Buen día, queridos steem lovers. Esta última semana estuve TOTALMENTE desconectado, sin internet. La compañía que me provee el servicio de navegación tuvo muchas fallas a causa del covid-19, especialmente en la zona donde vivo. Gracias a dios hoy amanecí conectado. Ok, tengo muchas preguntas que espero aclara en los próximos días (como el nuevo hard fork, y la nueva cadena Hive). Estoy contemplando la posibilidad de empezar a publicar por allá; pero primero investigaré para ver su funcionamiento.
Dejando eso de lado, en esta oportunidad les estaré compartiendo una sorprendente y muy dinámica animación que decidí llamar «slimy text» (que en español seria algo como «texto viscoso»). ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
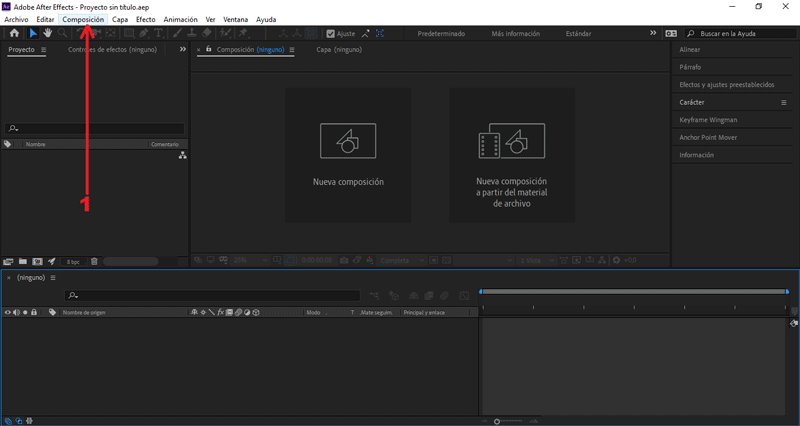
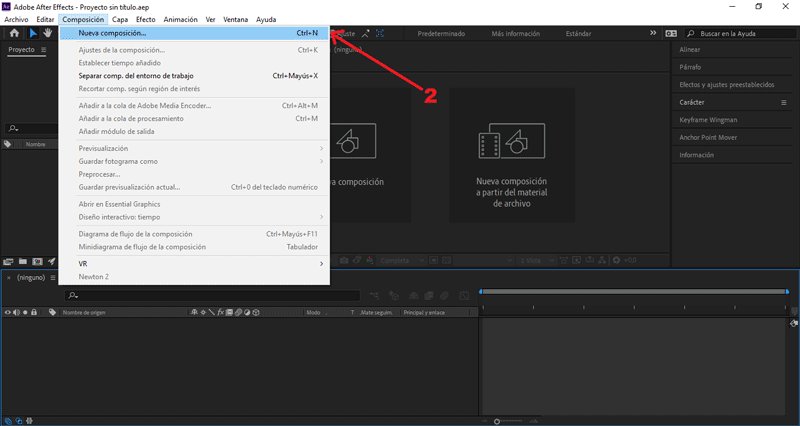
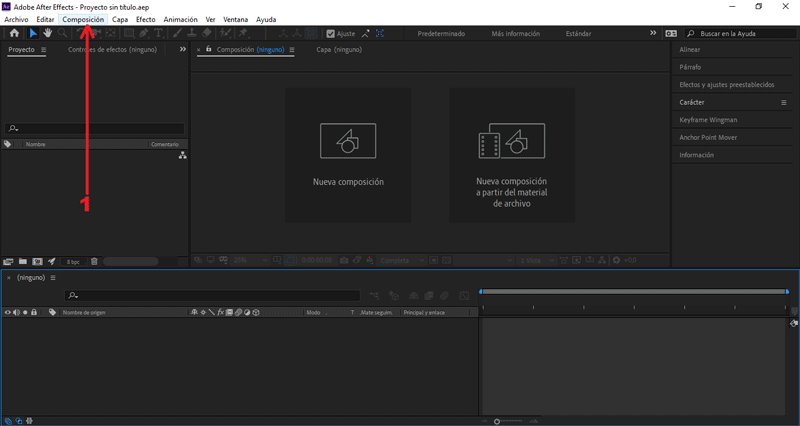
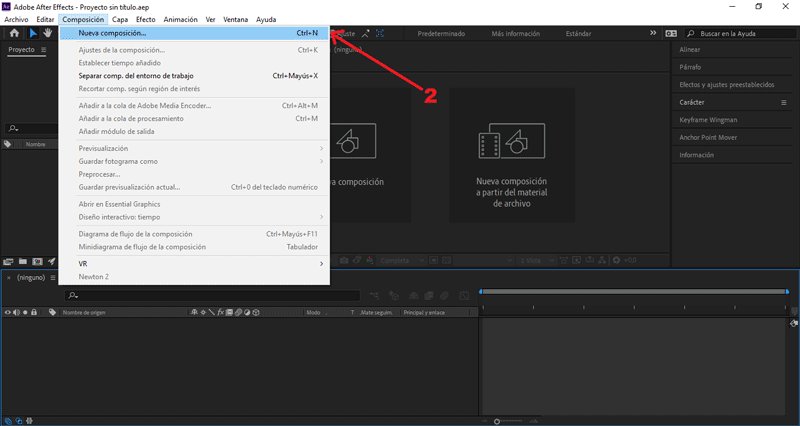
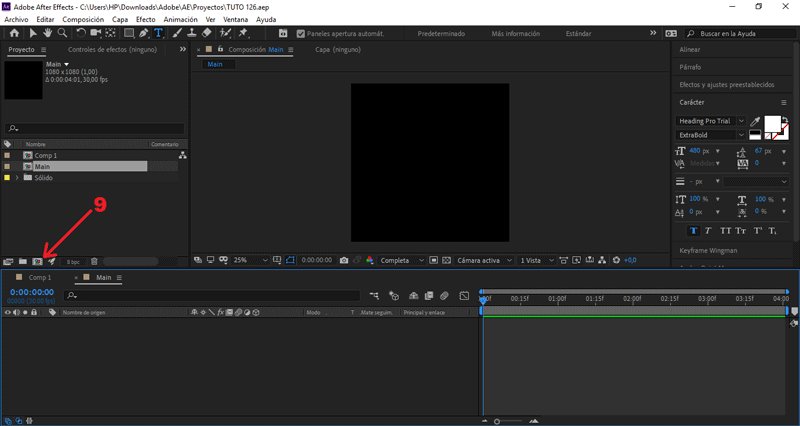
 Empezaremos creando una nueva composición.
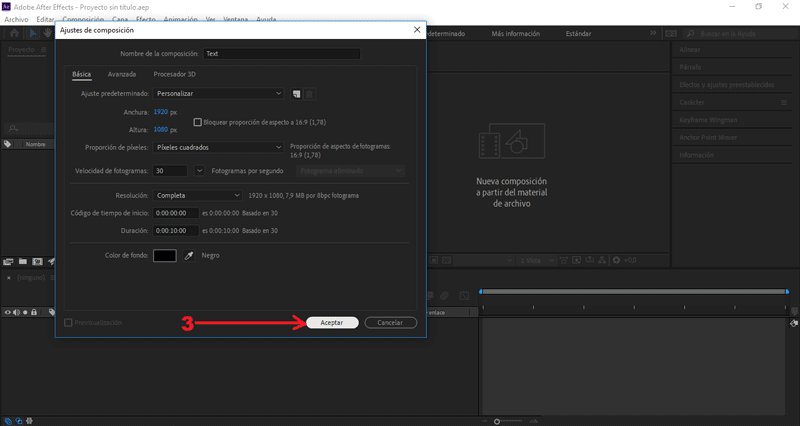
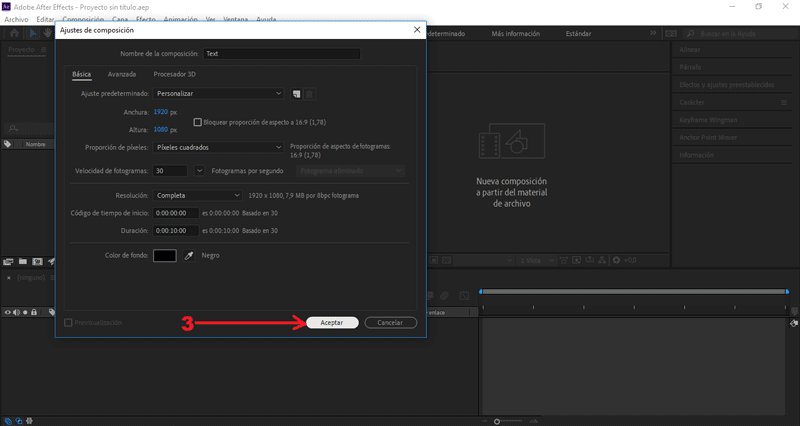
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1920px x 1080px, color negro.
