Steem Developer Portal
Legacy Getting Started
Our newer tutorials use dsteem, which is significantly faster and better documented than the current version of steem-js library. If you prefer to use steem-js you can find our old Getting Started documentation here.
Steem.js makes it easy to access the steem blockchain for your project. The Javascript library let’s your app easily access steem blockchain data and also perform user actions.
The toolkit is located at: https://github.com/steemit/steem-js.
Get running with Steem.js with a few simple options.
NPM install for Javascript projects.
npm install steem --save
Link directly from the CDN.
 )
Quickstart
)
Quickstart
This is a simple example of how to post an article to the STEEM blockchain using the steem-js library. For the purpose of the example, it’s done with inline javascript in an HTML file.
Accompanying youtube tutorial:
The tutorial assumes some basic knowledge of both HTML and javascript. For simplicity, this is done with a single HTML file and inline javascript.
By default the steem-js library connects to steemit.com’s public STEEM nodes. To kickstart 3rd party development projects this is entirely acceptable. If your STEEM app turns into a larger project and maybe even a full-fledged site you may want to consider running your own nodes. If you want to use different nodes, the RPC endpoint can be specified but it’s left out for this simple example.
Open your favorite text editor or IDE (atom, sublimetext, text edit, or even notepad).
Make a basic skeleton of a webpage in HTML to use as your ‘interface’. Include input boxes for username, posting key, title, and a textarea for the body of the article.
Add a script line to pull in the steem-js library inline.
Create a post function that uses the steem-js function steem.broadcast.comment() to make a post. As far as the blockchain is concerned, a new article/post is the same as a comment, you actually use the same function for both.
Save the file as steempostexample.html and load it in your web browser. That’s it!
Photography
