¿Cómo hacer un corazón animado? | Pixel Art |

[Imagen de mi autoría. Hecha en Photoshop]





Antes de empezar hay que descargar dos programas: Adobe Photoshop y Easy Paint Tool Sai. No te preocupes, te dejaré dos vídeos que te guiarán en su descarga y en este post te daré el paso a paso de lo que tienes que hacer una vez los tengas.
Vídeo de Easy Paint Tool Sai. ¡No me pertenece! Todos los derechos y créditos son de su autor o autora.
Vídeo de Photoshop. ¡No me pertenece! Todos los derechos y créditos son de su autor o autora.





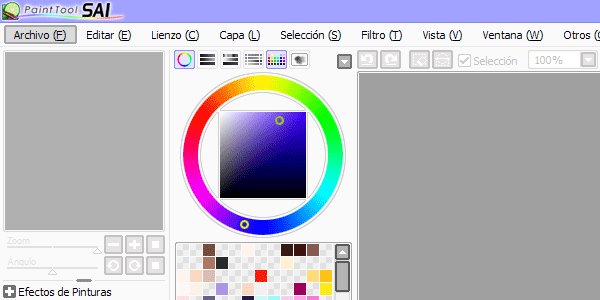
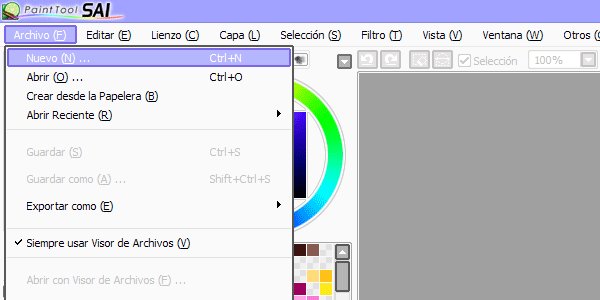
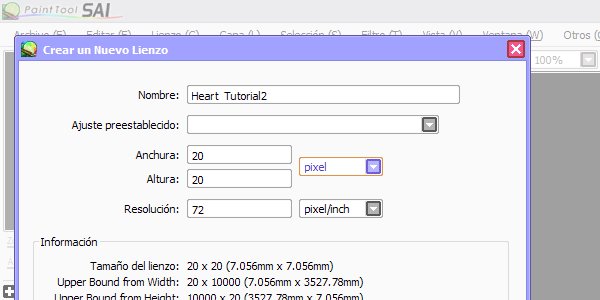
Easy Paint Tool Sai (SAI) y crear un Nuevo Lienzo. Para ello dirígete a la parte superior del programa y selecciona Archivo >> Nuevo. Una vez hagas este paso se abrirá una ventana en donde debes seleccionar la altura y anchura del Lienzo, te recomiendo que sea 20 de Altura x 20 de Anchura, trabajando con medidas de pixel. Acá te dejo un ejemplo.
Todos los ejemplos son imágenes en movimiento que te enseñan el paso a paso. Esto significa que tras unos segundos la imagen que estás viendo cambiará, y luego de terminar su ciclo volverá a mostrarte la primera imagen que visualizaste.

[Imagen de mi autoría. Capturas de pantalla.]