PARTE 2: Crear texto
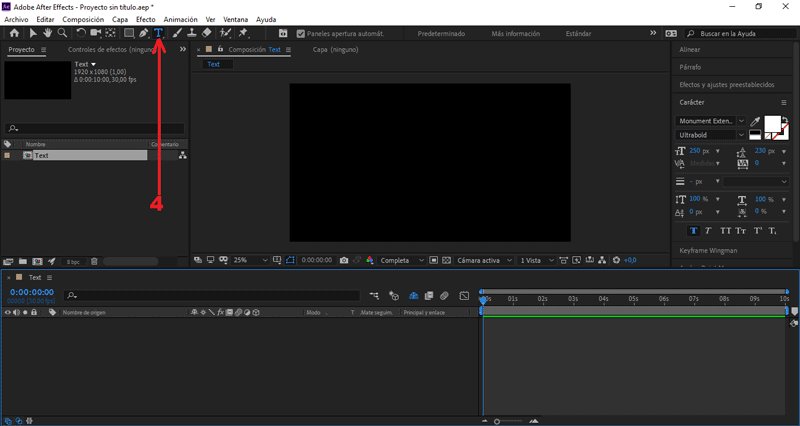
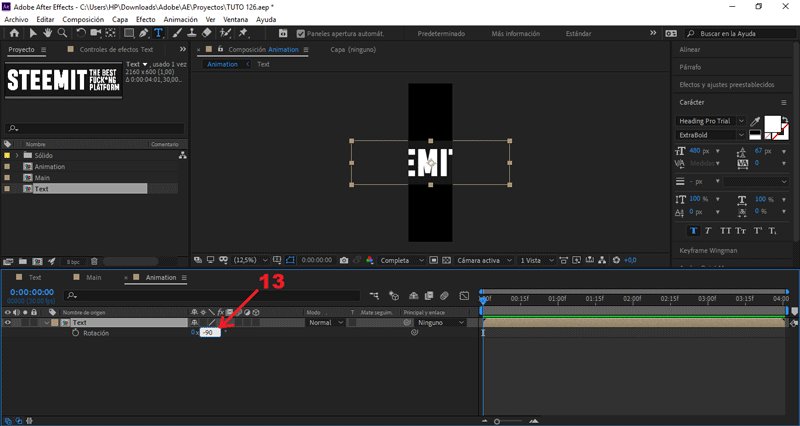
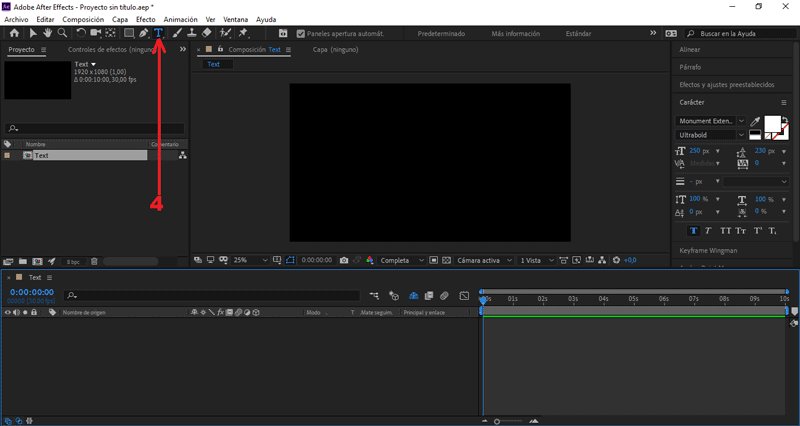
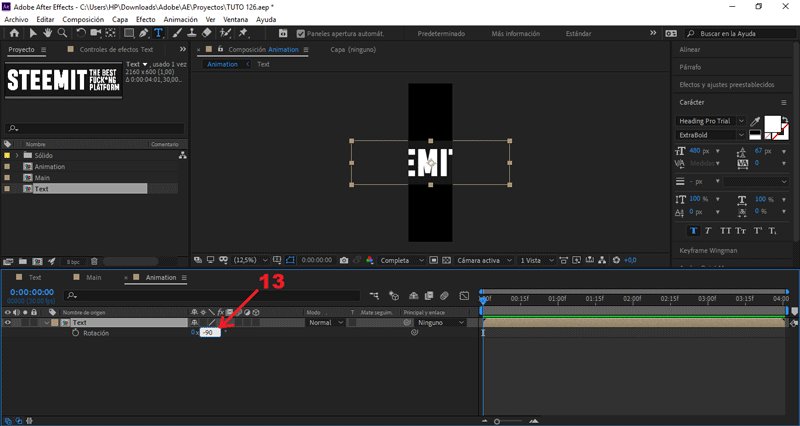
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Monument Extensed.
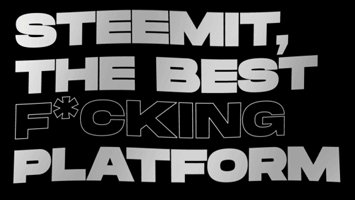
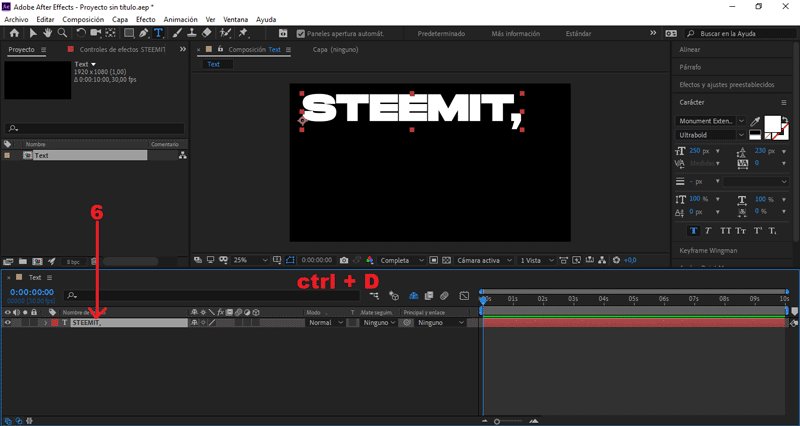
Creamos un texto.
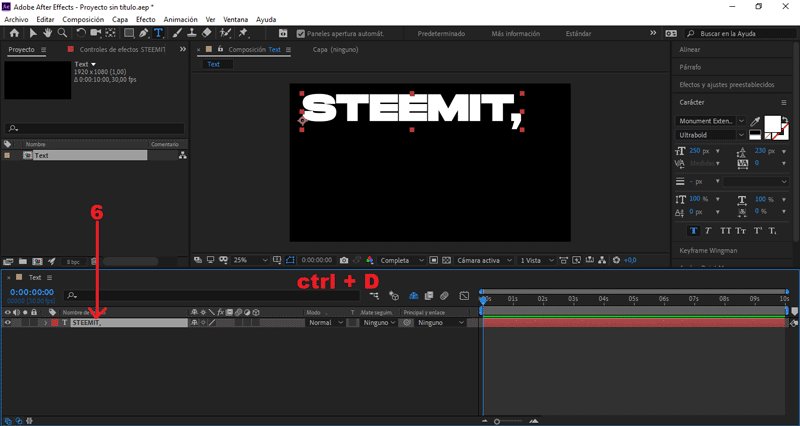
Colocaré «Steemit».
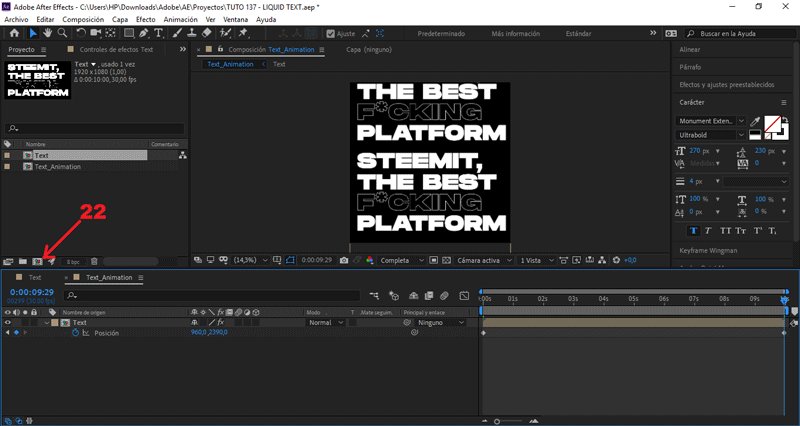
Seleccionamos el texto, presionamos ctrl + D para duplicarlo.
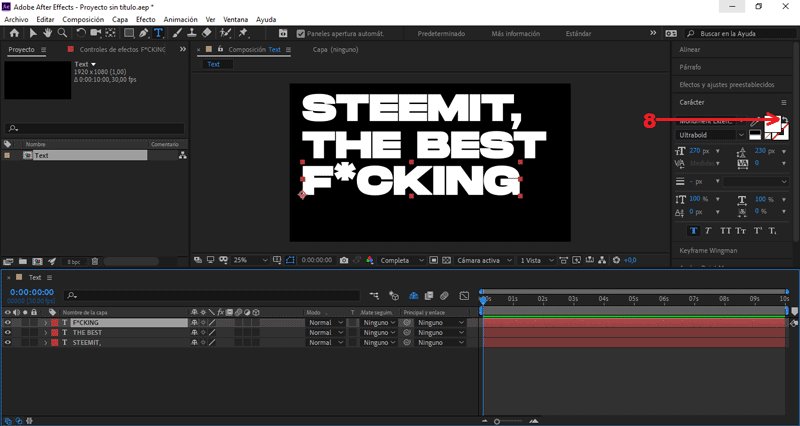
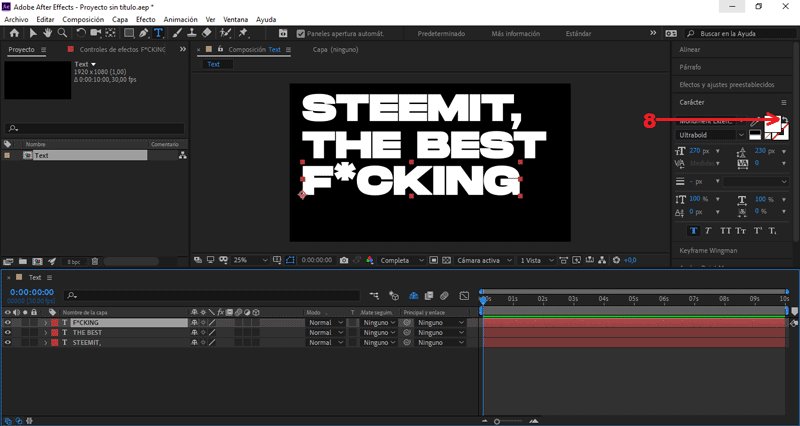
Cambiamos el texto a «The best».
Seleccionamos el segundo texto, presionamos ctrl + D.
Colocaré «Fuck*ng» e invertiré el relleno por trazo.
