[New version available!] Steemit More Info 1.0 - Chrome Extension + Firefox Extension
A new version is available!
https://steemit.com/steemdev/@armandocat/steemit-more-info-1-1-chrome-extension-firefox-extension

A simple Steemit extension that shows more info on steemit.com
If you use steemit.com, you may have notice that it is lacking a lot of functionalities.
That's why you need to use tools like https://steemd.com/, https://steemdb.com/, https://steemstats.com/, https://www.steemnow.com/, ...
A lot of tools!
So why another tool???
Because this is a Chrome and Firefox extension that you install on your browser, and then all the informations you need will be available to you directly on steemit.com!
Please take into consideration that this is a new project that I just started, and the features are limited to just a few so far! I'm planning to add more and more features in the next versions. Every suggestion and idea is very much appreciated!
This is version 1.0 with some bug fixes and a few  features added
features added
Features
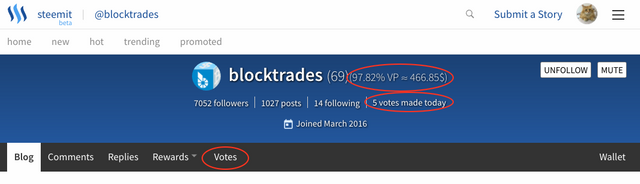
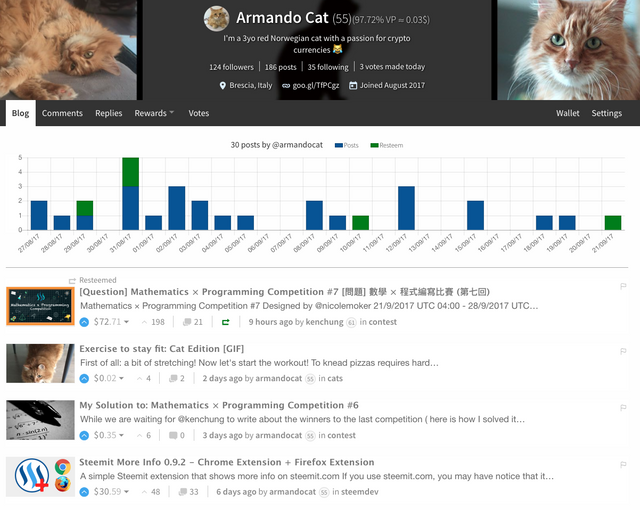
In the profile page of any account, you will see a Vote Power indicator on top (next to the name and the reputation), with the reward that a 100% vote from that user will give in SBD ($)
In the profile page of any account, you will see the number of votes that user has done today

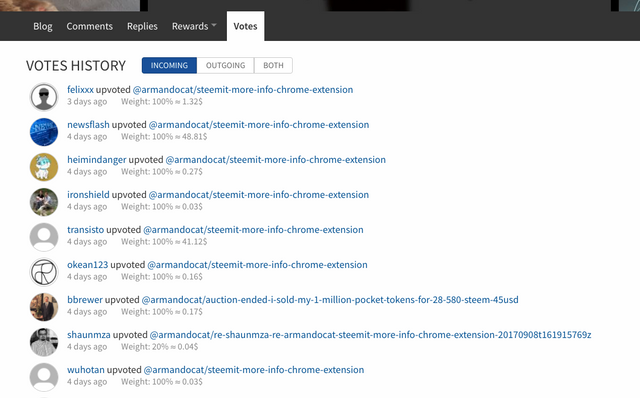
- A new tab 'Votes' is added, where you may see the latest upvotes done or received by that user.
It shows the estimate of the votes in $ too!
You can filter the votes between incoming votes and outgoing votes

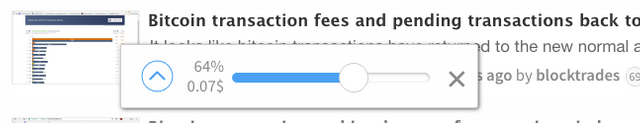
When you click upvote and the Vote Weight slider appears, not only you see the percentage of the vote, but you also see the amount in $ that upvote will be valued

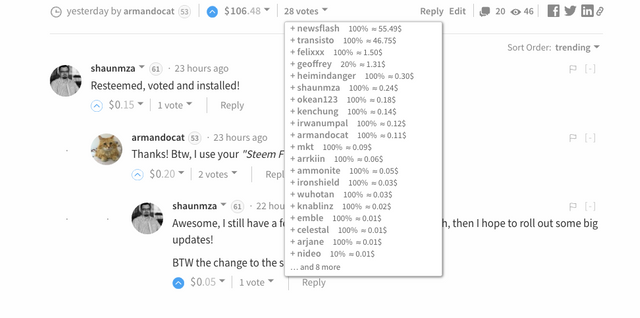
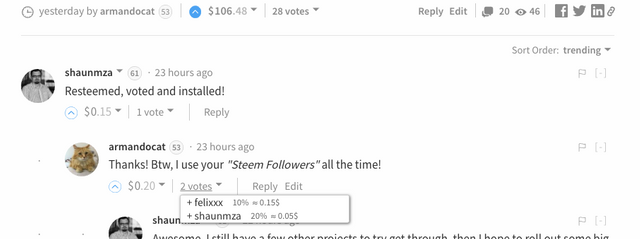
- When you are looking at a post or comment and you click "votes" to see the list of people that voted that post, you now also see what was their contribute to the total reward!


