¿Cómo hacer separadores personalizados para tus temas? Separador #1: Logo de Steemit.

Imagen de mi autoría. Hecha con Photoshop.
 A partir de este post empiezo una nueva sección en mi blog dedicada a todos ustedes:
A partir de este post empiezo una nueva sección en mi blog dedicada a todos ustedes: Separadores personalizados para sus temas. ¿Siempre han querido usar separadores con diseños únicos para sus publicaciones, pero no saben cómo hacerlos o dónde encontrarlos? ¡Han llegado al lugar correcto! Como acabo de mencionar, con esta iniciativa planeo traerles diferentes diseños que no sólo podrán usar, sino que también aprenderán a hacer.
Para empezar les traigo un separador básico: El logo de Steemit. Los separadores, por cierto, son los que se emplean para válgame la redundancia, separar los textos en un tema, al igual que en este post. Todos los hice yo, ¡y pueden usarles!
El logo pertenece a esta plataforma. Por favor, no uses estos separadores en otro lugar que no sea Steemit.

Verde marino 
Morado
Azul
Rosado
Amarillo naranja
Rojo naranja
Marrón
Gris
Vino
Verde
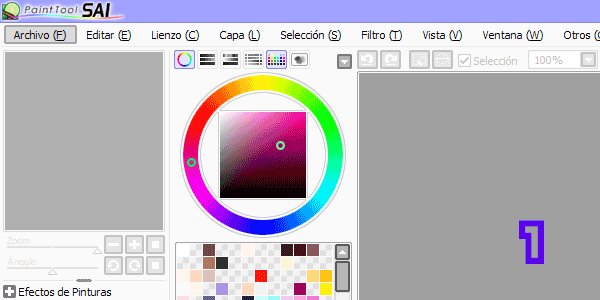
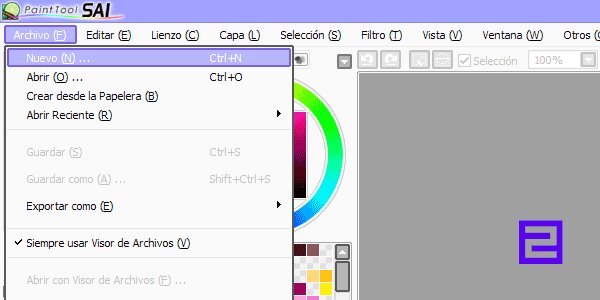
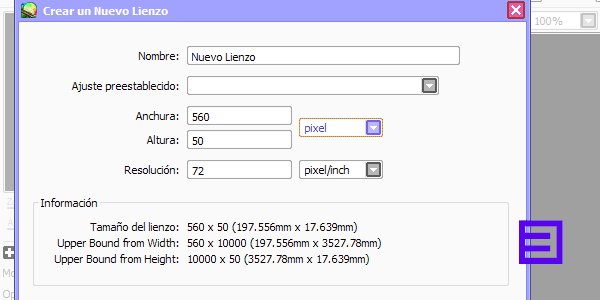
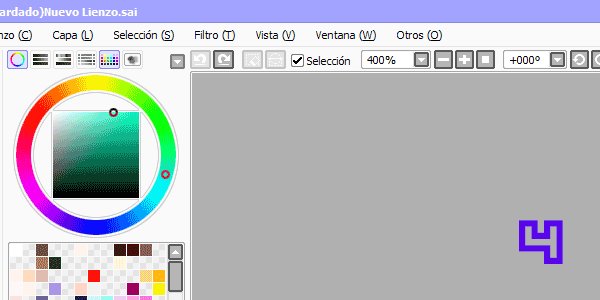
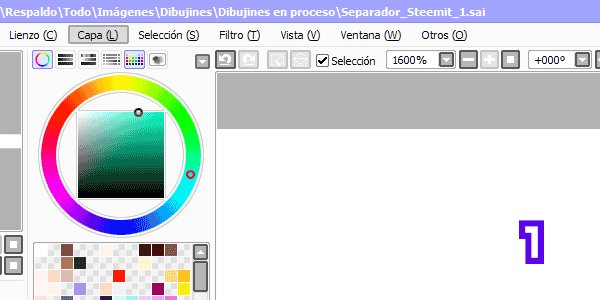
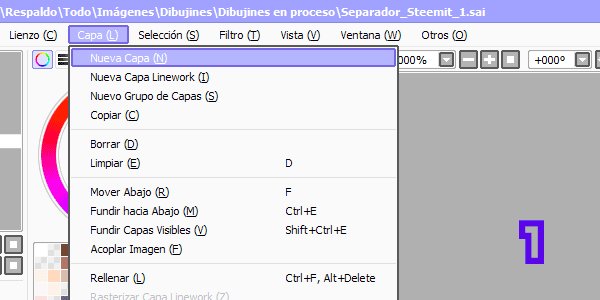
Easy Paint Tool Sai, te dejo un vídeo que te guiará. ¡No me pertenece! Todos los derechos y créditos son de su autor o autora. Una vez descargado el programa, ábrelo y selecciona Archivo >> Nuevo. Crea un Nuevo Lienzo cuyo tamaño será 560 píxeles de Anchura y 50 píxeles de Altura. Para acercar tu Lienzo utiliza la rueda del ratón o mouse.
