[다복로그] 포토샵 없이 스티밋 대문이미지 만들기!

포토샵 없이 스티밋 대문 이미지 만들기!
안녕하세요, 다복입니다. :)
다들 무더운 더위를 이기며 건강하게 지내고 계신가요?
오늘은 "포토샵 없이 스티밋 대문이미지를 제작하기"라는 주제를 가지고 돌아왔습니다.
스팀잇을 쭉 보다보니 아직까지 많은 분들이 대문이미지에 직접 찍은 사진만 올리거나 다른 분께 도움받아 만든 이미지로 반복해서 사용하는 경우가 있더라구요. 개인브랜드 이미지 홍보를 위해 반복적으로 노출 시키는 목적으로 그런 분들도 있겠지만 직접 만들어보고 싶은데 편집툴(포토샵, 일러스트 등)이 없어서 사용을 못하는 분들도 있을 것 같아그런 분들을 위해 문서편집 툴인 "파워포인트"로 심플한 스티밋 대문 이미지를 제작하는 방법을 알려 드립니다!
파워포인트가 없으신 분들은 "Google 프레젠테이션" 웹버전을 사용하시면 됩니다.^^ 단, 구글 계정이 있어야 사용이 가능하니 없으신 분들은 계정을 만들어주세요
※ Google 프레젠테이션 : https://docs.google.com/presentation

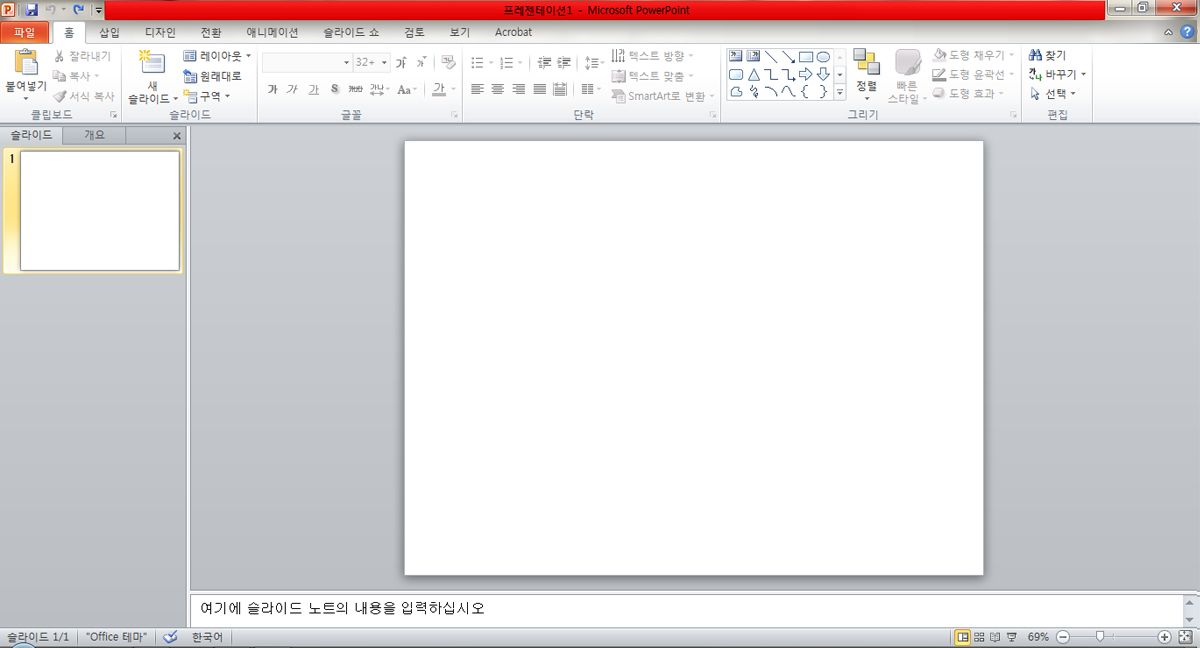
내 컴퓨터에 깔려있는 파워포인트를 실행시켜주세요! (저는 쉬운 이해를 위해 새창에 있는 글자입력 란을 모두 삭제하였습니다.)
[대문이미지 비율 맞추기]
스티밋 대문이미지(썸네일)의 경우 가로가 긴 직사각형이며 가로세로 800 X 400px 로 만들면 됩니다. 하지만 포토샵이 없는 경우, 이미지 사이즈를 일일이 맞추기가 어렵고 비율만 맞추면 짤림 현상이 없기 때문에 제가 사용하는 방법으로 작업을 해보겠습니다.