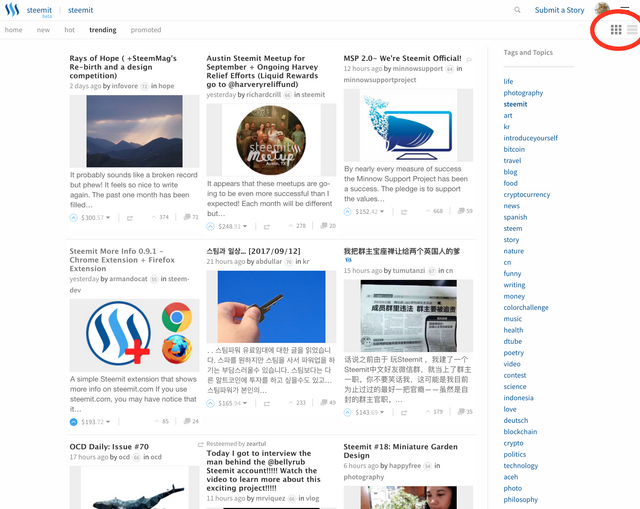
- You can see the posts with two different layouts: list (default) and grid! You can change to grid layout using on the buttons on the top-right corner of the page.

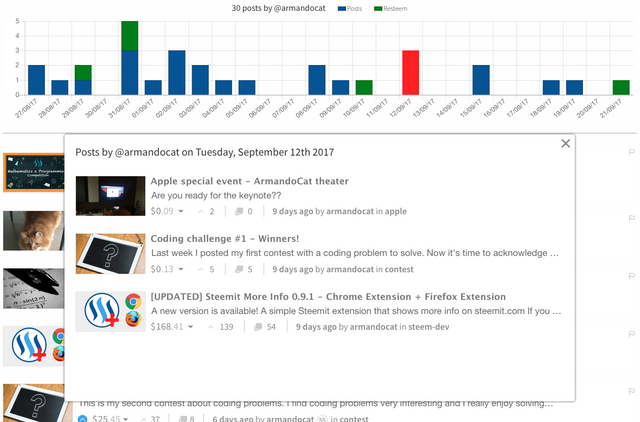
On the blog page of an user, you now see an histogram of the posts of that user based on the creation date. You can scroll horizontally to go back in time.
 Posts made by the user are shown in blue, reposts in green!
Posts made by the user are shown in blue, reposts in green!
By clicking on one of the bars, you can open the list of posts made on one specific date. This makes it easier to look at old posts of an user!

