¿Cómo hacer una firma animada para tus post de Steemit? ¡Imágenes en movimiento!

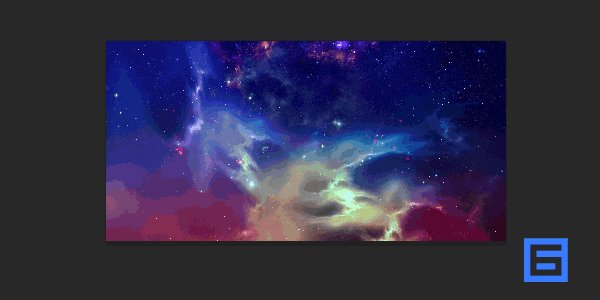
[Imagen de mi autoría. Hecha con Photoshop.]




 El tutorial que abarcaremos el día de hoy es sobre cómo hacer una firma animada (GIF). Las firmas son las imágenes que algunos usuarios colocan al final de su post, de esta forma entregan un mensaje, decoran su tema o sencillamente dejan en constancia que lo leído fue hecho por ellos.
El tutorial que abarcaremos el día de hoy es sobre cómo hacer una firma animada (GIF). Las firmas son las imágenes que algunos usuarios colocan al final de su post, de esta forma entregan un mensaje, decoran su tema o sencillamente dejan en constancia que lo leído fue hecho por ellos.
Antes de empezar quiero aclarar que utilizaré imágenes y letras sin fondo, hechas por mí, por lo cual no enseñaré cómo recortar los fondos de las imágenes ni cómo trabajar los efectos de las letras del programa. Lo que haremos acá es una firma simple con elementos que ya he mostrado en mis anteriores tutoriales. También te daré acceso a las letras que empleo por si deseas practicar con ellas.
-Palabras empleadas- 







Photoshop. Para ello te dejo un vídeo. ¡No me pertenece! Todos los créditos y derechos son de su autor o autora.
Sé que puede causar algo de miedo trabajar con ese programa, pero te aseguro que una vez aprendes lo que necesitas se hace extremadamente sencillo, así que no te preocupes.
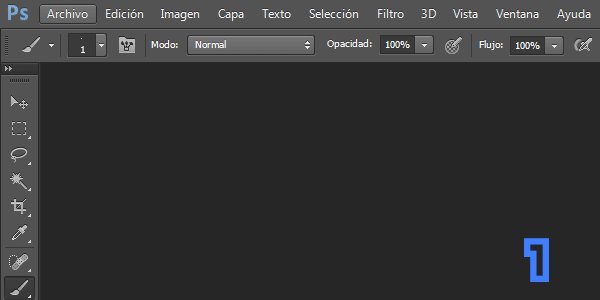
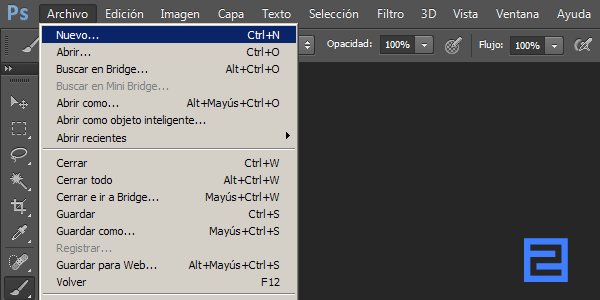
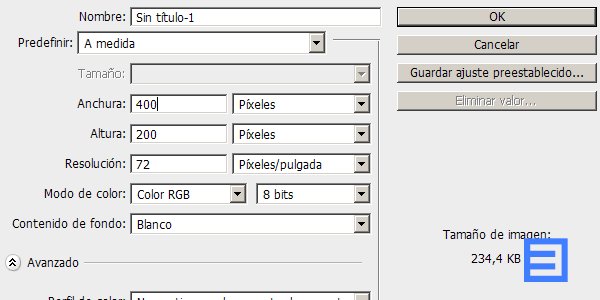
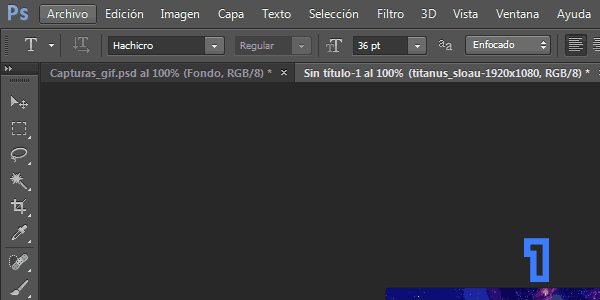
Tras haberlo instalado y abierto, dirígete a la parte superior y selecciona Archivo >> Nuevo. Se abrirá una ventana que nos permitirá crear un Lienzo, que es nuestra área de trabajo. Coloca las dimensiones que gustes; para mi firma he usado las medidas 200 píxeles de Altura y 400 píxeles de Anchura.