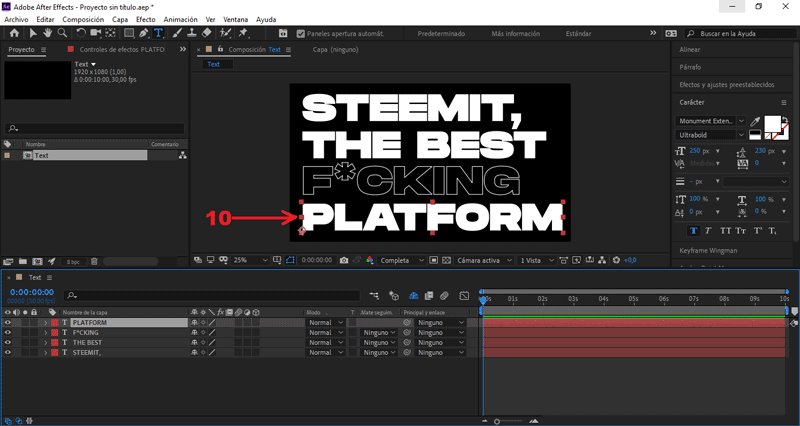
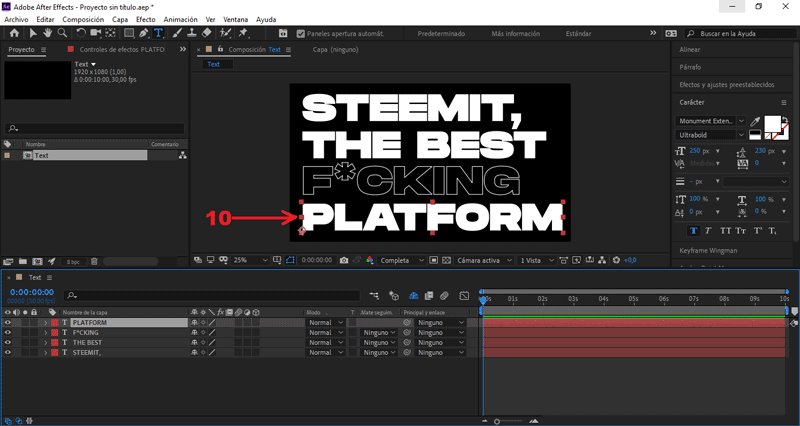
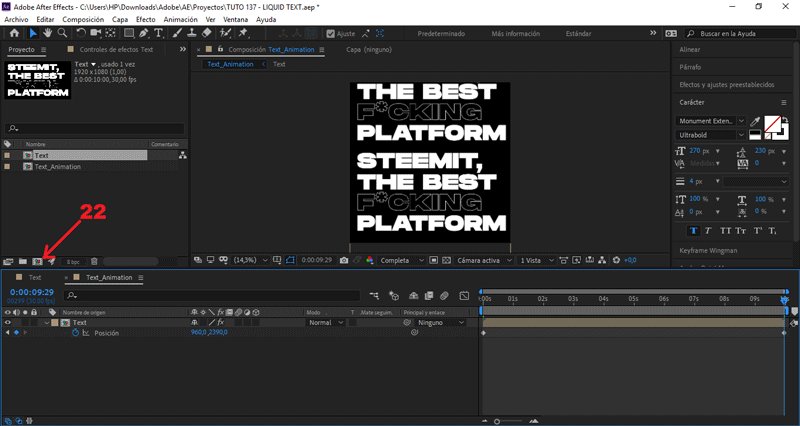
Por último seleccionamos el tercer texto, presionamos ctrl + D.
Cambiamos el texto a «Platform».
PARTE 3: Editar movimiento
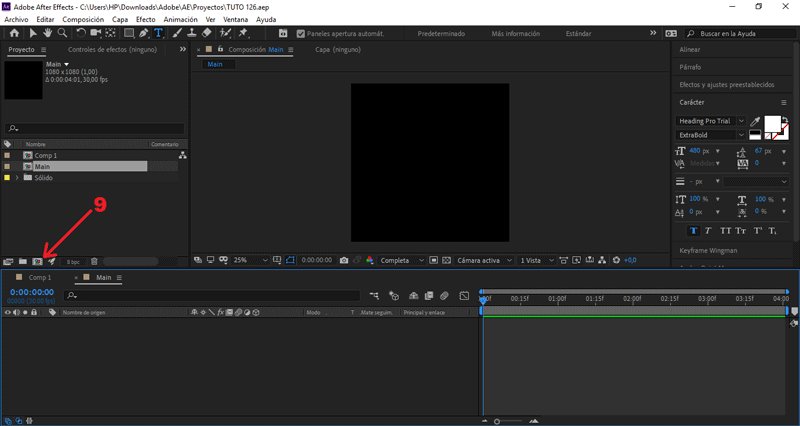
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 1920px x 1080px, nombre «Text_Animation».
Arrastramos la composición «Text» hacía la mesa de trabajo.
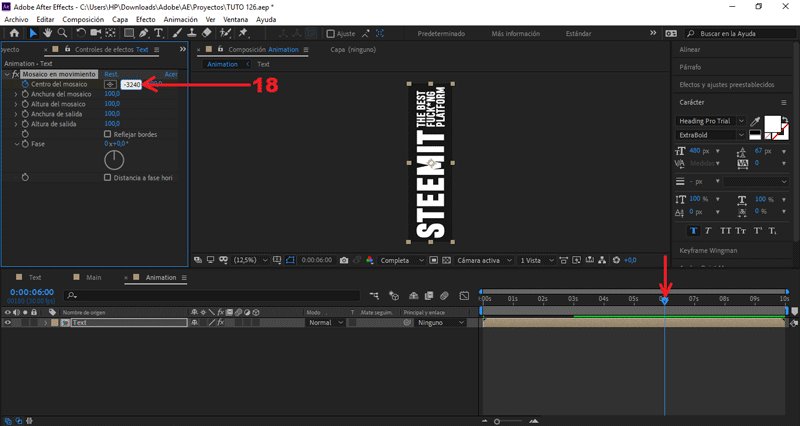
Vamos a Efecto/Estilizar/CC RepeTile.
Cambiamos el valor Expand Down a 1920.
Cambiamos el valor Expand Up a 1920.
Teniendo seleccionado «Text», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.00, cambiamos Posición Y a 325.
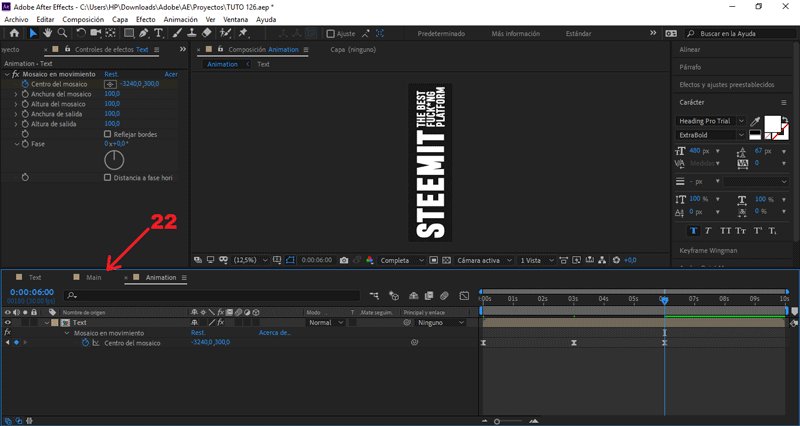
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 9.29, cambiamos Posición Y a 2390.
PARTE 4: Simular desplazamiento turbulento
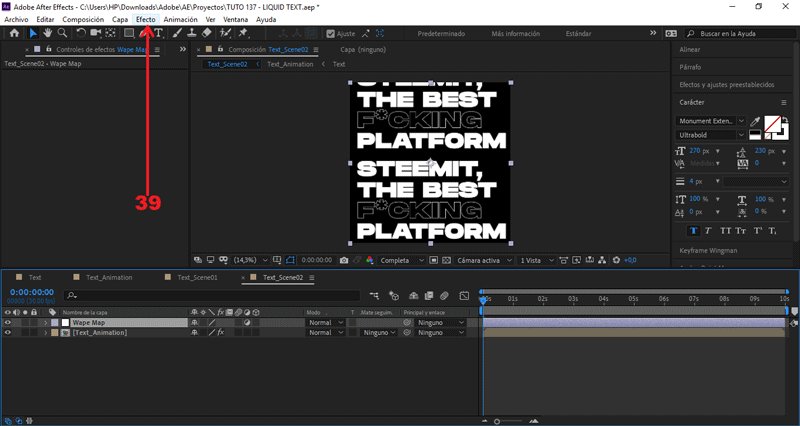
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 1920px x 1920px, nombre «Text_Scene01».
Arrastramos «Text_Animation» hacía la mesa de trabajo.
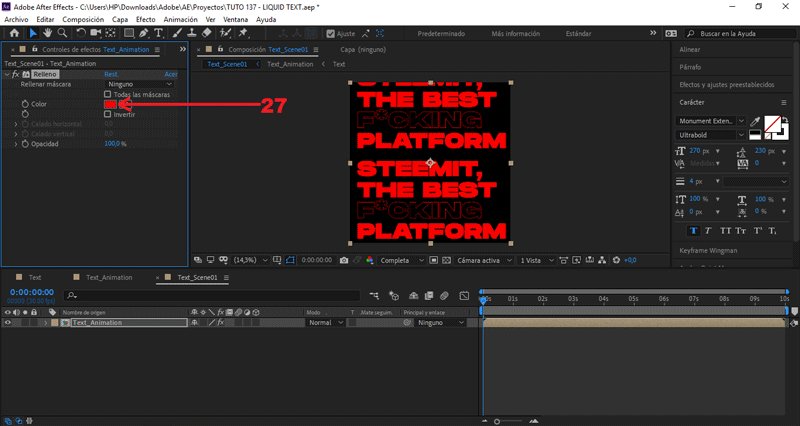
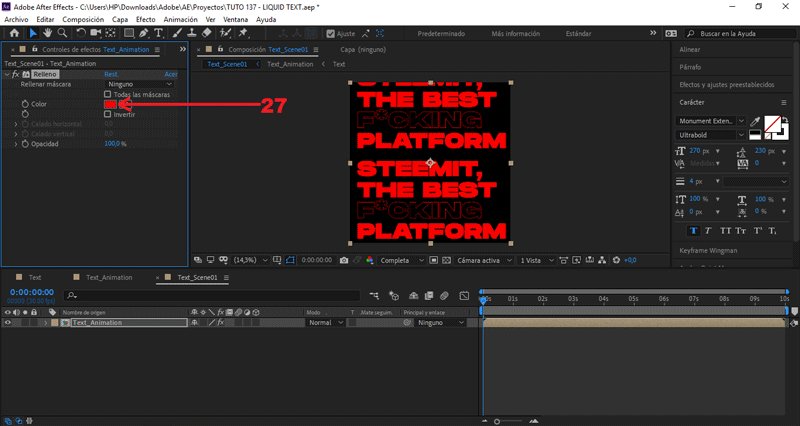
Vamos a Efecto/Generar/Relleno
Seleccionamos la opción Color, elegimos el color Verde claro.
