Bekerja Dengan Gambar Di Steemit: Rumit?
Ada Apa Dengan Gambar?

Ketika berbicara tentang artikel tekstual (artikel yang komposisi utamanya adalah teks), gambar yang disertakan di dalamnya bisa dianalogikan seperti garam yang menggurihkan masakan teks yang panjang. Gambar bisa bertindak sebagai peningkat estetika atau penyegar yang memberi nuansa menyenangkan ketika membaca, atau sebagai ilustrasi yang berkaitan langsung dan membantu menjelaskan teks kepada pembaca. Faktanya, gambar sudah dipakai sejak awal-awal sejarah manusia untuk menjelaskan ide atau mengirim pesan, bahkan bisa jadi bahwa gambar adalah alat komunikasi tertulis paling tua yang dikenal oleh manusia. Karenanya, gambar harus memiliki suatu ikatan atau keterkaitan khusus dalam suatu cara tertentu dengan isi teks.
Aspek-aspek keterlibatan gambar (urgensi dan manfaat, misalnya) dalam sebuah artikel berlaku sama untuk artikel-artikel bermedia cetak maupun elektronis. Yang membedakan keduanya adalah bahwa artikel elektronis memiliki kesempatan untuk mampu memainkan file gambar bergerak. Gambar bergerak yang paling populer saat ini berformat .gif (disingkat dari Graphic Interchange Format), meskipun sebenarnya telah ada tidak sedikit format-format lain yang bahkan diklaim sebagai lebih baik dari segi kompresi juga dukungan warna.

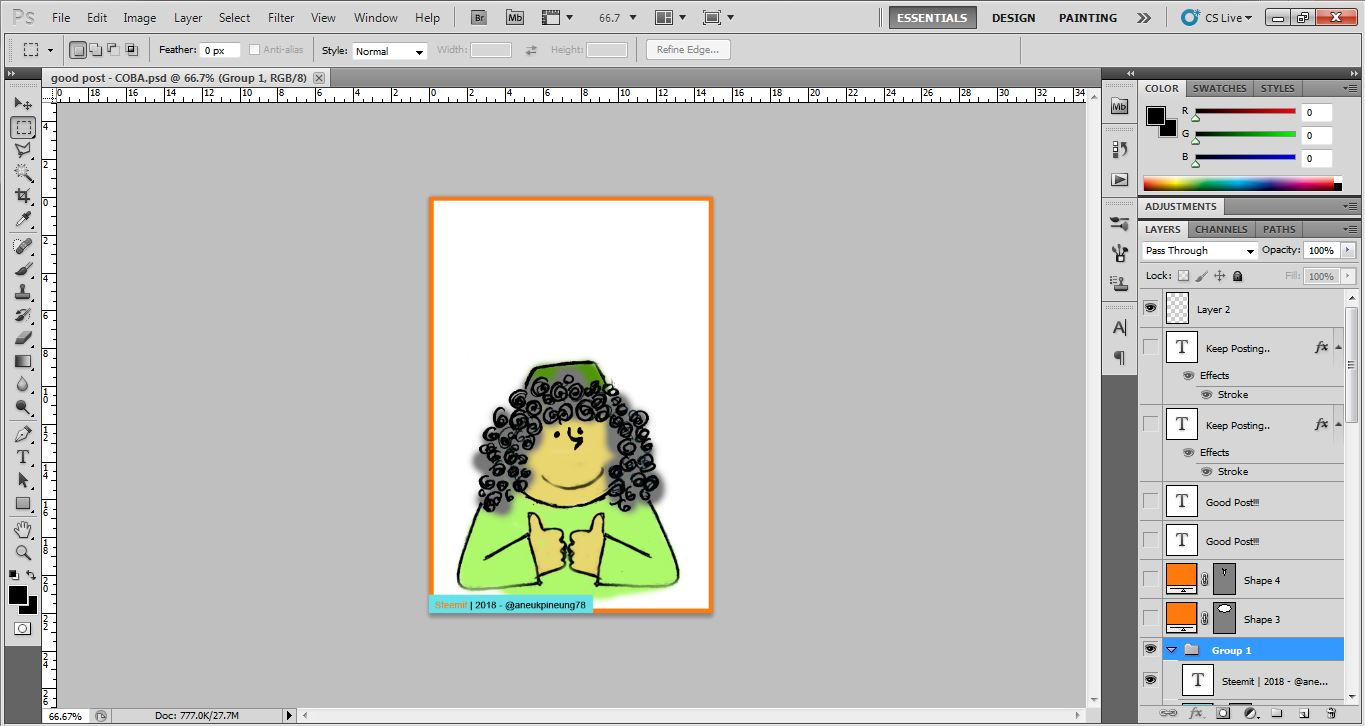
yang saya buat dengan aplikasi Adobe Photoshop.
Saya telah menulis artikel sederhana tentang
bagaimana membuat gambar bergerak
berformat gif dengan menggunakan
aplikasi Photoshop dari Adobe di sini.
Catatan: artikel ini hanya berfokus pada aspek-aspek yang berkaitan dengan artikel media elektronis, dan yang dimaksud dengan itu adalah artikel daring (internet), khususnya Steemit.
Di Mana Mendapatkan Gambar?
Karya Sendiri

