HOW TO CREATE A NICE AND RESPONSIVE WEBSITE USING NOTEPAD
Open Notepad. Notepad is automatically installed on all Windows computers. You can find it in the Start Menu. Once you are in Notepad, click "File" and then click "Save As" in the dropdown menu. Choose "All Files" in the file type menu. Save your file as an HTML file.
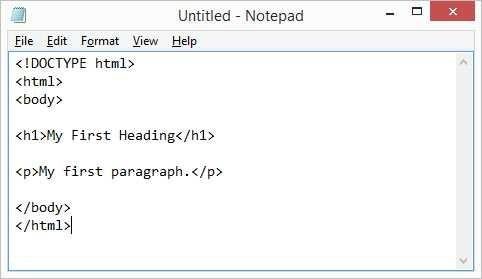
Afer saving you file as an html file you will start typing your tags.
The first tag of a webpage is usually:
. You can put this at the top of your Notepad file.
The next tag is .
The next tag, , tells the browser what to put at the top of the window, and the optional meta tags, tells search engines like Google what the site is about.
Now end your head by typing
Next in our website comes the
tag. Please note that not all colors are supported on all browsers. (for instance, dark grey probably wouldn't be supported on most browsers)Between the two body tags goes the content of your webpage, what the user sees. Let's start with a header. A header a a section of large text, and is specified in HTML with
through
, with being the largest. So at the top of your webpage, after the body tag, might be something like
Welcome to my site!
Make sure you remember the end tag, or your whole webpage will be in giant.
Welcome to my site!
Make sure you remember the end tag, or your whole webpage will be in giant.Now close your body tag

Close your html tag
You are good to go you can now run you website.
We have many other tags for editing your webpage like.
bold
Img for inserting image
For more tags and to know more about creating website visit www. W3schools.com
And follow me @onyedikachi