Buen día, queridos steem lovers. Antes de empezar quiero desear a toda la comunidad un feliz y productivo inicio de semana. ¡Pasadlo bien!
Ok, les cuento rapidito: En esta ocasión quiero compartir con ustedes un GIF que me hizo mucha ilusión crear. Se trata de un texto con un efecto «Paper fold» (conocido en español como «pliegue de papel»), y como su nombre sugiere, es una edición que simula el doblez de un hoja — un ejemplo sencillo seria el plegado de una figura de origami...
¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
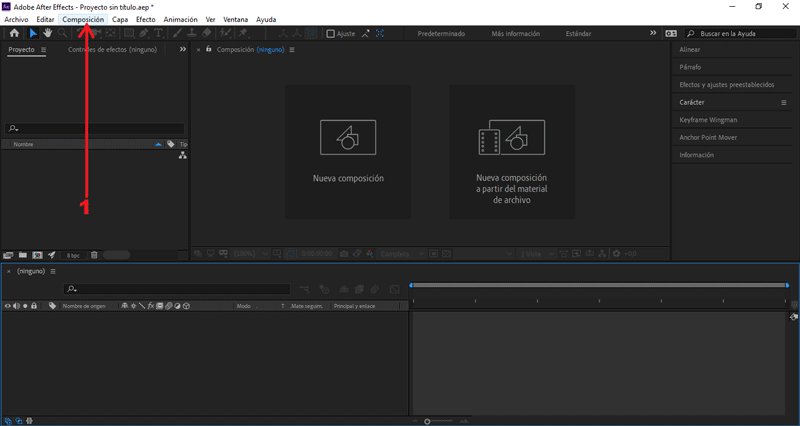
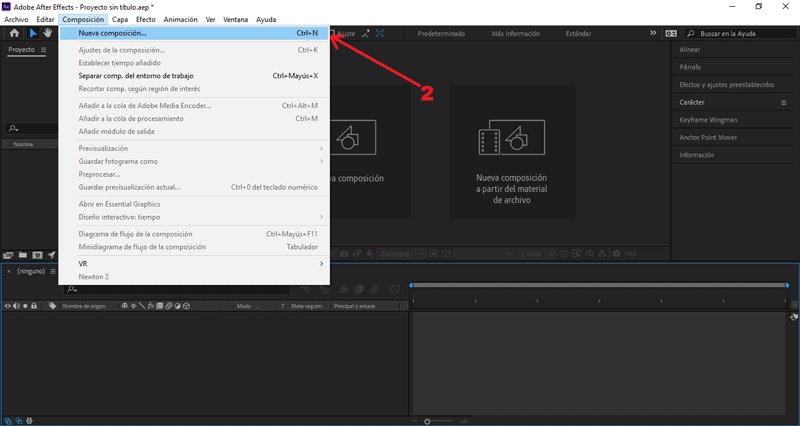
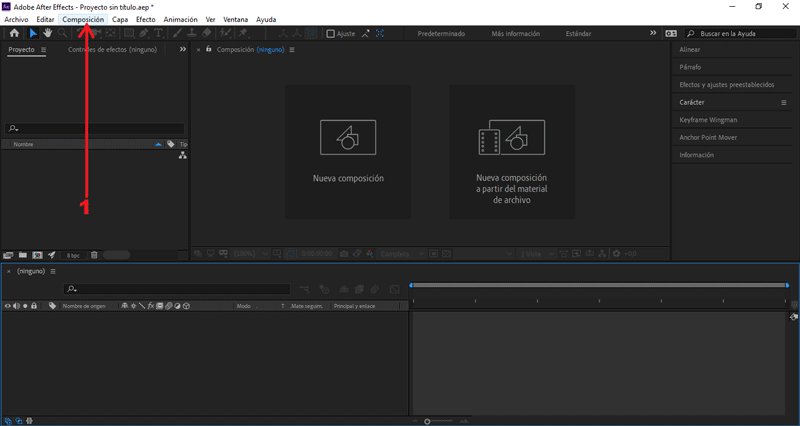
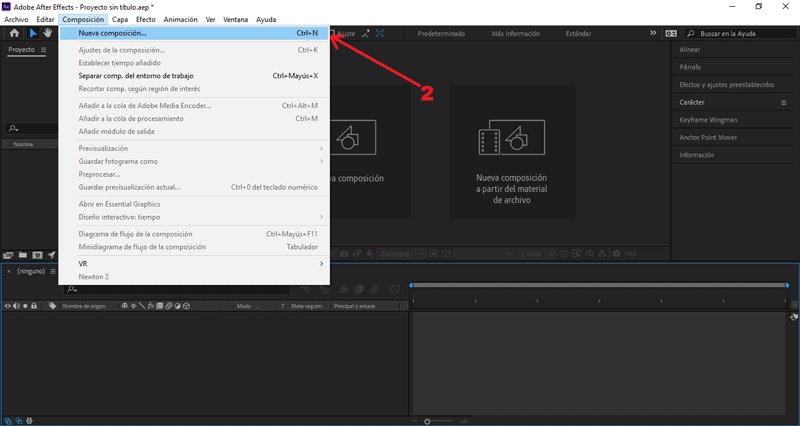
 Empezaremos creando una nueva composición.
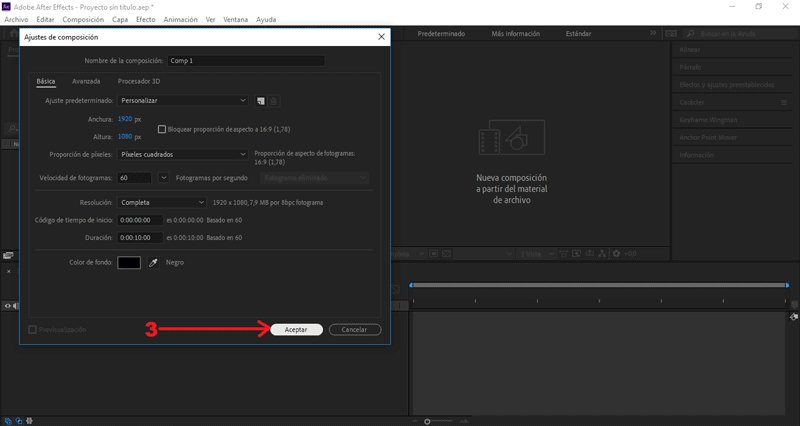
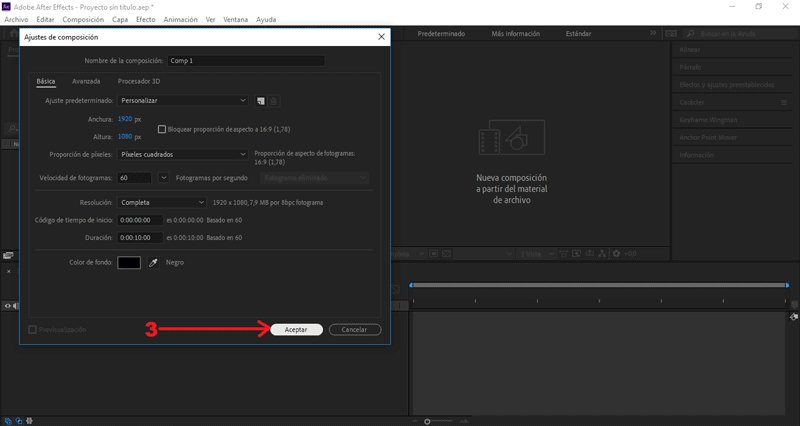
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1920px x 1080px, color negro.
