Buen día, queridos steem lovers. Estos últimos días he estado muy deprimido a causa de la suspensión de todas las actividades universitarias del país. Sé que es un medida necesaria para frenar la propagación del covid-19; aun así esperemos que pronto cese el caos colectivo provocado.
Lo único positivo es que voy a poder pasar más tiempo con ustedes...
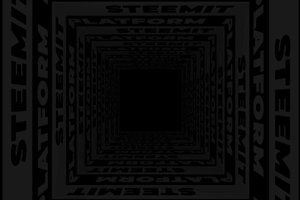
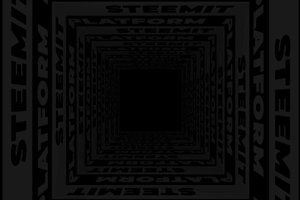
Volviendo con el tutorial, en esta oportunidad les estaré enseñando a crear, o simular, una animación tridimensional de un texto compuesto dentro de un túnel. Este tipo de edición vendría perfecto acompañada de imágenes y colores que proyecten armonía. Pero eso es solo una recomendación personal, lo demás lo dejo a su criterio. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
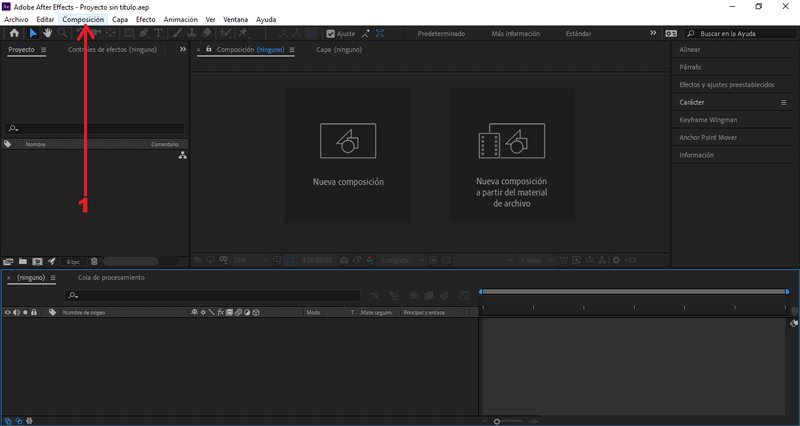
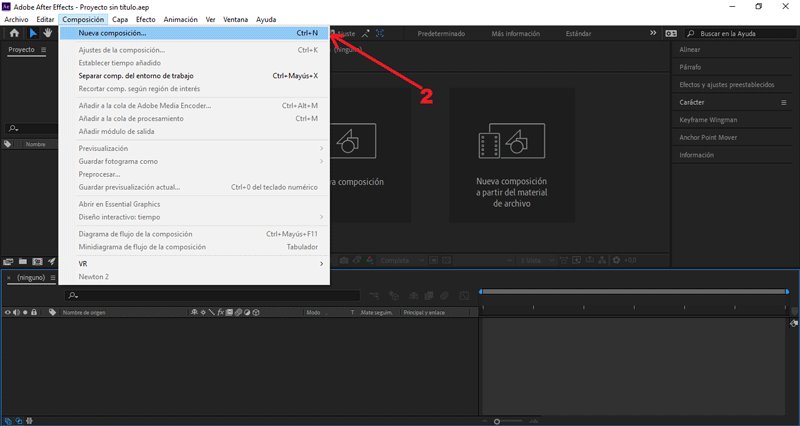
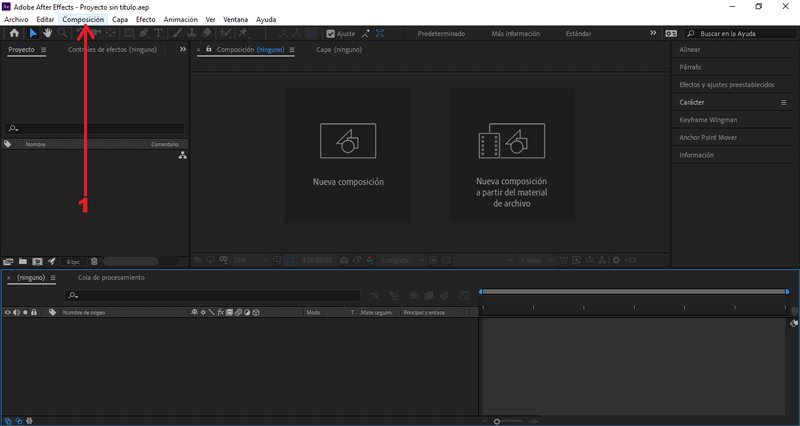
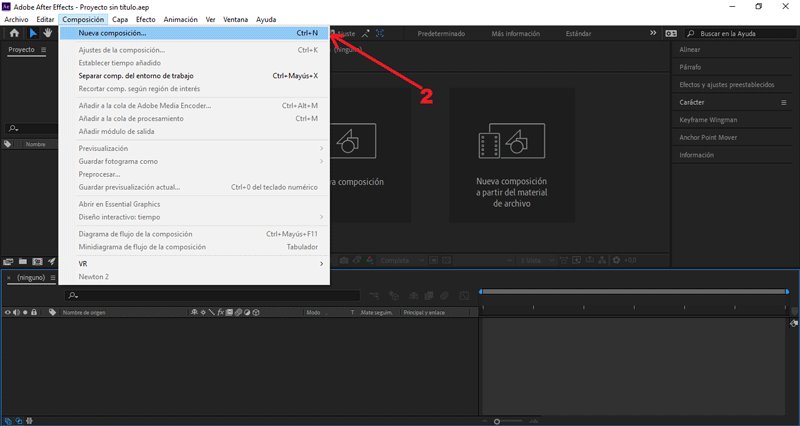
 Empezaremos creando una nueva composición.
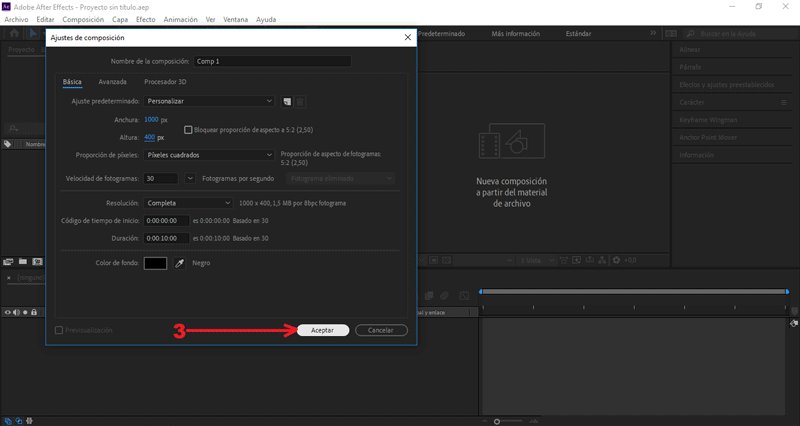
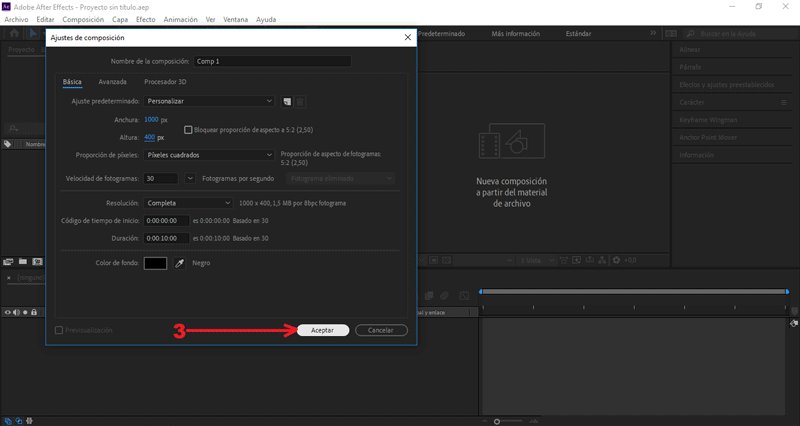
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1000px x 400px, color negro.
