WhaleVault :: Secure Graphene Cross-Chain Key Store Extension 🐳
One of the greatest obstacles holding back the graphene chain ecosystem has been a safe and secure way to interact with graphene-based websites. To this day, most still require direct access to your password or private keys. If a site is maliciously compromised, an attacker can potentially snag any private keys accessible within the scope of the site. At risk are posting keys for sites such as STEEMIT or WhaleShares, active keys for wallet sites, and potentially all private keys for those using their master passwords to login.
If private keys are completely removed from the website's context, an attacker with complete control over the site would still be unable to acquire your private keys. At worst, they might be able to place a vote or author a post on your behalf. Furthermore, given the potential reward for a hacker is so greatly diminished, it wouldn't even be worth their while to bother.
For those with an understanding of the Ethereum ecosystem, wallet extensions such as MetaMask helped fuel Ethereum's growth, as websites could easily integrate to the Ethereum blockchain without requiring direct access to private keys. Users could confidently use the site without worrying their private keys might be hi-jacked.
While Scatter Wallet does a great job solving this issue for EOS users, and BEET offers a great solution for BitShares users, and Steem Keychain does a great job solving this for STEEM users, none of them offer the ability to streamline transaction signing across all graphene blockchains from a single unified cross-chain interface. As an honorable mention, BEET is making admirable strides in this regard, already supporting multiple graphene chains, and even BitCoin and BinanceChain. I expect BEET will also become another great option over the coming months, and a safe and secure way of storing your private keys out of the browser altogether.
Another requirement is mobile device compatibility. While all have mobile on their roadmaps, only Steem Keychain, as a Chrome extension / Firefox add-on, was mobile-ready out-of-the-box.
Introducing ... WhaleVault! 🐳
WhaleVault is a multi-chain fork based on the Steem Keychain browser extension. Steem Keychain (repo at https://github.com/MattyIce/steem-keychain) was originally created by @yabapmatt, developed by @stoodkev, and funded by @aggroed.
Upon reviewing the codebase and functionality, it occurred to me that Steem Keychain was the ideal template for me to build that "missing link" that I strongly believe the entire graphene ecosystem has been longing for.
Many thanks to the Steem Keychain team for creating a great template upon which I could build WhaleVault! 😁

So what's it do?! 😮
WhaleVault makes it easy for any site developer to sign transactions and encrypt/decrypt messages across ANY graphene chain, without ever requiring direct access to your keys!
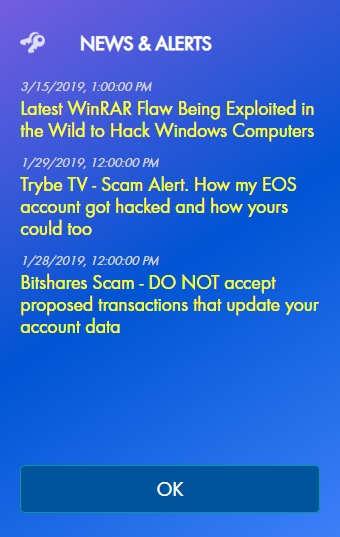
WhaleVault also offers a news/alerts feed with domain warnings for alerting users to related crypto site hacks, scams, and other potential phishing attempts.
Graphene blockchains supported out-of-the-box include:
- Steem-Based Sites
- STEEM
- WhaleShares
- Smoke
- Golos
- Scorum
- Vice
- BitShares-Based Sites
- BitShares
- Peerplays
- EOS-Based Sites
- Eos
- Telos
- Worbli
WhaleVault works with the following Browsers:
- Chrome-Based Browser Extension
- Chrome Desktop
- Brave Desktop
- Opera Desktop (via Install Chrome Extensions)
- Yandex Mobile
- Kiwi Mobile
- Firefox-Based Browser Add-on
- Firefox Desktop
- Firefox Mobile
How do I start using it?!
Those who have already used the Steem Keychain extension will find WhaleVault quite familiar, except that it replaces wallet-type functionality with a subset of functions that apply to all graphene chains.
First of all, install the WhaleVault extension or add-on to the mobile or desktop browser of your choice. Make sure you only install the extension directly from one of the following official locations:
- Chrome Web Store:
- Firefox Add-ons:
- Directly from Official GitHub Repo:
Setting up WhaleVault
For this example, I will walk-through setting up WhaleVault for use with the Brave Desktop Browser. After that, I'll demonstrate how it works with not one, but two real world graphene-based websites!
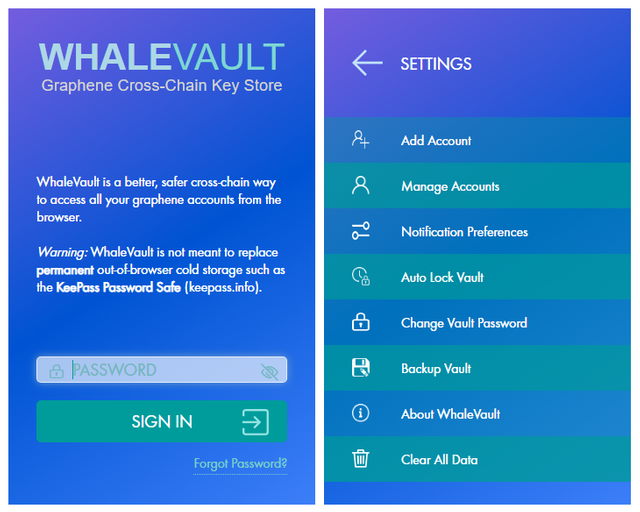
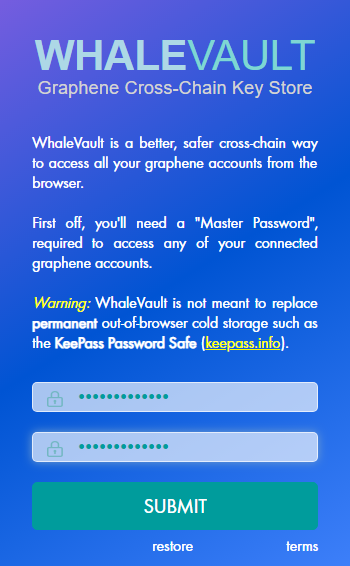
First of all, select a secure password that will encrypt all your keys in the extension. Your password must be at least 8 characters long and include a lowercase letter, an uppercase letter, a digit, and a special character. When your wallet is locked, there is no way anyone else can gain access to your AES-encrypted private keys without this password. Protect this password just as you would any other master password.