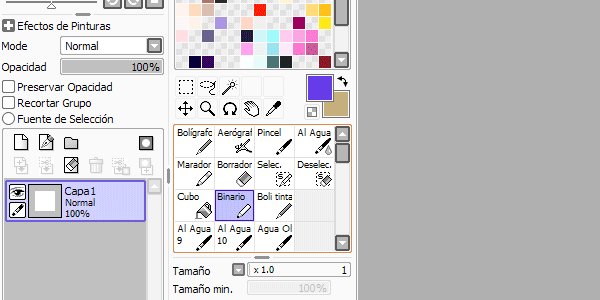
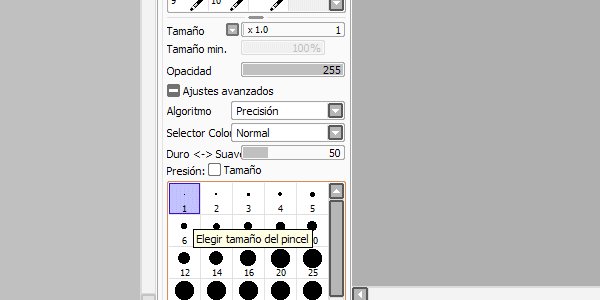
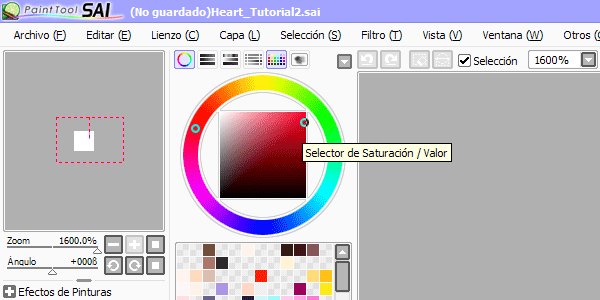
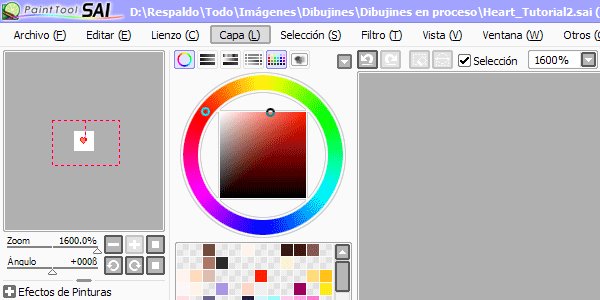
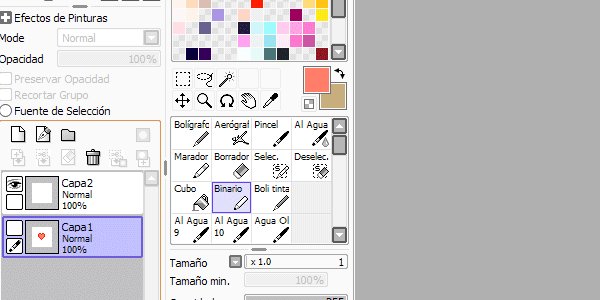
Pincel Binario ubicada al lado izquierdo del programa, coloca tamaño uno (1) y selecciona el color que desees en la Rueda o Paleta de Colores.
[Imagen de mi autoría. Capturas de pantalla.]
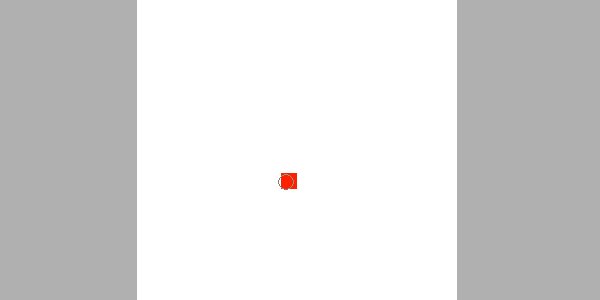
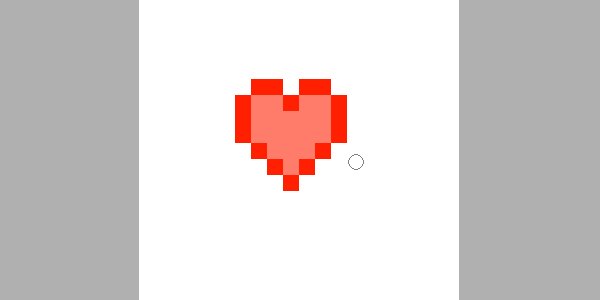
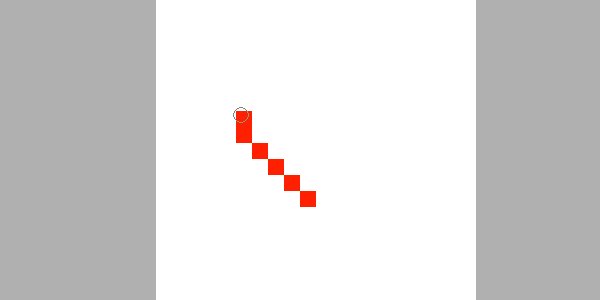
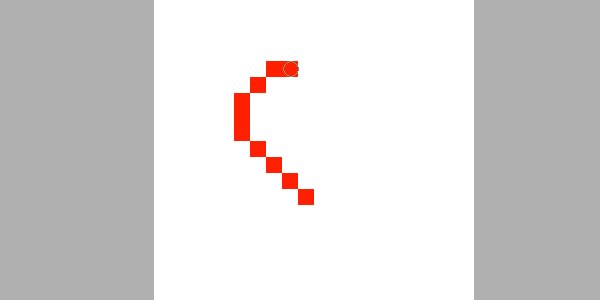
Te recomiendo que hagas el corazón en el centro del lienzo, sin embargo es de tu elección en dónde quieras ubicarlo.