Si deseas acercar tu
Lienzousa la combinación de teclasCTRL++.
Los ejemplos son imágenes GIF, o sea que irán cambiando conforme pasen los segundos.

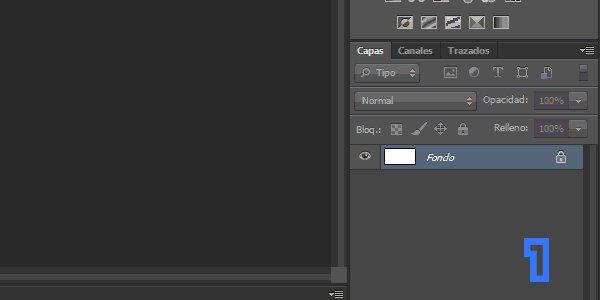
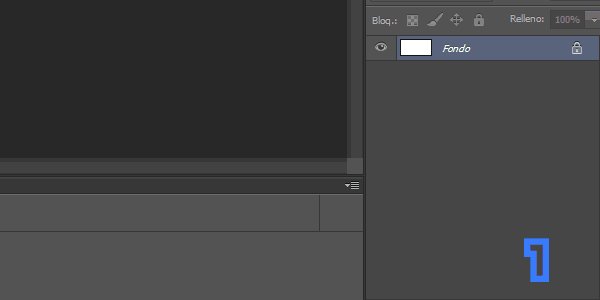
[Imagen de mi autoría. Capturas de pantalla.]‘Capas’, allí es donde haremos toda la magia. Para el fondo de la imagen necesitas una imagen de tu gusto; en este caso he elegido una del espacio (Fuente). Selecciona tu imagen fuera del programa con el Clic Izquierdo del ratón o mouse, mantén pulsado y arrastra esta sobre el Lienzo, una vez notes que los bordes de la ventana de tu Lienzo se iluminan, suelta la imagen.