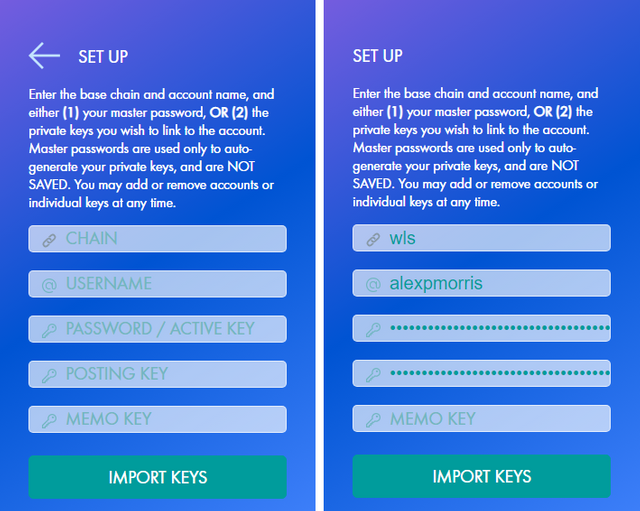
Next, you'll want to setup your first account to work with WhaleVault. The first field is the "target chain". Select the chain associated with this account from the dropdown. For this example, I selected wls which stands for the WhaleShares chain. Next, complete the userid and start adding your keys. If you add a master password in the "Password / Active Key" field, WhaleVault will automatically derive and store your underlying active key, posting key, and memo key.

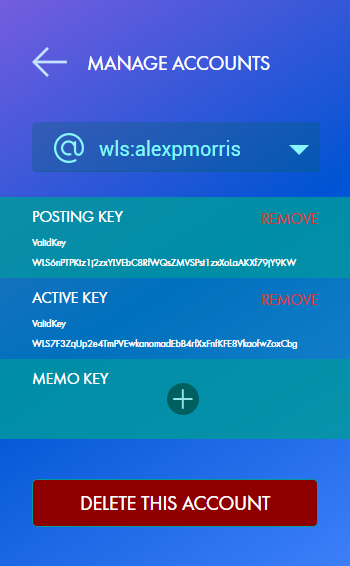
If you'd like to start slow, feel free to enter just your posting or memo key for now. You can always add or remove keys or even entire accounts later on from the "Manage Accounts" option on the "Settings" menu.