① 스티밋 사이트 > 썸네일(목록)리스트 페이지로 이동한 다음 키보드에서 "PrtSc"버튼을 눌러 화면을 캡처합니다.
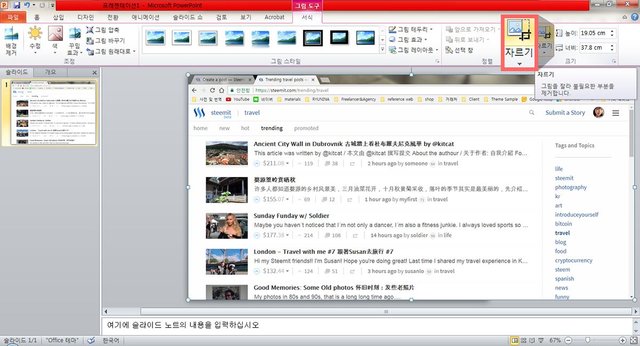
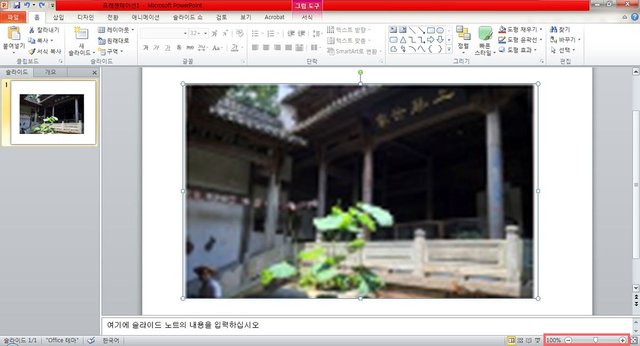
② 파워포인트 프로그램으로 돌아와 키보드"Ctrl + V"를 눌러 캡처한 화면을 상단 이미지와 같이 붙여넣습니다.
③ 캡처한 화면을 마우스로 더블클릭 한 뒤, 상단 메뉴에서 "자르기" 버튼을 누릅니다.

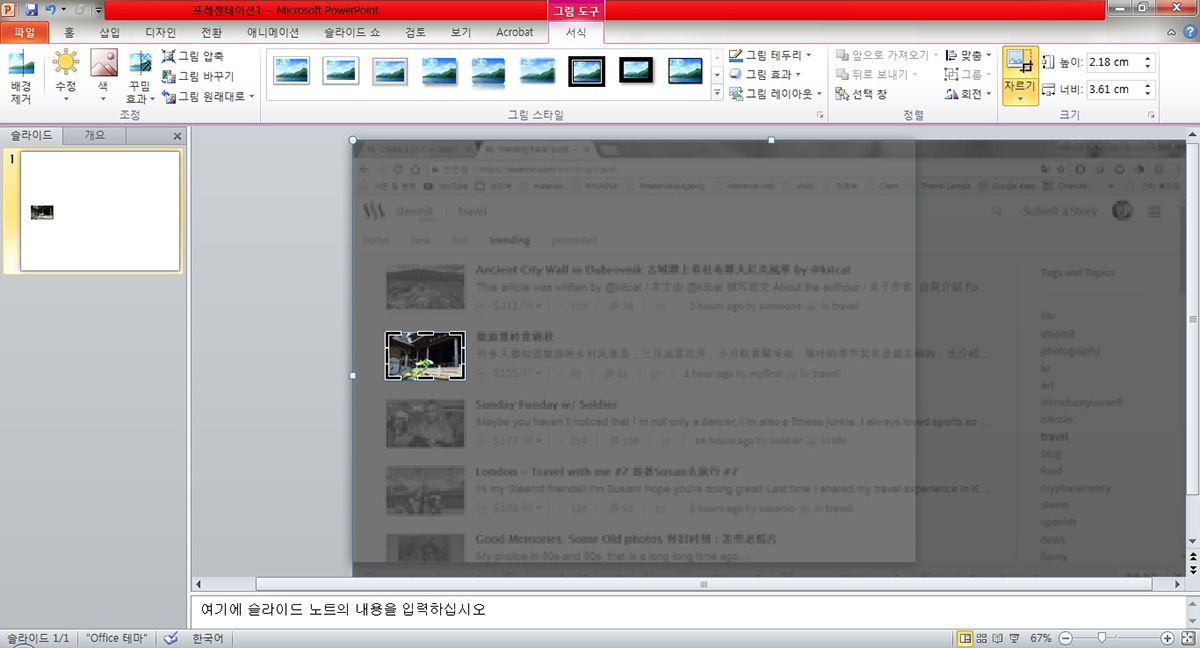
④ 썸네일 이미지 사이즈에 맞게 마우스로 가장자리를 드래그하여 자를 영역을 맞춘 뒤 상단에 "자르기"버튼을 눌러 이미지를 잘라줍니다.