PARTE 2: Crear texto
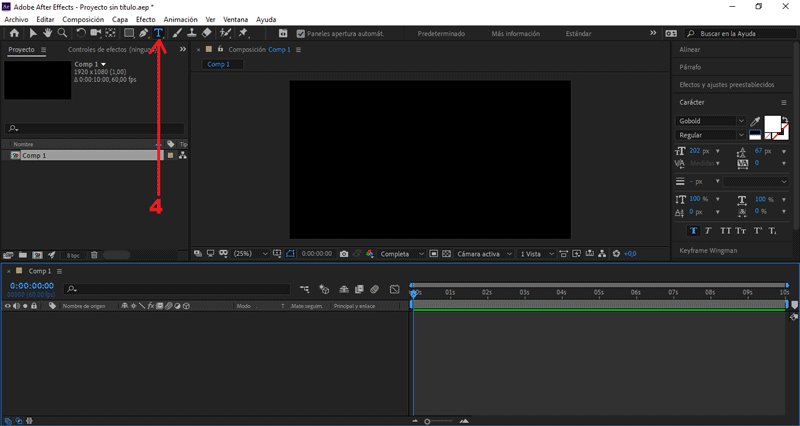
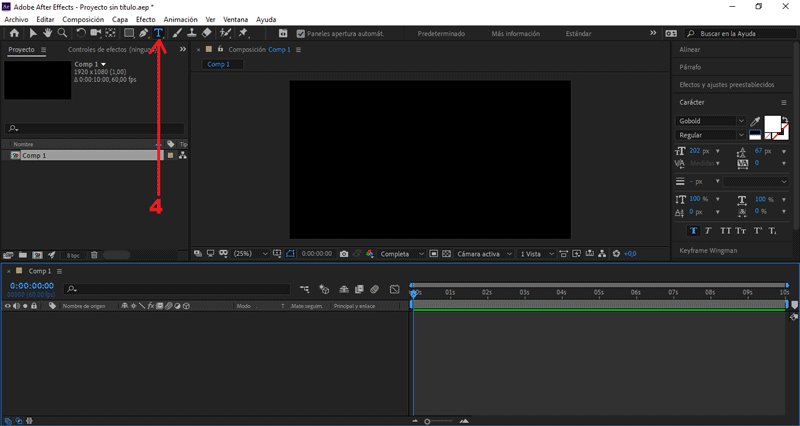
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Gobold Regular.
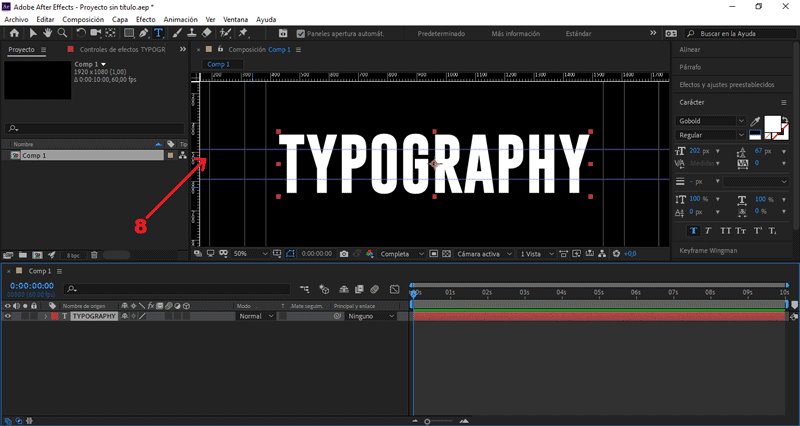
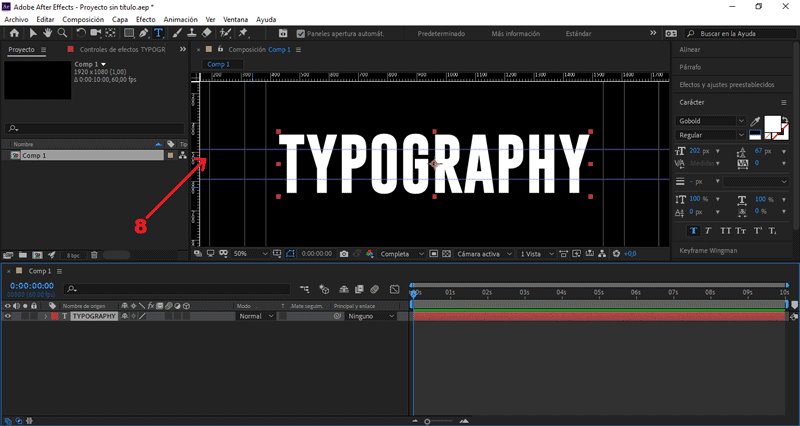
Creamos un texto en el centro de la composición.
Colocaré «Typography».
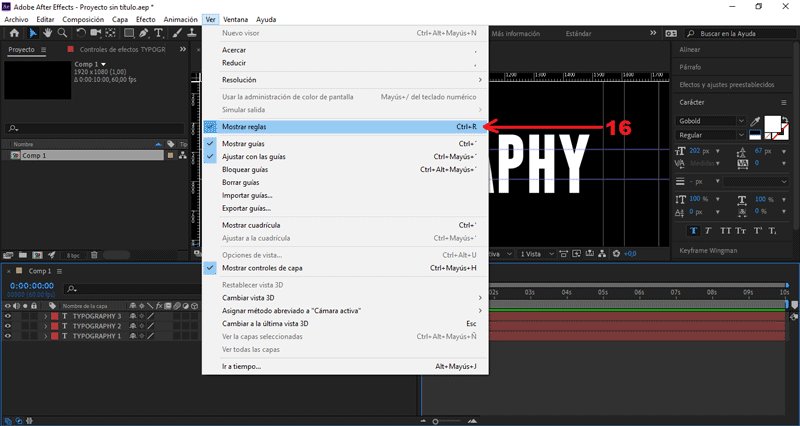
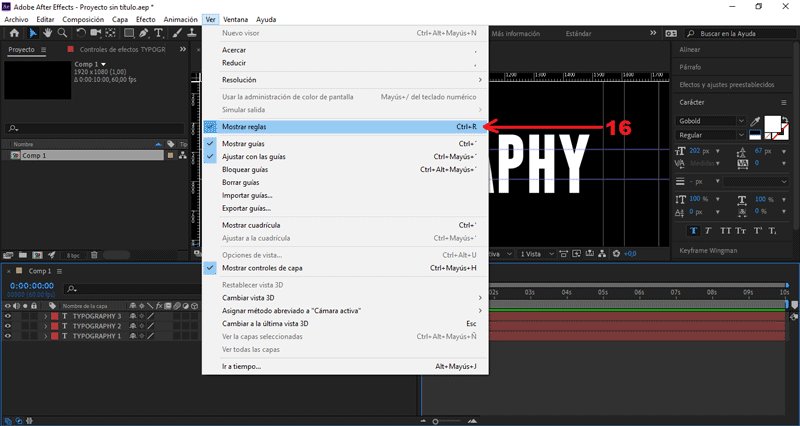
Activamos la visualización de reglas, presionando Ver/Mostrar reglas
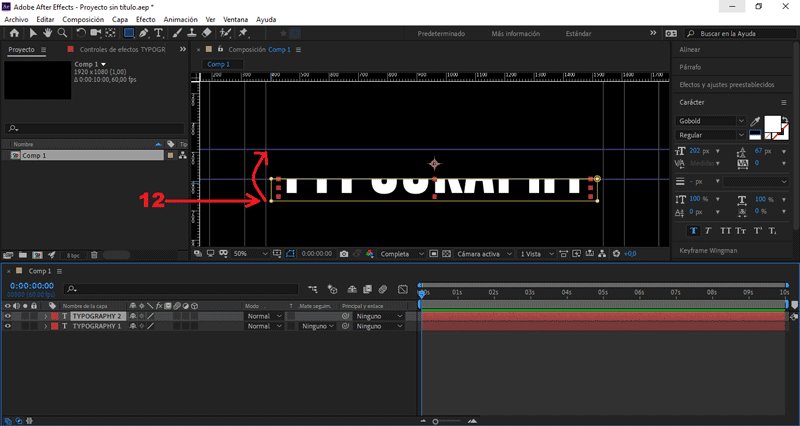
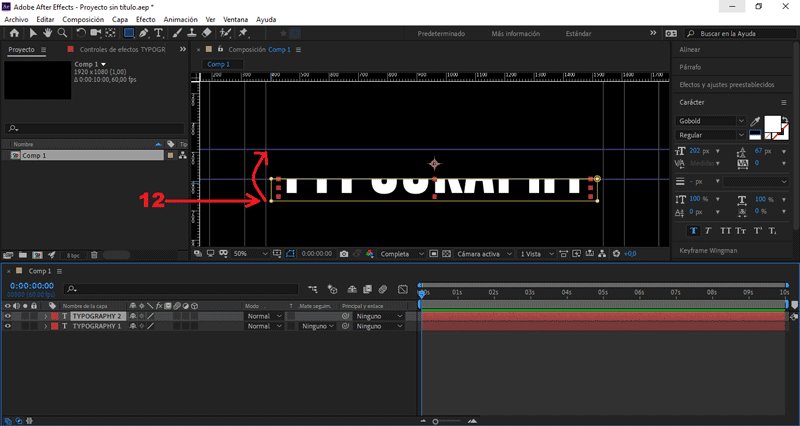
Teniendo seleccionado el texto, crearemos una máscara.