Las imágenes en este tutorial son animadas, irán cambiando conforme pasen los segundos.

Imagen de mi autoría. Capturas de pantalla. 
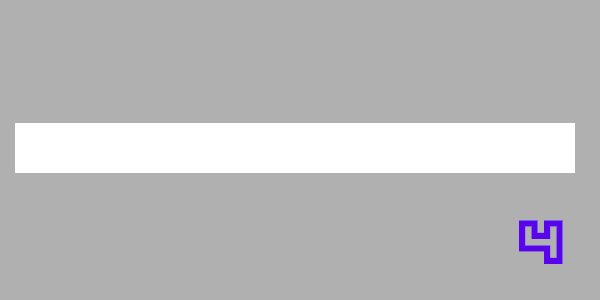
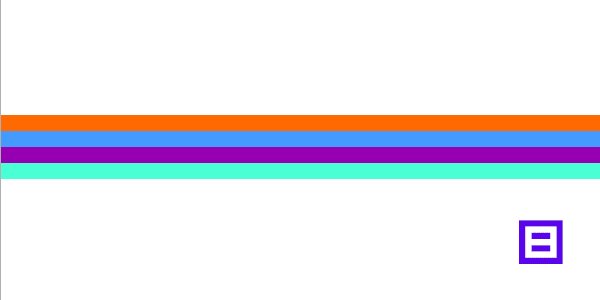
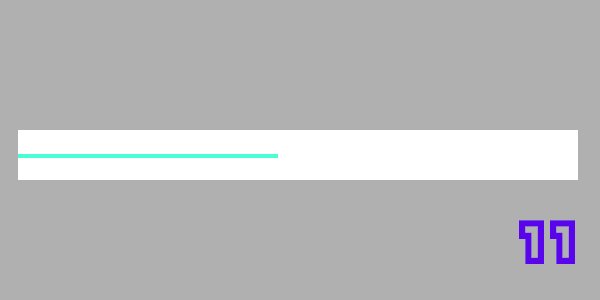
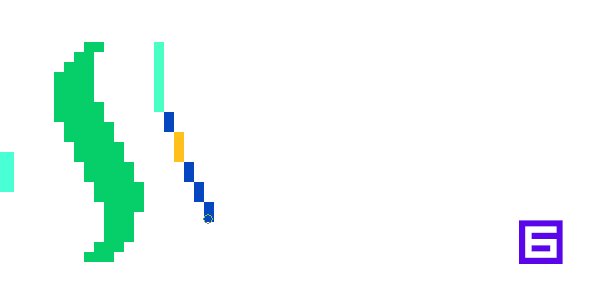
Binario con tamaño de un (1) píxel ubicada en la parte izquierda del programa. Con esta, y seleccionando un color a tu gusto en el Círculo o Cuadro de Colores, traza una línea horizontal partiendo de la mitad izquierda del Lienzo, cuyo tamaño será de 260 píxeles. Tras haberla dibujado haz cuatro (4) líneas más encima de esta. Puedes hacer la línea sin medirla, pero esto creará un resultado disparejo.
Al inicio te mostraré las líneas de diferentes colores para que puedas diferenciarlas.

Imagen de mi autoría. Capturas de pantalla. 