[Imagen de mi autoría. Capturas de pantalla.]
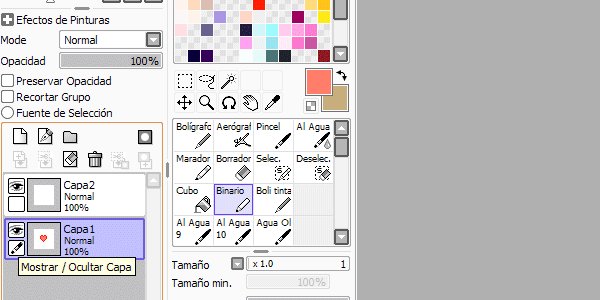
Capa >> Nueva Capa. Esto generará una nueva hoja en la que podemos dibujar, pero antes de ello Oculta la anterior: Ubícate en la parte izquierda del programa y haz clic en el ojo que aparece al lado de tu Capa 1. Con ello tu dibujo estará oculto, puedes volverlo a Mostrar haciendo clic en el mismo lugar. Ahora sí, trabajemos en nuestra Capa 2.
La primera capa se oculta para que no interfiera a la hora de crear el segundo corazón. ¡Tranquilidad! Ocultar la capa no borra el dibujo que ya hiciste anteriormente.

[Imagen de mi autoría. Capturas de pantalla.]
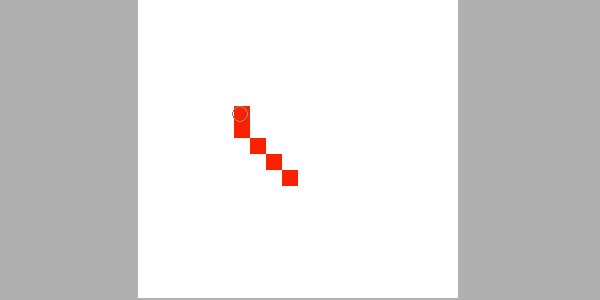
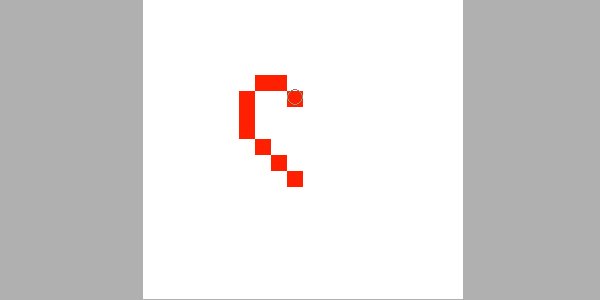
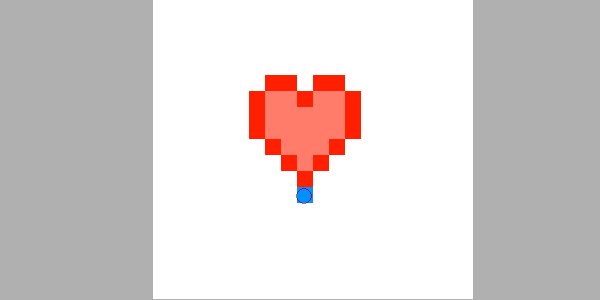
En primera instancia te enseño con un color diferente el primer pixel que trabajo comparándolo con el corazón principal, esto para que notes a qué me refiero con “empezaremos nuestro borde por debajo del anterior”.