Usando la herramienta rectangular, en el apartado superior.
Cubrimos la parte inferior del texto, creando un rectángulo.
Teniendo seleccionado el texto, presionamos ctrl + D para duplicarlo.
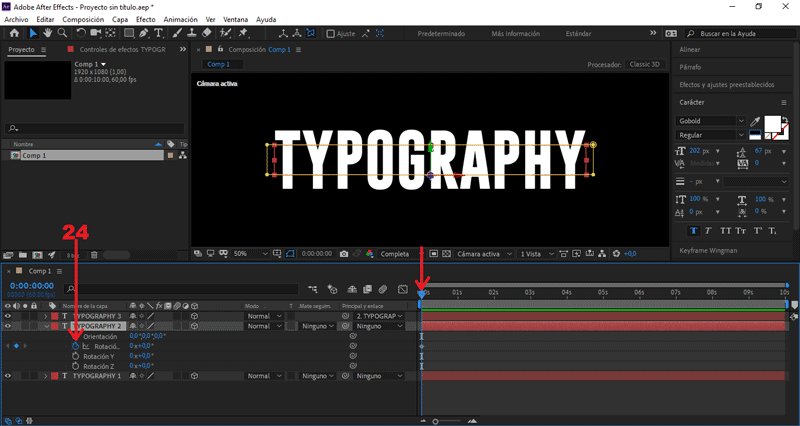
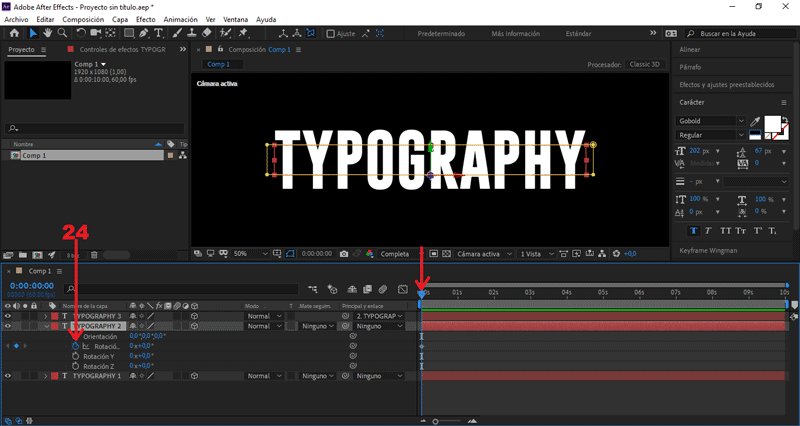
Le colocaré como nombre «Typography 2».
Cubrimos la parte central del texto, creando un rectángulo otra vez.
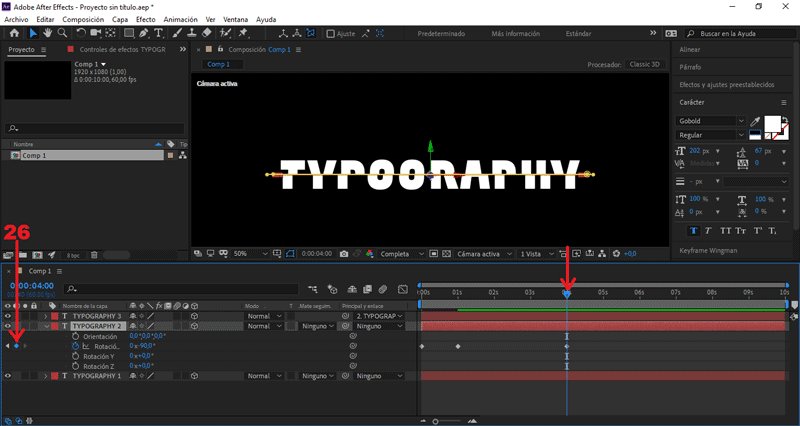
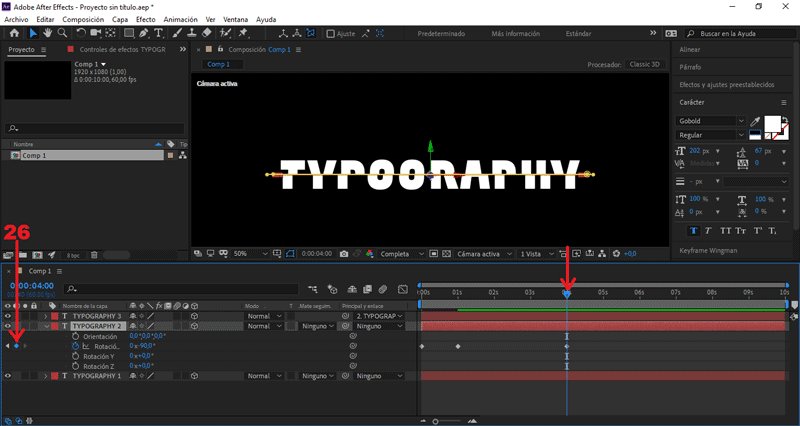
Seleccionado «Typography 2», presionamos ctrl + D.