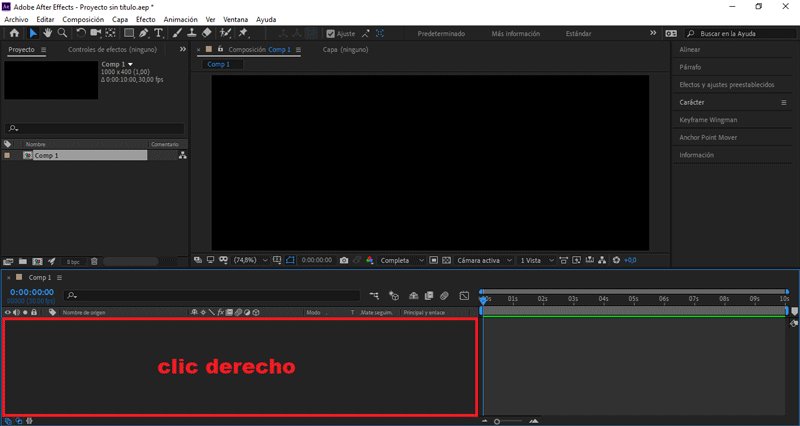
PARTE 2: Crear sólido
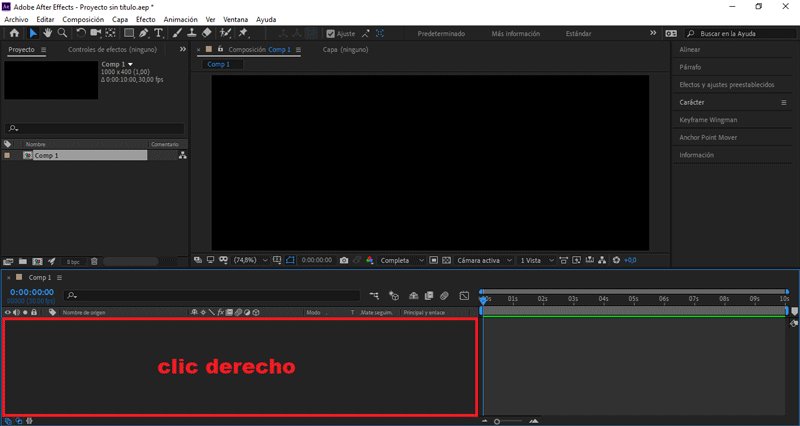
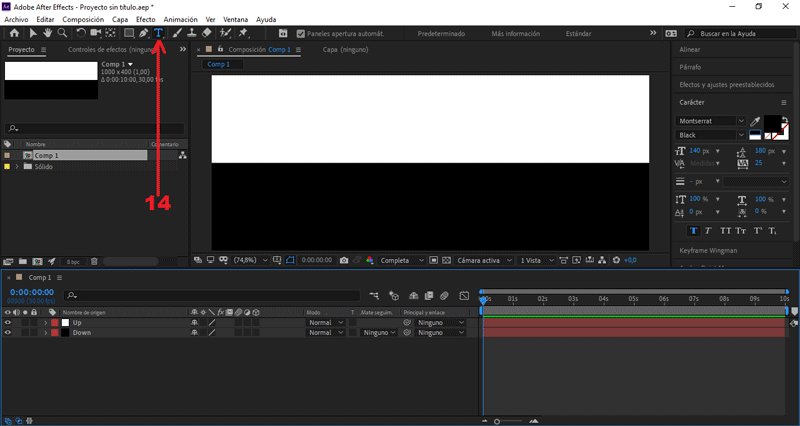
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Sólido
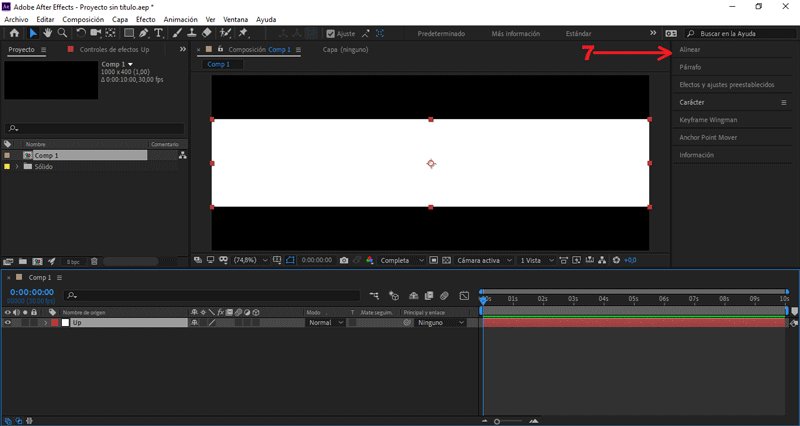
el tamaño será 1000px x 200px, color blanco, nombre «Up».
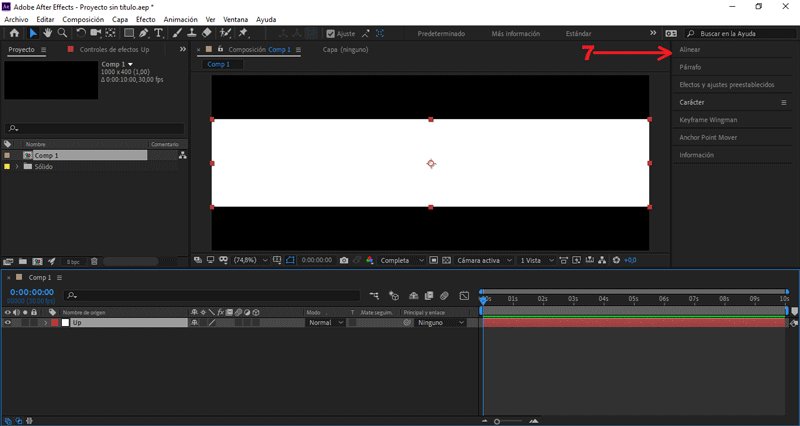
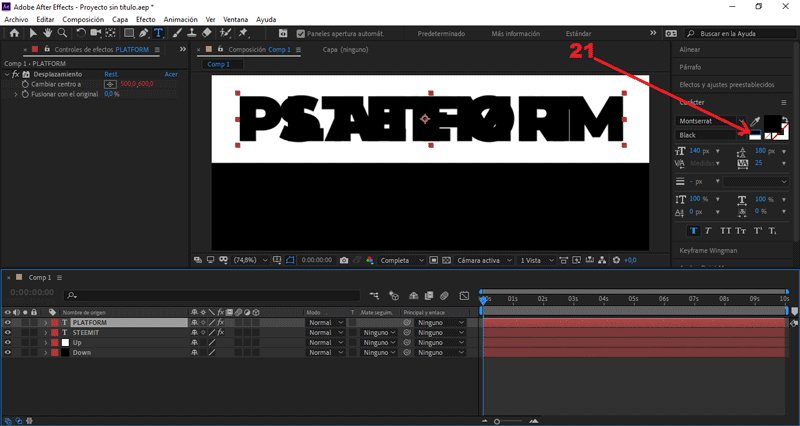
Vamos a Alinear y posicionamos nuestro texto en la parte superior.
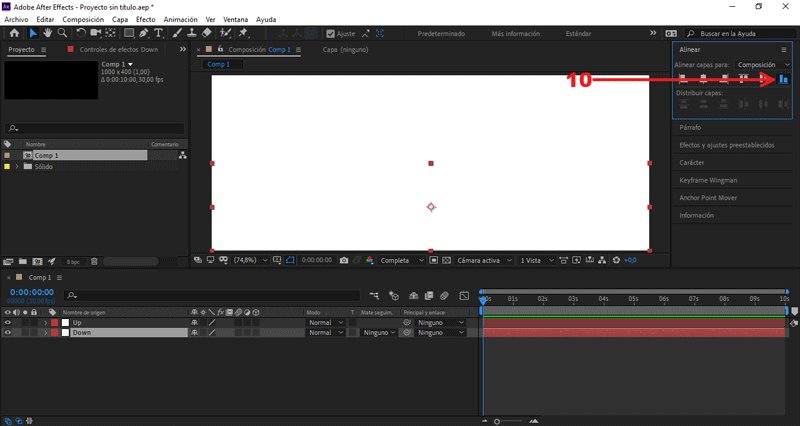
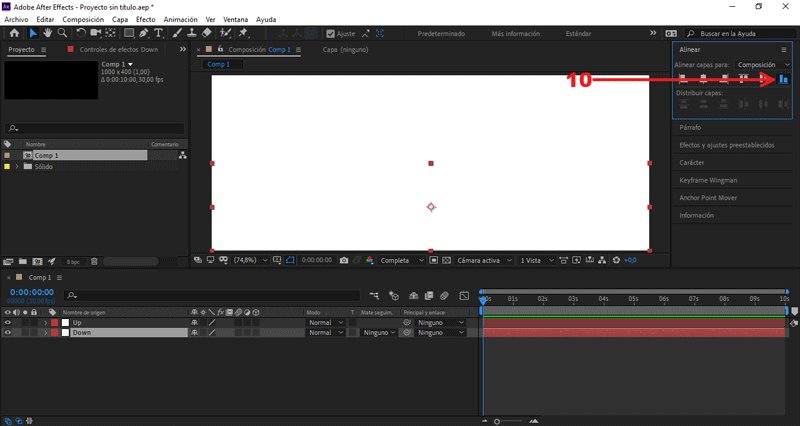
Seleccionamos el sólido creado, presionamos ctrl + D.
Con este comando duplicaremos la capa.
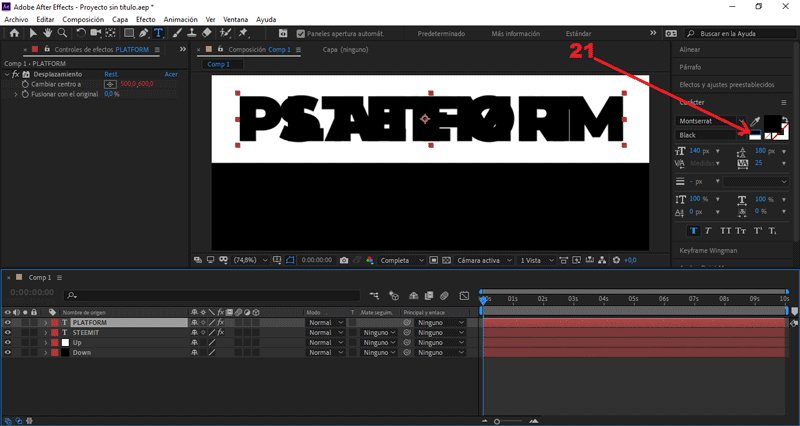
Vamos a Alinear y posicionamos nuestro texto en la parte inferior.