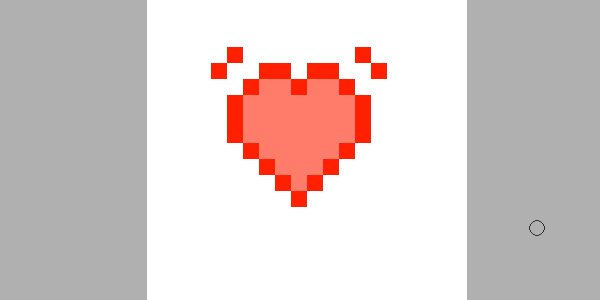
Como notarás en mi segundo corazón hice cuatro (4) píxeles extras para simular las ondas de sonidos generadas por el latido. ¡Es meramente estético! De ti depende si colocarlas o no.

[Imagen de mi autoría. Capturas de pantalla.]
Oculta la Capa 2 y Haz Visible la Capa 1. Guarda tu trabajo yendo a la parte superior del programa y haciendo clic en Archivo >> Guardar como… Selecciona Tipo: Photoshop PSD (*psd) >> Guardar. Con esto nuestro programa Photoshop podrá leer el archivo. También puedes guardarlo en otro formato si lo deseas, pero es obligatorio que sea en .psd para realizar la animación.
[Imagen de mi autoría. Capturas de pantalla.]





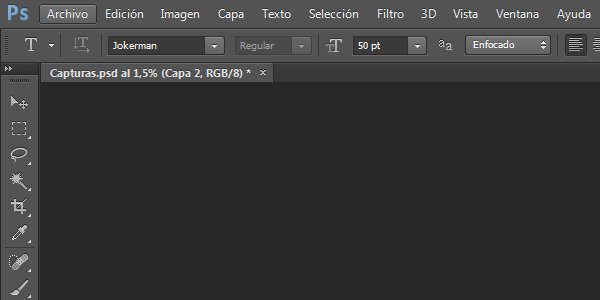
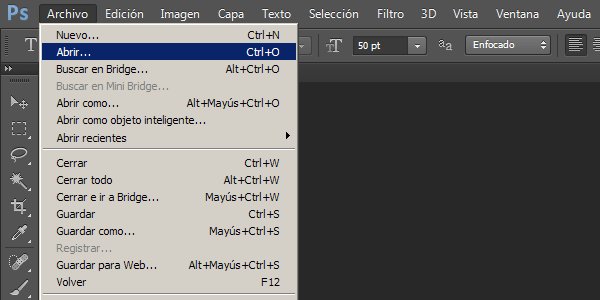
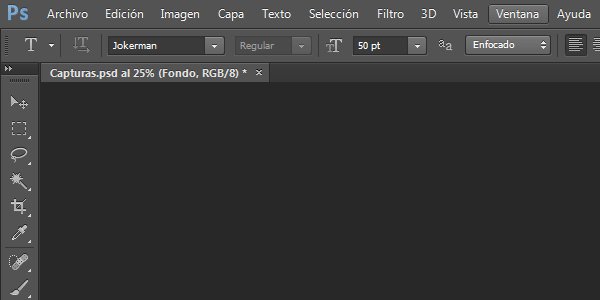
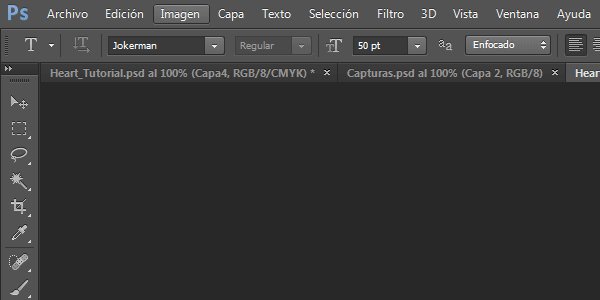
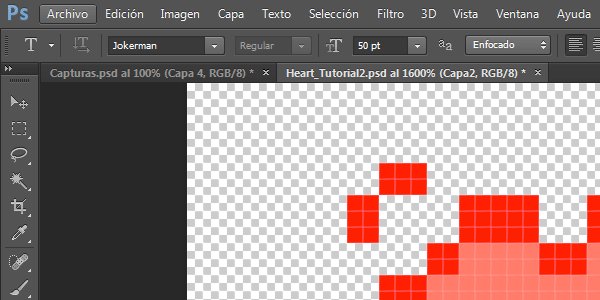
Photoshop! Sé que este programa asusta a muchos, pero esta es la parte más fácil. Abre tu archivo yendo a la opción Archivo >> Abrir que está ubicada en la parte superior y selecciona el archivo que guardaste anteriormente. Para acercar tu lienzo utiliza la combinación de teclas CTRL++.