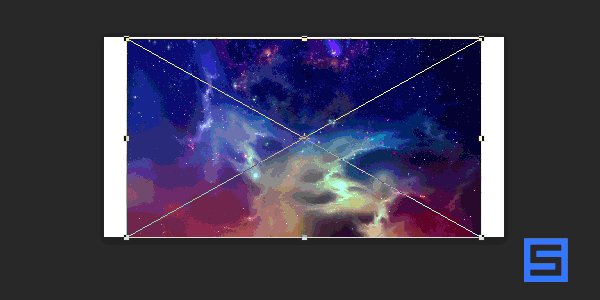
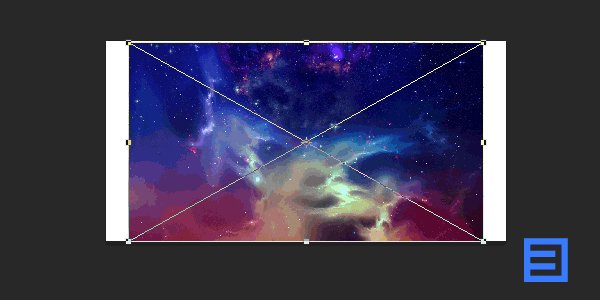
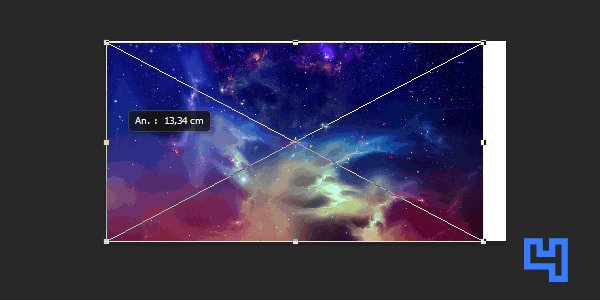
[Imagen de mi autoría. Capturas de pantalla.]Capa Nueva, y la imagen que elegiste, sin embargo esta será más pequeña de lo normal. Cuando agregues la imagen verás que tiene unos puntos y líneas alrededor, selecciona y arrastra cualquiera de estos para cambiar la forma de la imagen y por ende modificar su tamaño hasta que quede como gustes, también puedes mover la imagen haciendo clic sobre ella; luego pulsa la tecla ENTER.
Si las líneas y puntos no aparecen utiliza la combinación de teclas
CTRL + T.

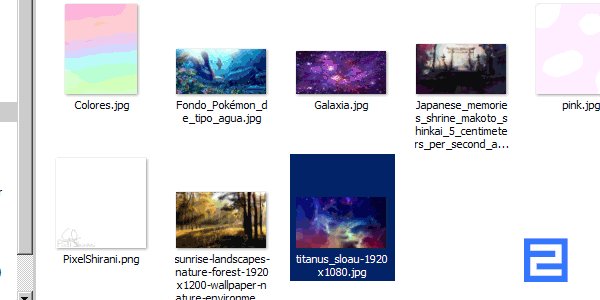
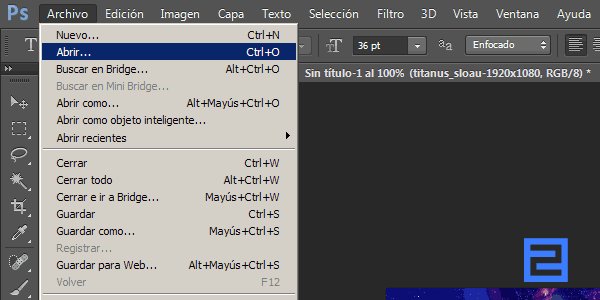
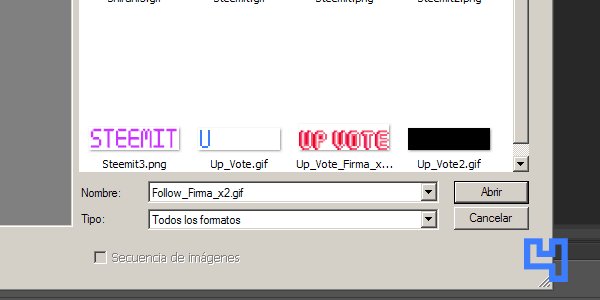
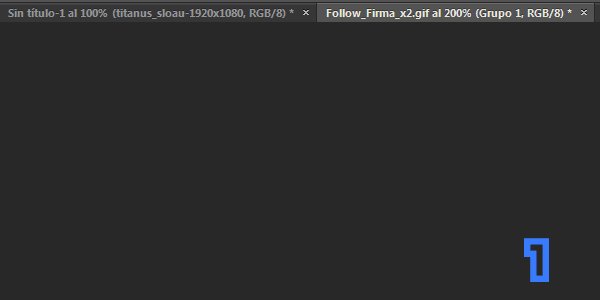
[Imagen de mi autoría. Capturas de pantalla.]Archivo >> Abrir. Esta vez seleccionarás tu imagen animada, que serán las letras que tú mismo hayas creado: Ya sea por el método que te he enseñado en otro tutorial, porque las creaste tú con Photoshop, porque las descargaste o porque alguien más las hizo por ti. No necesariamente tienen que ser letras, puede ser una imagen cualquiera siempre y cuando sea animada (GIF). 