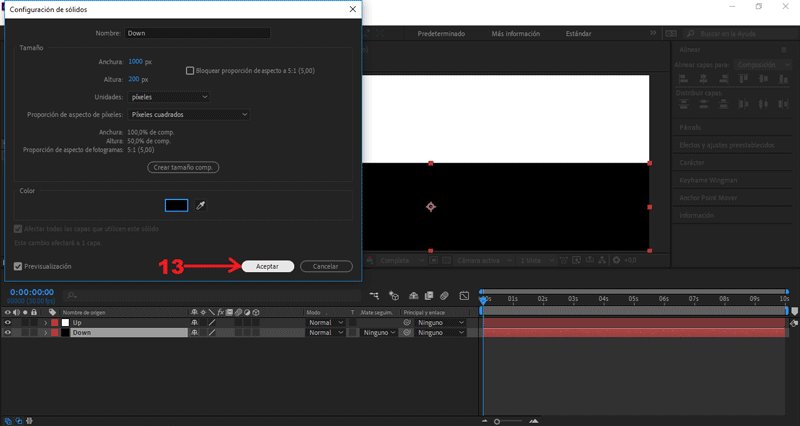
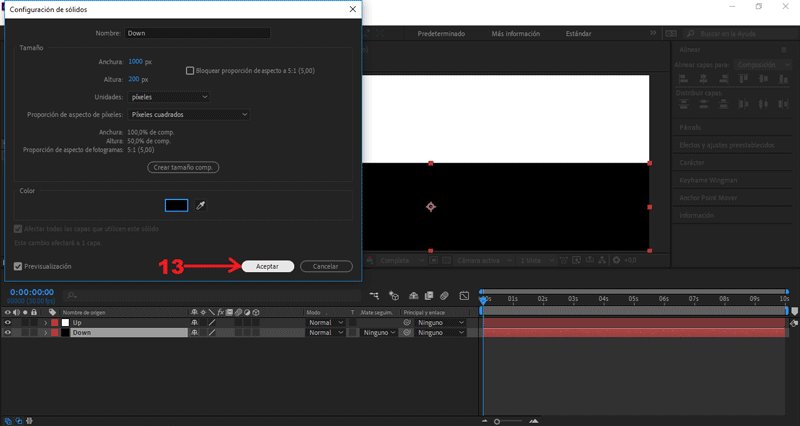
Seleccionamos Capa/Configuración de sólidos
Seleccionamos la opción Color, elegimos el color Negro.
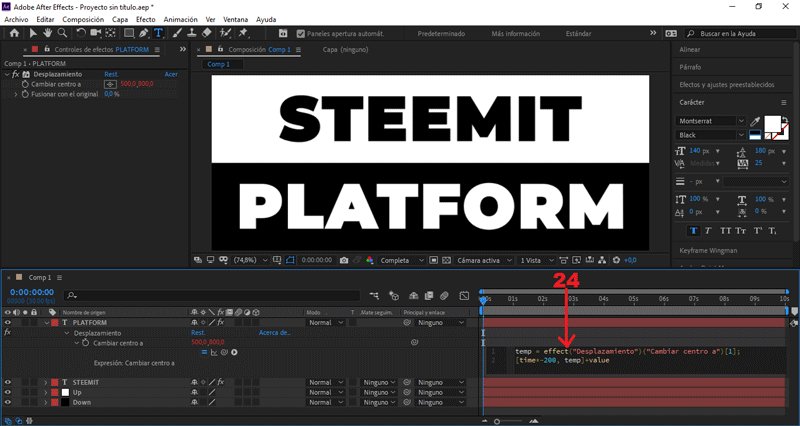
PARTE 3: Añadir textos
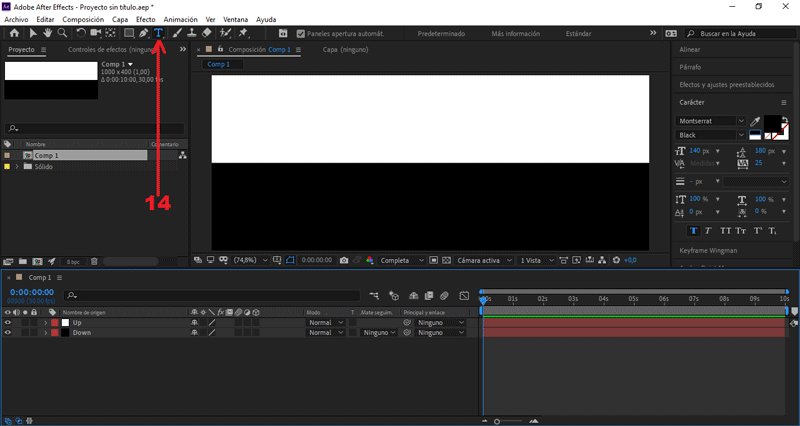
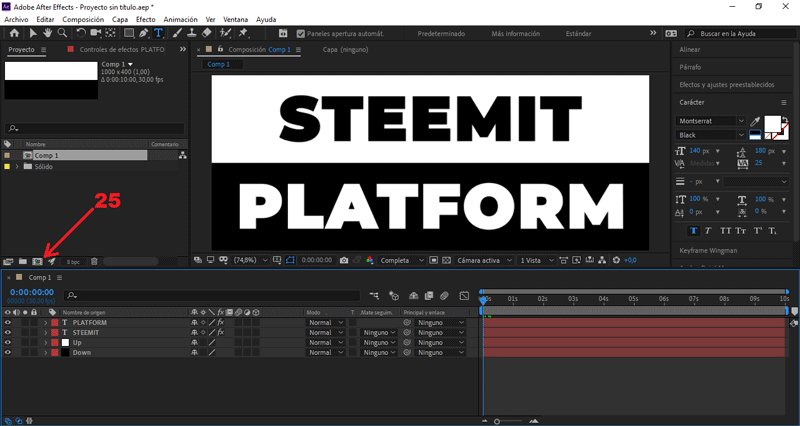
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Montserrat, Black.
Creamos un texto.
Colocaré «Steemit».
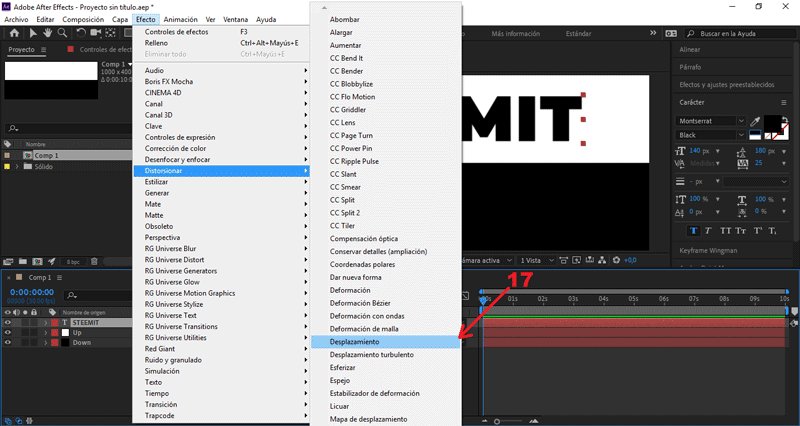
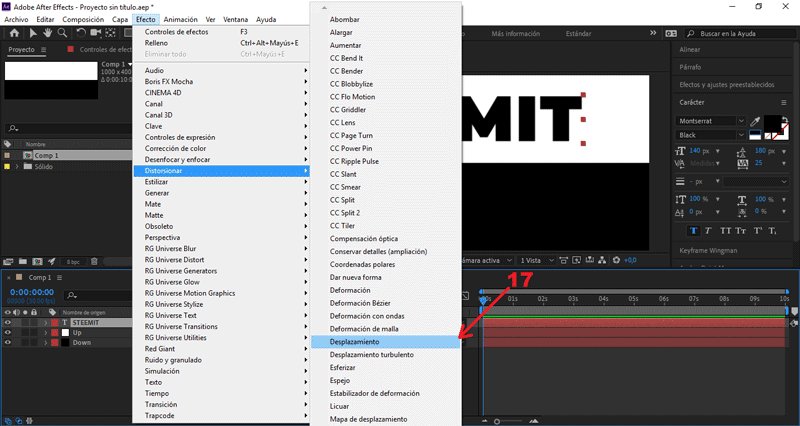
Vamos a Efecto/Distorsionar/Desplazamiento.
Seleccionamos Rotation Y, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
temp=effect("Desplazamiento")("Cambiar centro a")[1];[time*200, temp]
Seleccionamos el texto i>«Steemit», presionamos ctrl + D.
Creamos un segundo texto.
Colocaré «Platform».
Seleccionamos la opción Color, elegimos el color Negro.
Teniendo seleccionado el texto «Platform», presionamos la letra "E".
Se abrirán los frames de la línea de diálogo.
Cambiamos el valor Cambiar centro Y a 400.