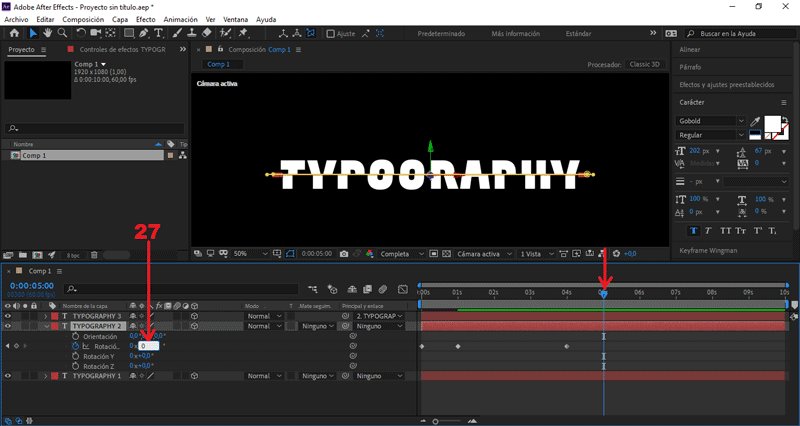
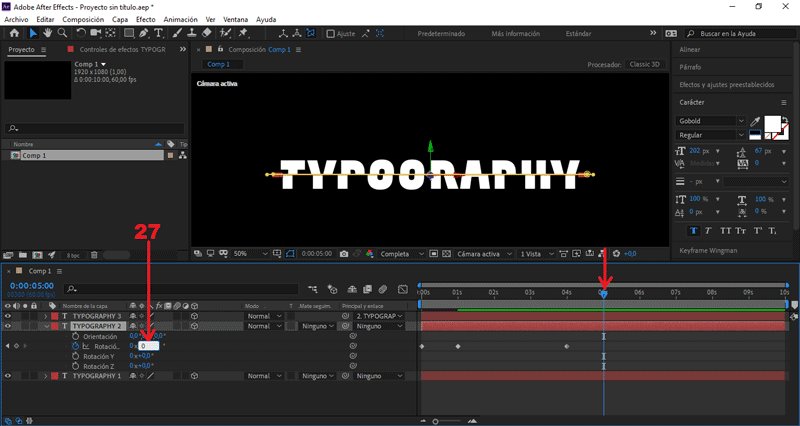
Le colocaré como nombre «Typography 3».
Cubrimos la parte superior del texto, creando un último rectángulo.
Desactivamos la visualización de reglas, presionando Ver/Mostrar reglas
PARTE 3: Enlazar capas
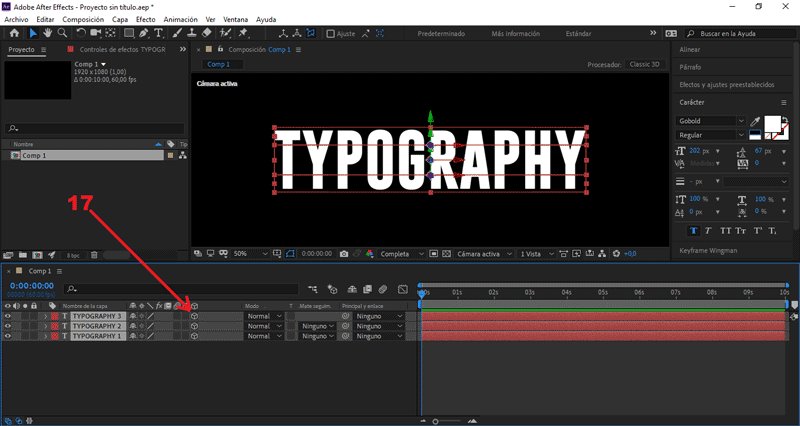
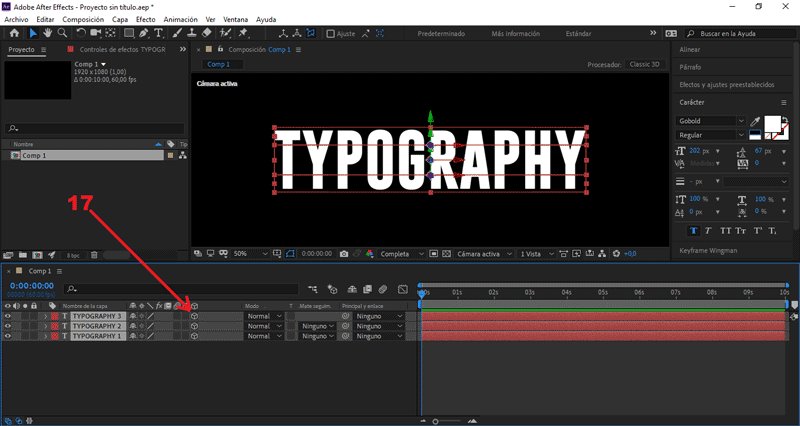
 Seleccionamos las tres capas y la convertimos en objetos 3D.
Seleccionamos las tres capas y la convertimos en objetos 3D.
Presionando el símbolo del cubo.
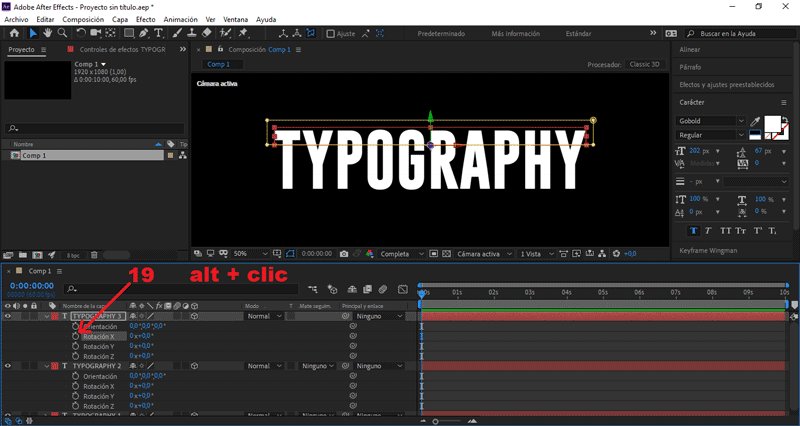
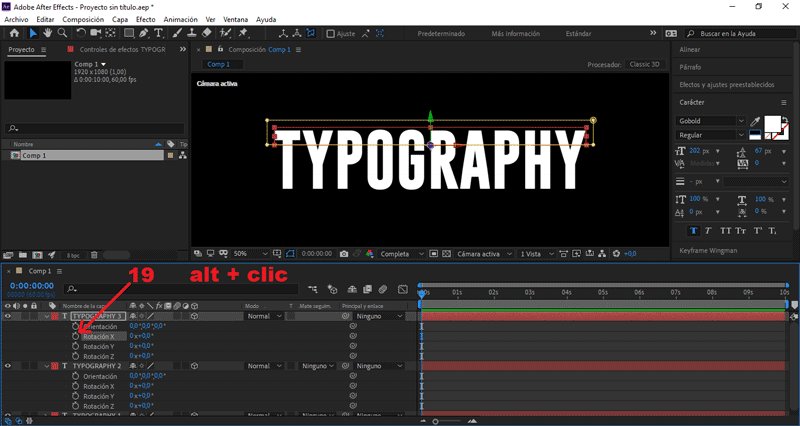
Seleccionamos los textos «Typography 3 y 2», presionamos la letra "R".
Se abrirán los frames de rotación.
En «Typography 3», abrimos la línea de diálogo de Rotación X.
Presionamos Alt + el símbolo del reloj.
Enlazamos «Typography 3», con el valor Rotación X de «Typography 2».
Arrastrando la herramienta lazo hasta él.