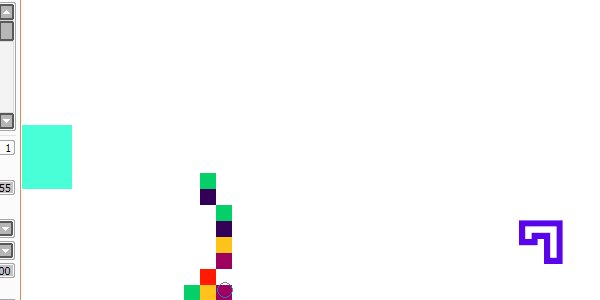
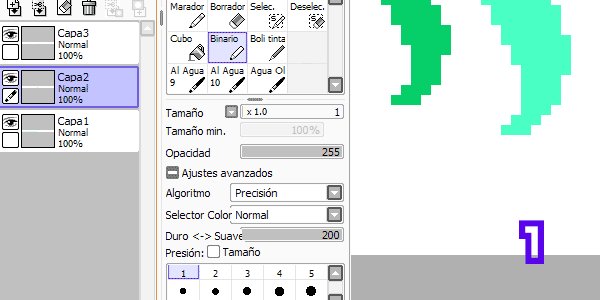
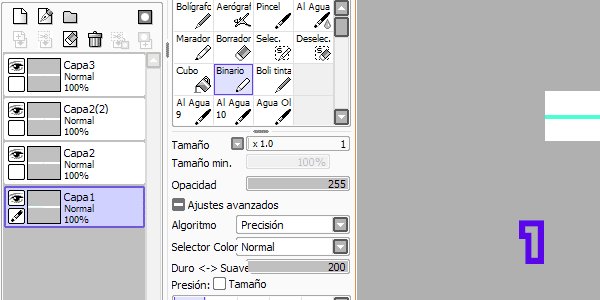
Capa >> Nueva Capa para crear una ‘Capa 2’, la verás en el lado izquierdo del programa, estas 'capas' son nuestras hojas de dibujo. Selecciona un color oscuro para la primera figura del logo. Ubica tu cursor a nueve (9) píxeles de tu línea horizontal y empieza a hacer la figura como te enseño a continuación. Una vez trazada, rellénala.
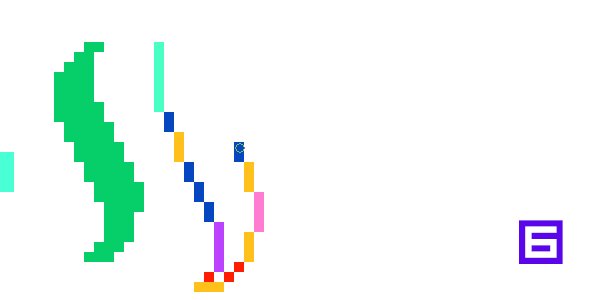
Hago uso de diferentes colores para que sepas cuántos píxeles tienen las líneas.

Imagen de mi autoría. Capturas de pantalla. 
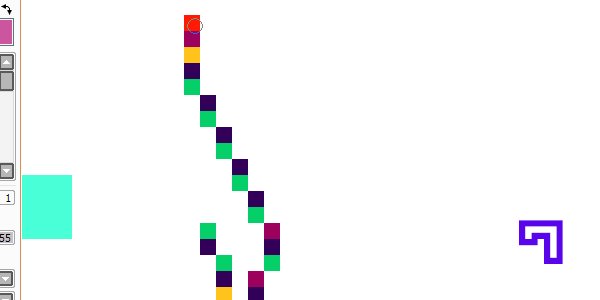
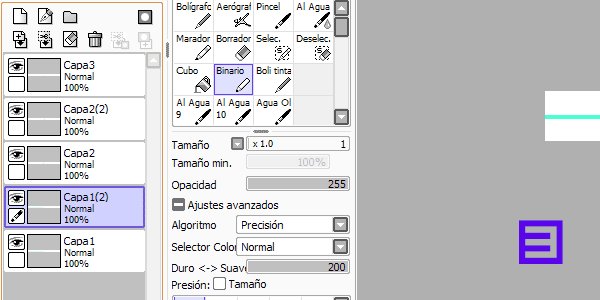
Capa >> Nueva Capa. Selecciona la ‘Capa 3’, mueve tu cursor seis (6) píxeles a la derecha partiendo de la punta superior de la primera figura, y con un color más claro al anterior, empieza a trazar su forma. Después de haber terminado rellena todo.
En este caso emplearé una leyenda de colores para que sepan cuántos píxeles hay en cada línea.
- Rojo: 1 píxel.