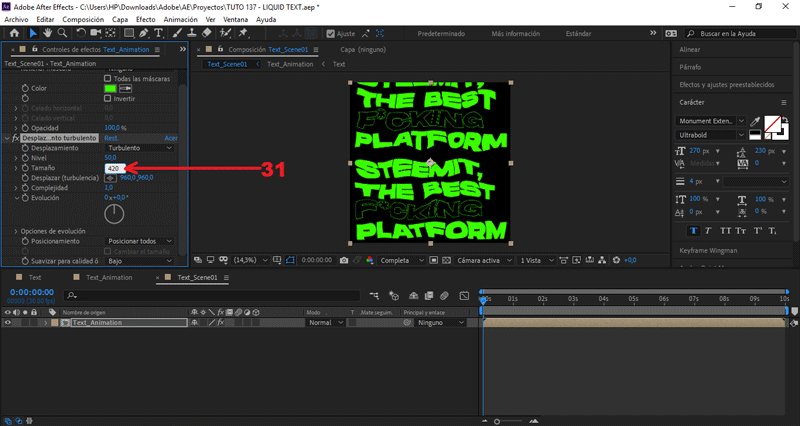
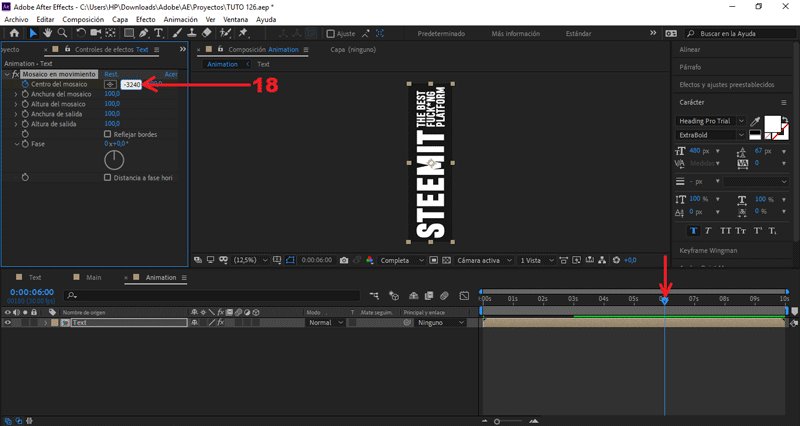
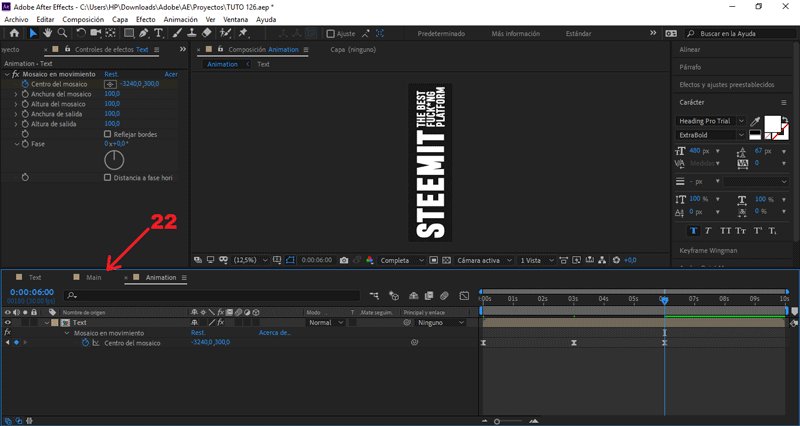
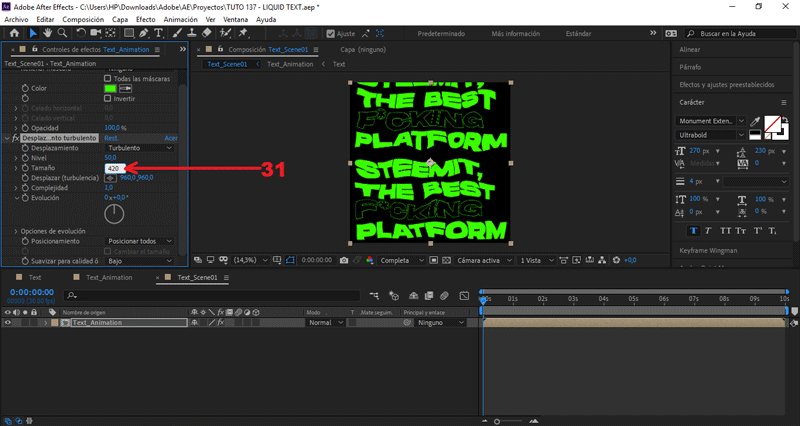
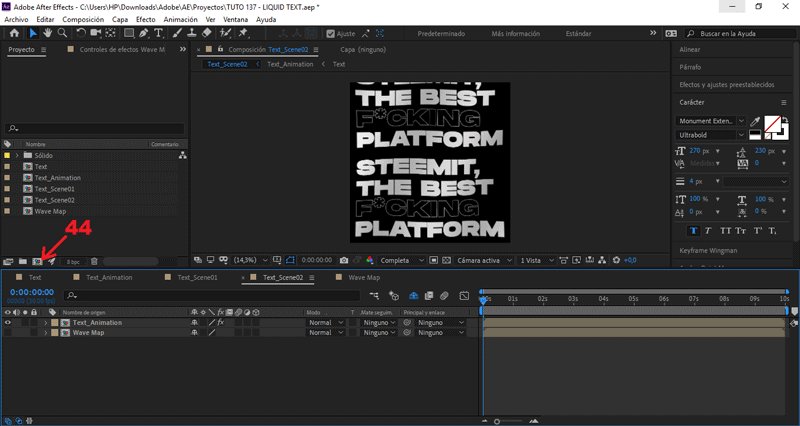
Vamos a Efecto/Distorsionar/Desplazamiento turbulento
Cambiamos el valor Tamaño a 420.
Seleccionamos la composición «Text_Scene01», presionamos ctrl + D.
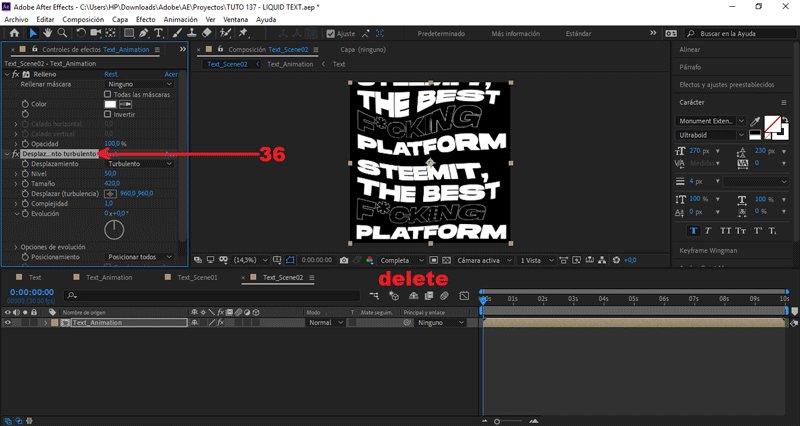
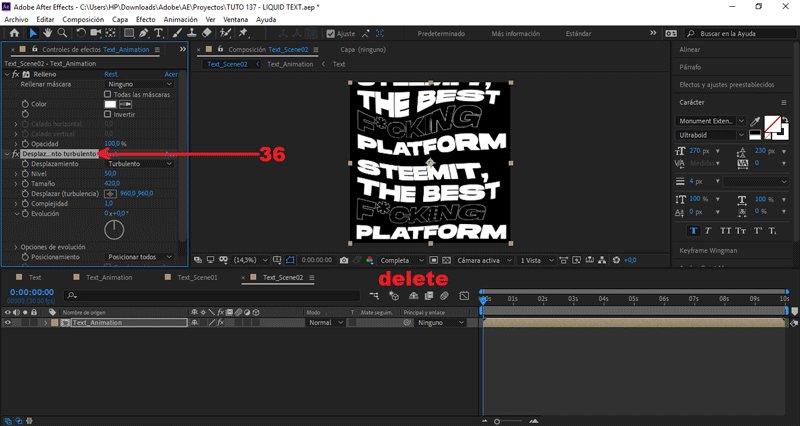
Abrimos «Text_Scene02», presionando doble clic sobre ella.
Seleccionamos la opción Color, elegimos el color Blanco.
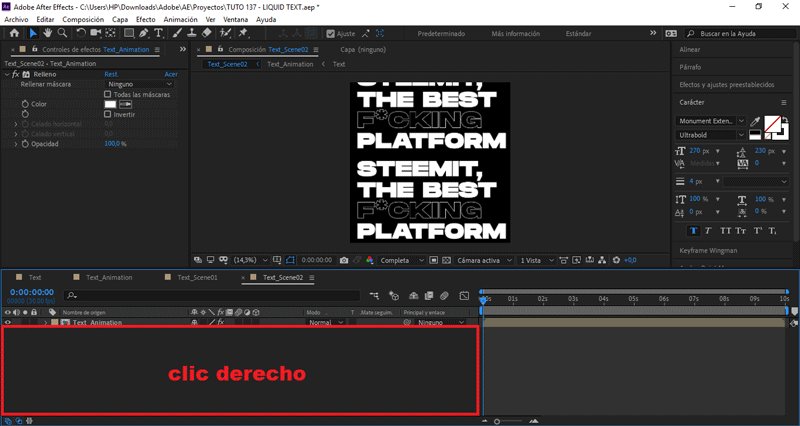
Eliminamos Desplazamiento turbulento, presionando la tecla delete.