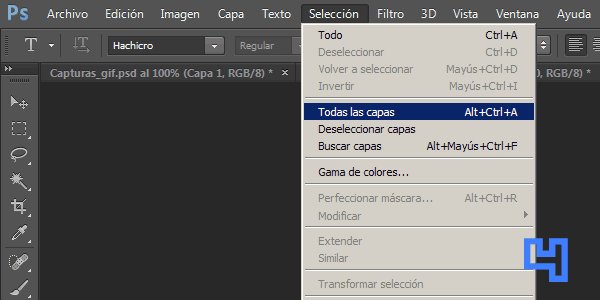
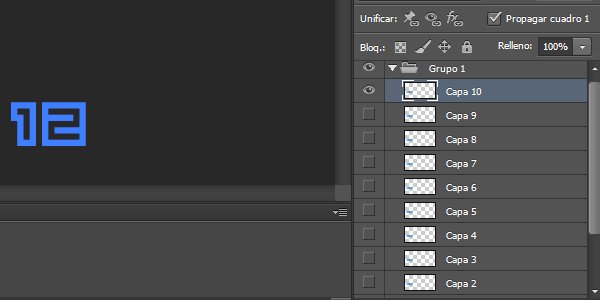
[Imagen de mi autoría. Capturas de pantalla.]Selección >> Todas las capas, para que queden seleccionadas, y después ve a Capa >> Agrupar capas, para que se guarden en una carpeta.
Cada
Capaque ves son las animaciones de la imagen GIF, estas nos ayudarán a realizar dicha animación en nuestra firma.

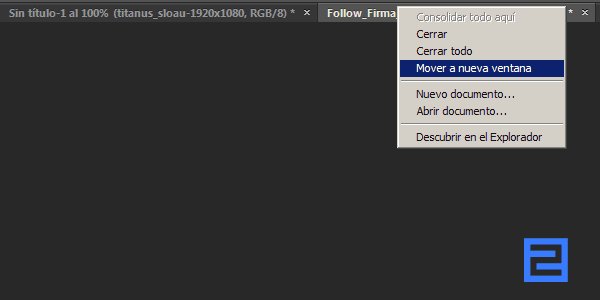
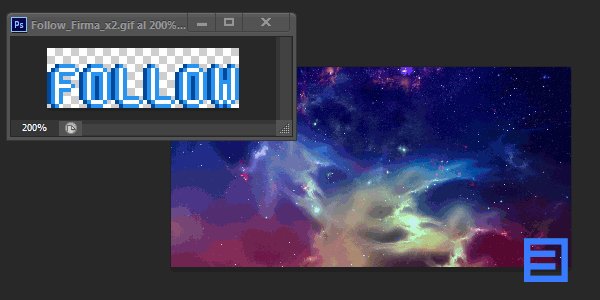
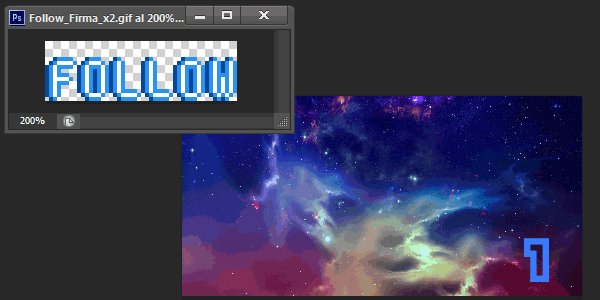
[Imagen de mi autoría. Capturas de pantalla.]Clic Derecho sobre la pestaña de tu imagen GIF y selecciona Mover a nueva ventana. Si lo has hecho correctamente verás cómo se crea una ventana más pequeña con tu imagen, y de fondo puedes ver tu Lienzo.