[Imagen de mi autoría. Capturas de pantalla.]
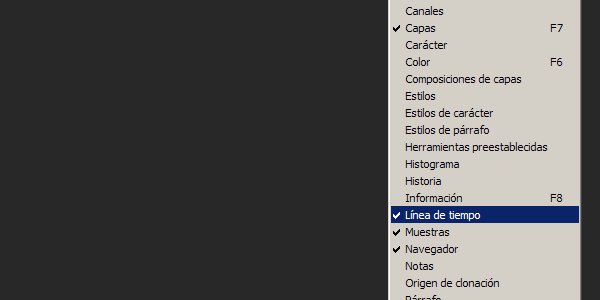
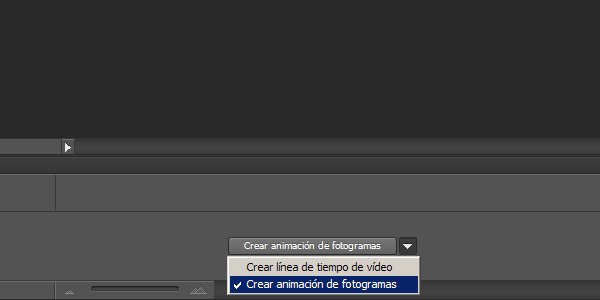
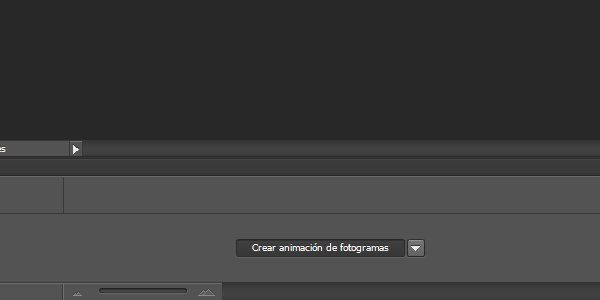
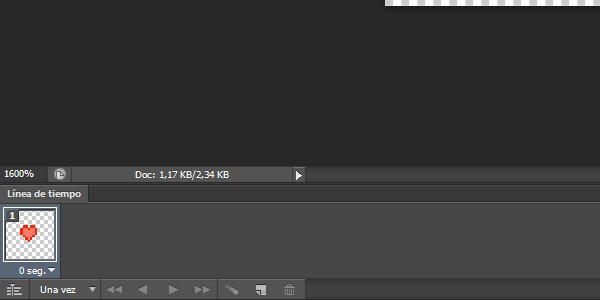
Ventana >> Línea de Tiempo. Verás cómo se abre una nueva ventana en la parte inferior del programa, ve a ella y selecciona Crear Animación de Fotogramas. Una vez hecho, haz clic sobre el botón que posee el mismo nombre ya elegido.
[Imagen de mi autoría. Capturas de pantalla.]