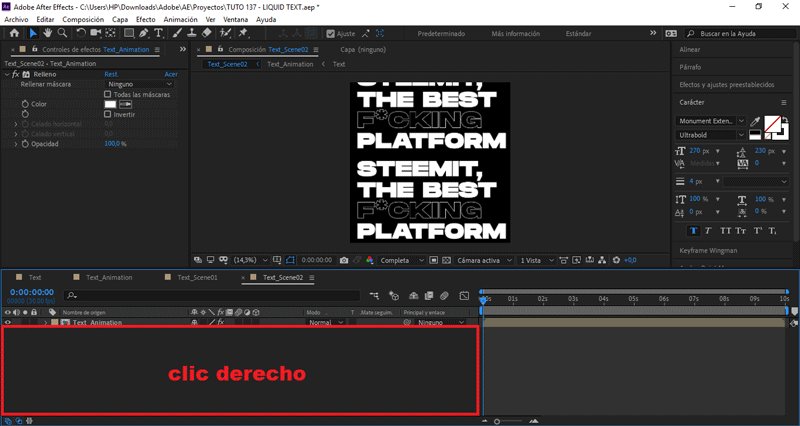
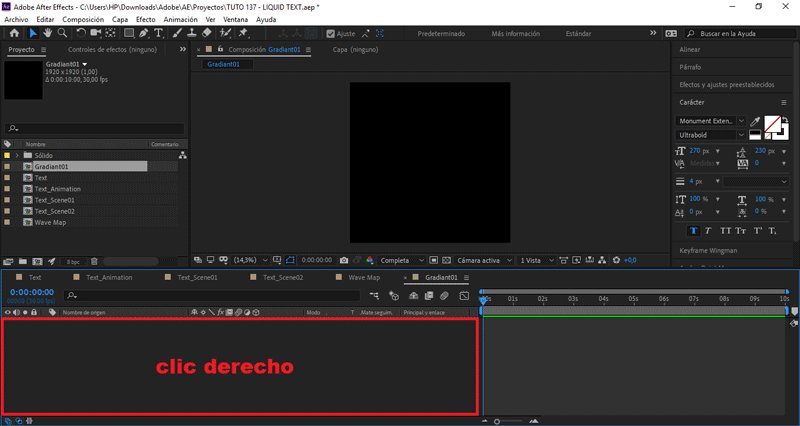
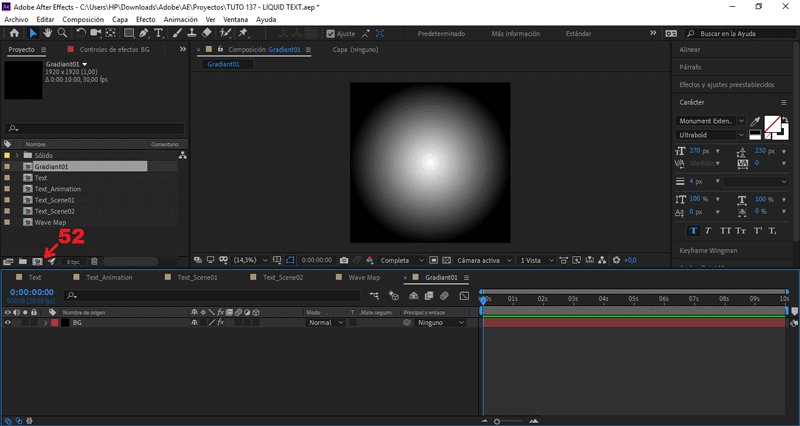
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
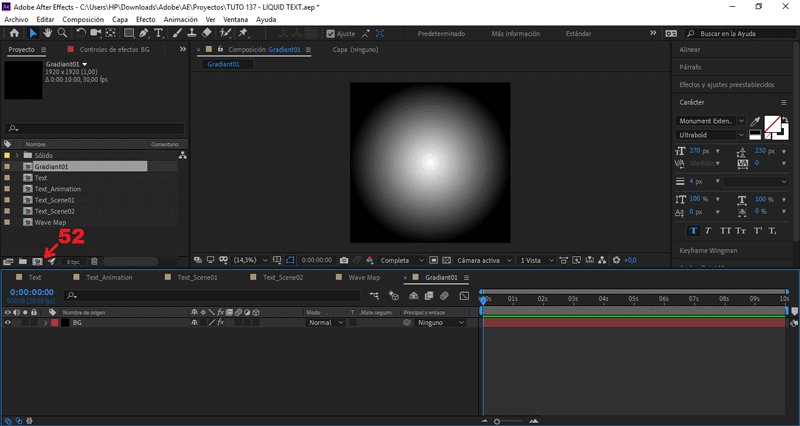
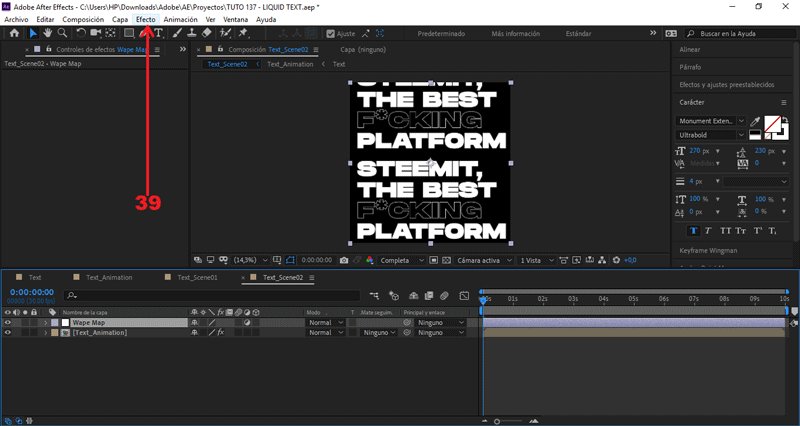
Seleccionamos Nuevo/Capa de ajuste
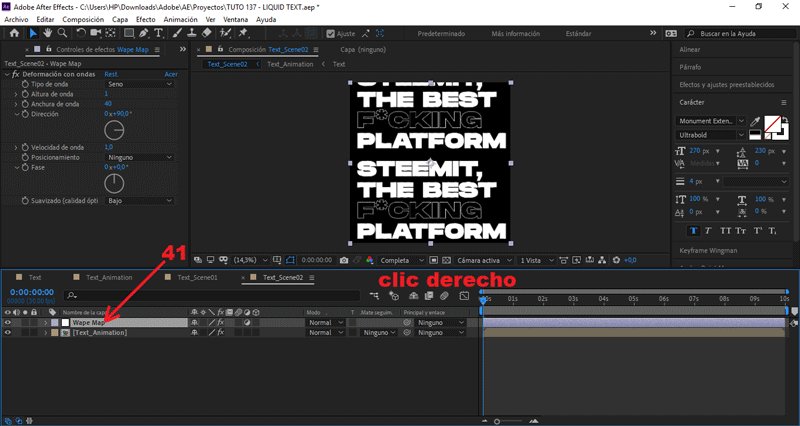
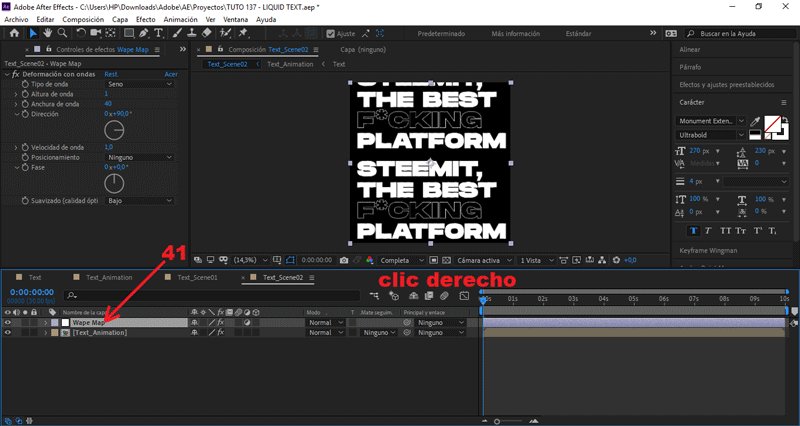
Vamos a Efecto/Distorsionar/Deformación con ondas.
Seleccionamos la capa creada, presionamos clic derecho.
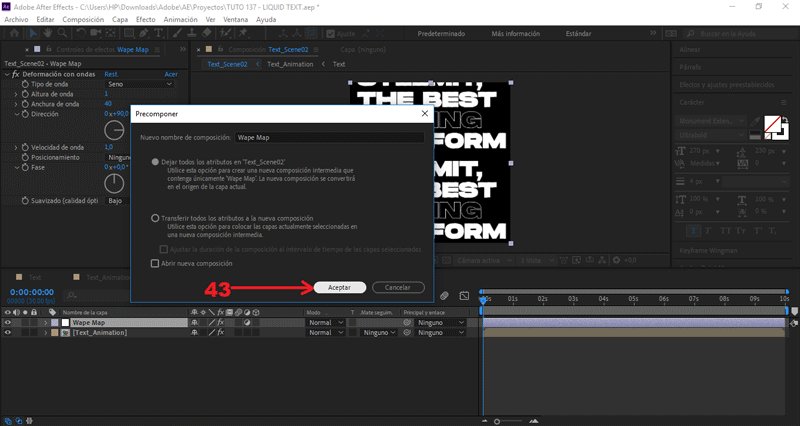
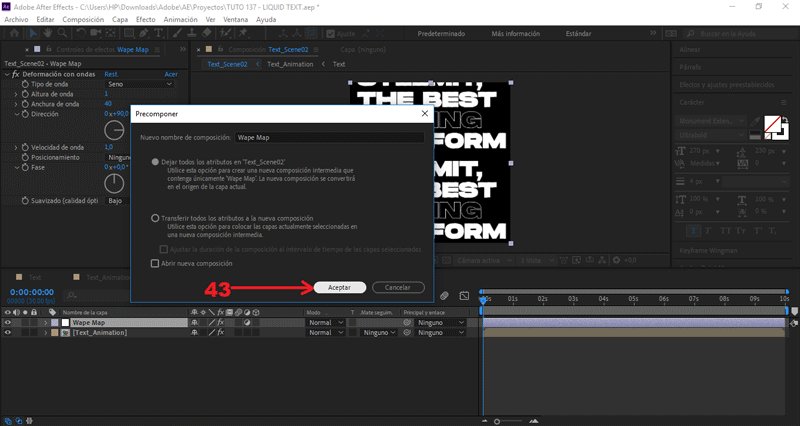
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «Wave Map».
