HTML 5 Tutorial #6 - HTML Headings
HTML Headings
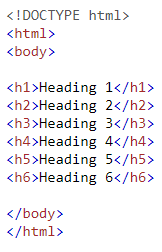
There are 6 HTML headings and those are < h1 > to < h6 >. < h1 > is the most important heading and < h6 > is the least important heading.

If you see the result, browsers will automatically add some white space or a margin before and after a heading because that's the default style for headings.
Headings Are Important
Headings are used to index the structure and content of the web pages. It's important to show the document structure. Headings should use in a correct way like < h1 > for main headings, followed by < h2 > headings, then < h3 > for less important headings and so on.
Do not use headings to make text BIG or bold. Use the headings if the content is a heading. We should label each content properly.
Bigger Headings
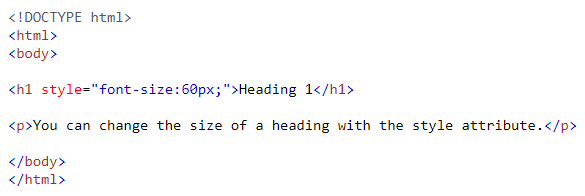
The style for each HTML heading is default like in size, color, etc. However, if you want more bigger headings, you can change the style using the style attribute.

HTML Horizontal Rules
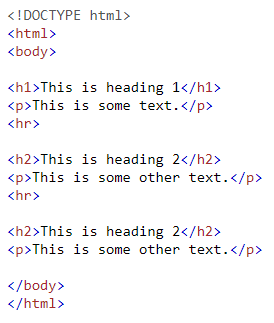
If you want to insert a thematic break in an HTML page and is most often displayed as a horizontal rule, you should use the < hr > element. It is used to separate content or define a change in an HTML page.

The HTML < head > Element
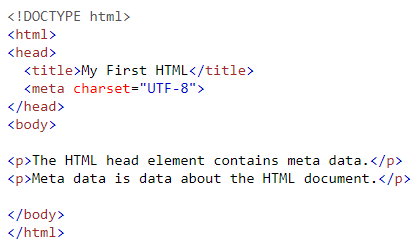
HTML < head > element is a container for metadata. HTML metadata is data about the HTML document and it's not displayed by the browser. It has nothing to do with HTML headings but it's also important for specifying other data of the HTML document. It is placed between the < html > tag and the < body > tag.

< head > is the container for metadata and metadata typically specify the document title, character set, styles, links, scripts, and other meta information.
How to View HTML Source?
If you're wondering how did they do the website, there are 2 ways to see the elements were used.
View HTML Source Code
You will see the source code just by clicking right in the page and select "View Page Source" or View Source". It will open a window containing the HTML source code of the page.
Inspect an HTML Element
If its just an element you're wondering how it was made, right click on the element and choose "Inspect" or "Inspect Element". You will see both the HTML and the CSS code. Using inspect element, you can change the display by modifying the elements or styles.
Note: There should be no space in the HTML tags or between the angle brackets and element name. I just put a space for it to display the tags as it will hide or not display without a space. Remember, web browser don't display HTML tags.
HTML 5 Tutorials:
HTML 5 Tutorial #1 - Introduction
HTML 5 Tutorial #2 - HTML Editors
HTML 5 Tutorial #3 - HTML Basic
HTML 5 Tutorial #4 - HTML Elements
HTML 5 Tutorial #5 - HTML Attributes
This post has received a 0.59 % upvote from @booster thanks to: @cj23.
This post has received gratitude of 0.64 % from @appreciator thanks to: @cj23.
This post has received a 1.24 % upvote from @boomerang thanks to: @cj23
This post has received a 2.74% upvote from @lovejuice thanks to @cj23. They love you, so does Aggroed. Please be sure to vote for Witnesses at https://steemit.com/~witnesses.
You got a 0.75% upvote from @postpromoter courtesy of @cj23! Want to promote your posts too? Check out the Steem Bot Tracker website for more info. If you would like to support development of @postpromoter and the bot tracker please vote for @yabapmatt for witness!