Di era teknologi sekarang ini, mendapatkan gambar digital sudah semakin mudah, bisa dengan menggunakan aplikasi pembuat gambar semisal Adobe Photoshop atau menggunakan kamera digital. Berbekal telepon genggam berkamera, seseorang sudah bisa merasakan sensasi menjadi fotografer pemula, misalnya. Contoh paling menarik tentang ini adalah artikel tulisan @mukhlispuna berjudul Poetry, sebuah puisi yang menceritakan tabiat atau hobi duduk-duduk di warung kopi sambil bicara ngalor ngidul, termasuk menyebar ghibah politik. Puisinya terasa sangat dekat dengan saya, karena saya hidup dalam lingkungan yang kurang lebih sama: sama-sama banyak warung kopi dan sama-sama ramai politisi level kampung dan makin ramai muncul politisi dadakan mengingat musim pemilu semakin dekat. Dalam artikel tersebut, Mukhlis menyertakan sebuah gambar suasana warung kopi, dengan komposisi pencahayaan yang sedemikian rupa sehingga kesan muram yang terbangun oleh teks terasa semakin kentara, tembakan jauh ke sebuah sudut yang menggambarkan seolah-olah Mukhlis memandang bahwa bual-bual politik yang diisi ghibah adalah sesuatu yang perlu dijauhi.

Mengambil Di Internet Dan Jebakan Hak Cipta
Kalau seseorang tidak memiliki gambar yang cocok dengan tulisannya, mereka bisa mencarinya di internet. Ada banyak situs yang menyediakan gambar dengan gratis, ada juga situs-situs yang mengunggah gambar dan mengklaim hak cipta. Ada juga situs yang menawarkan untuk menyerahkan hak cipta dengan sejumlah kompensasi. Salah satu situs penyedia gambar digital secara gratis adalah pixabay yang mengklaim saat ini memiliki lebih dari 1 juta gambar digital gratis. Selain itu ada Canva, Unsplash, dst.
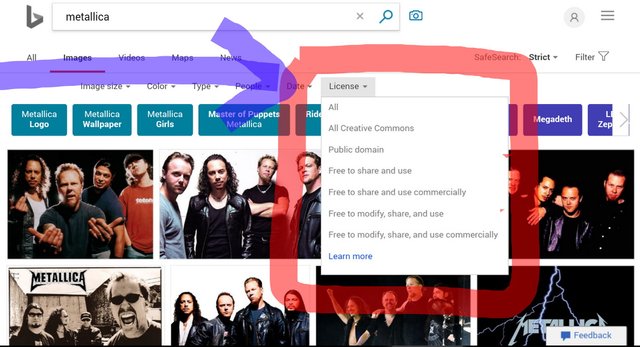
Ketika mencari gambar di mesin pencari seperti google, lebih baik tidak serta merta mengambil gambar secara sembarangan, kunjungi situs asal gambar untuk mengetahui tingkat lisensi yang dimiliki sesebuah gambar (jika ada). Cara lebih mudah untuk mencari gambar-gambar gratis adalah dengan menggunakan fitur pencari gambar pada mesin pencari Bing di mana pencari bisa mengatur jenis lisensi gambar yang diinginkan menurut kebutuhannya, sesuai kata kunci dimaksud.