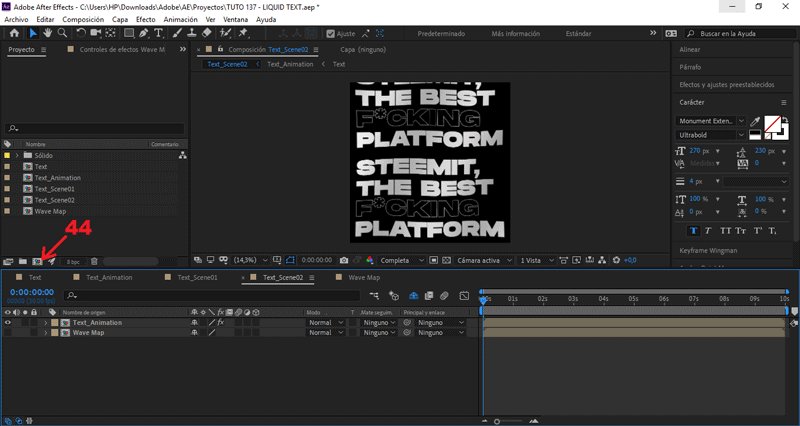
PARTE 5: Crear lente circular

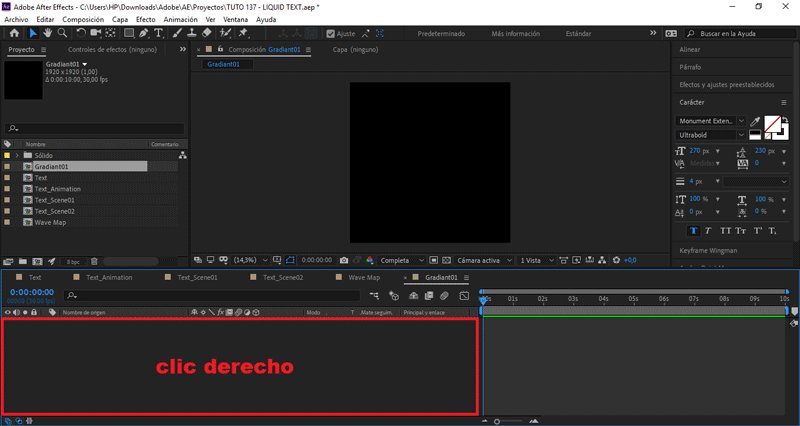
Creamos otra composición.
El tamaño será de 1920px x 1920px, nombre «Gradiant01».
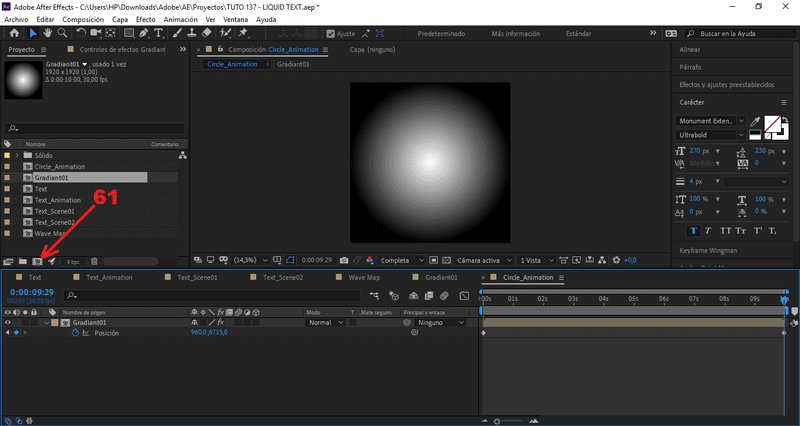
Presionando clic derecho sobre el área de trabajo.
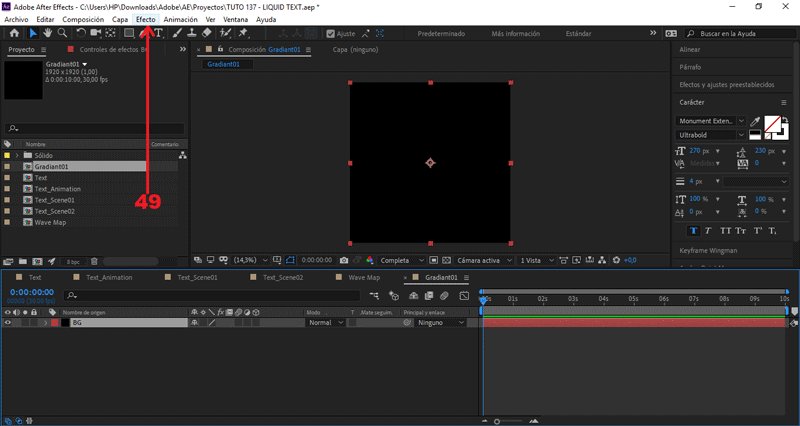
Seleccionamos Nuevo/Sólido
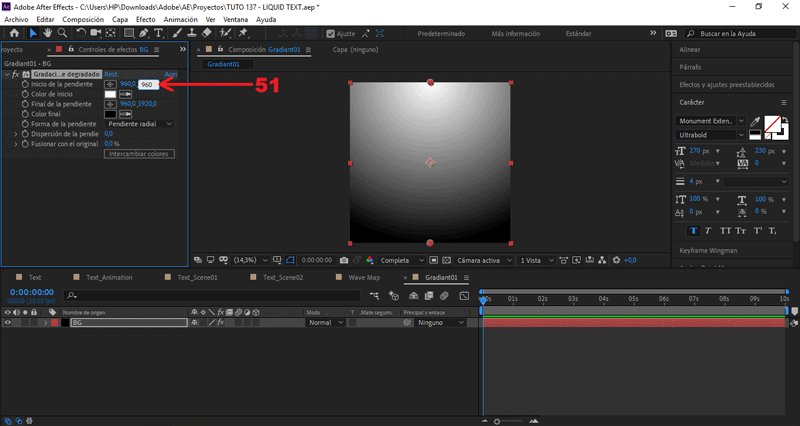
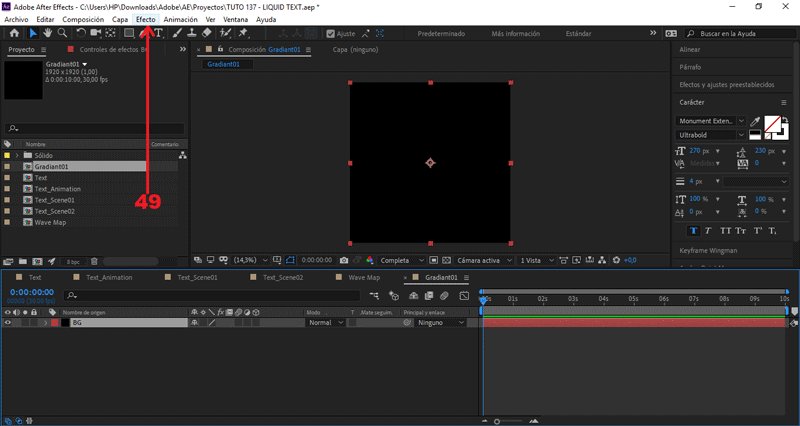
Vamos a Efecto/Generar/Gradación de degradado.
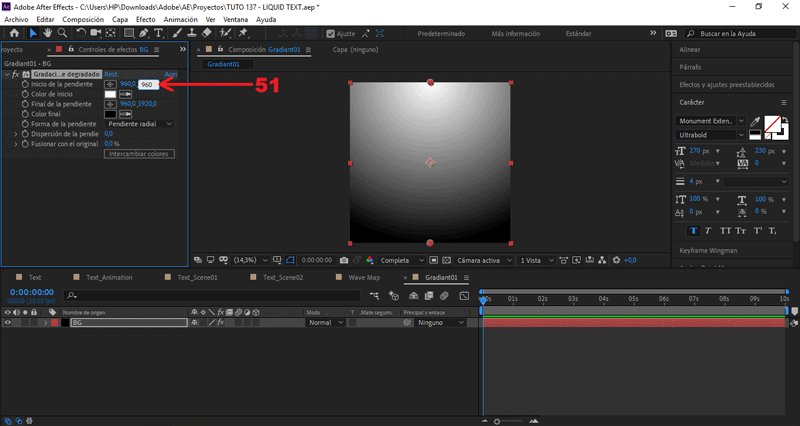
Cambiamos el valor Inicio de la pendiente Y a 960.
PARTE 6: Editar movimiento del lente
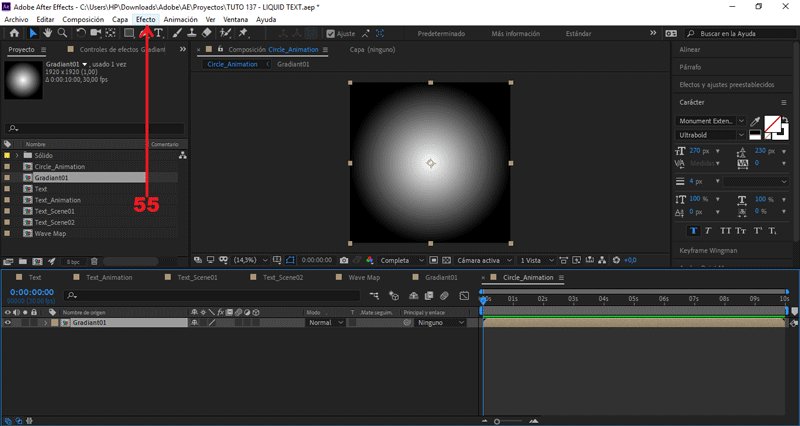
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 1920px x 1920px, nombre «Circle_Animation».