Utilizing the Javascript library with a few lines of code, display the latest photography posts, along with payout data.
You can easily create the next instagram on the steem platform.
Example site: snapsteem.com
Let’s get started:
Use the get state method to return trending photography posts.
Displayed is example output of an individual content object returned.
Last, let’s loop over your results and return each payout amount. Using our example above we will have an object with “content”.
Accounts
Easily fetch account data on the following users.
State
Easily fetch state.
Broadcast
Easily cast a vote for a user.
Reputation
Easily handle reputation parsing
Skeleton
steem-js posting example
Post an article to the steem blockchain!
Username:Posting key:
Title of article:
Article text:
Script Line Post Function Photography
var results = steem.api.getState('/trending/photography', function(err, result) {
console.log(err, result);
});
{
"ats-david/nature-in-black-and-white-volume-iii": {
"id": 2202087,
"author": "ats-david",
"permlink": "nature-in-black-and-white-volume-iii",
"category": "photography",
"parent_author": "",
"parent_permlink": "photography",
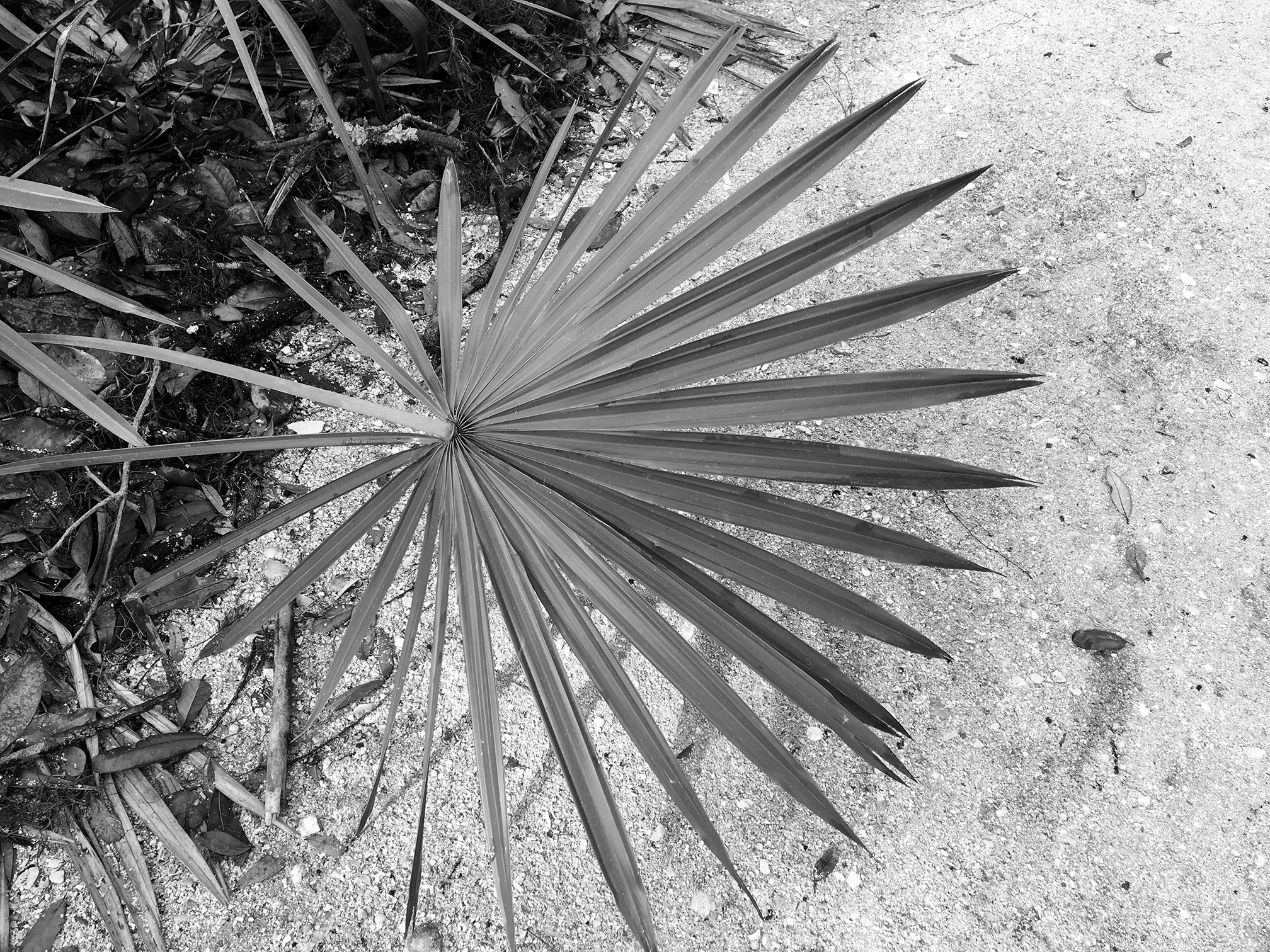
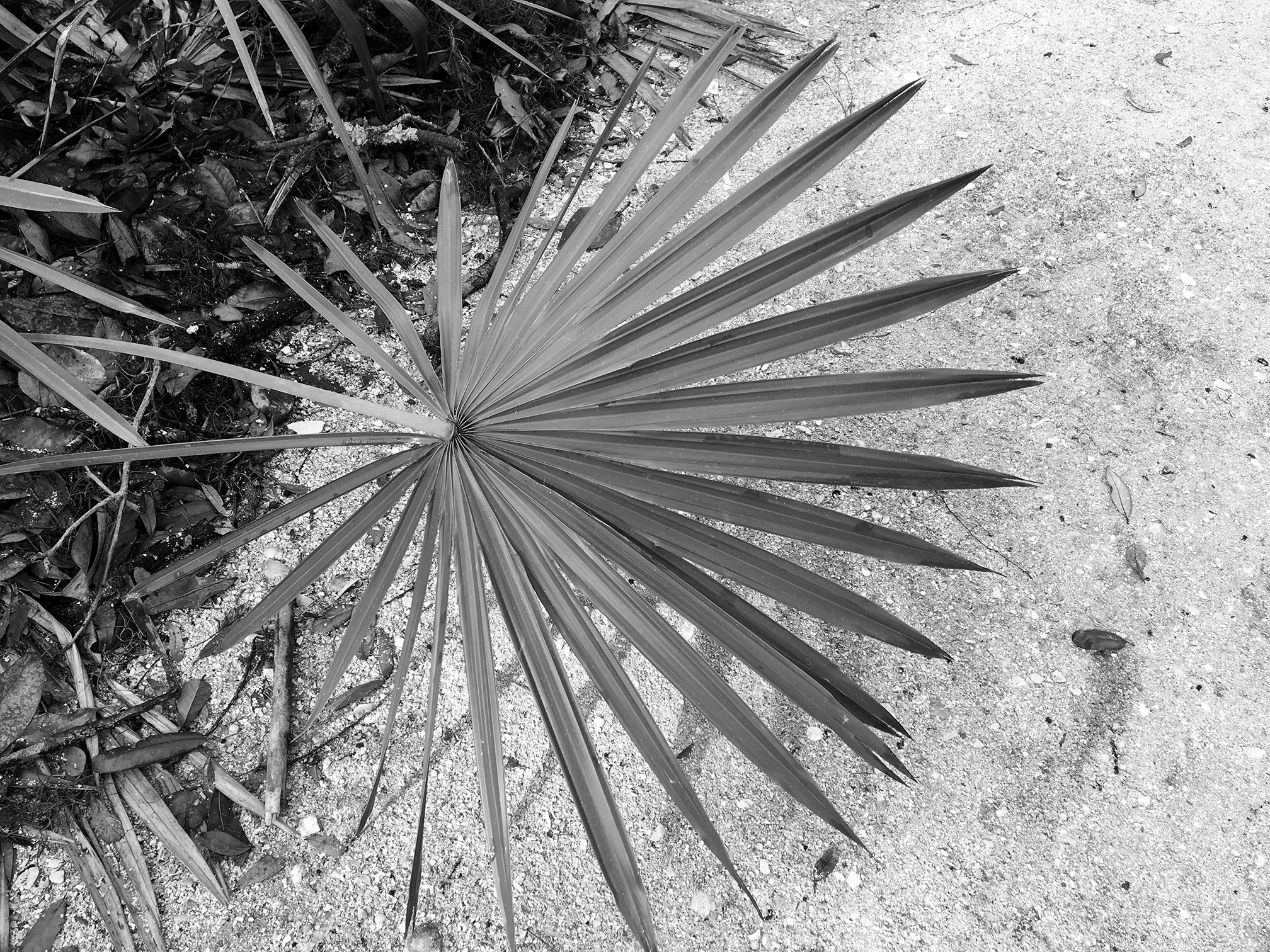
"title": "Nature in Black and White: Volume III",
"body": "### Do we see the beauty in colorful objects and detailed images the same when color is removed?\n\nHere are more images from my adventures in nature...in black and white, of course.\n\n
\n\n
 \n\n
\n\n\n\n
 \n\n
\n\n\n\n
 \n\n
\n\n\n\n
 \n\n
\n\n\n\n
 \n\n
\n\n\n\n
 \n\n
\n\n\n\n ","
"," ","
"," ","
"," ","
"," ","
"," ","
"," ","
"," ","
"," ","
"," ","
"," ","
"," "],"links":["http://www.steemimg.com/image/OPX18"],"app":"steemit/0.1","format":"markdown"}",
"],"links":["http://www.steemimg.com/image/OPX18"],"app":"steemit/0.1","format":"markdown"}","last_update": "2017-03-20T20:48:45",
"created": "2017-03-20T20:48:45",
"active": "2017-03-21T15:38:51",
"last_payout": "1970-01-01T00:00:00",
"depth": 0,
"children": 11,
"children_rshares2": "338868651292331066826618722",
"net_rshares": "16371652797084",