자른 썸네일 이미지를 클릭하여 사이즈를 원하는 만큼 늘려줍니다. 이 때 하단 스크린 크기를 100%로 설정을 해야 포스팅 될 실제 이미지 사이즈를 알 수 있습니다.
[본격적인 대문(썸네일)이미지 만들기]

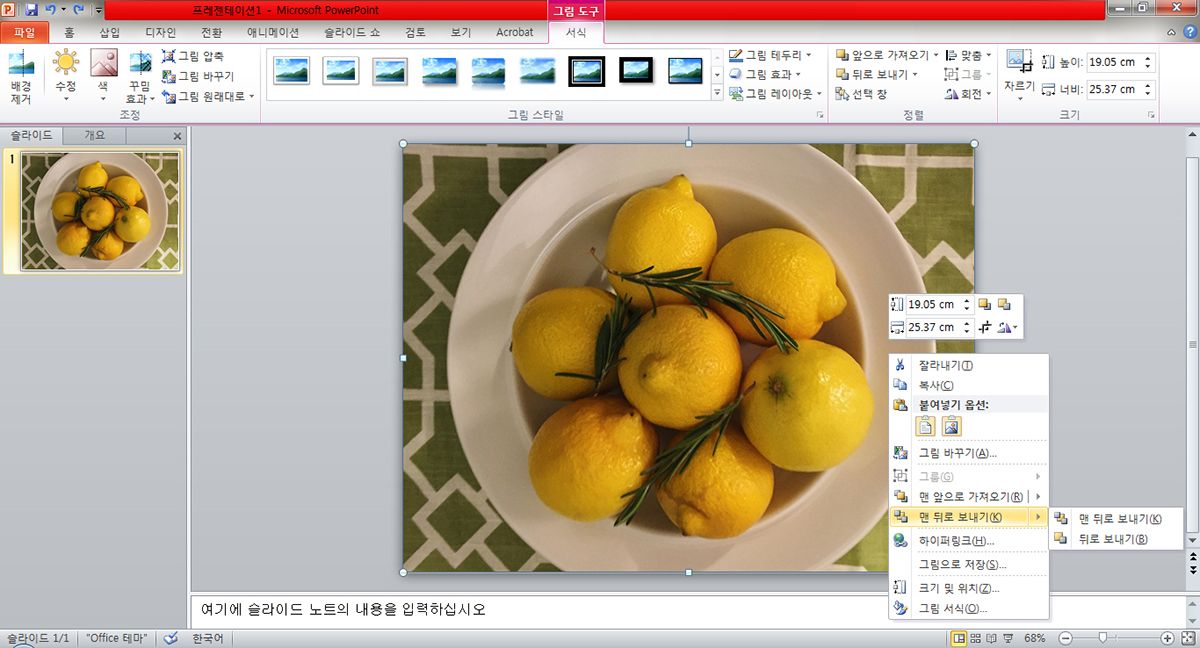
⑤ 파워포인트 프로그램 상단메뉴에서 "삽입 > 그림"버튼을 클릭하여 원하는 배경 이미지를 불러오세요. 저는 싱그러운 레몬 이미지를 불러왔습니다.
⑥ 불러 온 이미지를 선택한 뒤 마우스 오른쪽 버튼 > "맨 뒤로 보내기"메뉴를 클릭합니다.
※ 대문이미지의 경우, 직접 찍은 고퀄리티 사진을 이용하면 좋겠지만 분위기 있는 사진을 찍기 힘들다면 무료로 제공되는 이미지 사이트를 방문하여 글 주제에 맞는 이미지를 다운로드 받아서 사용할 수도 있습니다. (무료 이미지 다운로드 사이트 : https://pixabay.com/ko)