Si haces
Clic Derechosobre la barra de pestañas y seleccionasConsolidar todo aquí, harás que todas las ventanas regresen a su respectivo tamaño.

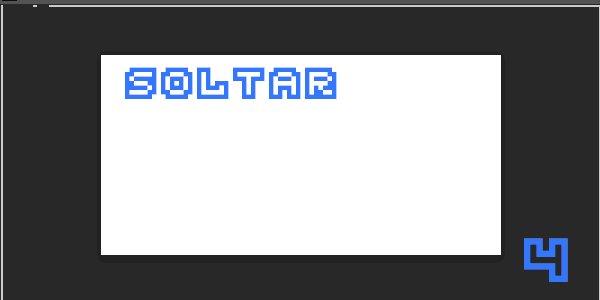
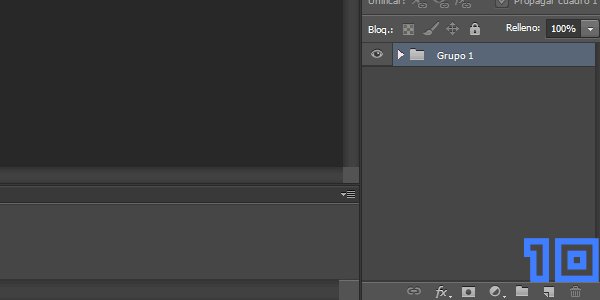
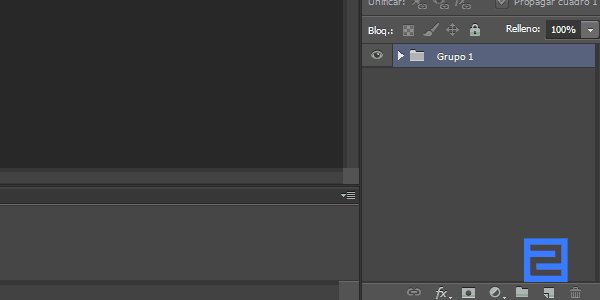
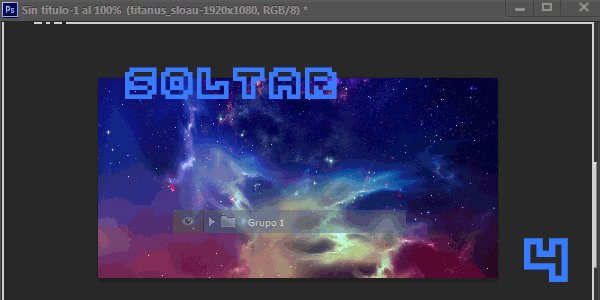
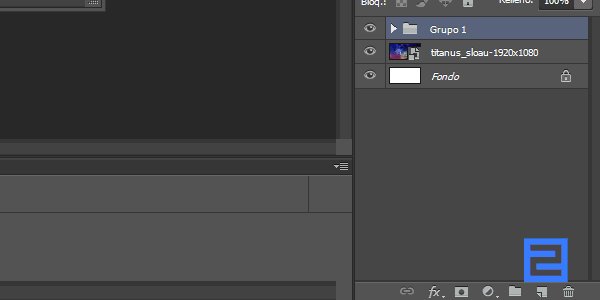
[Imagen de mi autoría. Capturas de pantalla.]Grupo 1), sin soltar el Clic Izquierdo, arrástrala sobre la ventana del Lienzo. Nuevamente, una vez que los bordes de la ventana se iluminen, suelta la carpeta.
Este proceso puedes hacerlo con todas las letras o imágenes que quieras, cuantas veces desees.

