Steemgigs Request - Need Javascript/Coding Help with Website App - Reward 25.00 SBD!
Mrs. Denmarkguy (aka @cosmictriage) asked me to put out the word to our talented developers and coders here on Steemit, as she is having some issues adding a new feature to one of her web sites... and could use some help!
Since I just read @surpassinggoogle's extensive post about Steemgigs and the new cooperation with Utopian.io, so I thought I would see what happens if I post this as a general request to the community and use the #steemgigs tag.
Excited to see if we can keep this all "in house," and not have to engage the outside economy!
The Basic Task:

Lighting virtual candles
We have a charity/non-profit organization. Since part of the mission of the organization revolves around hope, prayer, positive intent and meditation, Mrs. Denmarkguy wants to add a virtual "candle grotto" to our web site.
This is not something new; multiple web sites use variations of these.
To get an idea of what one looks like, have a look at one working example here, on the gratefulness.org web site. While there, you can also walk through the basic step-by-step process of lighting a candle.
Now, Mrs. Denmarkguy is an excellent web designer and graphic artist. However, she's not really much of a coder, and would rather farm that out to someone more skilled in that area.
The Current Situation:
Mrs. Denmarkguy got started on the project and has developed all the needed graphics. She also has created a series of pages to go with the process of lighting a candle in the "grotto" as SHE wants it to go.

Candle Grotto graphic
Here's the basic grotto design:
http://whitelightexpress.org/grotto/candles.php
Here's the start of the sequence of the candle lighting process, just follow the steps:
http://whitelightexpress.org/grotto/light-a-candle.php
As you can see, each page appears to work fine, including the transition to the "main grotto" to choose a candle to light, and then back to lighting the individual candle and gathering user information.