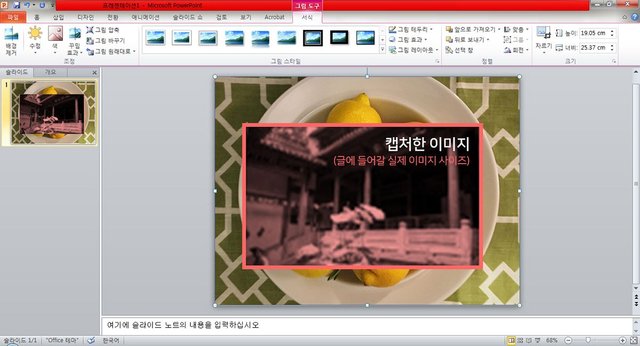
⑦ 뒤로 보낸 배경이미지(레몬)를 더블클릭하여 위치를 조정하고 상단에 있는 "자르기"버튼을 누른 후, 전에 편집한 캡처이미지 사이즈에 맞춰 잘라줍니다. 이제 캡처이미지의 역할은 다 끝이 났으니 이 이미지를 선택한 후 "Delete"키를 눌러 삭제해주세요.

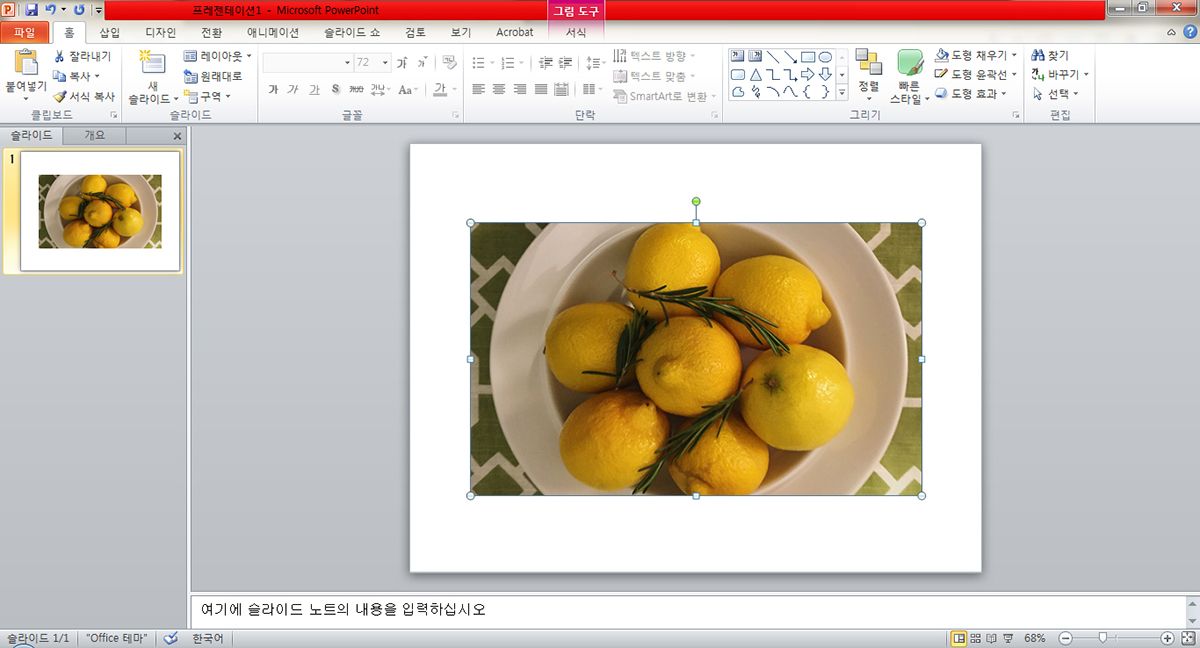
다듬어진 배경이미지의 모습입니다.