- Azul: 2 píxeles.
- Naranja: 3 píxeles.
- Rosa: 4 píxeles.
- Morado: 5 píxeles.
- Verde: 7 píxeles.

Imagen de mi autoría. Capturas de pantalla. 
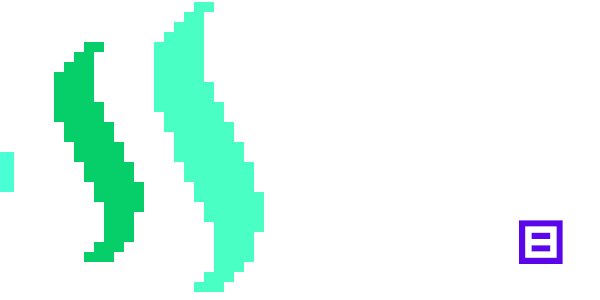
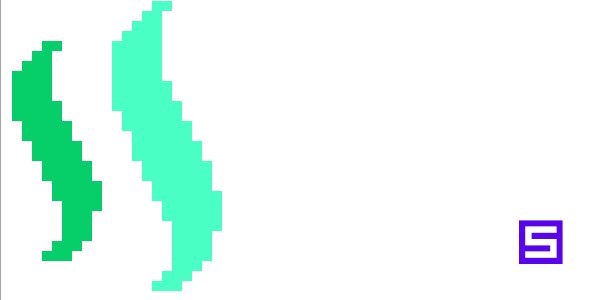
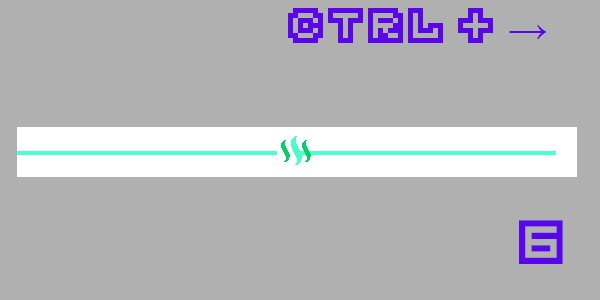
‘Capa 2’ e ir a la opción Capa >> Copiar. Se creará una Capa llamada ‘Capa 2(2)’, usa la combinación de teclas CTRL + Flecha derecha para mover esta hasta que esté al lado de la segunda figura. Tras ello pulsa nuevamente CTRL + Flecha derecha un total de cuatro (4) veces. ¡Y ya está!
Si deseas hacer la tercera figura sin copiar; crea una
Nueva Capa, ubícate acinco (5) píxelesde distancia de la segunda figura y repite la forma de la primera.

Imagen de mi autoría. Capturas de pantalla. 
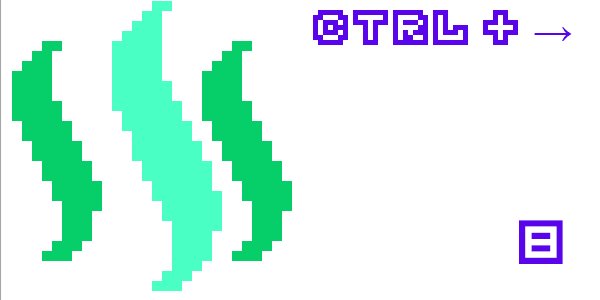
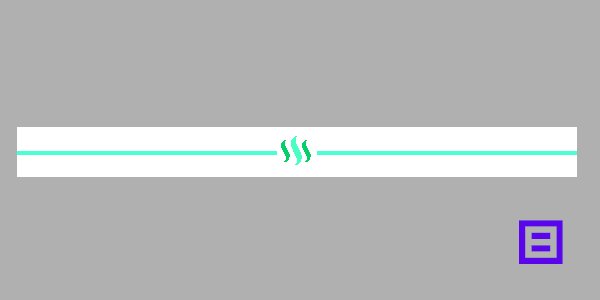
‘Capa 1’, y como antes usar la opción Capa >> Copiar, mueve la 'Capa 1(2)' con la combinación de teclas CTRL + Flecha derecha hasta que toque el borde del Lienzo. Si en vez de hacer esto quieres hacerla de nuevo, sólo debes repetir los pasos de la barra izquierda, pero obviamente empezando desde el borde derecho.
Imagen de mi autoría. Capturas de pantalla. 
