React, Redux, Webpack, S?CSS, DSteem and SteemConnect Boilerplate Project? Thoughts?

I'm thinking about putting together a commented and slightly opinionated but close to barebones boilerplate project this weekend that includes:
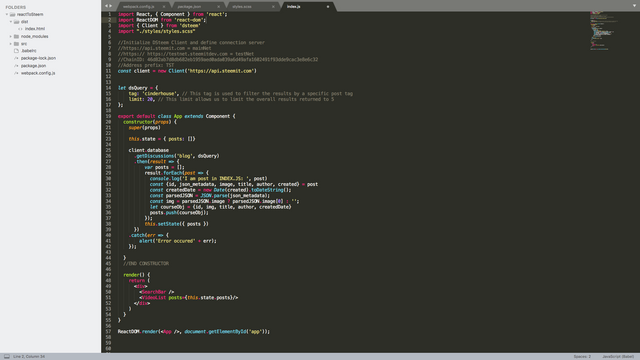
- React
- Redux
- Webpack
- S?CSS [Gives the choice of using CSS or SCSS]
- DSteem
- SteemConnect
Questions
- Anything else you would like to see in it?
- I haven't decided whether its better to implement a GET request with Dsteem in one component and implement SteemConnect in another OR if it's better to just include in the package.json and import but leave blank for others to implement as they wish.
- If you respond wanting SteemConnect implemented, then implement with access_token storage and retrieval to cookies or leave it less opinionated?
DLive?
Happy to jump on and implement on DLive if there is interest. Leave a comment and let me know. If there is enough interest then I'll DLive it and take questions/suggestions/arguments ;) otherwise, I'll just pop it up on github when I'm done and edit this post with the final repo.
Thoughts?
If you have any other ideas or thoughts while I'm taking the time to set it up. Let me know. Snark is welcomed.
*Thank you for the beautiful topic and pleadings ...
As usual good creativity and put up worth the follow Thank you.. waiting for the next new