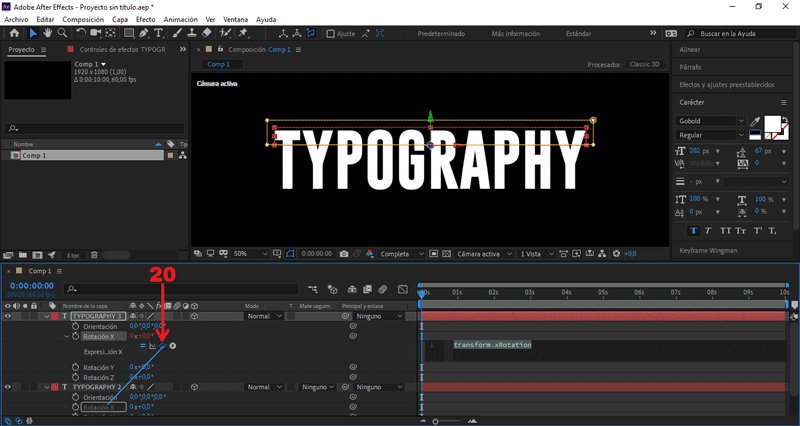
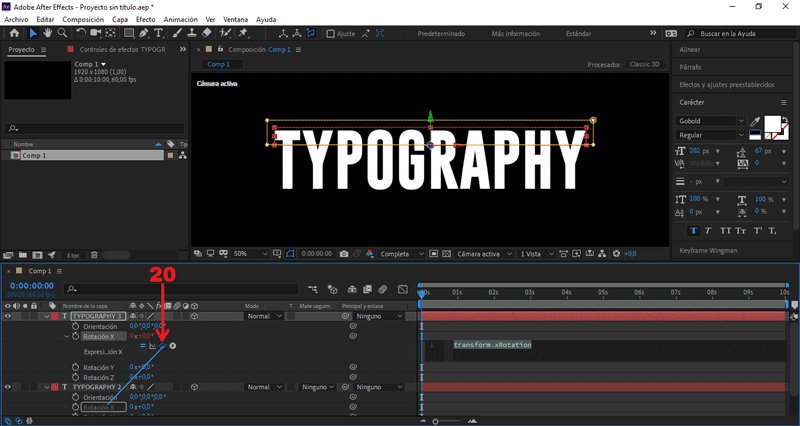
Copiamos el siguiente código en la línea de diálogo de «Typography 3»:
-thisComp.layer("TYPOGRAPHY 2").transform.xRotation
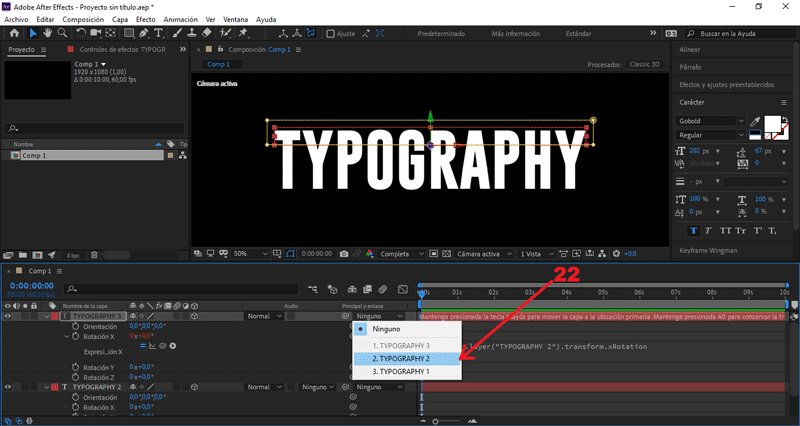
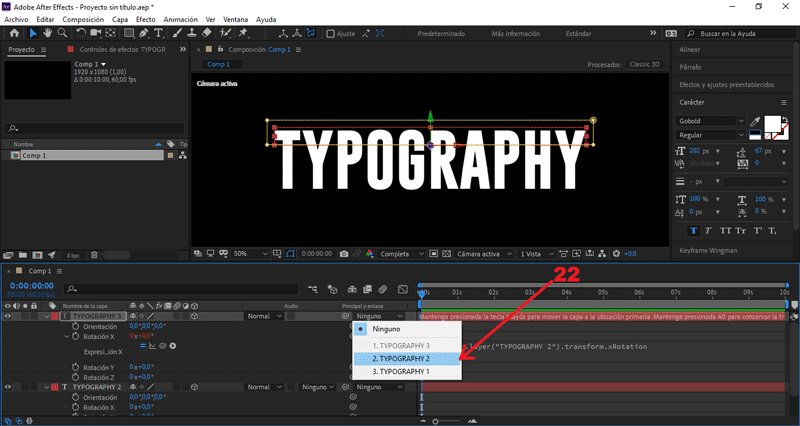
Seleccionamos la capa «Typography 3»:
En el apartado Principal y enlace, cambiamos Ninguno a TYPOGRAPHY 2
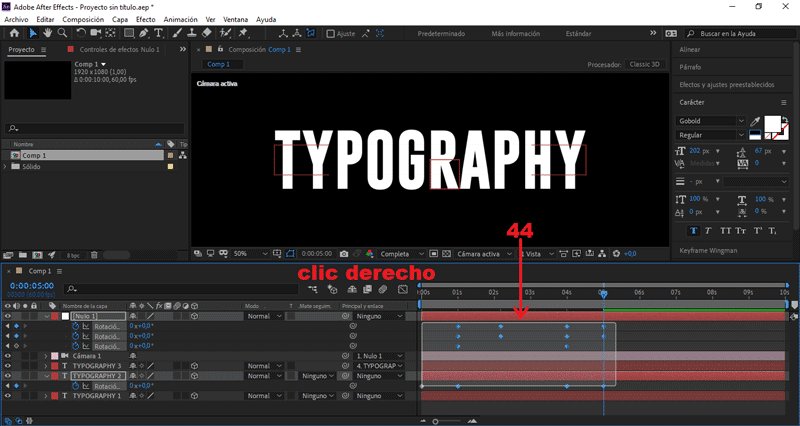
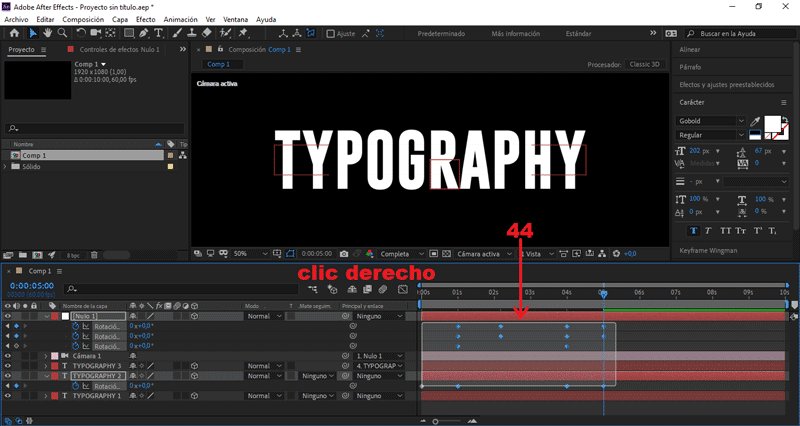
PARTE 4: Editar movimiento y rotación
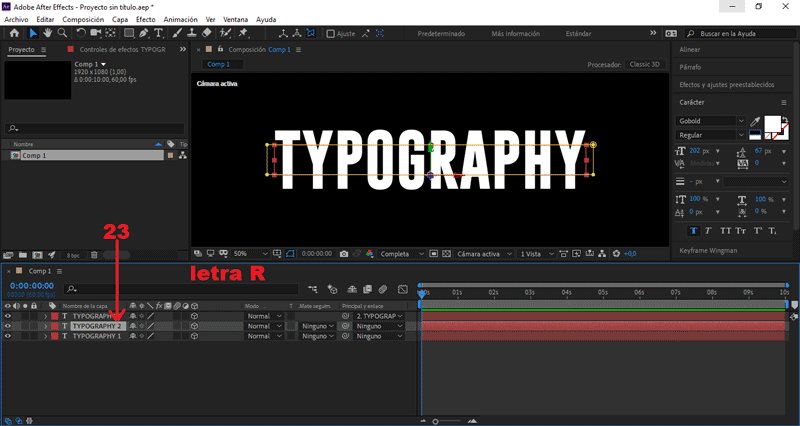
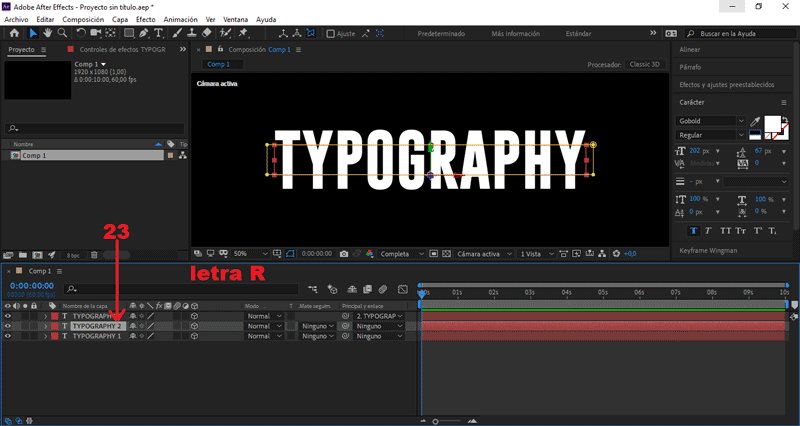
 Seleccionamos el texto «Typography 2», presionamos la letra "R".