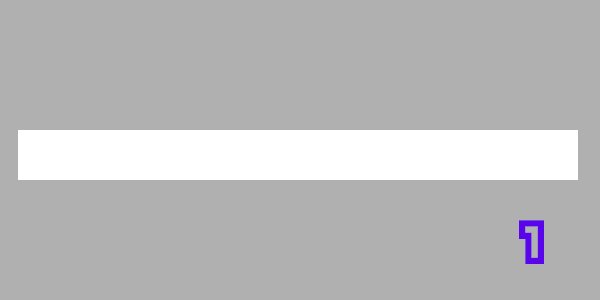
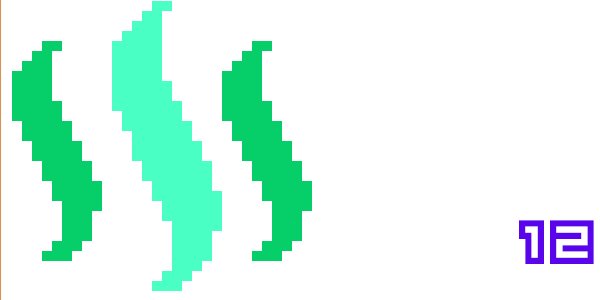
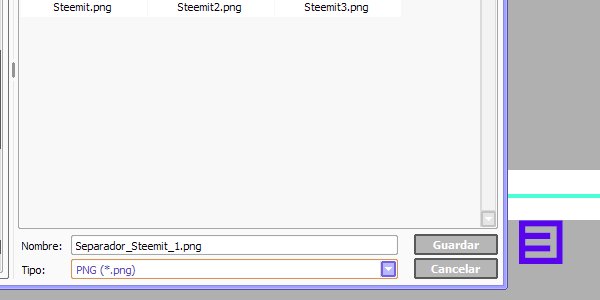
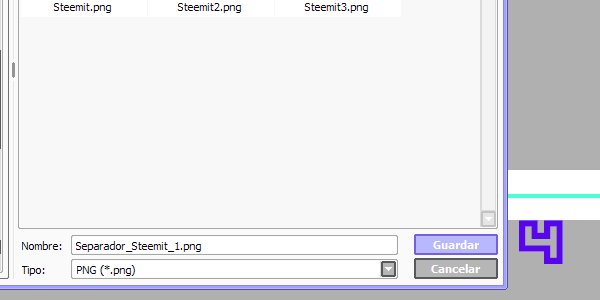
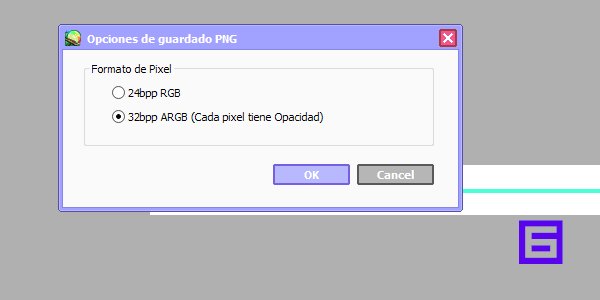
Archivo >> Guardar como >> Tipo: PNG (*.png) >> Guardar >> 32bpp ARGB (Capa píxel tiene Opacidad) >> OK. Esta última opción es para que el fondo de tu imagen sea transparente en vez de blanco. ¡Y listo! Ya tienes tu propio separador de Steemit para tu post.
Imagen de mi autoría. Capturas de pantalla. 
¡Todas las imágenes son de mi autoría! Ya sea porque yo las hice o dibujé. El programa usado es Easy Paint Tool Sai. La imagen que empleé para inspirar la construcción del logo de Steemit es ésta. Recuerden utilizar los separadores únicamente en Steemit, sólo deben descargarlos y anexarles a sus post como cualquier otra imagen.
Si desean aprender a hacer letras, íconos, dibujos animados, entre otras cosas pueden revisar mi blog. Gracias por leer.


Gracias, intentaré hacerlo, si no puedo, pegó el grito
Hola, amigo. Yo nunca hago eso, pero intentaré, siempre da una buena presentación a los post, gracias por compartir ésto. Siempre se ve mejor todo organizado, espero empezar a realizar posts así jajajaja
Una contribución a los nuevos usuarios para ayudarles a mejorar su maquetación..! ¡Votado por Engranaje!
No puedo descargar no tengo espacio que lástima 😢 gracias muy buena explicación.