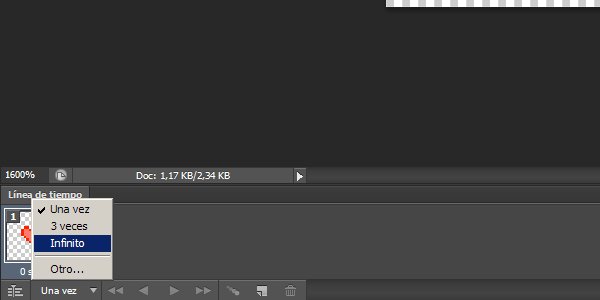
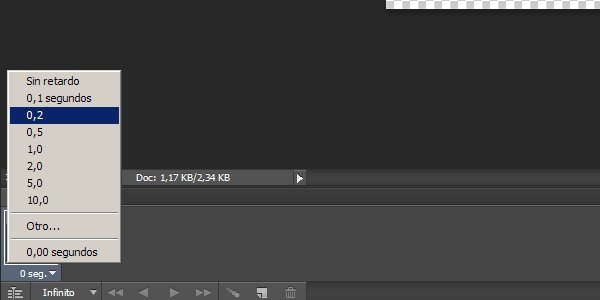
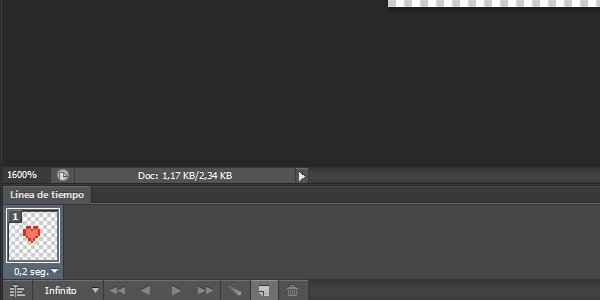
Una vez, haz clic y cámbiala a Infinito. Con esto nuestra animación nunca se detendrá, también haz clic debajo del Cuadro de Imagen que nos presenta esta ventana, selecciona 0,2 segundos.
Si quieres que la animación vaya más rápida o lenta, o que no se repita por siempre, elige otro tiempo.

[Imagen de mi autoría. Capturas de pantalla.]
Duplicar que se encuentra en la parte inferior, se creará un Nuevo Cuadro. Dirígete a la ventana de Capas que se encuentra en el lado derecho del programa, Oculta la Capa 1 y Haz Visible la Capa 2. Una vez hecho ello, puedes probar tu animación pulsando el botón Reproducir ubicado cerca del botón Duplicar.
[Imagen de mi autoría. Capturas de pantalla.]
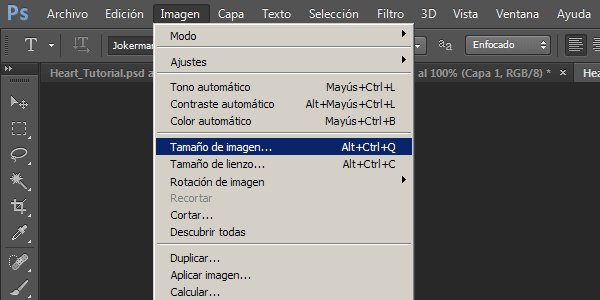
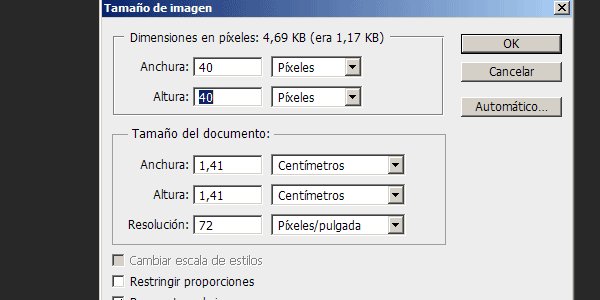
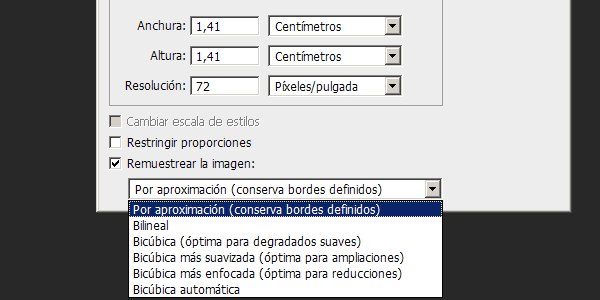
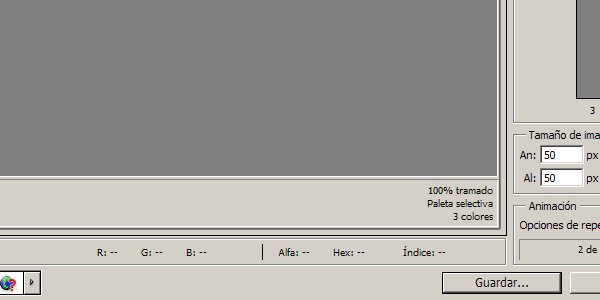
Imagen >> Tamaño de la Imagen, elige la opción: Por aproximación (conservar bordes definidos) ubicada en la parte inferior y cambia su Anchura y Altura. En este ejemplo cambiamos sus dimensiones a 40x40.