Seleccionamos el texto «Typography 2», presionamos la letra "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 0.00, creamos un frame en Rotación X.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00, cambiamos Rotación X a -90.
Nos posicionamos en el (seg) 4.00, duplicamos los valores anteriores.
Presionando el símbolo del rombo.
Nos posicionamos en el (seg) 5.00, cambiamos Rotación X a 0.
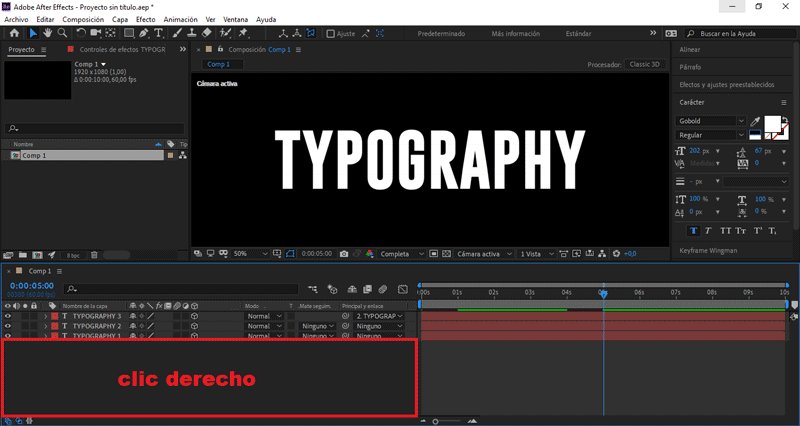
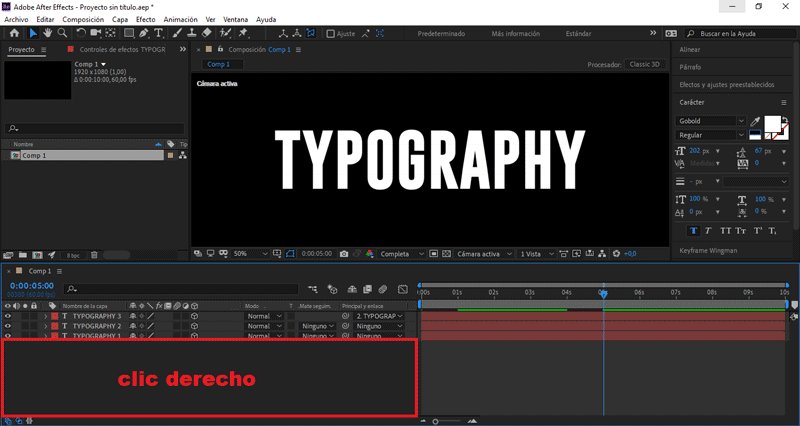
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Cámara
Presionamos aceptar.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Objeto Null
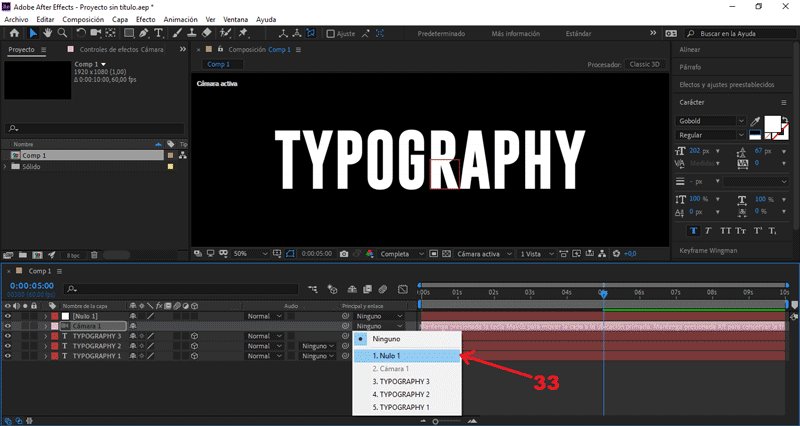
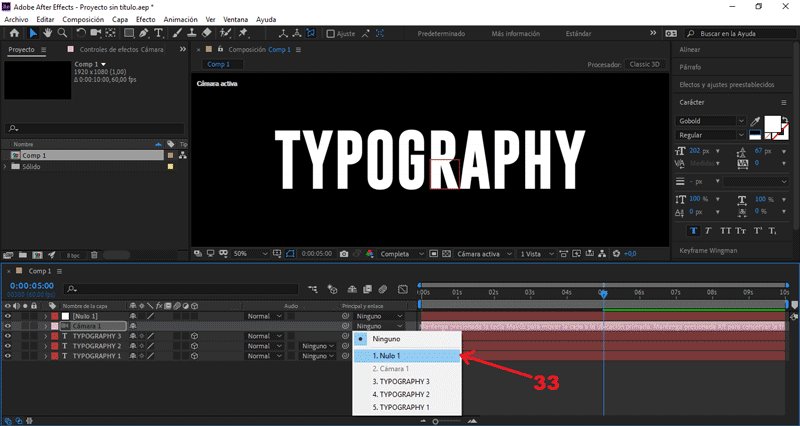
Seleccionamos la capa «Cámara 1»:
En el apartado Principal y enlace, cambiamos Ninguno a Nulo 1
Seleccionamos el objeto nulo, presionamos la letra "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 1.00, creamos un frame en Rotación XYZ.
Presionando el símbolo del reloj.