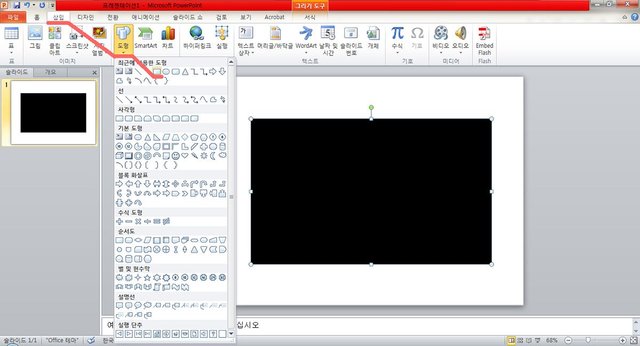
⑧ 상단 메뉴 "삽입 > 도형 > 직사각형"클릭 후 레몬 배경 사이즈에 맞게 도형을 만들어 줍니다.
검정색으로 색상변경을 위해 도형을 마우스로 더블클릭 후 상단메뉴에서 "도형채우기 > 검정색"클릭, "도형 윤곽선 > 윤곽선 없음"을 선택하여 위 이미지와 같이 만들어 줍니다.

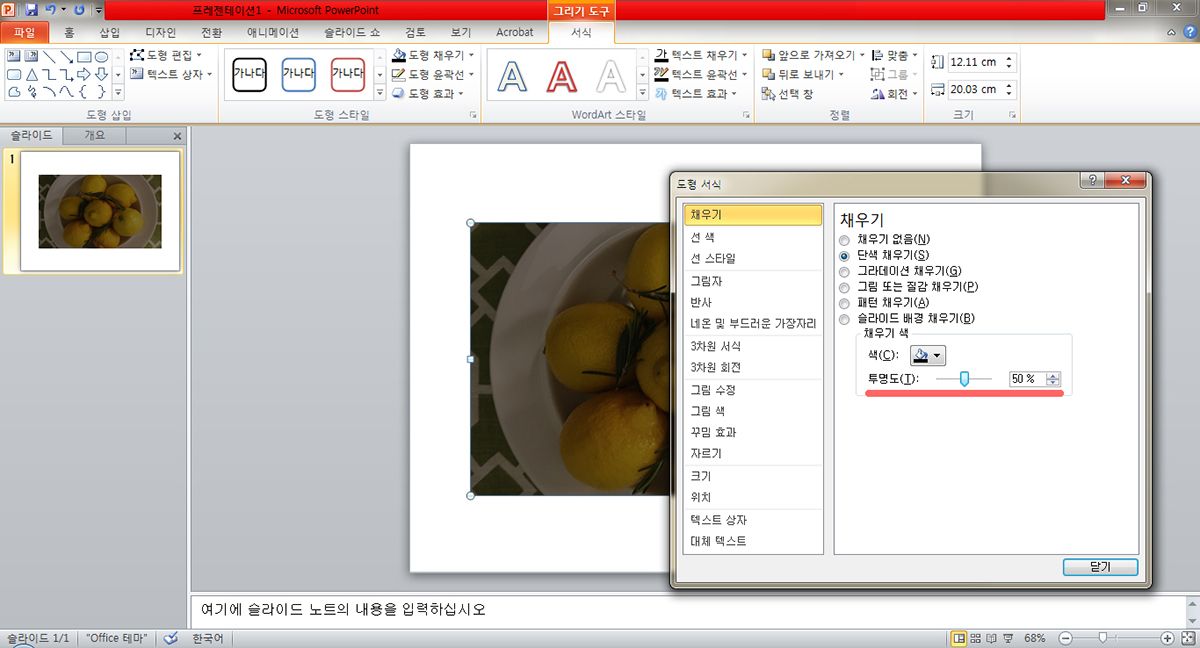
⑨ 검정색 직사각형 도형을 선택한 후 마우스 오른쪽 버튼을 눌러 메뉴"도형서식"을 클릭합니다.
도형 서식 설정창에서 채우기 항목에서 단색채우기를 선택하고 하단에 투명도를 조절해 줍니다. 저는 투명도를 50%로 설정했습니다.