You can also backup and restore your WhaleVault key set. This is useful for safely transferring your credentials between different browsers, or between desktop and mobile. This data can only be decrypted with the password you chose earlier, so once again...
At this point, we're ready to take WhaleVault for a spin! 😃
Let's see it in action!
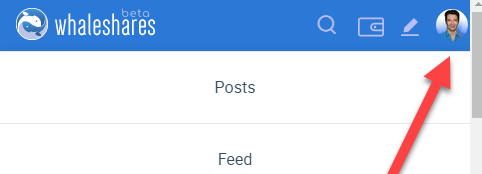
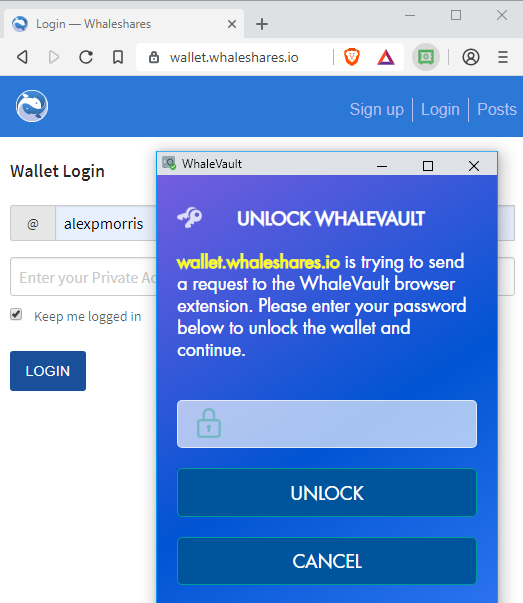
For our first demo, let's log into https://whaleshares.io/login and try claiming any outstanding rewards. For sites supporting WhaleVault, you generally need only enter your username. Just leave the password or private key field blank.

If all goes well, you should now be logged into the site!

Next, we're going to visit the reward page and claim any outstanding rewards...

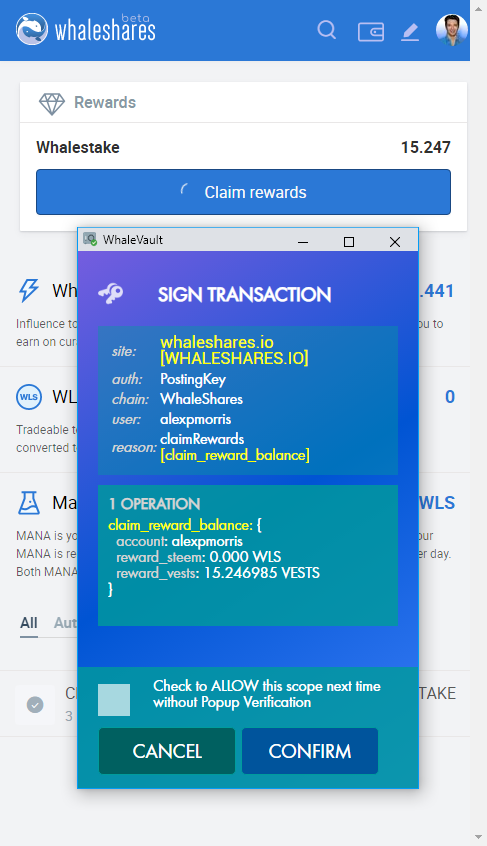
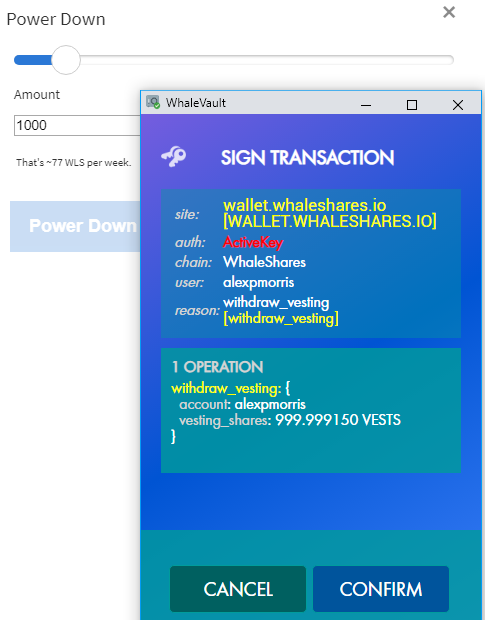
To allow the transaction to be signed by WhaleVault and transmitted to the chain, click "CONFIRM". To automatically allow similar transactions for this account without the popup confirmation, check the box. You can also manage popup notifications from "Notification Preferences" on the Settings Page.
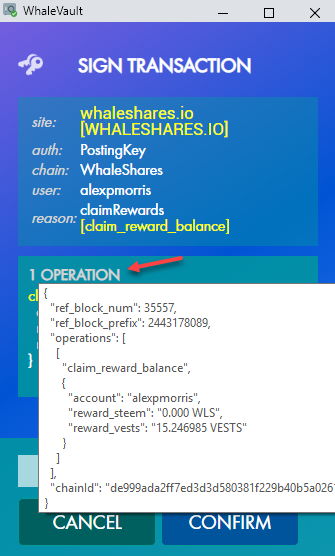
To view complete transaction details before submitting, mouse over where it says "1 OPERATION"...