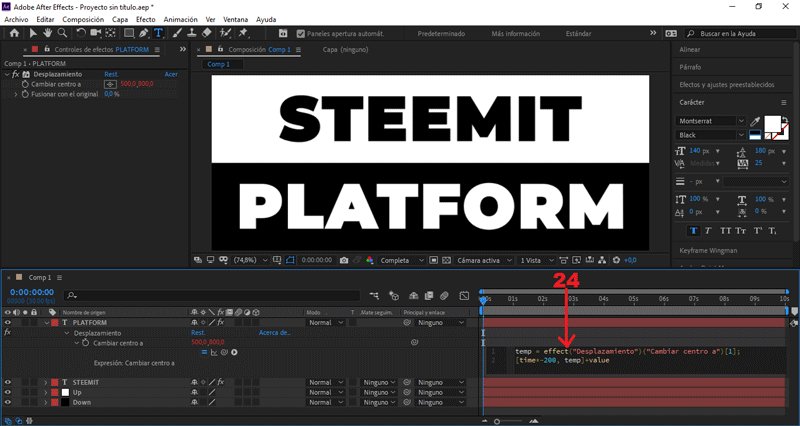
Copiamos el siguiente código en la línea de diálogo:
temp=effect("Desplazamiento")("Cambiar centro a")[1];[time*-200, temp]
PARTE 4: Duplicar lados y simular perspectiva 3D
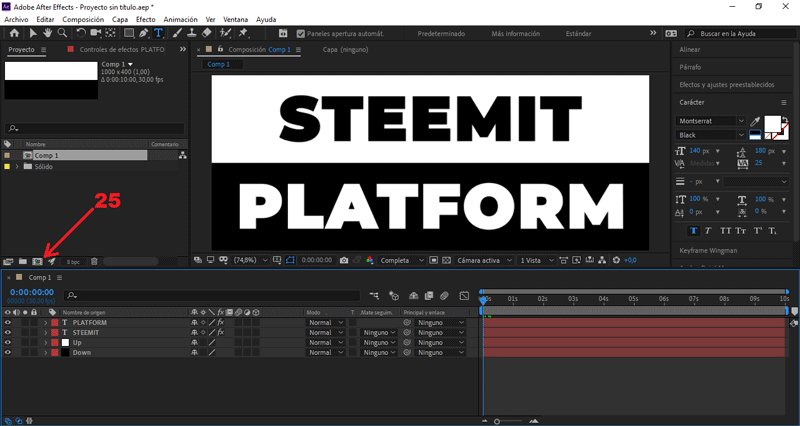
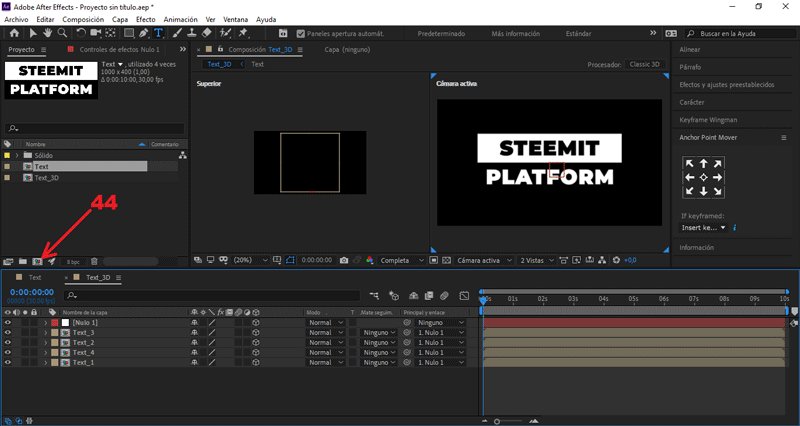
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 1920px x 1080px, color negro, nombre «Text_3D».
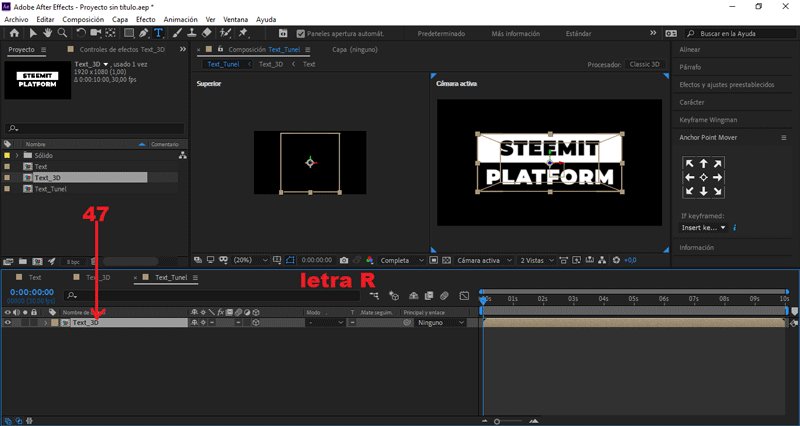
Arrastramos la composición «Text» hacía la mesa de trabajo.
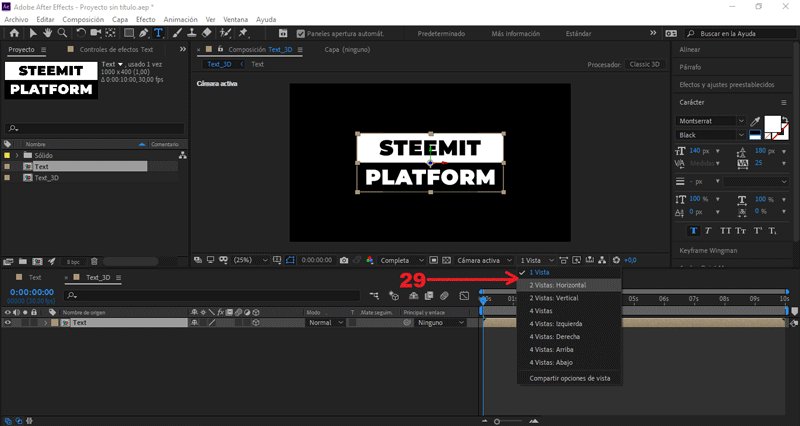
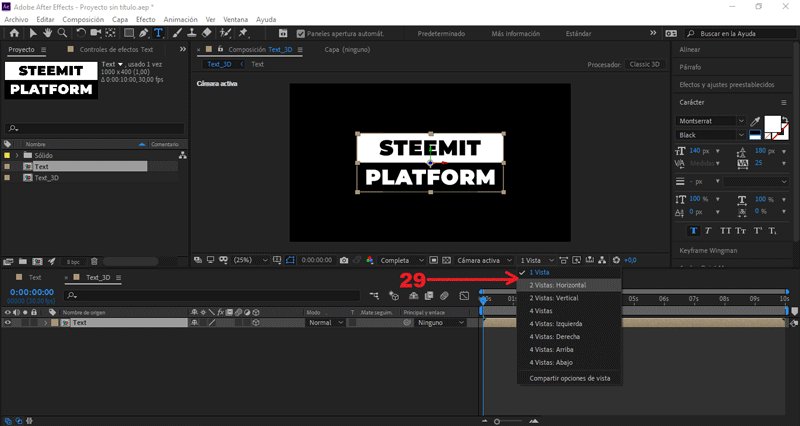
En la opción Vista, cambiamos 1 vista por 2 vistas: Horizontal.
Seleccionamos el texto «Text_1», presionamos ctrl + D.
Seleccionamos «Text_2», vamos hasta la opción Anchor Point Mover.
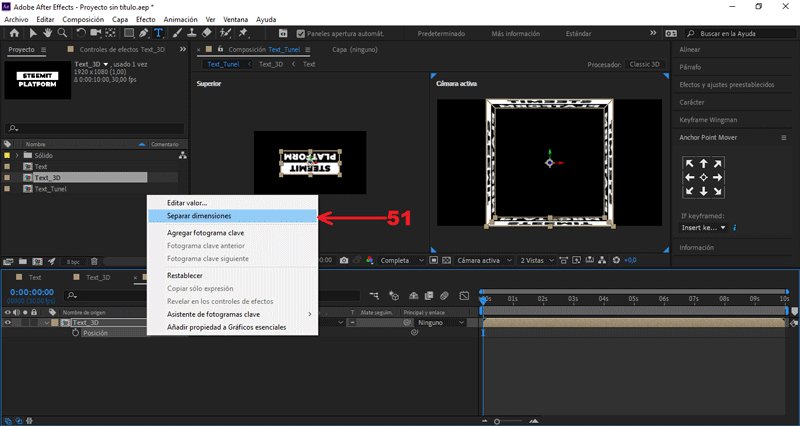
Seleccionamos el lado central derecho.