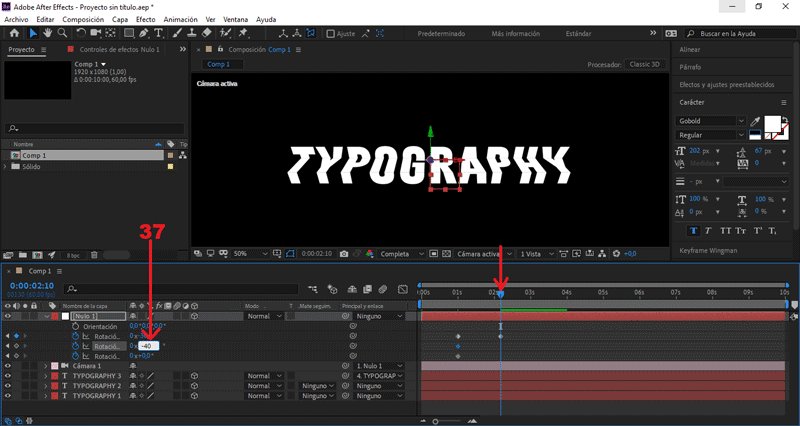
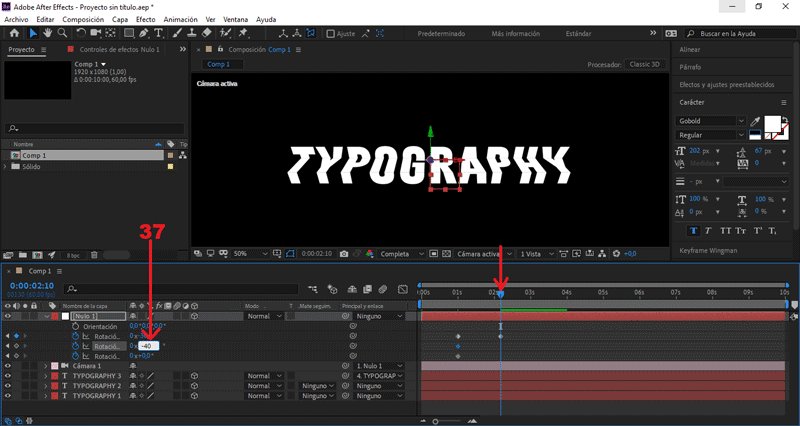
- Nos posicionamos en el (seg) 2.10:
Cambiamos el valor Rotación X a -30.
Cambiamos el valor Rotación Y a -40.
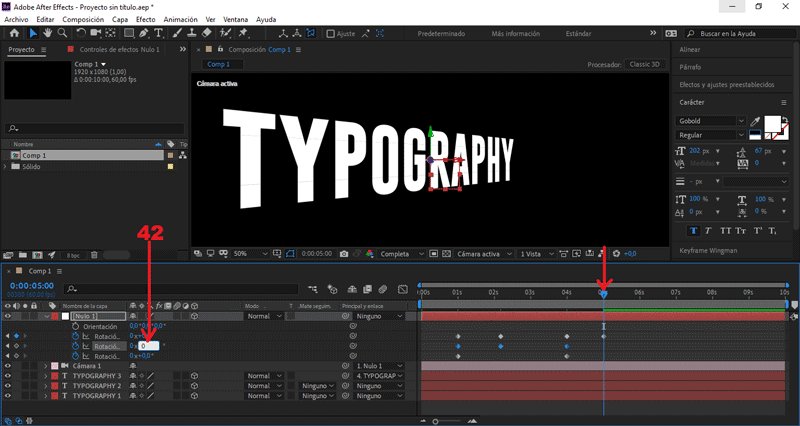
- Nos posicionamos en el (seg) 4.00:
Duplicamos el valor Rotación X, presionando el símbolo del rombo.
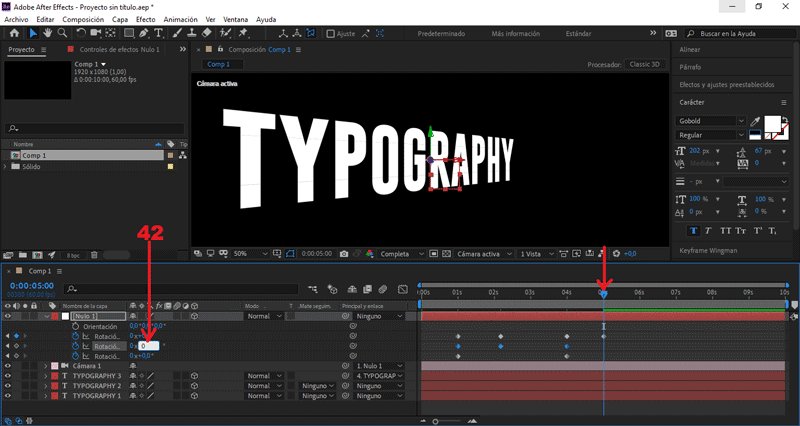
Cambiamos el valor Rotación Y a 40.
Duplicamos el valor Rotación Z, presionando el símbolo del rombo.
- Nos posicionamos en el (seg) 5.00:
Cambiamos el valor Rotación X a 0.
Cambiamos el valor Rotación Y a 0.
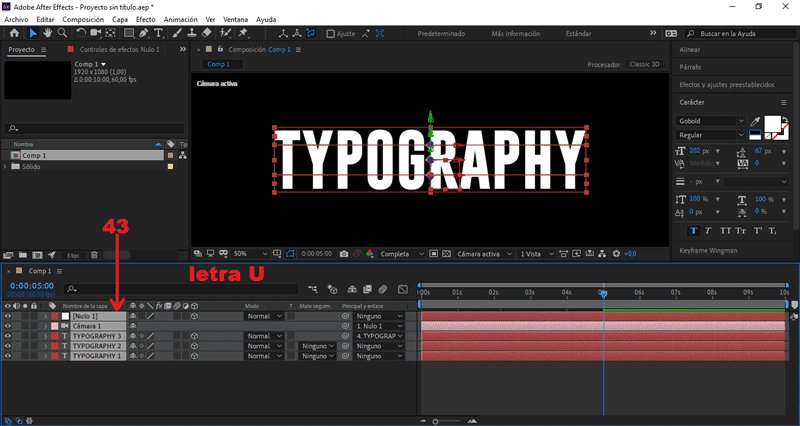
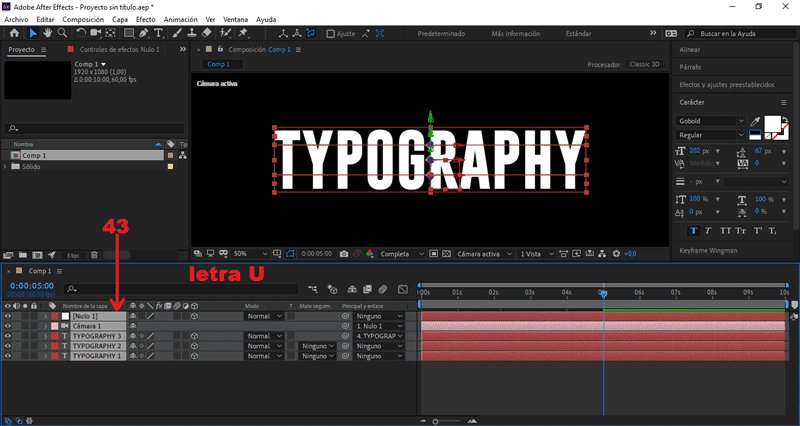
 Teniendo seleccionado todos los archivos, presionamos la letra "U".
