How I Taught Myself to Code in 24 Hours

Hey you, steemit listen up. This is the guide you will use as a bible while learning to code. I’m here to help you, not to make money, not give you bull**** information, but to show you exactly how you can learn to code without spending a fortune or going to university.
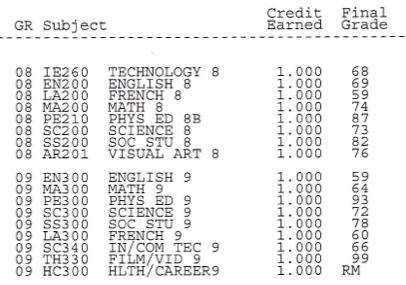
You don’t have to be a genius to code; all you need is the right mindset. I started coding in grade 9. Want to see my grades? Please don’t laugh ok.

The right was my percentage for both of those grades. I literally almost failed English, Math, and French. Yea, I wasn’t the smartest kid but I still learnt to code.
My grades really improved after I learnt coding too because it taught me to problem solve. Coding literally turned my grades from D & C’s to A-B average. So now you are here, wanting to code. But questions run through your mind like
- I want to learn coding but where do I start?
- Which languages do I start with?
- When will I start making money with this?
- How long will it take to learn?
- I’m probably not smart enough to learn it. (Check out my grades you fools)
I will answer every single one of those today, so stick around, buckle up, and see how you can begin making the easiest money of your life by sitting at your computer.
This is the complete guide to learning how to code, learning where to begin, and learning where to earn.

So you probably googled “What language to learn when first starting programming” or “Where to start coding for beginners”. I’m here to answer that question. Many of the articles you find just list a bunch of languages to learn which sucks. When I started I just wanted to know which language I should learn and why I should.

So I’m saying today, you are going to want to learn HTML and CSS. HTML is what every website is made of. It’s so simple that it’s literally taught to children younger then the age of 10. CSS is just what makes HTML beautiful. Look at it like my ex girlfriend. My ex girlfriend was HTML, which is easy. And makeup is the CSS which made her look good. But in reality, without CSS helping make HTML look good all you get is this disgusting creature.
Don’t get me wrong, it’s not a child’s language by no means. I’ve made basically 99% of my fortune purely from HTML.
But why HTML and CSS? Firstly they will give you a grasp of how coding works, how to use code editors, and to learn some of that jargon coders are spitting around. People suggest learning these complex languages first, but it can be hell. It’s like learning Calculus before knowing your multiplication. You’re basically f****ked
Don’t Just Tell me what to learn, how do I learn it?
OK HERES MY SECRET CALM DOWN
I used a website called Codecademy which was great, but limited me pretty hard. It was good at first but until I found the holy ritual, completed path and guide, my saviour and source of happiness TeamTreeHouse.com which was honest to god the best thing I’ve used to learn coding. It was so simple that even the kid across the street made his first website within a day. I used this to learn basically all of my coding languages.

People always look for books and stuff but TeamTreeHouse.com is what you need to learn coding. Don’t believe me? Just go try it for yourself, it’s literally free go signup.
On team tree house you can learn how to build your own websites step by step and so much more. I made my first site on there which was a portfolio website. There is this thrill you get, it’s like nothing else in the world once you’ve created your first website. A shiver drives down your back. So head over to TeamTreeHouse.com and get started on their tutorials for web development.
After using TeamTreeHouse for around 24 hours. Which is like 4-5 of their solid lessons I had enough skills to begin coding. So where do I go from here?