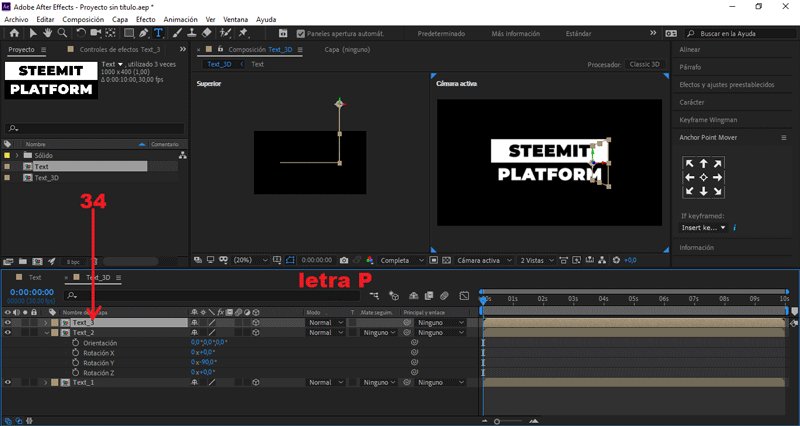
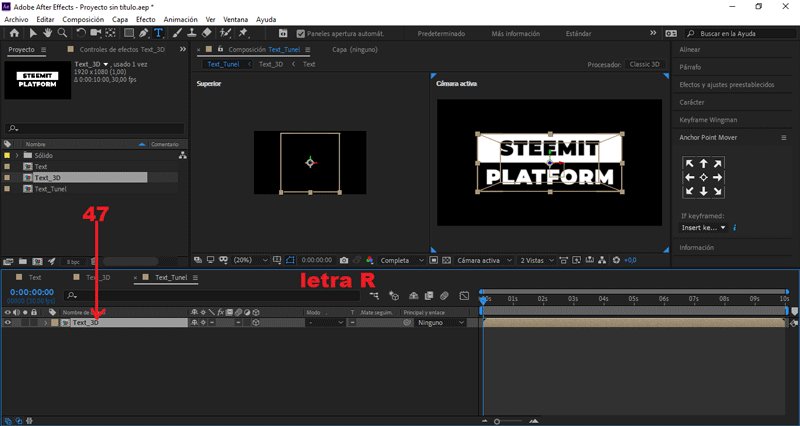
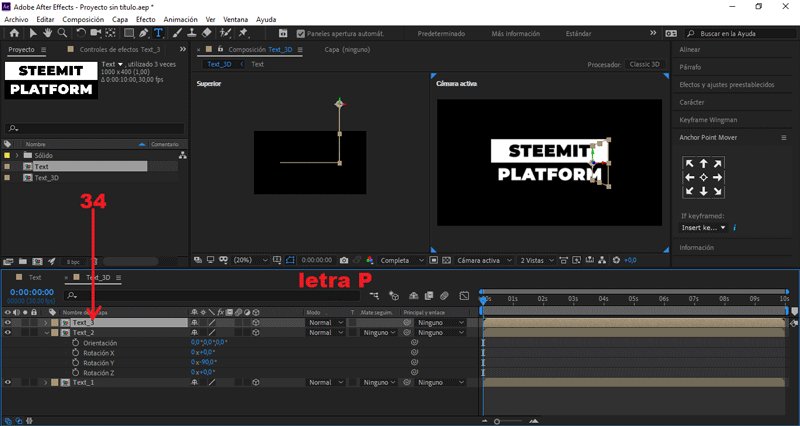
Teniendo seleccionada la capa «Text_2», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación Y a 90.
Seleccionamos el texto «Text_2», presionamos ctrl + D.
Teniendo seleccionada la capa «Text_3», presionamos la letra "P".
Se abrirán los frames de posición.
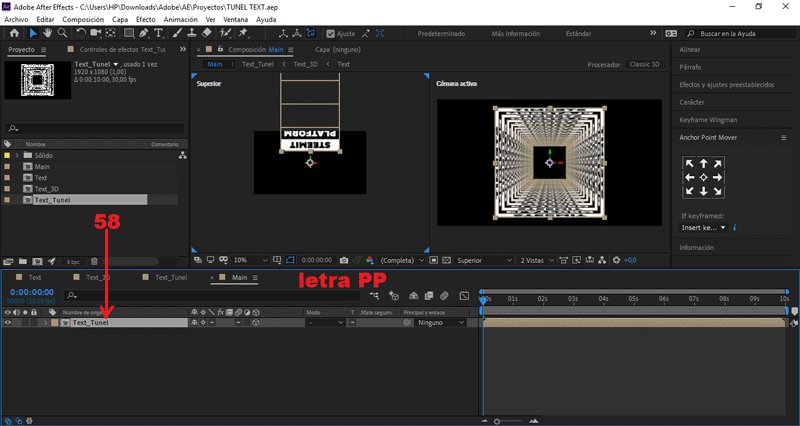
Cambiamos el valor Posición X a 460.
Seleccionamos nuevamente el texto «Text_1», presionamos ctrl + D.
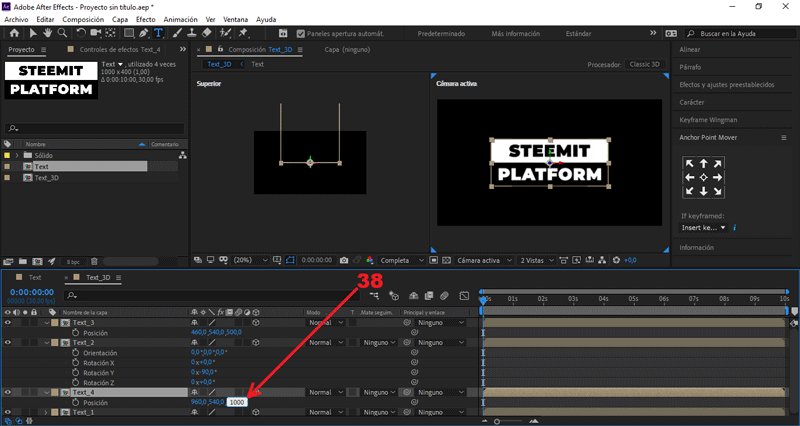
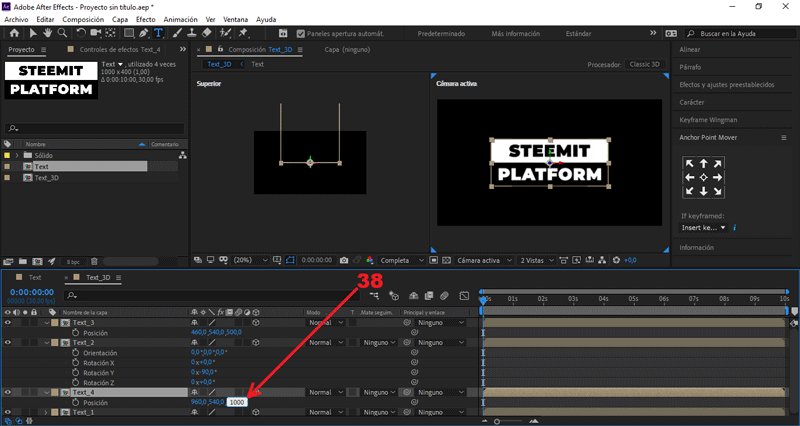
Teniendo seleccionada la capa «Text_4», presionamos la letra "P".
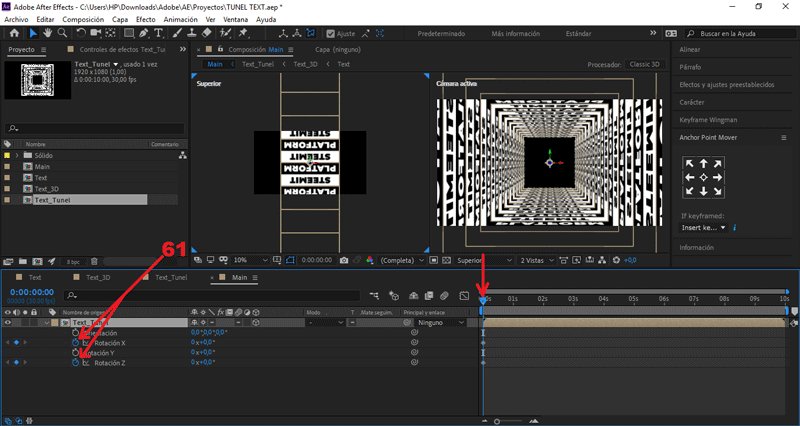
Se abrirán los frames de posición.
Cambiamos el valor Posición Z a 1000.