Catatan: Jangan lupa memberi kredit kepada pembuat gambar, minimal menyebutkan alamat situs di mana gambar tersebut diambil, misalnya. Kredit bisa ditulis di akhir artikel atau langsung di bawah setiap gambar, di dalam keterangan/narasi gambar, atau di dalam teks artikel itu sendiri, agar Anda tidak dianggap tak menghargai hasil kerja orang lain, kecuali jika gambar itu hasil karya Anda sendiri.
Bagaimana Mengatur Gambar Di Steemit?
Perataan
Steemit mendukung pengaturan penempatan gambar agar terlihat lebih menarik dan profesional. Posisi gambar bisa diatur dalam 3 mode: tengah (gambar akan berada antara dua alinea dan diposisikan pada rata tengah secara relatif secara horizontal), dan rata kiri atau kanan (gambar terletak di dalam teks, mengambang di kiri atau kanan teks).
Berikut contohnya:
Gambar tanpa pengaturan perataan akan diletakkan antara dua alinea, dan rapat ke kiri.

gambar tanpa pengaturan perataanGambar dengan perataan tengah akan diletakkan antara dua alinea, dan berada di tengah secara horizontal. Sebagaimana gambar tanpa atribut perataan, perataan tengah cocok untuk gambar bertype lansdcape atau pada gambar yang mengandung detil tertentu yang riskan terlewatkan jika menggunakan dua metode perataan di bawah ini. Cara melakukan perataan tengah adalah dengan menggunakan atribut
center, yaitu
<++center>link gambar</++center>(tanpa tanda "++").

gambar dengan perataan tengah Gambar dengan perataan kiri akan ditempatkan di sebelah kiri dalam paragraf. Ini bisa dilakukan dengan atribut
div, yaitu
<++div class="pull-left">link gambar</++div>(tanpa tanda "++").

- Gambar dengan perataan kanan akan ditempatkan di sebelah kanan dalam paragraf. Ini juga bisa dilakukan dengan atribut
div, yaitu<++div class="pull-right">link gambar</++div>(tanpa tanda "++").

Mengatur Ulang Ukuran Tampilan Gambar
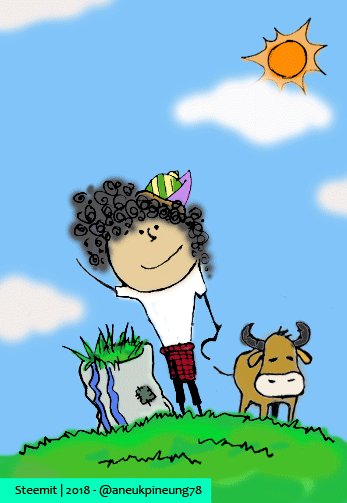
Bisa jadi Anda merasa bahwa gambar yang Anda unggah ke postingan steemit Anda itu terlalu besar. Jangan takut, hal ini bisa diakali! Katakanlah ini gambar yang Anda unggah:

Dan link untuk gambar tersebut adalah sebagaimana terlihat pada gambar berikut

Anda bisa menambahkan kode resizer https://steemitimages.com/axb/ di awal link gambar tersebut. Huruf "a" dan "b" di situ berguna untuk menentukan besar ukuran horizontal dan vertikal gambar (dalam ukuran pixel) yang diinginkan. Anda hanya harus mengisi salah satunya dengan ukuran yang Anda inginkan dan mengisi satunya lagi dengan 0 (nol), agar gambar tetap memelihara ukuran relatifnya. Jika angka yang dimasukkan lebih kecil dari ukuran pixel gambar, maka gambar akan ditayangkan dalam ukuran yang lebih kecil. Jika angka yang Anda masukkan lebih besar daripada angka pada dimensi asli gambar, maka gambar akan ditayangkan pada ukuran maksimal gambar atau ukuran maksimal display perangkat Anda. Misalnya, kepada gambar saya tadi yang berukuran sekitar 300x300 pixel, saya beri uskuran resizer 100, sehingga link tersebut menjadi,

Maka ini hasil yang saya dapat.

Gambar dengan atribut perataan kiri atau kanan, akan otomatis diperkecil ketika ditayangkan di dalam artikel (contohnya gambar @mukhlispuna yang saya tempelkan di atas, aslinya itu memiliki ukuran yang lebih besar), tetapi bukan berarti Anda tidak bisa memperkecil lagi sesuai ukuran yang Anda inginkan. Misalnya terlihat pada paragraf berikut dimana saya menggunakan angka 50 pada kode 'resizer' ukuran horizontal.

Catatan: Perubahan yang dihasilkan oleh kode resizer tersebut tidak akan terlihat jika Anda membuka melalui busy.org. Aplikasi eSteem juga tidak mengesan ini.
Sumber Dan Rekomendasi Bacaan
- Artikel di socialmediaexaminer.com
- Artikel di thebalance.com
- Artikel di ezgif.com
- Artikel di thebalance.com
- Artikel @verhp11 di Steemit


Keep Steeming
Kurang satu, penataan gambar kiri dan kanan barengan.. 😅😅
Tapi ini informatif sekali.. Keren
Maksudnya bagaimana Pak @arulaceh.
Satu gambar atau lebih dari satu dalam satu baris?
Bisa contohkan di sini?
InsyaAllah jadi ilmu baru bagi kita semua yang belum tahu.
Terima kasih ya.
https://steemit.com/aceh/@arulkomand4n/hasil-dari-menggunakan-tutorial-tata-letak-tulisan-dan-foto-b38a524b0f1c3
Ini contoh nya
https://steemit.com/tutorial/@my451r/cara-merapikan-tata-letak-photo-tulisan-pada-postingan
Ini script nya
Sudah saya lihat dan baca kedua postingan tersebut tetapi tidak saya vote karena telah melewati masa payout.
Setelah saya pelajari, terutama postingan pada link kedua ini, sepertinya itu adalah kombinasi antara perataan kiri dan kanan, dengan dilakukan secara berurutan dan dilakukan berulang beberapa kali sebanyak jumlah gambar yang ingin kita unggah.
Ini menarik juga untuk ditulis di dalam artikel. Saya baru sadar bahwa trick begini bisa menghemat tempat jika artikel kita mengandung lumayan banyak gambar.
Terimakasih, Pak.
Ditambah trik baru yg diposting, mkin mntap hasilnya..
Ups,, emng bukn untuk di vote.. Haha
Haha. Layak divote sih,
Tapi udah ga ada mampaatnya.
Haha.
Trimakasih.
Harus bantu saya buat gif ini.. Hahah
Sudah ada postingan saya terkait hal tersebut, Pak @arulkomand4n.
Silahkan di klik >>> di sini <<<.
Semoga bermanfaat.
Terimakasih sudah singgah.
Mantap sobat AP
Terimakasih Pak MP.
huaaa.. gw bookmark nih
Makasih, Papah.
Hehe.
Selamat malam ya bro.
Makasih dah mampir.
Aku taunya cuma bikin gambar center aja. Hehehe,...
"Ketahuan adalah sesuatu yang selalu bisa diperbaharui."
Kayanya iya gitu bunyi pepatahnya.
Soalnya gak pernah hapal yg untuk gambar di kiri dan kanan itu :)
Iya. Yg rata tengah cuman harus ingat "center" saja. Haha.