Ok so next you need practice.
I use this technique that involves making a fake websites that looks like legit ones. What do you mean by that?
I would code a website that looks like the front page of YouTube, or recreate a reddit clone. Why would I do that? Firstly, there wouldn’t be changing content on the page. It would be completely static meaning nothing will change. This way I was able to learn coding and practice my skills.
Another thing you can do is use INSPECT ELEMENT. Google it if you don’t know what it is. Using inspect element you can see the HTML code on the page. Go to a well built website and look at how the website is coded. Try to copy what a good website looks like, and mirror their coding style/techniques. Team Tree House shows you some good methods on styling code and how to layout the website. They make it really clear what good code looks like vs bad code.
Google has this great resource for projects you can create with your basic coding skills. I’d go over here and do some of them: https://googlecreativelab.github.io/coder-projects/ Some fun things you can do is:
- Portfolio of all your school work/achievements
- Fan website for your favourite movie/band/actor
- About You (Small website with your name and who you are, my favourite project and its easy)
- Clone your favourite website, try to code it by hand as close as possible without cheating.

Ever hear the saying, “Entrepreneurship is jumping off a cliff and assembling a plane on the way down” its the same with coding. In order to learn you need to be put into situations that put you in places where you need to stretch and build your skills.
The fastest way to learn coding is to take on projects that you might not know 100% of the material, but for sure could figure out. With HTML and CSS there are many ways to get started doing projects that will put you out of your comfort zone.
1.) Contact Charities Charities always need websites for their content, but most look horrible. Contact a local charity and ask if you can help rebuild/make them a website. Do it for free, it will look good on your part and also help you learn coding. Trust me, this is a crucial part of the learning process. Even if you fail they didn’t pay you. Failure it the key to success, because you learn from those mistakes and never make them again.
2.) Ask Family and or Family Friends Know anyone close to you who needs a website done? Offer to try and make a website for them. Lots of people I know ask me to make websites like family friends and even my dad. This is a great way to practice your skills.
3.) Craiglist Craiglist always has a ton of new business owners looking for websites to be made. Many local developers will charge them a s*** load to make websites, offer them a free website if the task is simple enough. Most local companies want simple static websites which is perfect for what you are doing.
4.) UpWork or other freelance places Earn from learning. Go onto freelance websites and offer your work to people. You can list what skills you have and be hired that way. This might be hard at first to get work but it can pickup quickly.
5.) Fiverr.com Fiverr is a great platform for cheap gigs. Make a gig that sells small HTML and CSS fixes. Fixes are a great way to practice your code examining skills, and how to problem solve issues/bugs. I used this method myself. Taking the leap towards taking on projects you may not know how to do may be daunting, but its crucial to becoming a successful developer.
Fiverr is a great platform for cheap gigs. Make a gig that sells small HTML and CSS fixes. Fixes are a great way to practice your code examining skills, and how to problem solve issues/bugs. I used this method myself.
Taking the leap towards taking on projects you may not know how to do may be daunting, but its crucial to becoming a successful developer.

It’s time to make serious money, and how to become that developer you always wished.
It took me around 8 months to become the developer I am now. In 8 months I made around 50-70 websites. Mostly small, some huge. But for years before I didn’t do much work. I sat around and read from books and did basic assignments. Only when I started doing work on a major scale did I learn how to code to a higher level.
You’re going to want to master your craft, that means learning to code better. Once you have a firm grasp of HTML and CSS from the previous steps you can move onto PHP and Javascript. Both offered at Team Tree House these are used to make more complex websites, like posting/signup/storing info.
Practice makes perfect, a lot of the time you will be learning how to code. But don’t think it’s that boring starter learning part you go through at the beginning. You’ll eventually move away from the online lessons and start working on things that are more important.
Working on websites first hand without using a book as a reference is great. You’ll move from learning from books to learning from experience very quickly. So try to master your craft, learn new skills from others and move up as a developer.

You are now a junior web developer. This was me only a year ago and now I’m making hundreds and hundreds of dollars a day. Continue practicing and never give up.
I started as an idiot who was almost failing. To a success through this exact method.
Conclusion
If you read through the whole thing, congrats. You’re literally a whole marathon ahead of everyone else who wants to learn coding. Even though you’re just starting, what you learned today will clear your mind on where to start and where to earn money from coding.
I wish I had this guide when I started coding, because everything I mentioned above is what I found to be the most useful lessons I learned through pure trial and error. Don’t make the same mistakes I did and save time.
Thanks for reading, go start coding!
Great information. Just what i needed.