Fix Required for YouTube Video Links - esteem
Posting Problem
I always spend an extra few minutes to try and make a post look presentable. Yes, you will see some spelling mistakes slip by and I always furiously correct them when spotted because it creates breakdown to a post and I know it can easily be avoided. Please keep in mind that English is not my first language but I will never use this as an excuse to be lazy and will always read my post 3 to 5 times before posting and the same the next day to try and correct everything as far as possible.
Display on a Mobile Device
There is however a different bug that most authors are unaware of which can easily be avoided. This happens when you write a post on a PC, which displays perfectly in the preview below the editing space but does not display correct on a mobile device.
On a PC
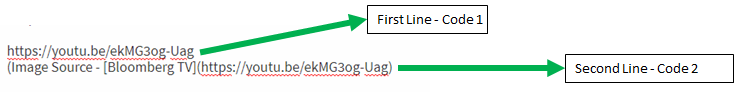
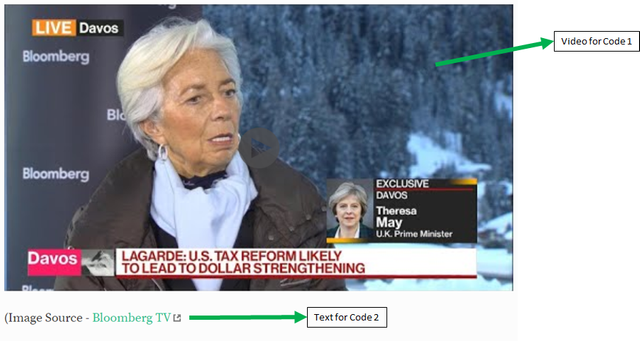
For an example below is a preview of the code and display underneath the editing box, on the PC, of a YouTube video with the link to the video added below.


This is normally exactly what is intended with the written code.
On a Mobile - esteem
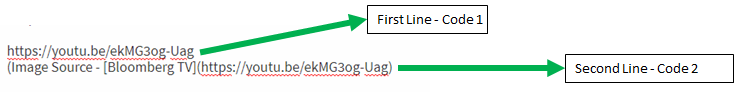
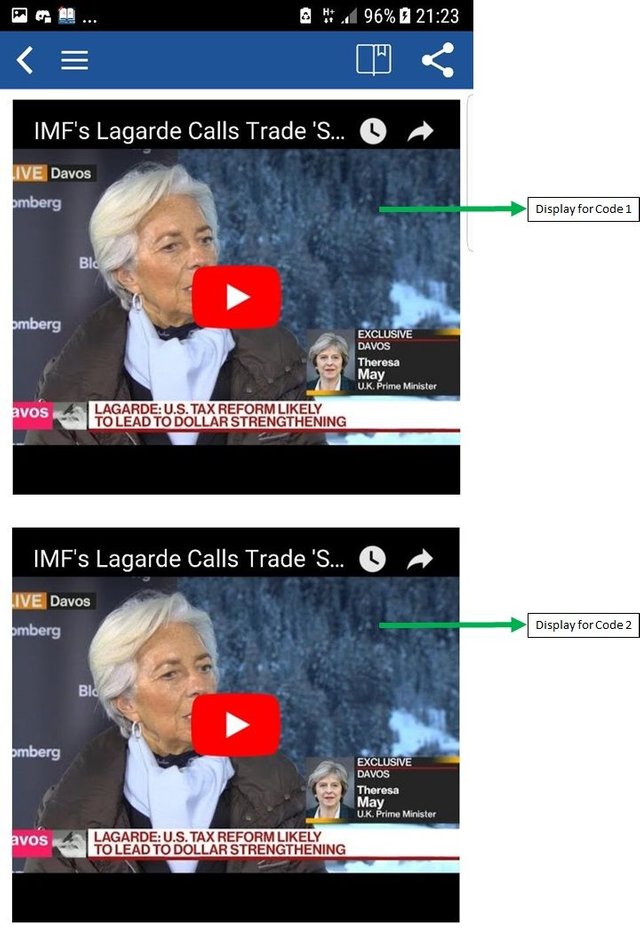
However, this is not the display on a mobile. For the same code in the editing box a different display is generated as shown below.


Two Possible Fixes
As far as I am aware there are two possible fixes as follows (let me know if there are others to add):
- Authors can either write their post to avoid videos showing double on a mobile; e.g. only add the link to the video knowing how it will display on the mobile and the best way is just to say refer to the following video and add it below the text once.
But this is not always the way authors like to present a post. Sometimes they only want to add a link to text and the above method makes it difficult.
- The second option is to refer to the "mobile friendly" YouTube video link. Please bear with me, I have not tested this method on a lot of videos and propose this fix (so it is to be confirmed, let me know if there is a better way):
The only difference in code is:
m.youtube.com/watch?v=
Therefor copy the above text and replace the "youtu.be/" in your original code with "m.youtube.com/watch?v=" and it will display correctly on a PC and mobile (I say this again, I have not tested this on a lot of videos and we'll see from the comments whether this works).
The Easiest Fix
Replace the text after "http//" up to and including the next "/" with "m.youtube.com/watch?v="

Consider donating should this post have been of value:
BTC - 18atWSWrN2bDxNWeoc3Q68coQBEk69FvUY
ETH - 0x71844057eec156843af64b2b8021daf3615b0e06
LTC - LPji8igXQ1cqjhZDFZUYgEWvVshGVi4AA1

Thank you for this. Very nice. For those of us who are not coders, we come here to STEEMIT and realize this is in BETA with how some of the posts turn out...unlike a format like Twitter..its great learning new ways to work with this and upskill too...so thank you so
Only a pleasure @angelking
I'm also relatively new and pick up things to add to my post daily. I despise putting in the time to make a post look good only to find out I have not succeeded on a different device. I had to learn the hard way. Hopefully this fix will help others.
Hey @dpl! Good post - found this inspiring. Hope my resteem will help you.