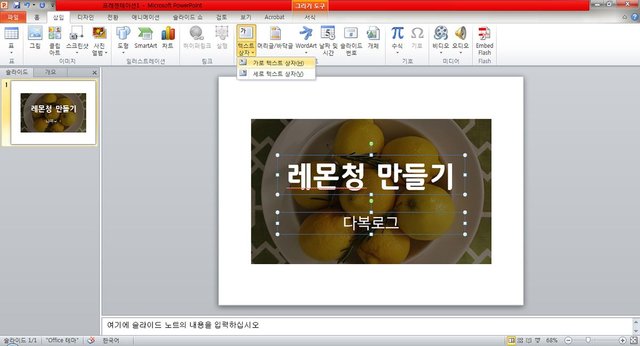
⑩ 상단메뉴 "삽입 > 텍스트상자"를 클릭하여 제목과 부제목을 각각 만들어 넣어줍니다. (텍스트상자를 생성할 때에 배경이미지 바깥쪽에서 생성하고 글자 작성 후에 배경이미지 안쪽으로 이동을 시키는 것이 나중에 글자위치 이동하기에 편합니다.)
- 글꼴 변경이나 사이즈변경을 하려면 상단 메뉴"홈 > 글꼴"항목에서 수정하실 수 있습니다.
※ 무료폰트 제공 사이트 : http://software.naver.com/software/fontList.nhn?categoryId=I0000000
상업적으로는 사용이 제한되는 폰트들이 있으니 상업용으로 이용시에는 꼭 "폰트 저작권 안내"를 읽으셔서 불이익을 받지 않기를 바랍니다.

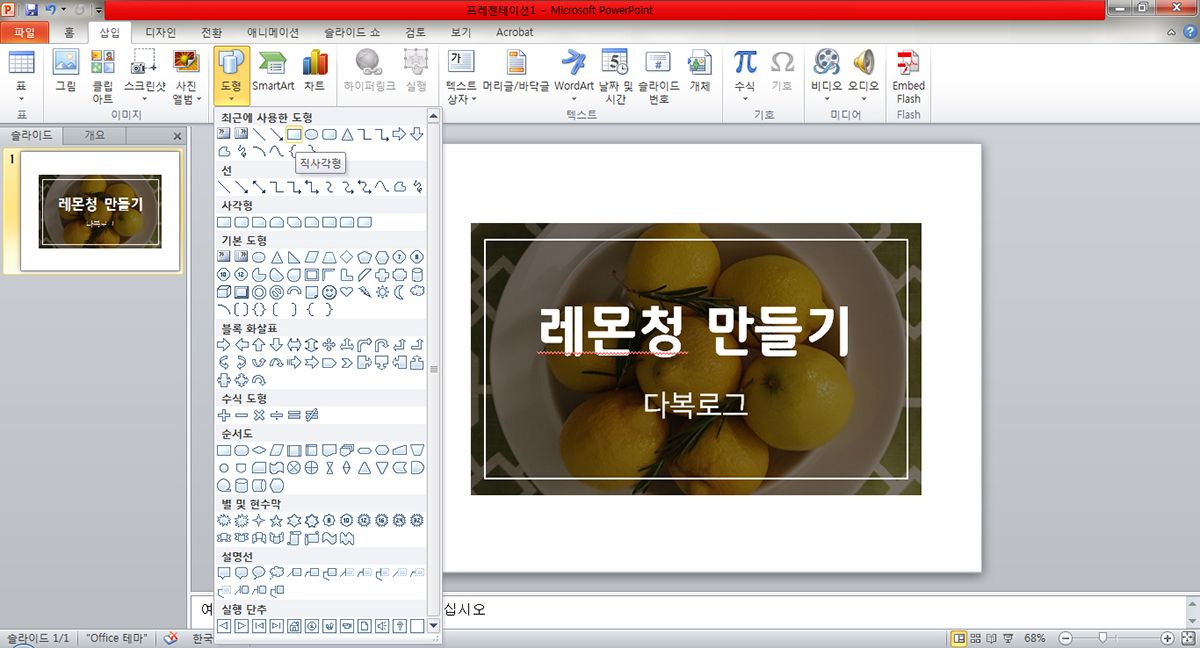
상단 "삽입 > 도형"메뉴를 이용하여 다양하게 꾸밀 수 있지만 저는 그 중 흰색 테두리로 심플하게 꾸며보겠습니다.
⑪ "삽입 > 도형 > 직사각형" 을 클릭하여 배경이미지보다 조금 작게 직사각형을 만들어 준 다음 직사각형을 선택하여 상단 "서식"메뉴에서 도형채우기 항목에서는 "채우기 없음"을 도형 윤곽선 항목에서는 흰색과 두께를 선택하게되면 상단 이미지와 같이 완성됩니다.
[이미지 저장하기]