Teniendo seleccionado todos los archivos, presionamos la letra "U".
Se abrirán los frames creados.
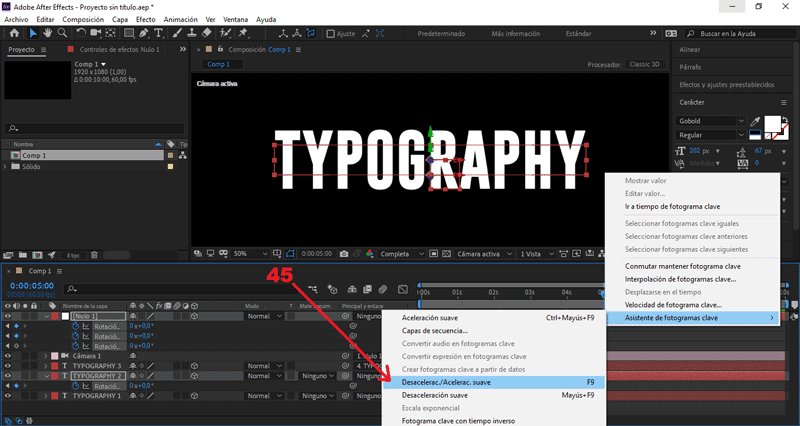
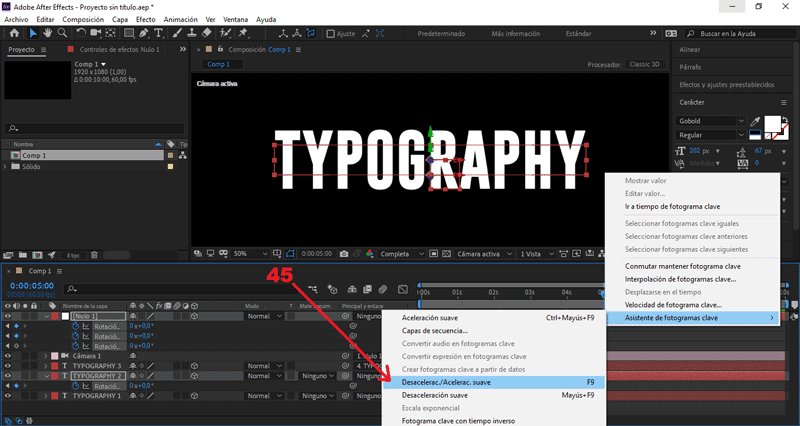
Seleccionamos los fotogramas:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
PARTE 5: Añadir sombras y fondo
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Luz
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Sólido
Le colocaré como nombre «BG».
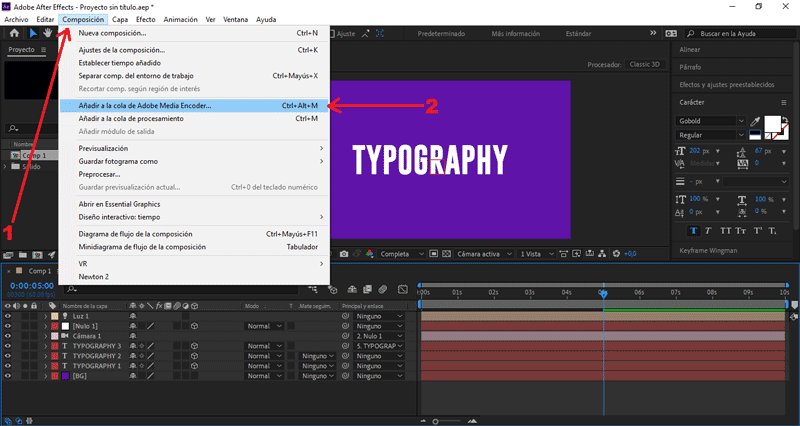
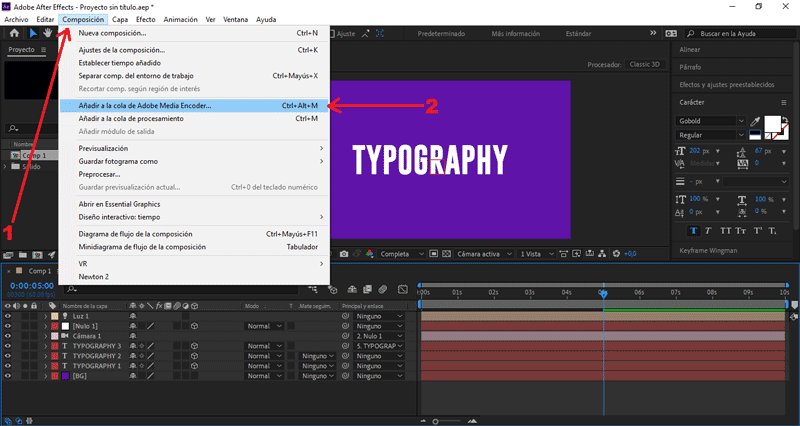
PARTE 6: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
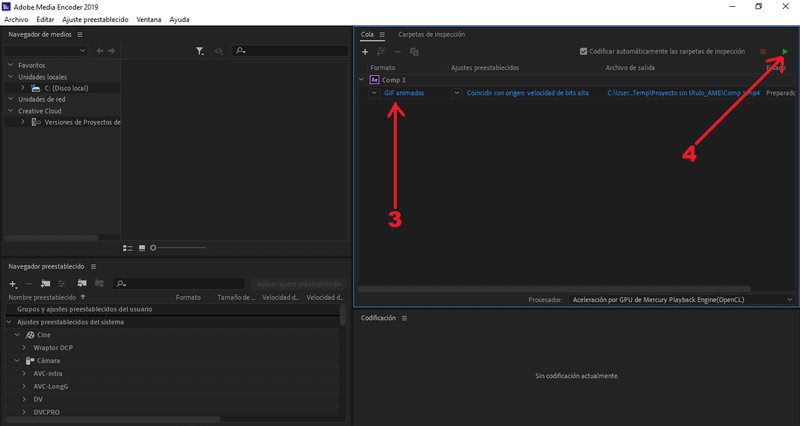
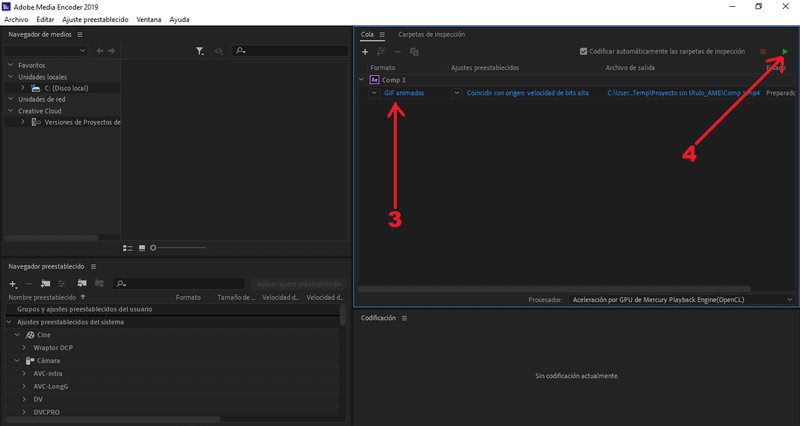
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/02/texto-con-efecto-paper-fold-tutorial-after-effects-118












Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
50 SP - 100 SP - 500 SP - Mas información.
.png)
Curado manualmente por @alfarofranudy