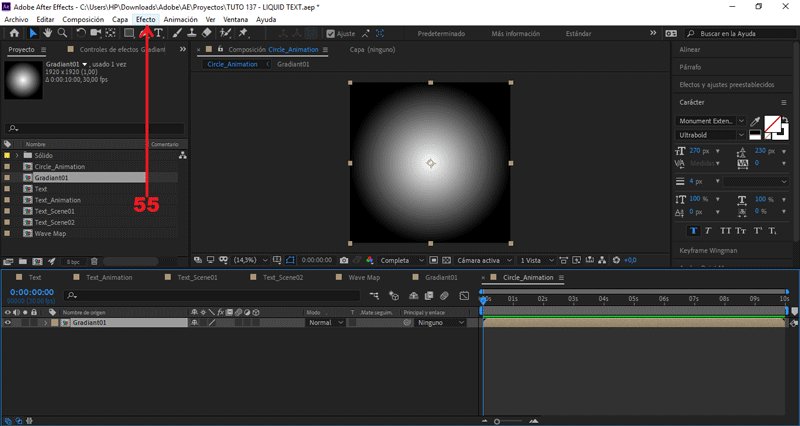
Arrastramos la composición «Gradiant01» hacía la mesa de trabajo.
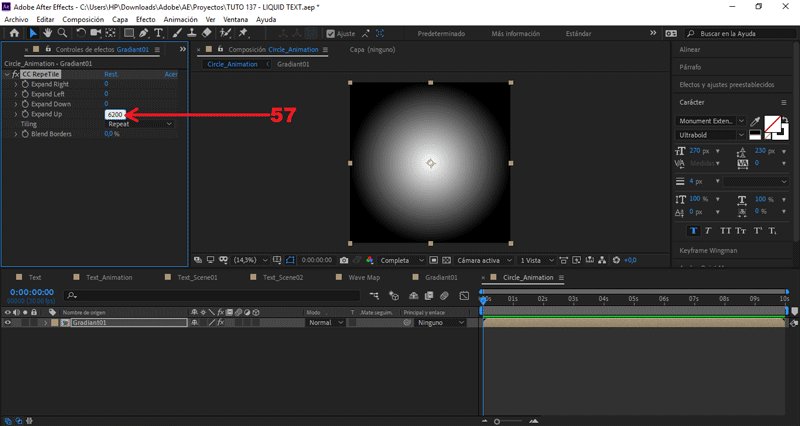
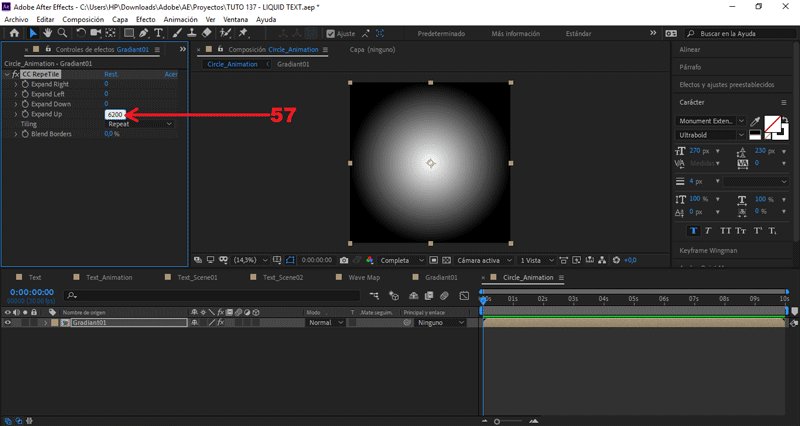
Vamos a Efecto/Estilizar/CC RepeTile.
Cambiamos el valor Expand Up a 6200.
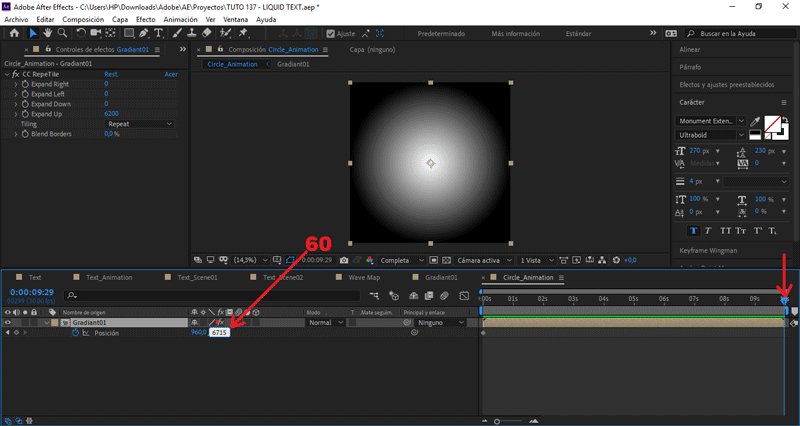
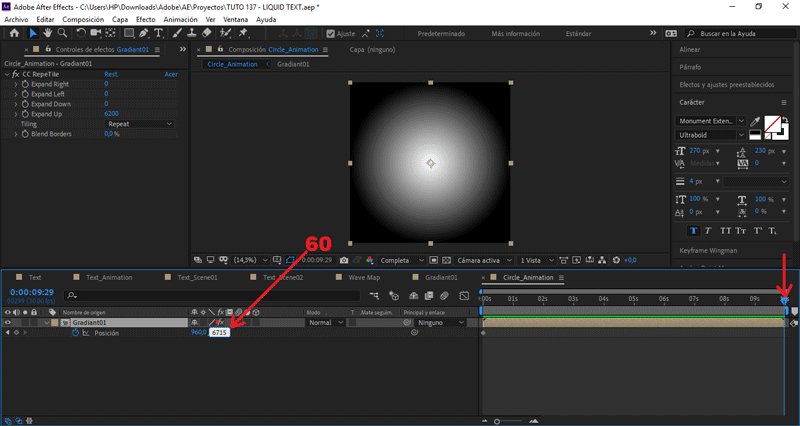
Teniendo seleccionado «Gradiant01», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.00, creamos un frame en Posición Y.
Presionando el símbolo del reloj.
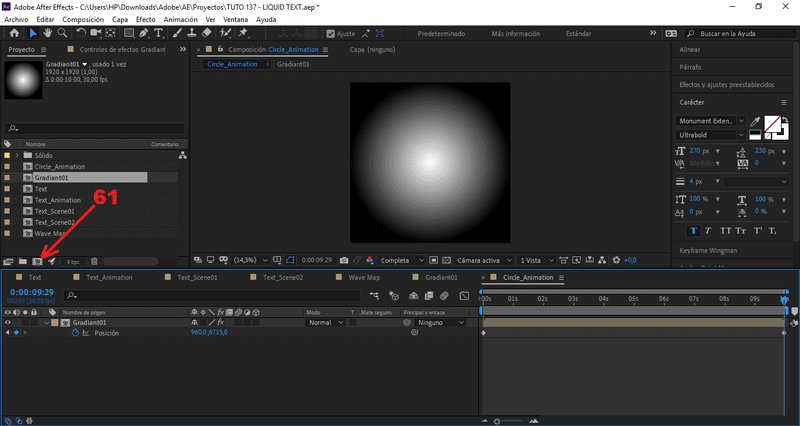
Nos posicionamos en el (seg) 9.29, cambiamos Posición Y a 6715.
PARTE 7: Componer las capas creadas
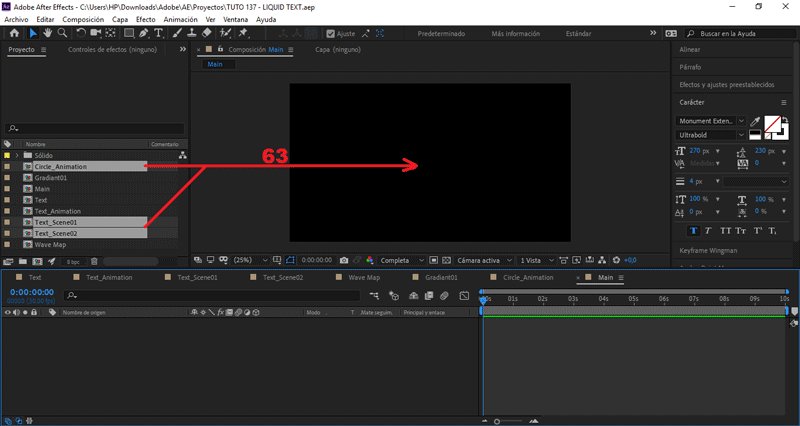
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 1920px x 1080px, nombre «Main».
Arrastramos las composiciones creadas hacía la mesa de trabajo.
«Circle_Animation y Text_Scene01 y 02»
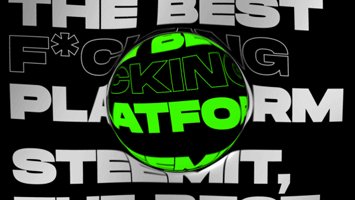
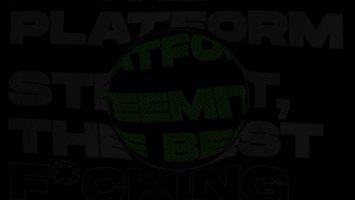
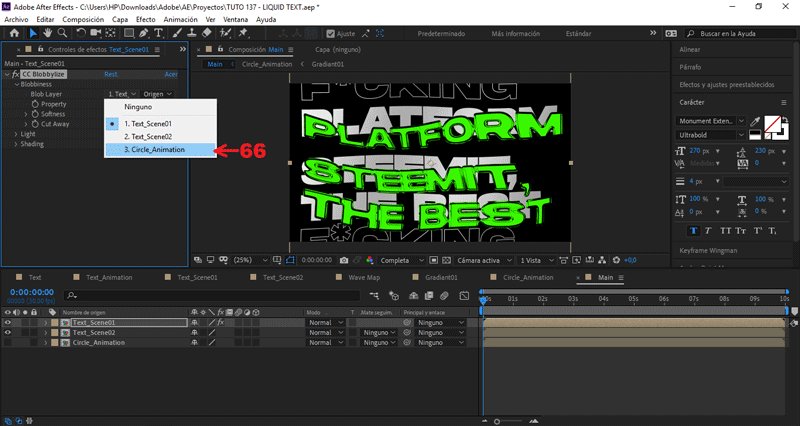
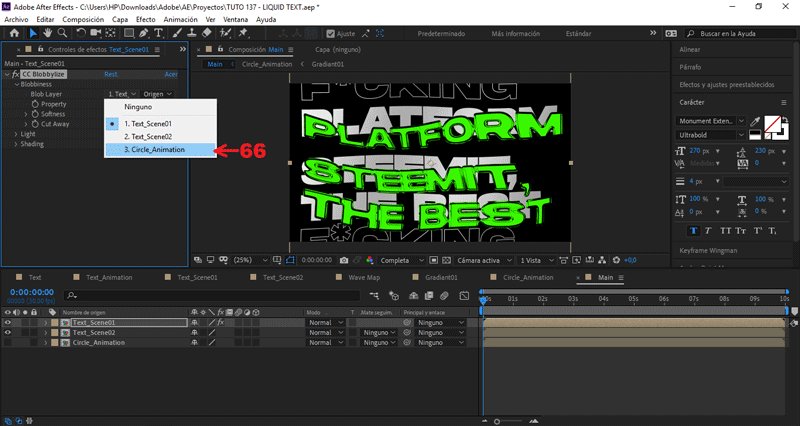
Vamos a Efecto/Distorsionar/CC Blobbylize.