[Imagen de mi autoría. Capturas de pantalla.]
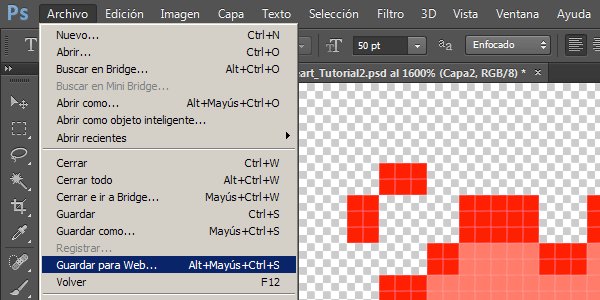
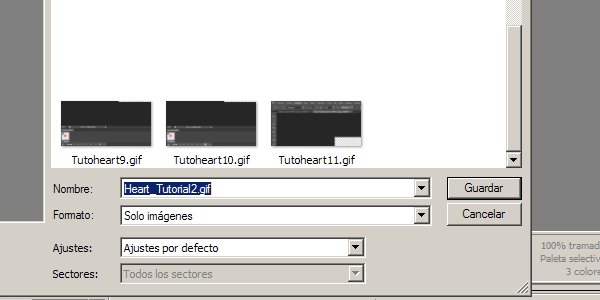
Archivo >> Guardar para Web… >> Guardar… Guardar. ¡Y listo! Ya tienes tu corazón animado.
[Imagen de mi autoría. Capturas de pantalla.]
Te dejo un ejemplo de un corazón más grande. Si deseas redimensionar es preferible que sea en números pares. O sea: 100x100, 200x200, 400x400. Para que no pierda la forma original.

200x200.





¡Todas las imágenes que has visto acá son de mi autoría! Ya sea porque son dibujos míos o capturas de pantalla. Los programas usados son Photoshop CS6 Portable y Easy Paint Tool Sai.
Te dejo acá mi tutorial para hacer Pixel Art.
También mi tutorial para hacer animaciones.
¡Saludos! 
.png)
Buenas @shirani, este post se ha votado a través del Proyecto Cervantes 'Posts de Calidad'. Un saludo.
!FELICITACIONES¡ @shirani tu post a sido seleccionado por el proyecto @romulogallegos para obtener recompensas. Hemos seleccionado el Bot Minnowhelper quién te votará con recompensas mayores a 0.03 SBD. Agradecemos tu partipación !!!
Muy fácil amigos, sólo deben seguir estos sencillos pasos:
Excelente publicación y contenido, me encantó el uso de los gif para hacer más sencilla la visualización del tutorial, es evidente el gran trabajo que hiciste para esta publicación y no pueda mas que felicitarte.
Saludos y éxitos en tu blog.
This post has received a 1.03% upvote from thanks to: @romulogallegos.
thanks to: @romulogallegos.
For more information, click here!!!!
Try the new Minnowhelper Bots for more information here
Help support @minnowhelper and the bot tracker by voting for @yabapmatt for Steem witness! To vote, click the button below or go to https://steemit.com/~witnesses and find @yabapmatt in the list and click the upvote icon. Thank you.
Voting for @yabapmatt
¡Que chulo! Me lo guardo. Gracias por compartirlo. Te dejo mi voto.