paste code here, instead of hosting it on Github?
I've tried three backtics, but
"and>get double encoded o.Otest:
edit: yep, steemit is doing it wrong.
https://github.com/steemit/steemit.com/issues/67
Congratulations @dvdnwk! You have received a personal award!
Click on the badge to view your own Board of Honor on SteemitBoard.
For more information about this award, click here
Congratulations @dvdnwk! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Keep up the good work!