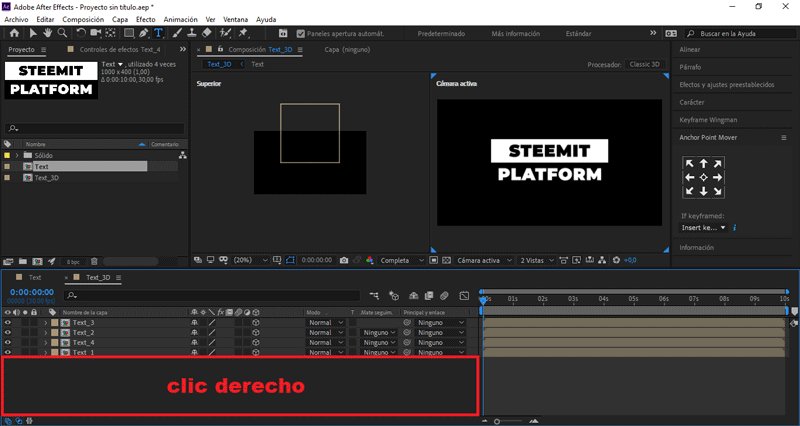
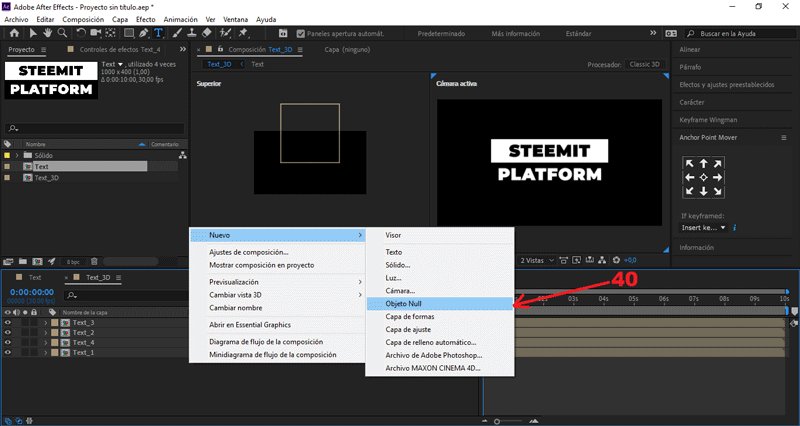
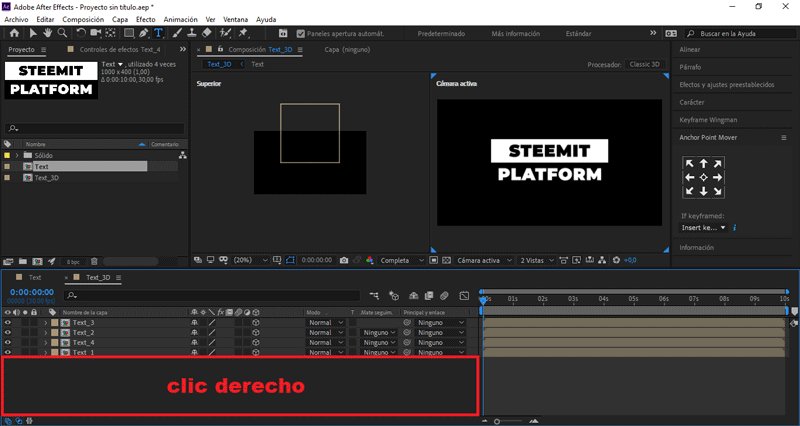
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
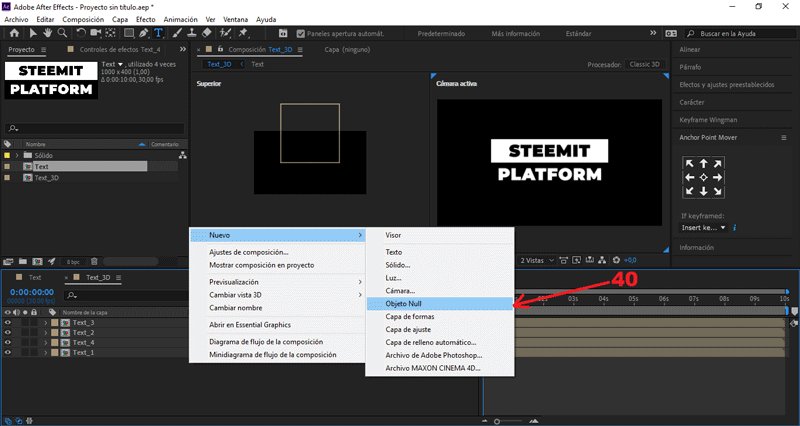
Seleccionamos Nuevo/Objeto Null
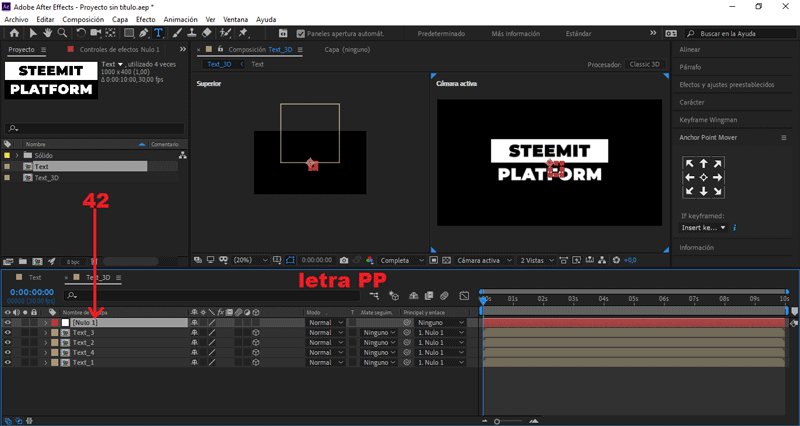
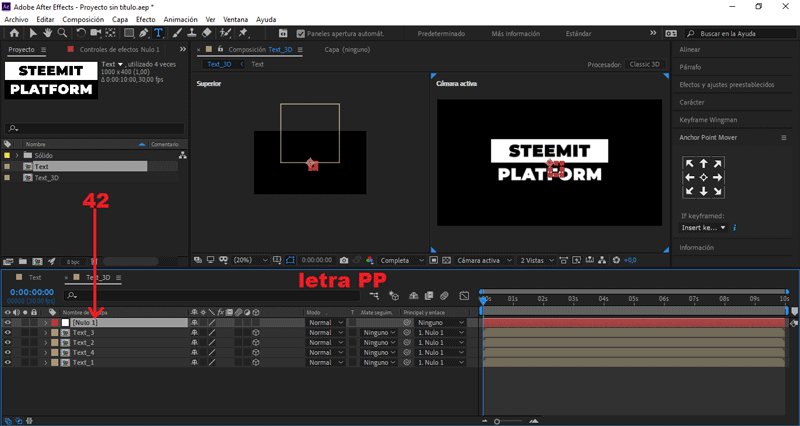
Le colocaré como nombre «Nulo 1».
Seleccionamos todos los archivos creados:
En el apartado Principal y enlace, cambiamos Ninguno a Nulo 1
Teniendo seleccionado «Nulo 1», presionamos la letra "PP".
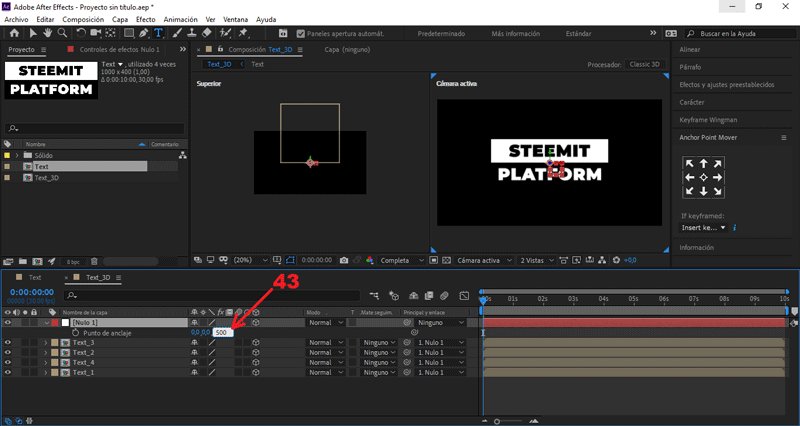
Se abrirán los frames de punto de anclaje.
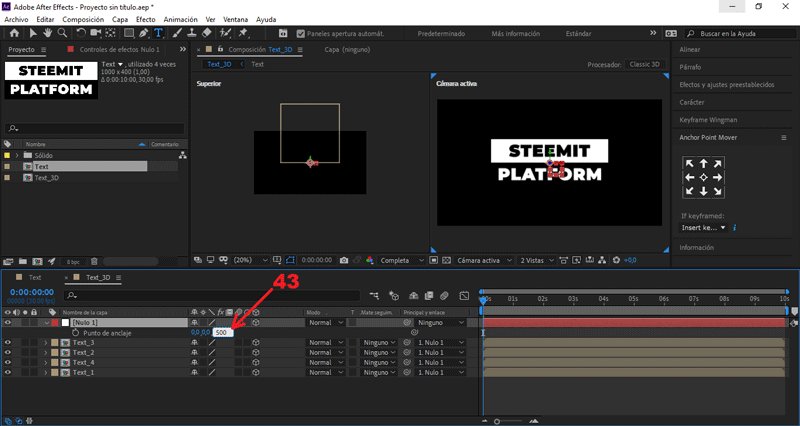
Cambiamos el valor Punto de anclaje Z a 500.
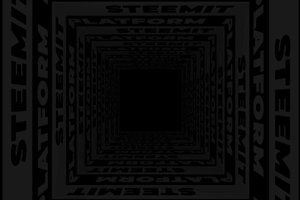
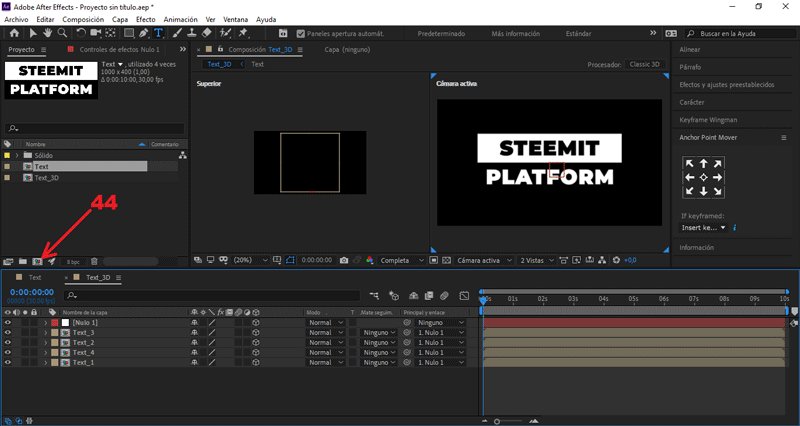
PARTE 5: Simular túnel
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 1920px x 1080px, color negro, nombre «Text_tunel».
