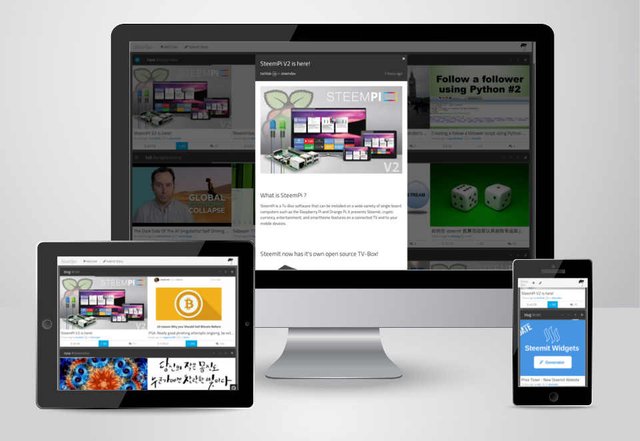
SteemLine (Beta) Multifeed UI and Notifications for Steemit

SteemLine
SteemLine is an alternative Steemit UI that supports voting, commenting and posting and notifies you on incoming votes and mentions.
The main difference though is that you can see multiple feeds (I call them "lines") at once. The whole project arose from a personal tendency to have multiple steemit.com tabs in my browser, e.g. one for new #steemdev posts, one for new #programming posts and one for my own feed... and then I look at my own profile/blog page and incoming replies from time to time. Oh... and I often visit steemstats.com to see my current voting power, which unfortunately is not totally accurate because steemstats just shows your voting power at the moment you last voted on something.
Anyway... SteemLine is the result of my personal steemit.com usage behaviour.
And for the most part it is a trial-and-error development project to learn "how to walk" as a developer in the steem ecosystem (and VueJS). Following my steemit widgets I wanted to build something that also supports login and interaction.
It took some time (basically because I've been lazy in the last days) but I have something working now... kind of.
Current Features
- login via steemconnect (app owned by @steemline)
- display multiple feeds
- hot, trending or new, all posts or just for a given tag
- blog or feed for a given username
- voting, commenting, posting
- profile sidebar
- cover-/profileimage
- reputation
- voting power (correctly calculated)
- follower/followering count (list view might follow)
- votes
- mentions
- (replies might follow)
- browser notifications for votes and mentions (and replies)

Known Bugs
This is really a work-in-progress project which still has bugs and missing features. Everything should work basically but there's a lot to do.
I cannot guarantee that any of these will ever be fixed...
- Sometimes on page load the connection to steem can't be esteblished it seems. You need to refresh the page.
- Sometimes the animations and line sorting are broken or break on the go. You have to remove all lines and add them again.
- Sometimes posting/commenting doesn't work (throws an error). Wait a few seconds and click on "send" again.
- After up- or unvoting the vote state changes and flips back again once
updateAccountis called (10 sec interval). - Clicking the upvote button of a post far to the right (last 3 or sth.) the slider will scroll back to the first post on the left.
- Unfocusing the vote percentage dropdown makes the slider scroll right.
- Dragging doesn't work correctly in firefox.
- ??? probably more...
Possible Features
Again I cannot guarantee that any of these will ever be implemented...
- follow/unfollow
- scheduled posting
- upload images
- DTube embed (Actually this one is very likely to get implemented @heimindanger ;)
- some sort of bot (@steemline)
- ???
Steemconnect
Steemconnect provides the authentication layer for steemline and also easy to use methods for commenting and voting. However, unfortunately while they are currently switching to v2 the documentation for v1 (which I am using) is gone. If you know where to find it let me know. But migrating to v2 would be the better solution anyway... as soon as it is stable and well documented.
Mentions and Votes API
I am very grateful that @oroger helped me a little bit with fetching data.
He provides two endpoints, one for votes and one for mentions.
Mentions
Do get all the posts that mention a specific user use:
http://api.comprendre-steem.fr/getMentions?username=<username>
By default it just returns mentions in posts (not comments) from other users. To include comments add comments=Y
http://api.comprendre-steem.fr/getMentions?username=<username>&comments=Y
For development purposes you can even get mentions you made yourself.
http://api.comprendre-steem.fr/getMentions?username=<username>&comments=Y&own_comments=Y
Votes
To get incoming votes for a specific user use:
http://api.comprendre-steem.fr/getIncomingVotes?username=<username>&offset=0&limit=30
Here you can use offset and limit parameters for use with paging.
Thank you very much @oroger! :)
Replies
This is the only thing still missing although I really wanted it to be included in this version. Maybe @oroger could help me here again but as it is uncertain on top of which data source further development will take place, I decided to pause development now as long as the APIs and database services reached a stable state. Mostly I am waiting for SBDS (MySQL access to the steem blockchain) and steemconnect v2.
PHP Backend
Although SteemLine is currently pure javascript, it is served by a Symfony backend (PHP) because I am interested in developing a Symfony bundle for steem.
Also to support features like scheduled posts some server side scripts would be needed.
Mobile
Check out SteemLine on you smartphone too. I think it is a really smooth and intuitive experience.
Domain
The current sub-domain steemline.markus-kottlaender.de might be replaced with a dedicated domain like steemline.com or whatever is available.
Contribute
I am really very very moody in terms of software projects... :D So I cannot assure any further development or bug fixes in the near future if at all.
This is why I would highly appreciate any contributions from the steemit developer community. See the issues on GitHub and If you have some spare time left over somehow, please feel free to have a look at the code.
Especially if you are familiar with VueJS, I would love to see some suggestions or improvements. I know that I don't utilize this framework to it's full potential.

For any updates on the project
follow me or the @steemline account.
follow me or the @steemline account.

Interests:
Technology/Science/Future
Nature/Environment/Sustainability
Creativity/Programming
Check this out:
Steemit On Your Website
Steemit On Your Website
Looking smooth ! I just got the mentions from this article.
Already looking forward for the next version. Long life to @steemline!
Great work @mkt. I heard PHP in there somewhere. I am learning php. Motivation for me to push hard. I can do something with steemit one day...
Great! Coding is the future! ;) But the PHP part in this project is really small still. It just wraps some API calls. But there will be more in the future maybe.
I look forward to it...
Woow so proud of my husband @oroger and you for all the good work you do everyday ! @mkt, you rock !
Well... "everyday" is not quite correct to be honest... :D
Chuuuuut ! Don't say it :D
Génial génial génial @mkt, je n'en croyais pas mes yeux quand j'ai vu les changements ! quel travail. Bravo
Merci! :)