 You can choose to show the histogram automatically on page load (default) or if you prefer to load the histogram on request if you find it to be too invasive. To change this setting, hover on the histogram title and select "On load: hidden"
You can choose to show the histogram automatically on page load (default) or if you prefer to load the histogram on request if you find it to be too invasive. To change this setting, hover on the histogram title and select "On load: hidden"
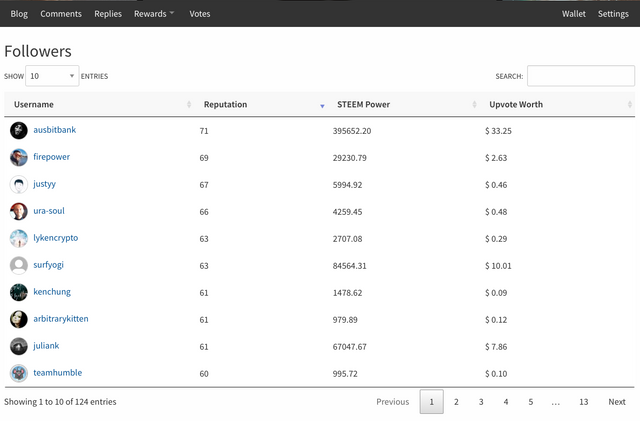
 The followers and following pages have been updated to show a table of the followers/following, with more informations (Reputation, STEEM Power, Upvote Worth). You can sort by the different attributes by clicking on the table's column.
The followers and following pages have been updated to show a table of the followers/following, with more informations (Reputation, STEEM Power, Upvote Worth). You can sort by the different attributes by clicking on the table's column.
Future development
I'm planning to add more features like:
- Setting page to enable/disable features
- COMING SOON: Trending of up to 5 favorite tags in one page. You select your favorite tags and you'll see the list of the top trending of all the tags combined in one list. I'm not releasing this feature yet because it still has some bugs.
- Notifications, for instance if somebody replies on one of your posts or comments, if you get an upvote, ...
- A page with some graphs of the stats of the account
- A "witnesses" tab where you can see the witnesses the user is voting for
- Working on my own API, such as mentions notification, followers by date of follow operation, posts reposted by others, ...
- ...
Privacy - Do I steal your data?
I do not access your private keys. The only way I could do it, is if you go to your wallet page and click on "show private key". But I don't do it!
Should you trust me? Well, I believe is better not to trust anyone. That's why the source code of the extension is available on github and you can (and you are encourage to) look and study it!
The way it works is by scraping the webpage and the url of the page you are looking at to extract your username and the username of the user you are looking at. Then it uses steem-js to get informations about that user.
This process doesn't involve any private key! In fact, you can see informations of other users as well, even if you obbiuvsly don't know their private keys.
Installation
(Currently you will need to install it yourself)
- Download and unzip the extension. LINK: https://github.com/armandocat/steemit-more-info/archive/master.zip
- If you are using Chrome
- Open the Chrome Extentions page by typing
chrome://extensionsin your Chrome Browser. - Drag and drop the root folder of the project you just unzipped (steemit-more-info) inside the chrome extension page.
- Open the Chrome Extentions page by typing
- If you are using Firefox
- Open
about:debuggingin Firefox, click "Load Temporary Add-on" and select any file in the extension's directory.
- Open
- Go to Steemit!
When a new version of the extension is available, a popup in the top right corner of the page will appear with a link where you can read about the update and download the new version. Unfortunatelly, auto update is not available right now, but this way, you have the option to look at the code before installing it ;)
Bugs and new features requests
Please feel free to comment here or contact me on steemit.chat if you have suggestions or features requests!
Please help me spread the word by resteem and upvote this post!
I'm doing this project in my free time. The more interest I get from the community, the more I'll be devoted to improve it!
So if you like this project, help me in letting everyone know about it.
And follow me! I will post any update on this extension and other projects I'll work on! And you will also see some beautiful picture about myself 😹🐾
Thanks!
Amazing job! Installato e provato, davvero complimenti!
Great extension @armandocat, upvoted, followed, resteemed! :)
Check out Steemit UI Tools (SCT) by @steemchiller | New Features & Improved User Interface!
Ive not tried the extension yet but it looks very promising. Thanks.
I actually also started implementing missing features in python and js.
Upvoted and resteemed.
J
Never see such spectacle.. a rainbow within the foggy mountains. Great shot, thanks for sharing!
Thank you, Thank You, THANK YOU!!!
I can tell you how happy I am with this plugin and how much it makes my life on Steemit easier!!!
As well, thank you very much for taking my suggestion about the possibility to make the histogram hidden if we want to, not only in consideration but already built in this new update.
Besides that, I like very much this new Followed and Following List with a possibility to go through it by different criteria! Amazing!
I received your donation! Thank you so much!
Thanks for your kind words and your support.. This is what I like about Steem.. people are kind and supportive.
Of course, the amount I earn is important because it allows me to continue working on the extension more than I could otherwise (I'm a freelance developer, so I can work on what I want, if I can earn enough at the end of the month).
However, sometimes you earn more, sometimes you earn less. But still, if the people that see your work are happy, even a 0$ upvote and a satisfied comment like yours are enough to make my day!
I'm very happy from the response I'm receiving for my work, so I'll continue to do the best I can to make this better and better!
Thanks again!
🐾
When I saw your first post about this extension, I didn't really give it much attention - because I generally don't like installing extensions on my browser.
I thought I'd try it out now and I have to say...
This is probably the best tool I've used to get more info from steem so far. I get the same information I do from other tools and more, without needing to open up a new tab.
I love it. Thanks so much for creating this tool.
Great update man, I'll get in touch with you soon.
Its really nice extension, thanks for taking effort for making this extension available for us.
Interesting! Thanks!
amazing plugin my friend! wOw! speechless!
btw, i just found out that if i use a .gif for my profile backer it will play on busy.org/@teamhumble but obviously NOT on steemit.com - any way with your extension to rewrite that background backer profile to support the .gif i have in my settings? :)
I tried once to put a gif and it didn't work! Nice to know that on busy.org it works!
I'll consider this new feature, but I guess it could have some privacy problem to use directly the urls the users submit in their settings page. That's why steemit cache the images on their servers. So I'm not entirely sure I'll add that.
no problem. was just a question, i'd love to see subtle gifs on profiles on steemit! :) thanks for pushing new updates. they are fab.