OUR PROBLEM TO JUSTIFY TEXT WITH MARKDOWN (SOLVED)
Hi, friends steemians, this time we bring a post that could help you if they happen, by chance, for the same problem as us. Since we started publishing here, as you may have noticed if you follow us or have read our previous posts, we have improved little by little the format of our content; thanks to reading other posts, the Markdown guide suggested by Steemit and some publications in other blogs that you get through the web. The issue was, since we noticed how nice and orderly you see post with justified paragraphs and, when it is needed, with images and/or words only from the left or right side, which of course we wanted to do something like that for you.

However, the problem was that precisely the codes found did not work for us. Some blogs talked about changing from Markdown to HTML after having copied your text to add then the justified encoding which is <div class=''text-justify''> and closes as </div>, we did it and nothing. So it occurred to us to fix one thing and another to see what would work for us once and for all if many writers here could do it, we wanted to be part of that group that delivers well-armed and quality content hit the spot
And finally we saw the light at the end of the tunnel.
This is how we get to this point, and we want to share our knowledge with anyone who may need it or for them to know it, perhaps.
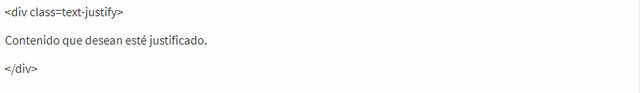
If you want your text to be justified, you should simply apply this code to the beginning of the content <div class=text-justify> (As such, the error we had was in a '' they tell you to put, but they were just what ruined us all). And to close, after everything written in the post they are going to publish, they put </div>. Visually it should be something like this:

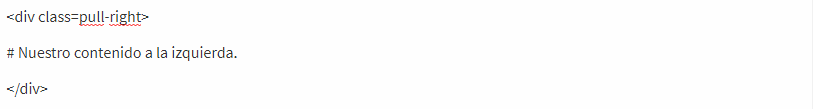
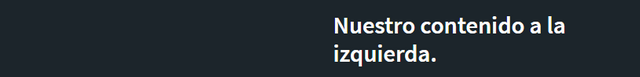
Now, as the same happened to us with the image code on the right / left and text on the left / right, it ended up resulting in the same solution. Put <div class=pull-left> at the beginning, so that the text or image is only on the right, and when closing with </div>; while, for the opposite effect, they use <div class=pull-right> and end with the usual </div>. This would look, with an example on the left, like this:
In the code:

In our publication:

Now, without more to say, we said goodbye, Steemit family, hopefully our post will serve those who may present the same peculiarity. Always a pleasure to write for you.
From this side of the world, a cordial greeting @cafeconleche.

thanks for sharing this info
Your welcome :D
Congratulations @cafeconleche! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPmuchas gracias, he encontrado la solución a ese detalle. les voté y si me siguen llegando sus post, y me gustan, les sigo votando y les sigo. saludos!
Thank you! It helped.
¡¡GRACIAS!!
"Nos has salvado, estamos agradecidos" <3
De verdad, te ganaste el cielo con este post . Gracias por tanto <3 <3 <3