Arrastramos la composición «Text_3D» hacía la mesa de trabajo.
Teniendo seleccionada la capa «Text_3D», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación X a 90.
Teniendo seleccionada la capa «Text_3D», presionamos la letra "P".
Se abrirán los frames de posición.
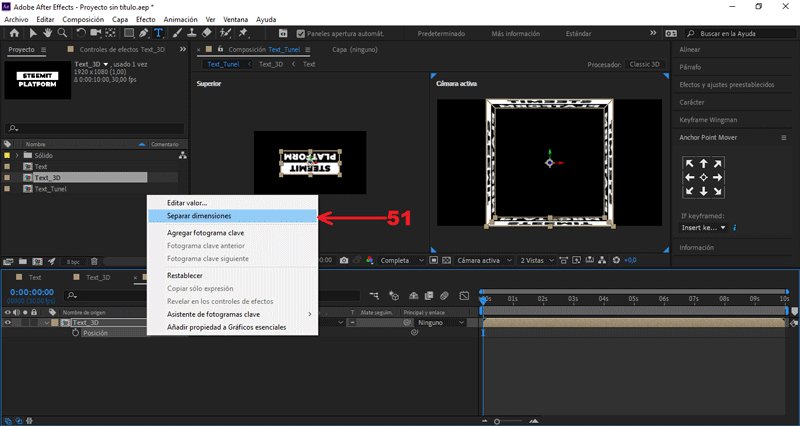
Presionando clic derecho, seleccionamos Separar dimensiones.
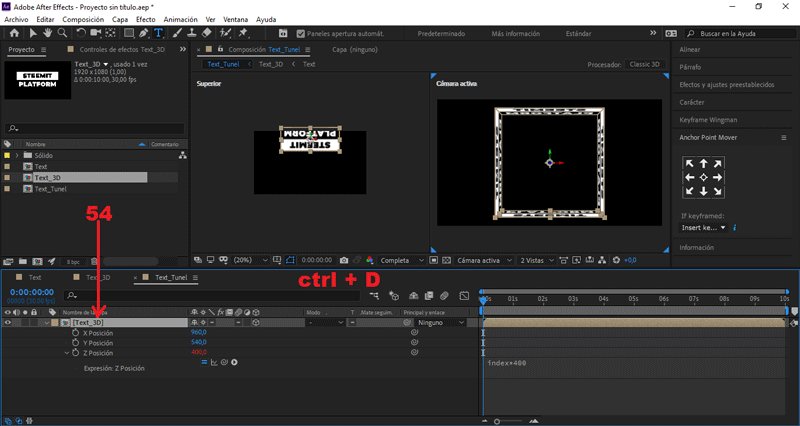
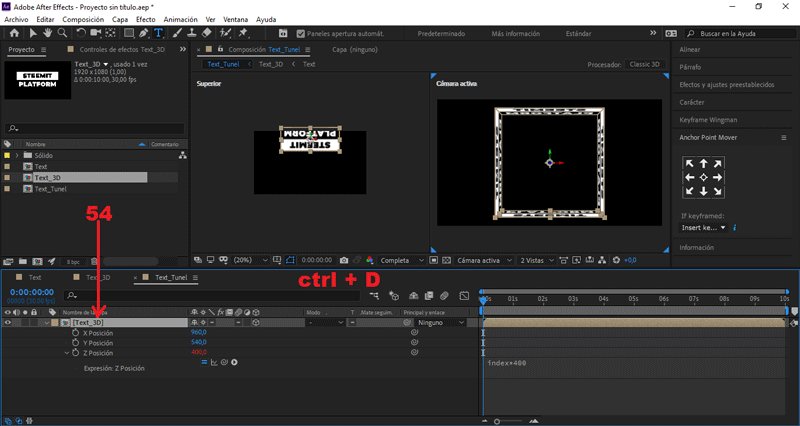
Seleccionamos Posición Z, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
index*400
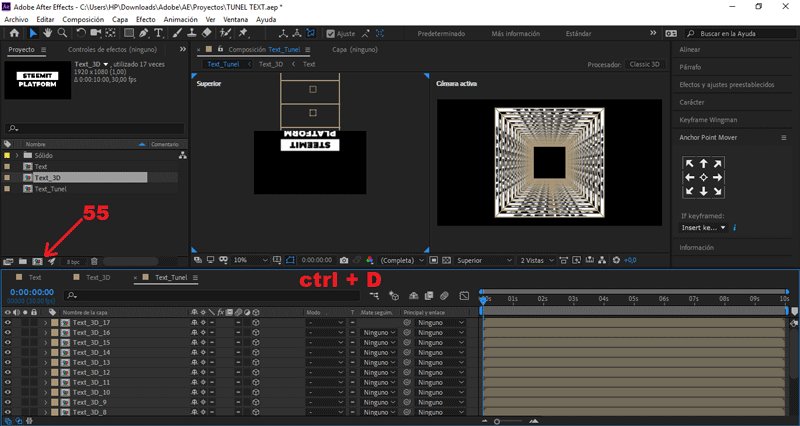
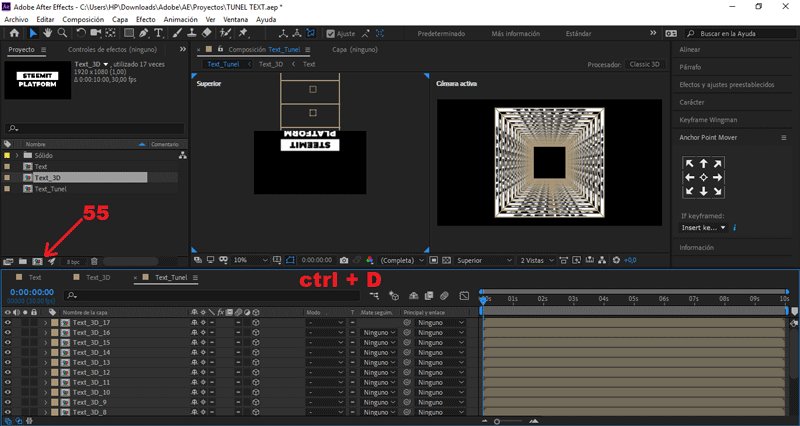
Seleccionamos la composición «Text_3D», presionamos ctrl + D.
Tenemos que duplicarlo 17 veces.
PARTE 6: Editar movimiento
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 1920px x 1080px, color negro, nombre «Main».
Arrastramos la composición «Text_tunel» hacía la mesa de trabajo.
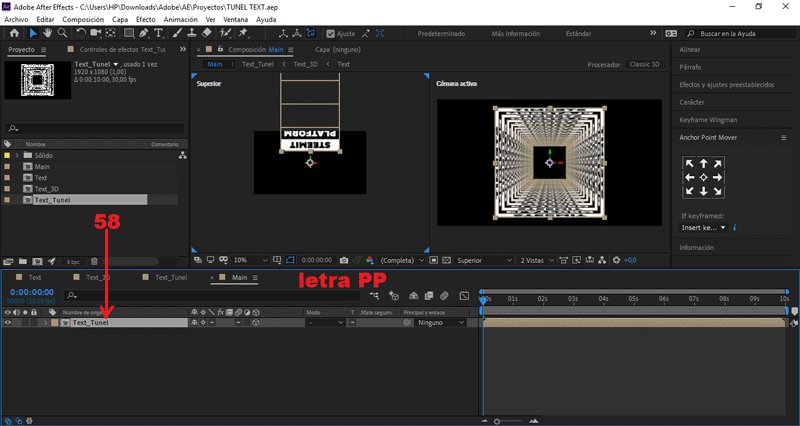
Seleccionamos la composición «Text_tunel», presionamos la letra "PP".
Se abrirán los frames de punto de anclaje.
Cambiamos el valor Punto de anclaje Z a 3400.
Aún teniéndola seleccionada, presionamos la letra "R".
Se abrirán los frames de rotación.
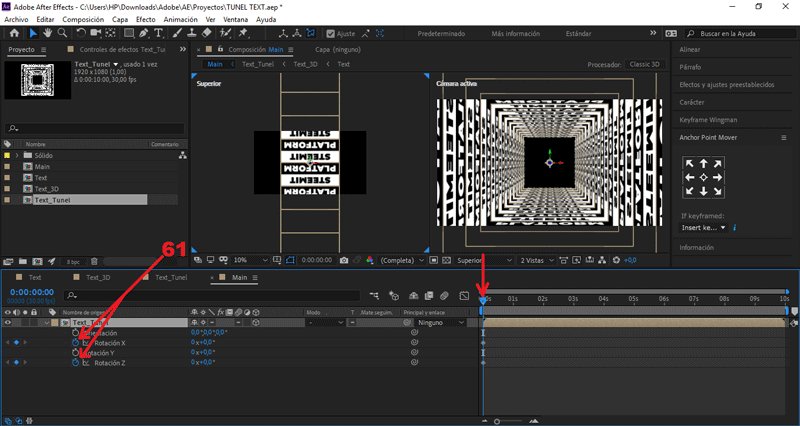
Nos posicionamos en el (seg) 0.00, creamos un frame en Rotación XZ.
Presionando el símbolo del reloj.