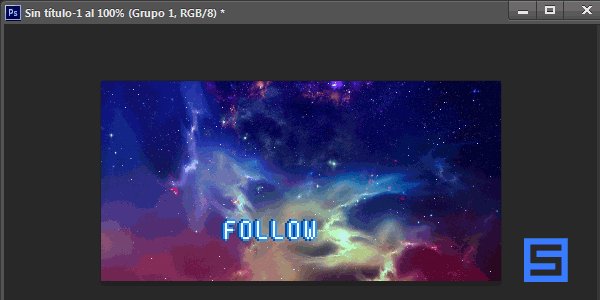
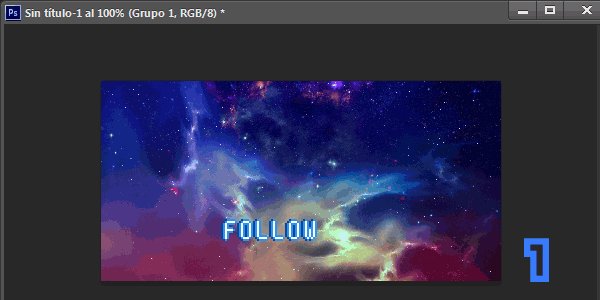
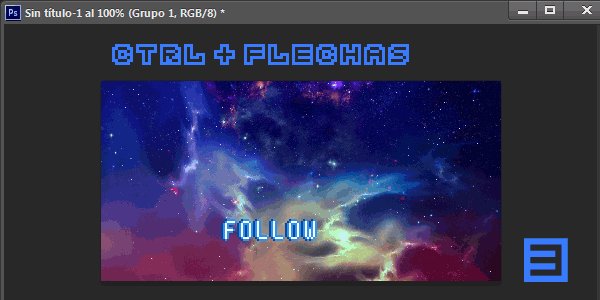
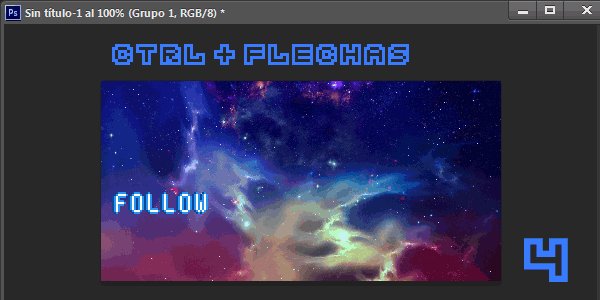
[Imagen de mi autoría. Capturas de pantalla.]Lienzo posee la imagen y carpeta de tu otra ventana. La razón por la cual hicimos esta carpeta es para hacer más fácil el traslado de las capas. Para mover tu imagen mantén pulsado CTRL + Fechas de dirección o CTRL + Ratón o mouse, y ubícala donde gustes. Después pulsa la tecla ENTER.

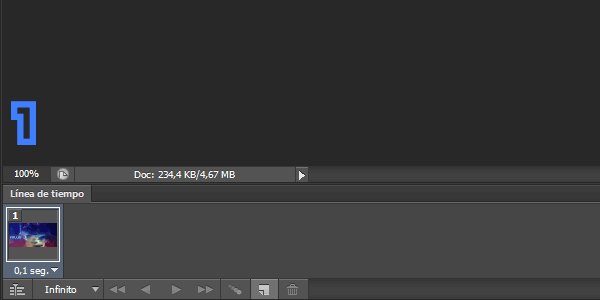
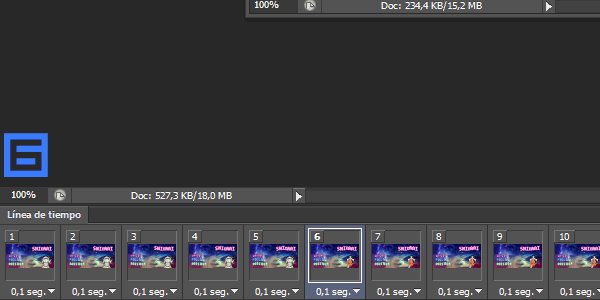
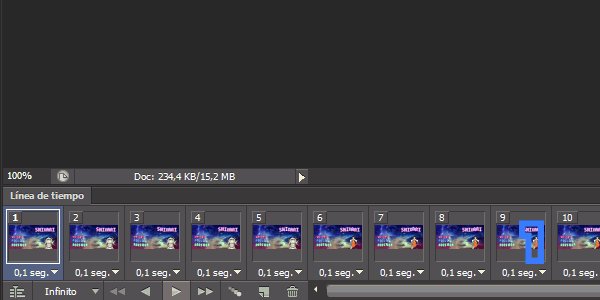
[Imagen de mi autoría. Capturas de pantalla.]Ventana >> Línea de Tiempo. En la parte inferior se abrirá una nueva sección. Selecciona Crear animación de fotogramas. ¡Se ha creado un Cuadro! Estos son los que nos permitirán hacer nuestra animación. Cada Cuadro tiene un tiempo independiente o dependiente entre ellos, y la animación completa tiene una repetición. Haz que dicha repetición sea Infinita como te indico en el ejemplo, y coloca el tiempo que quieras al Cuadro, en mi caso será de 0,1 segundos.