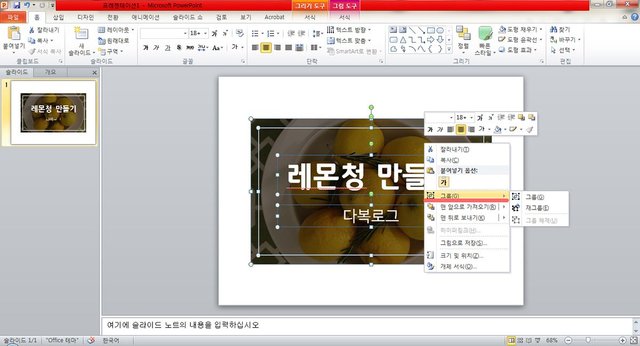
⑫ 전체 이미지를 드레그 한 다음 "Ctrl + G" 또는 마우스 오른쪽 버튼 > "그룹"메뉴를 클릭하여 하나의 이미지로 만듭니다.

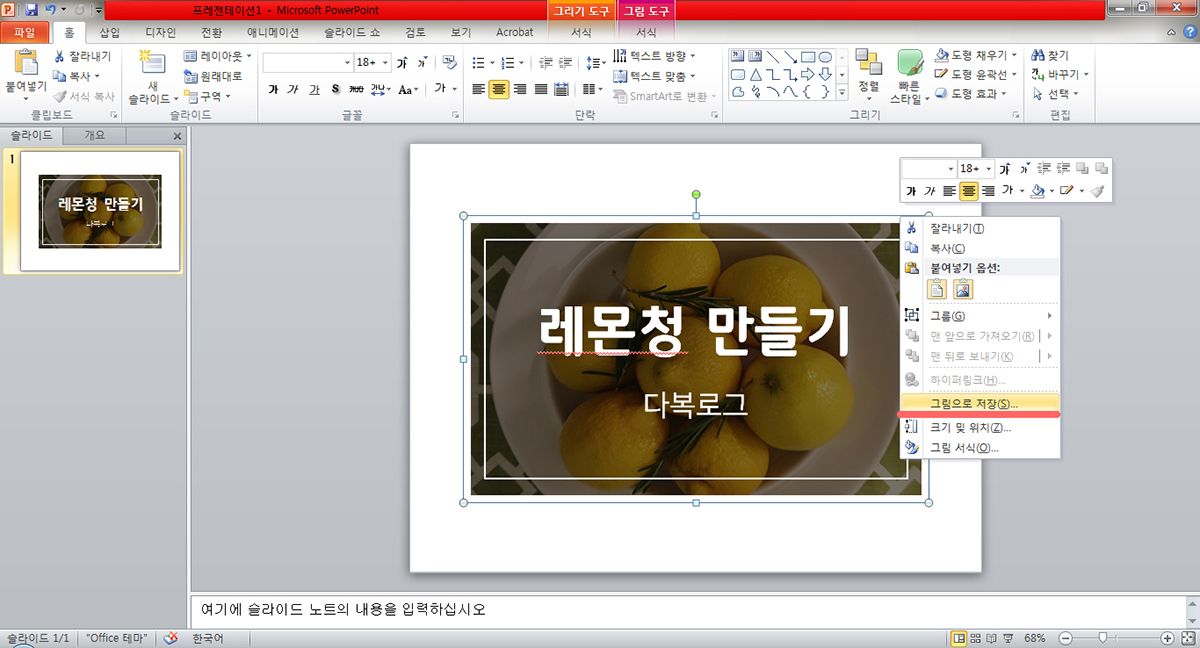
⑬ 마지막으로 그룹화된 이미지를 선택 한 뒤, 마우스 오른쪽 버튼 > "그림으로 저장"메뉴를 클릭하여 저장하면 포토샵 없이 스티밋 대문이미지 만들기 완성~!!!

