HTML Tutorial #1 - Introduction
INTRODUCTION
Websites can be created using web development languages such as HTML, CSS, PHP, Javascript, etc. and a text editor like notepad. By some knowledge in these languages, text editor and web browser, you're good to go to create your own website.
What is HTML?
HTML stands for Hyper Text Markup Language. HTML describes the structure of web pages using markup. It consist of elements which are the building block of HTML pages. These elements are represented by tags. Tags label the pieces of content such as heading, paragraph, table and so on. Browser do not display these tags, instead it is use to render the content of the page.
A Simple HTML Document
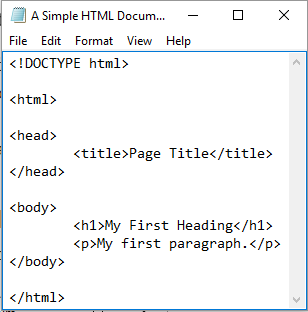
To understand more the HTML definitions, below is a simple HTML document. If you notice, it's like you're structuring the content of your web page. There's the head, title and body, these are called elements and elements are represented by tags. HTML tags are element names surrounded by angle brackets < > and it labels the pieces of the content on your web page.

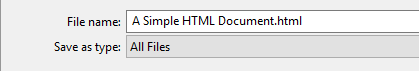
Try to copy the code in your notepad then click the File -> Save As -> input the File name and add .html at the end -> in Save as type, choose All Files -> click Save.

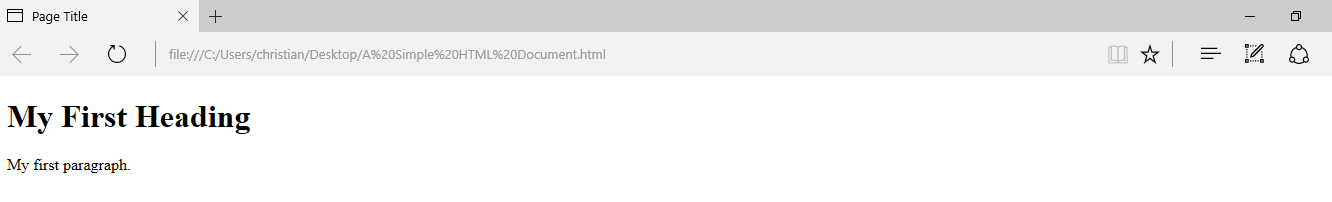
You now created your HTML file or a web page. Now, try to open your file using your web browser. As you can see, the HTML tags were not displayed by the browsers. Instead of displaying the tags, the browser use it to render the content of the page.

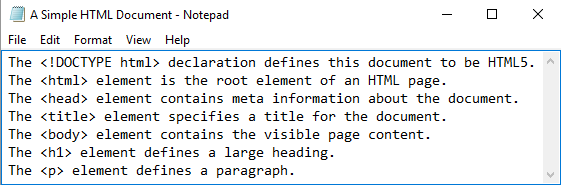
Here's the explanation how the browser read the HTML tags we used and why the display is like the above image.

HTML Tags
HTML tags are element names surrounded by angle brackets < >. It is normally come in pairs like < p > and < /p >. The first tag in a pair is the start tag, the second tag is the end tag. The end tag is written like the start tag, but with a forward slash inserted before the tag name. The start tag is also called the opening tag and the end tag the closing tag. Remember, HTML tags label the pieces of the content so the coding would be:
< tagname >content goes here...< /tagname >
Web Browsers
The function of a web browser like Chrome, IE, Firefox, Safari is to read HTML documents and display them. Browsers does not display the HTML tags, but uses them to determine how to display the document.
The <!DOCTYPE> Declaration
The <!DOCTYPE> declaration represents the document type, and helps browsers to display web pages correctly. It must only appear once, at the top of the page (before any HTML tags). The <!DOCTYPE> declaration is not case sensitive. Since we should use the latest version of HTML which is HTML 5, this should be our declaration < !DOCTYPE html >.
HTML Versions
Below are the list of HTML versions. Old versions was used by the developers before but now we have the latest version, HTML 5 should be the one we use.
| Version | Year |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
Note: There should be no space in the HTML tags or between the angle brackets and element name. I just put a space for it to display the tags as it will hide or not display without a space. Remember, web browser don't display HTML tags.
Good job! Thanks to @anonteamph00001 you have planted 0.05 tree to save Abongphen Highland Forest in Cameroon. Help me to plant 1,000,000 trees and share my Steem Power to the others. Selfvoting is prohibited, but that should be the reason to spread the world to protect our precious environment. Check out profile of our conservation association @kedjom-keku and the founder/coordinator @martin.mikes to get more information about our conservation program. My current SP is 14506.84. Help me to plant more trees with your delegated SP.
Thanks a lot,
your @treeplanter
www.kedjom-keku.com
This post has received a 1.32 % upvote from @boomerang thanks to: @cj23
This post has received a 4.76% upvote from @lovejuice thanks to @cj23. They love you, so does Aggroed. Please be sure to vote for Witnesses at https://steemit.com/~witnesses.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by chan2x from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.