En la opción Blob Layer, cambiamos Ninguno por Circle_Animation.
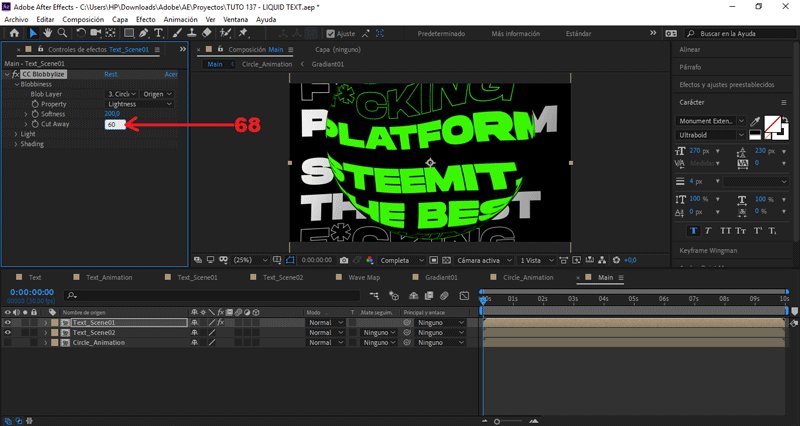
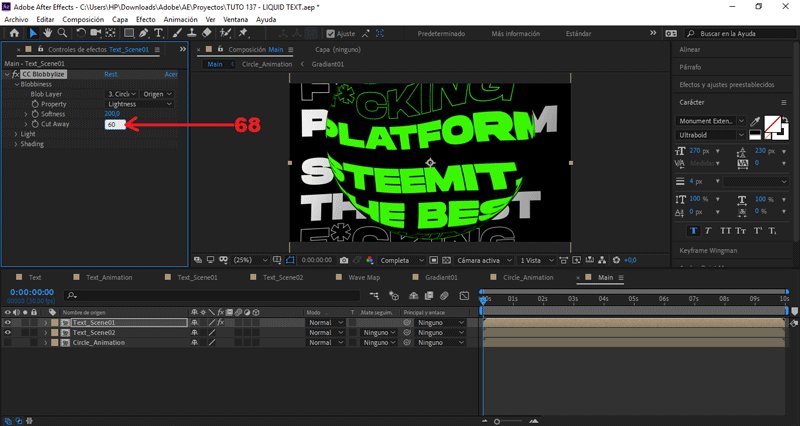
Cambiamos el valor Foftness a 200.
Cambiamos el valor Cut Away a 60.
PARTE 8: Exportar nuestro GIF

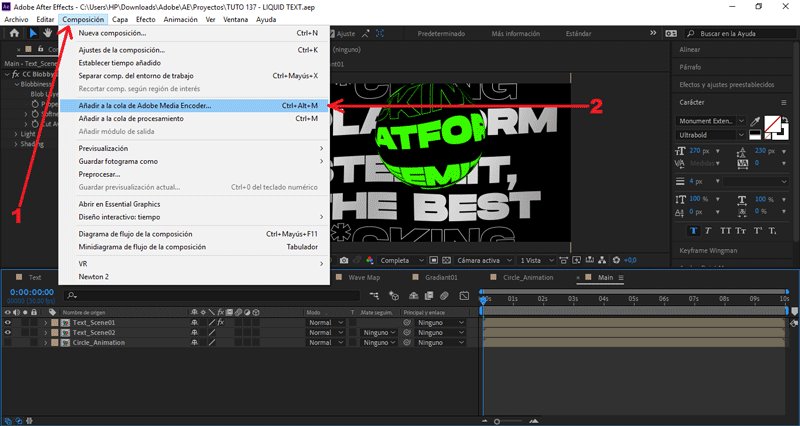
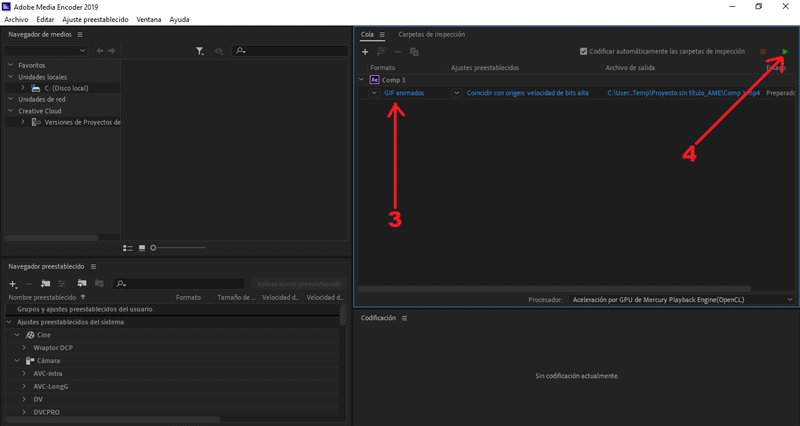
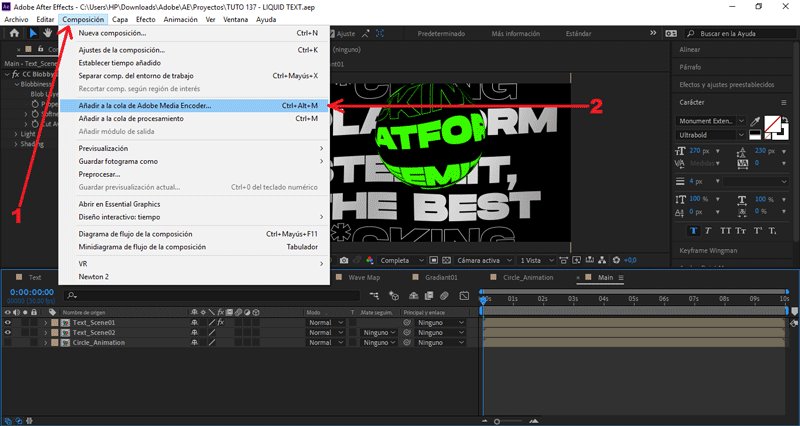
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
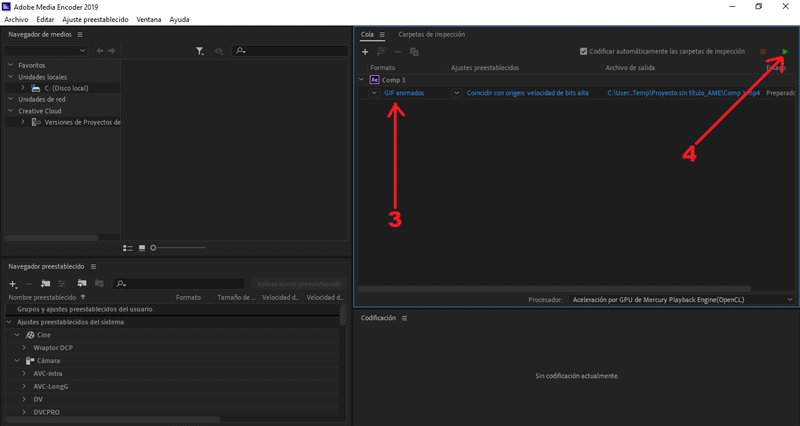
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
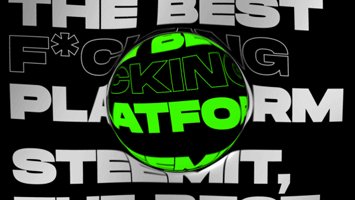
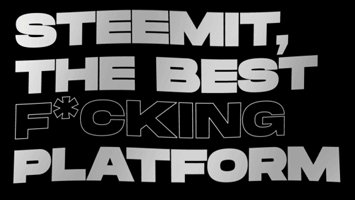
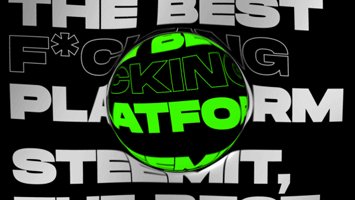
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/03/texto-con-efecto-viscosity-tutorial-after-effects-137













¡Felicitaciones!
Te participamos que puedes invertir en el PROYECTO ENTROPÍA mediante tu delegación de Steem Power y así comenzar a recibir ganancias de forma semanal transferidas automáticamente a tu monedero todos los lunes. Entra aquí para más información sobre cómo invertir en ENTROPÍA.
Apoya al trail de @Entropia y así podrás ganar recompensas de curación de forma automática. Entra aquí para más información sobre nuestro trail.
Puedes consultar el reporte diario de curación visitando @entropia.
Te informamos que el PROYECTO ENTROPÍA ha creado un nuevo servicio, la Creación de cuentas nuevas de Steemit, para más información puedes visitar este enlace.
Atentamente
El equipo de curación del PROYECTO ENTROPÍA
Esta publicación ha sido seleccionada para el reporte de Curación Diaria.
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegación: 50 SP, 100 SP, 500 SP.
Gracias @rpcaceres por compartir tus excelentes conocimientos. Saludos.
Excelente resultado obtenido de la imagen animada, el poder combinar una propiedad de los fluidos como lo es la viscosidad con la forma en la que se puede desplazar las letras es muy llamativo, gracias por compartir. Saludos.