(완성된 이미지)

이 글이 도움이 되셨거나 흥미로우셨다면 아래에 응원의 보팅과 댓글을 남겨주세요^^!
@tipU - send tips by writing tip! in the comment and get share in service profit :)
By upvoting this comment you support the service - thanks!
tip!
깔끔하고 너무 예쁘네요~~^^ 좋은 정보 감사합니다.
감사합니다 ^^ @ramengirl님!!
와 이런글이 묻혀있을줄이야ㅜㅜ
너무좋아요 리스팀 좀 할께요!! :D 감사합니다
댓글 감사합니다!!
@jueun 님의 반응에 이 글 작성한 보람을 크게 받고 갑니다 :D 히히
좋은 하루 보내세요!
tip!
우아ㅎㅎ이런 방법이!! 좋은 정보 감사합니다^^
@jiahn 님 댓글 감사합니다! 도움이 되는 글이 된것 같아 정말 기분이 좋네요!
좋은 하루 보내시기 바랍니다^^!
좋은정보감사합니다^^포스팅할때 큰 도움이될것같습니다ㅎ
@hyeok 님 댓글 감사합니다!!
여러분의 댓글이 저에게 응원의 메시지로 들리네요^^!
좋은 하루 보내세요!
제가 포토샵으로 대문을 만들고 있습니다! ^^;
@rt4u 님 좋은 일하고 계시는 군요!! 멋지십니다! rt4u님 이외에도 대문을 제작해 주시는 멋진 일을 하시는 몇 분 보았습니다. 저도 디자인업에 종사하는지라 포토샵은 기본적으로 다룰 줄 알지만ㅋ
생업에 바쁘다보니 @rt4u님 처럼 직접 여러분들께 만들어드리진 못하네요^^
이 전에 스티미너 중에 한 분이 직접 열심히 로고와 대문 이미지를 만드시는데 포토샵 사용을 모를뿐더러 스스로 디자인 감이 없으시다고 아쉬워 하시는 모습을 보고 포토샵 프로그램 없이도, 그리고 다른 분들의 도움없이도 스스로 제작할 수 있는 미니멀한 대문 만드는 방법을 올려보았습니다. ^^
제가 이 글을 올리더라도 @rt4u님의 스타일을 좋아하는 많은 분들이 대문제작을 위해 @rt4u님의 스티밋을 찾을 것이라 생각됩니다. ^^ 좋은 하루 되세요^^!
신선한 대문을 만드셨네요.
축하합니다^^
@neojew님 칭찬 정말 감사드립니다!! :D
최근에 제가 스티밋활동을 자주 하지 못하여 오랜만에 인사를 드리게되네요^^!
여기 부산엔 시원한 빗줄기로 더위가 한풀 꺾였는데 newjew님의 동네는 시원하신가요?
건강 유의하시고 좋은 하루 되시길 바랍니다 :)
@dabok 님 반갑습니다.
몇 번 들렀는데 휴가중이시더군요^^
이제 가을로 접어드는 거 같습니다.
마음까지 풍성해지는 계절을 맞이하시길 빕니다.
행복하세요~:D
감사합니다 ^^ @neokew 님!
꿀팁.. 아주 잘 배웠습니다~
감사합니다~^^
도움이 되어서 저도 기쁩니다^^! 좋은 하루 되세요!
와우 검색하다가 뉴비인 저에게 좋은 글이어서 보팅과 팔로우하고 갑니닷! 리스팀이 없네요ㅠㅠ 버튼이 어딨지..ㅠㅠ
반갑습니다 @sirin418님^^ 도움이 되어 기쁩니다.
그나저나 이 글에는 리스팀 버튼이 없네요 ㅠ 저도 이제야 알았다는 ㅠㅜ