Como te he indicado, el tiempo de los cuadros no tienen por qué ser iguales entre ellos, de ti depende si quieres que uno de estos dure más, menos.

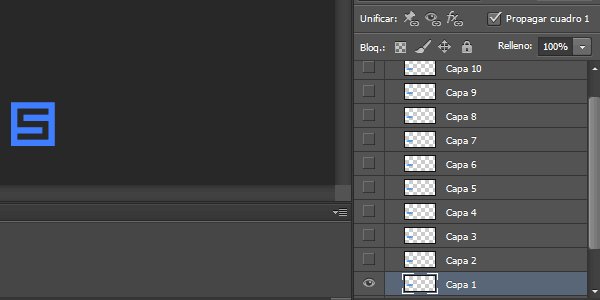
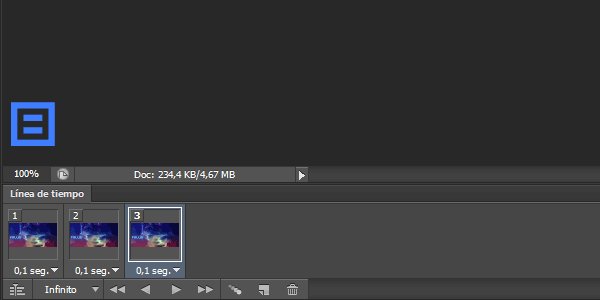
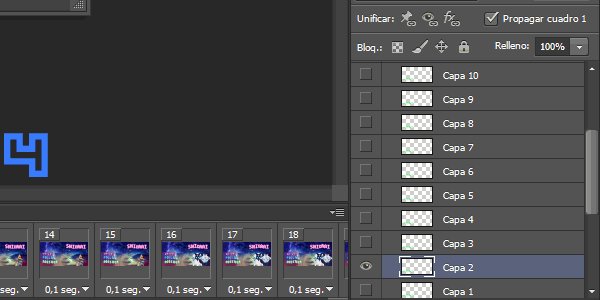
[Imagen de mi autoría. Capturas de pantalla.]Duplicar para crear un Nuevo Cuadro, ir a la ventana de capas, abrir tu carpeta Grupo 1, Ocultar la Capa 1 y Mostrar la Capa 2 para ir generando el efecto de la imagen en movimiento en cada Cuadro. Repite este proceso hasta llegar a la última Capa. Recuerda: Duplicar >> Ocultar Capa anterior >> Mostrar Capa siguiente.
Para
MostraruOcultarunaCapadebes hacer clic sobre elOjoque está al lado de estas.