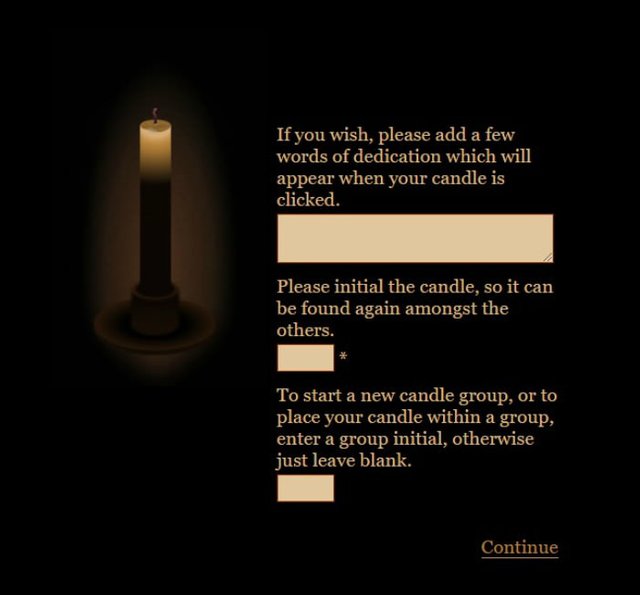
Candle lighting page with user input boxes
The PROBLEM we need solved is that in the final step the lit candle isn't visible in the grotto when the user is done, and the user information is evidently lost, as well. The LINK to a specific candle (at the "share with a friend" stage) also does not appear to generate a link to the appropriate lit candle.
You will be able to work with Mrs. Denmarkguy via email to hash out any details and specifics, and to get any questions answered.
What We Need From YOU:
The "Steemgig" for YOU is to use the graphics we have and then add the necessary script so the grotto works as follows:
* Capture the information a user inputs
* "Light" the candle and display it in the "grotto" with the input information.
* Have the candle "burn down" on a 36-hour timer.
* Clear input fields and replace with a "fresh" candle in grotto at end of 36-hour period.
* Generate a correct "share with a friend" link
The Final Deliverable to Earn your Reward is:
Working code/javascript plugged into our web pages, tested and working.
Your reward will be 25.00 SBD (as of this writing, approximately 175.00 USD), which will be transferred from this account @denmarkguy to your Steemit wallet when the "candle grotto" is working and operational on our web site!
Bits and Pieces:
I have taken the liberty of tagging both #steemgigs AND #utopian-io in this post, mostly in hopes of pulling in someone skilled for whom this would basically be "a walk in the park." But also because it seems like there now is some kind of overlap/cooperation going on there.
Even if this is not something you can do, we'd be grateful for a re-steem so we can reach a greater audience!
IF YOU ARE INTERESTED In This Gig:
Please leave a somewhat detailed comment below letting us know that this is basically work of a type you have done before and are comfortable with, and an estimate of how long it would take you to create a fully functional version of the "Candle Grotto."
Bonus points if you can provide a link to something similar you've worked on.
Also let us know how we can initially get in touch with you (Steemit.chat, email, wallet memo, etc.), if you're the one chosen!
Appreciate your interest and excited to see what our talented community can come up with!
(As usual, all text and images by the author, unless otherwise credited. This is original content, created expressly for Steemit)
Created at 180120 13:31 PDT
You’ll need a bit more than JavaScript, ideally some sort of database, although for this use case something really simple would work, if you want to store the information so other people could view it. It’s not too complex and can be done with some PHP and MySQL. Let me know if someone else doesn’t rise to the occasion. I may be able to help.
Thanks @theferalone, appreciate it. You were actually the first to leave a message suggesting you know how to make this work. My wife thought she could leverage the code from several old websites, but ran into a couple of snags, mostly with the data and keeping information with each user's candle.
Also, I'm not sure if we have the animation of a candle slowly burning down over 36 hours... which would basically be like a very slow progress bar, in reverse.
No problem. Theoretically what you would need for the candle animation would be 36 different looped animations, rather than one that lasts 36 hours. It's possible to do the animation programmatically with SVG, but a bit more difficult. Swapping an animated GIF every hour would be the simplest solution in my opinion.
@theferalone, sounds like you have a pretty good handle on what we're needing here, so we're going to choose you for the task.
I'm going to let you take over with my wife to sort out the details via direct email.
I will send you her contact information via encrypted wallet memo. Appreciate your help!
Hi! I am interested in your project. It would be a great help if you could explain in simple words what the desired outcome is? I'm sorry, I just need some clarification... as many code minded people may. Thanks! Excited for STEEMgigs
Do you mean you want the candle flame animated and the form information processed...?
I'll try to make as basic a walk-through as I can.
We have a "grotto" page on our web site. It is a place where people can light virtual candles. You can see the grotto with UNLIT candles in the graphic above.
A person can come along and "light" a virtual candle.
They click on a candle in the grotto.
Click loads single candle page.
A couple of "message" pages follow, you move forward by clicking "next."
Then you "light" the candle by clicking on the wick. This changes the graphic to a lit candle with a slight flicker animation.
Couple of more pages are used to gather basic information from the user.
When user clicks "finish" they are returned to the "grotto."
The desired outcome is that their candle should now be shown as "lit" in the grotto, and it should be identifiable by the information the user input.
Lighting the candle starts a 36-hour timer. The lit candle should gradually get shorter, like a progress bar, except in reverse.
At the end of 36 hours, the candle "snuffs out" and is replaced by a new unburned candle.
I love seeing this type of thing here on Steemit!
We need to trade Steem directly for goods and service and I hope that you are able to have this completed successfully!
Thanks @kus-knee; I know you are one of the pioneers at doing this, so I hope some people actually take notice and show some interest. Anything we can do to promote "internal commerce" here is a positive.
my congratulations to Mrs. Denmarkguy @cosmictriage for this wonderful initiative, without doubt you will find the right person who helps to solve these programming issues.
Many successes in this new venture
I wish you a wonderful weekend
I hope so @jlufer; there are a lot of gifted coders and developers here on Steemit, and we would much rather "keep it local" than have to hire a programmer from somewhere.
Hi
I was at your website and lit a candle.
"Mrs. Denmarkguy, I light a candle for your family, friends , colleagues, and acquaintances… honouring their generousity and goodness to you over many years. May all your beautiful gestures come together and brilliantly reflect back to you , abundance of love that you have earned and richly deserve."
Blessings to your project!
That was awesome, Emma. Now ... if only it worked. Hopefully, we can get @theferalone on board and the Grotto cookin' ...
You are nice and very supportive. 😊
Thank you for the kind words-- all forms of support are always welcomed.
How nice that you use Steemgigs to request this service. Information shared
I'd much rather use some "local" talent here on Steemit than hire some random developer.
So, my friend,
Your comment when you visited my blog today clued me in about this and I had to come by to check it out.
While this might be something that I could figure out given a little time, I'm sure you'll be able to find someone else who can pull this off much more expeditiously.
At the very least, I absolutely applaud your approach to making this a Steem transaction, and I hope it works out for the best for all involved.
Cheers!
😄😇😄

Steemit good friend
This is really interesting @denmarkguy
steemit good friend