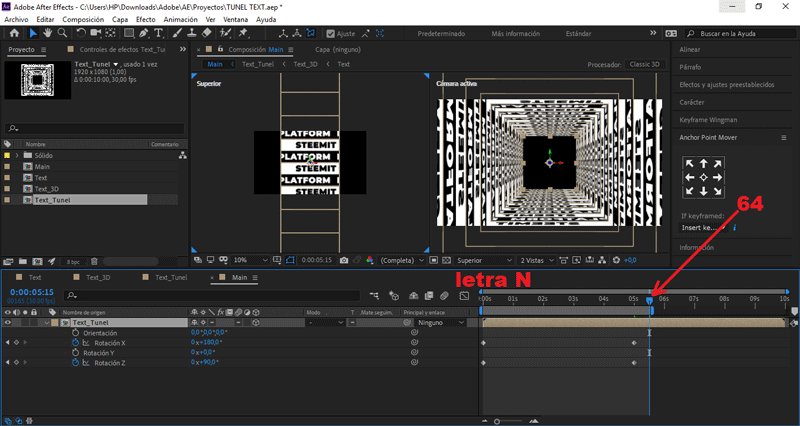
Nos posicionamos en el (seg) 5.00, cambiamos Rotación X a 180.
Nos posicionamos en el (seg) 5.00, cambiamos Rotación Z a 90.
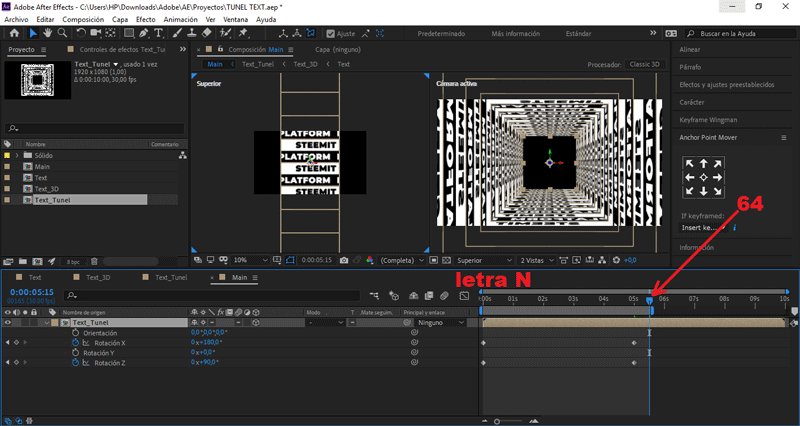
Nos posicionamos en el (seg) 5.15, presionamos la letra "N".
Se reducirá el tiempo de visualización (fin) a dicho (seg).
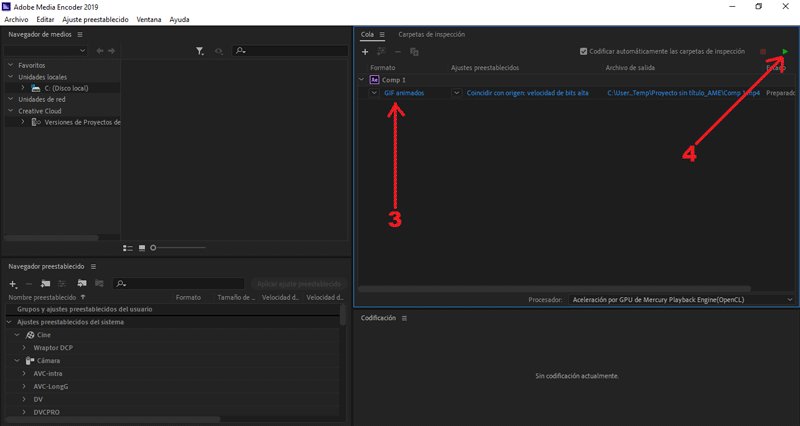
PARTE 7: Exportar nuestro GIF

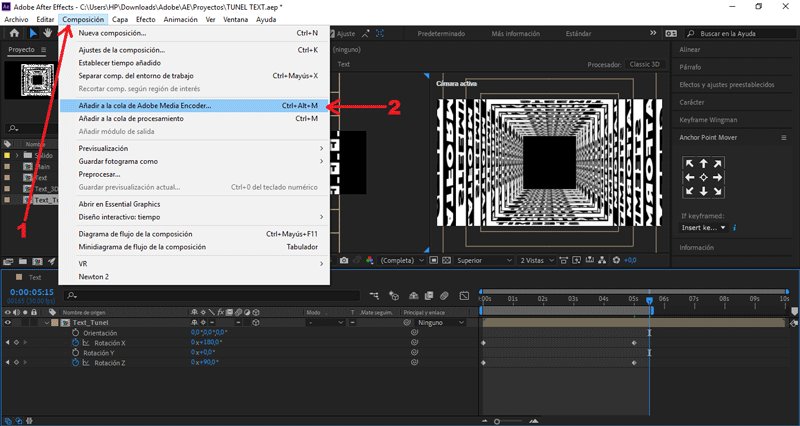
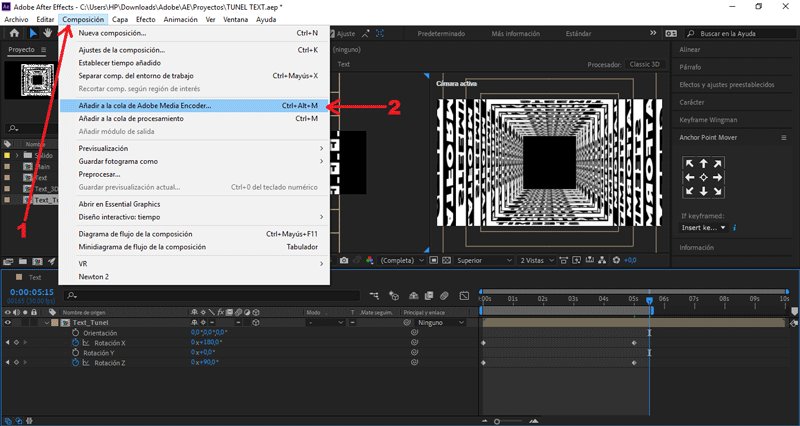
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
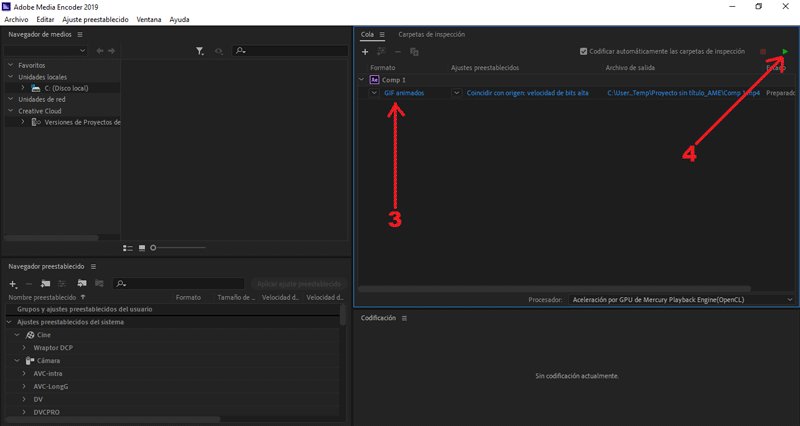
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
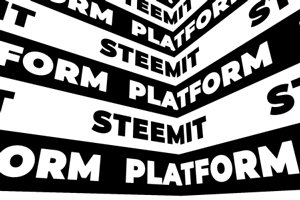
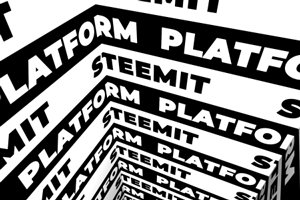
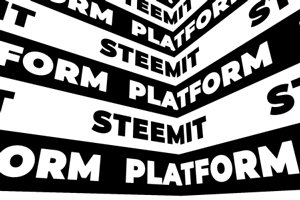
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/03/texto-con-efecto-3d-tunnel-tutorial-after-effects-136












Perfecta
animacion
Muy detallada tu explicación, gracias por compartirla
Muy genial y creativo este nuevo aporte que nos compartes. Saludos
Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
But the end of all things has drawn near. Therefore be sober-minded and be sober unto prayers.(1 Peter 4:7)
Question from the Bible, What does the Bible Say About Tithing?
Watch the Video below to know the Answer...
(Sorry for sending this comment. We are not looking for our self profit, our intentions is to preach the words of God in any means possible.)
Comment what you understand of our Youtube Video to receive our full votes. We have 30,000 #SteemPower. It's our little way to Thank you, our beloved friend.
Check our Discord Chat
Join our Official Community: https://steemit.com/created/hive-182074
Pero el final de todas las cosas se ha acercado. Por lo tanto, sea sobrio y esté sobrio en las oraciones.(1 Pedro 4:7)
Pregunta de la biblia, ¿Es bíblico comulgar?
Mira el Video a continuación para saber la respuesta...
(Perdón por enviar este comentario. No estamos buscando nuestro beneficio propio, su intención es predicar las palabras de Dios de cualquier manera posible).
Comenta lo que entiendes de nuestro video de Youtube para recibir nuestros votos completos. Tenemos 30,000 #SteemPower. Es nuestra pequeña forma de Gracias, nuestro querido amigo.
Mira nuestra Discord Chat
Únete a nuestra comunidad oficial: https://steemit.com/created/hive-182074