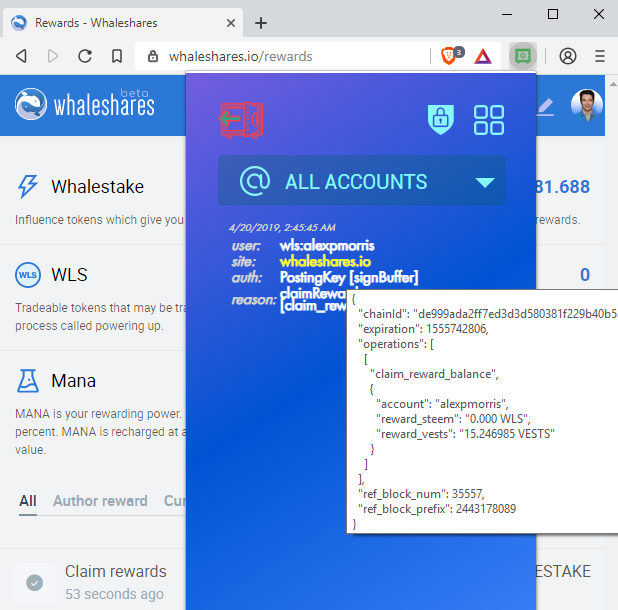
If all goes well, the transaction should progress just as it would normally. It will also appear on the WhaleVault transaction log, where you can once again mouse over the transaction to view its details...

That's pretty much all there is to it!
The same process works for all graphene chains, for as many accounts as you require! For those who manage multiple accounts, you can also now switch between accounts at lightning speed. No longer must you copy and paste your keys each time. Simply logout, set the username, click login, and you're done!
Let's see how this works for a more critical request requiring an active key, such as a powerdown. How 'bout we head over to the Wallet Login...

Again, we fill in only the username and leave the password field blank. If WhaleVault is locked, you will be prompted for your password. Otherwise, you'll be logged right in.
Now let's initiate a powerdown. If I hit "CONFIRM", the transaction will go right on through. In this case, I'm just gonna CANCEL the tx since I don't really want to perform a powerdown right now!

😄 Never accidentally FOLLOW/UNFOLLOW or MUTE/UNMUTE ever again! 😄
Aren't extensions risky?!
There is some belief that browser extensions might be riskier than wallet apps. Generally, that has more to do with where the extension is acquired from than it does anything else. If someone maliciously clones a desktop wallet and convinces you to install it, or you are somehow tricked into downloading and installing a rogue version of a browser extension, then you're kind of screwed either way.
Some choose to install apps or extensions directly from their github repos, after a careful review of all recent changes. While this does provide an additional level of safety, few users go to this extent of analysis before each update, and there's always the chance that the developers themselves were hacked. It's even possible that libraries used by the project could become compromised, as recently happened here: "Rogue Developer Infects Widely Used NodeJS Module to Steal Bitcoins".
Given how many still don't seem to understand the difference between their MASTER KEY and their POSTING KEY, WhaleVault offers a HUGE leap in both key security and ease-of-use, for both seasoned crypto users and newbies alike. For those with larger stakes to protect, isolating holdings into separate cold wallets (or at minimum, offline storage of master passwords and active/owner keys) is really the only way to go.
As an additional preemptive measure, and as time is of the essence, WhaleVault can also provide prompt notification of potential hacks or dangerous security breaches, such as when OpenLedger's domain was hijacked last year.

In Conclusion
Exciting times to be in the crypto space! I can only hope you all are as pumped as I am that such a solution as WhaleVault now exists in the graphene crypto space.
I welcome you all to give it a spin, and I look forward to hearing your thoughts and feedback!
In my next post, I'll introduce SHAREBITS, a project that takes full advantage of WhaleVault's cross-chain functionality to empower safe and secure gifting, micro-tasking, and social campaigning across graphene and non-graphene platforms alike!
Competition will bring more futures!
This looks great. I already use Steem Keychain and will check this out. Integration of multiple chains is key to improving usability and adoption.
Oh snap! This is awesome! 😀
Posted using Partiko iOS
I will love to use it. Thanks for sharing
Posted using Partiko iOS
To listen to the audio version of this article click on the play image.

Brought to you by @tts. If you find it useful please consider upvoting this reply.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by alexpmorris from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Finally! 🙌
Thank you. 🙏🏻