"abs_rshares": "29650160882494",
"vote_rshares": "23010906839789",
"children_abs_rshares": "30710187259990",
"cashout_time": "2017-03-21T22:47:20",
"max_cashout_time": "2017-04-03T20:49:18",
"total_vote_weight": "15714996608417319864",
"reward_weight": 10000,
"total_payout_value": "0.000 SBD",
"curator_payout_value": "0.000 SBD",
"author_rewards": 0,
"net_votes": 312,
"root_comment": 2202087,
"mode": "first_payout",
"max_accepted_payout": "1000000.000 SBD",
"percent_steem_dollars": 10000,
"allow_replies": true,
"allow_votes": true,
"allow_curation_rewards": true,
"url": "/photography/@ats-david/nature-in-black-and-white-volume-iii",
"root_title": "Nature in Black and White: Volume III",
"pending_payout_value": "51.332 SBD",
"total_pending_payout_value": "52.155 SBD"
}
}
for (var results in content) {
// log each payout amount
console.log(pending_payout_value)
}
Accounts
steem.api.getAccounts(['ned', 'sneak'], function(err, result) {
console.log(err, result);
});
State
steem.api.getState('/trends/funny', function(err, result) {
console.log(err, result);
});
Broadcast
var steem = require('steem');
var wif = steem.auth.toWif(username, password, 'posting');
steem.broadcast.vote(wif, voter, author, permlink, weight, function(err, result) {
console.log(err, result);
});
Reputation
var reputation = steem.formatter.reputation(user.reputation);
console.log(reputation);
https://developers.steem.io/tutorials-javascript/steem_
R _apidefinitions/account-by-key-api.md (0)
R _apidefinitions/account-history-api.md (0)
R _apidefinitions/database-api.md (0)
R _apidefinitions/follow-api.md (0)
R _apidefinitions/market-history-api.md (0)
R _apidefinitions/network-broadcast-api.md (0)
R _apidefinitions/tags-api.md (0)
R _apidefinitions/witness-api.md (0)
M _config.yml (6)
M _data/nav.yml (9)
M apidefinitions.html (34)
Patch Links:
https://github.com/steemit/devportal/pull/97.patch
https://github.com/steemit/devportal/pull/97.diff
—
You are receiving this because you are subscribed to this thread.
Reply to this email directly, view it on GitHub, or mute the thread.