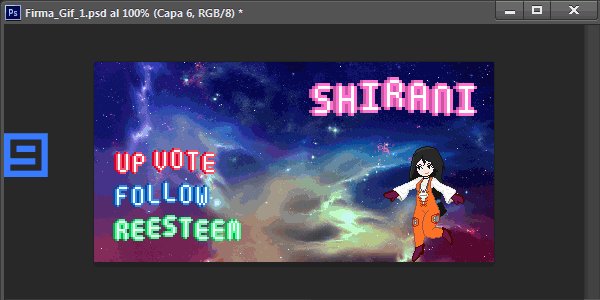
[Imagen de mi autoría. Capturas de pantalla.]Duplicar >> Ocultar >> Mostrar, he hecho que cada imagen aparezca en un tiempo determinado, todas las letras se empiezan a mover en el mismo Cuadro. Esto quiere decir que si hay cuatro (4) letras, sus respectivas ‘Capa 1’ se ocultarán en el segundo Cuadro, y sus ‘Capa 2’ se mostrarán en el mismo, y así sucesivamente. Haz en cuenta que todo es una sola imagen pero con distintas carpetas que debes manejar a la vez. 
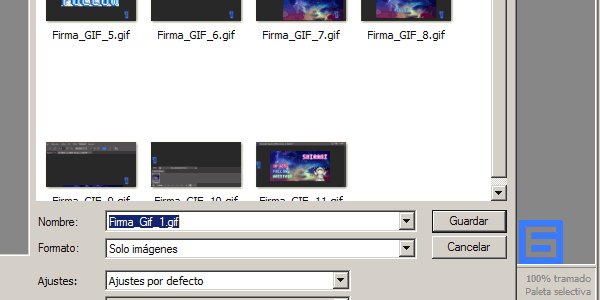
[Imagen de mi autoría. Capturas de pantalla.]Reproducir. Si la firma ha quedado como gustas ve a Archivo >> Guardar para Web >> Guardar >> Guardar. 
[Imagen de mi autoría. Capturas de pantalla.]




Grupo de Capas a la ventana de la firma. ¿Te ha gustado el tutorial? ¿Tienes opiniones o dudas? ¡Deja un comentario! También si quieres que haga un tutorial de cómo recortar los fondos de las imágenes me encantaría que me lo dijeses.
Si quieres aprender a hacer tus propias letras animadas recuerda visitar mi post: ¿Cómo animar tus propias letras para Steemit?
Todas las imágenes que vez en este tutorial son de mi autoría, ya sea porque yo las hice o porque son capturas de pantalla. El vídeo que enlazo no es mío, todos los derechos y créditos son de su autor o autora. El programa que empleo es Photoshop CS6 Portable.


¡Excelente tutorial! Me animaré a hacerlo :3
esto me encaaaaaanta muchisimas gracias por compartir esta informacion
Me encanta que siempre traes nuevos y originales post a la plataforma, y lo bien explicados que están, muy detallados, el movimiento que tiene me agrada y como explicas podemos poner el tiempo a como queramos, es excelente pues así más lento o menos lento, según el gusto de cada quien; me surge una pregunta solo se pueden hacer letras mayúsculas?
En cuanto a su duda: No, también se pueden hacer letras minúsculas. Sin embargo, el estilo de letra que trabajo sólo lo he enseñado a hacer con letras mayúsculas porque es más fácil trabajarlas, y es más visible. Pero no dudo en que pueda traer un tutorial para enseñar a hacer letras minúsculas con este estilo.
Se ve un poquito complicado, pero lo intentare jshfjff
Están excelentes estos post-tutoriales, tienen una explicación concreta y sencilla para las personas que no saben como trabajar digitalmente... Una pregunta ¿eres dibujante? Observé que tu nombre en la página es devianart, y yo sigo en una página de facebook llamada DibujArte el arte de un Devianart... Pd: sí es que lo eres! Me encantan tus dibujos. Y si no lo eres; me gustan mucho tus publicaciones! Tienes mi upvote y una nueva seguidora☺ si lo deseas nos podemos apoyar mutuamente soy nueva en steemit y mi familia es toda de artistas (yo soy músico y dibujante en general). Espero que compartamos mutuamente nuestro arte, saludos @shirani