Buen día, queridisimos steem lovers. Antes de empezar, deseo a todos un feliz fin de semana. Haciendo un breve resumen, el día de ayer compartí con ustedes un GIF de un texto con un efecto que, a mi parecer, resultaba bastante hipnotizante — Se trataba de un efecto de rotación de anillos...
Para no romper con la misma temática, en esta oportunidad quiero enseñarles a crear una animación de rotación esférica, aplicada en un texto. Para este ejemplo estaré usando dos plug-ins de perspectiva, nativos de AE (el CC Cylinder y el CC Sphere). ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
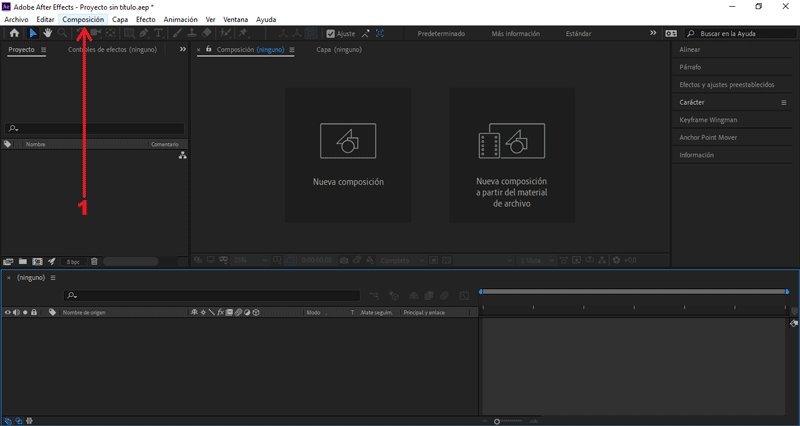
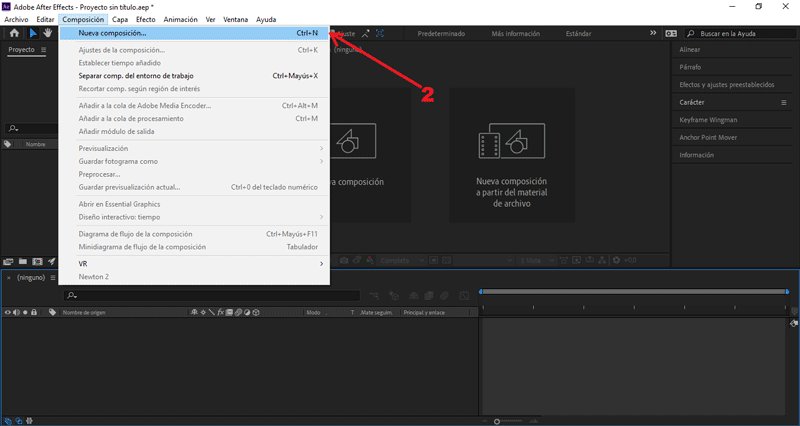
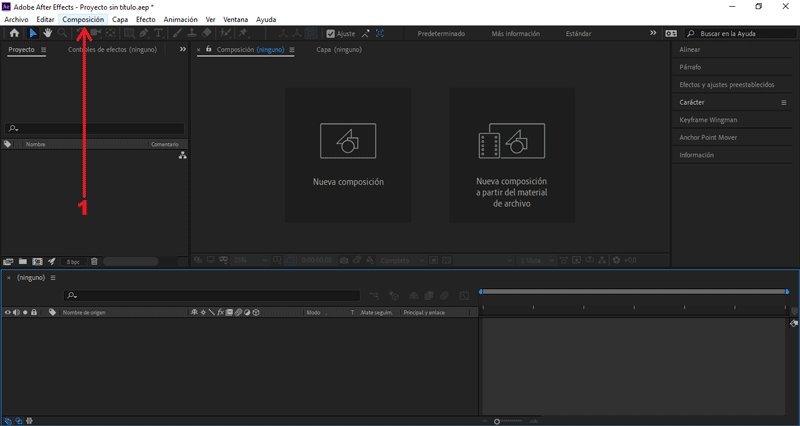
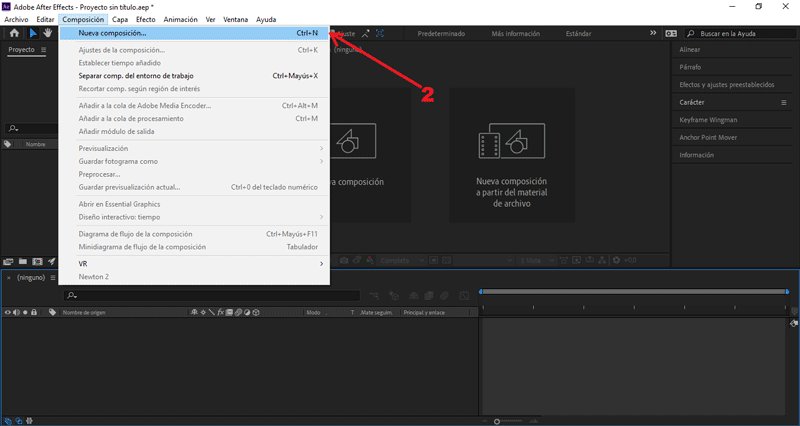
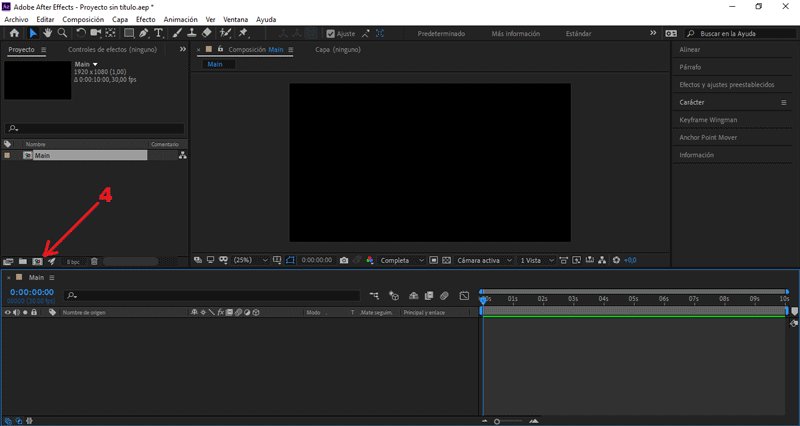
 Empezaremos creando una nueva composición.
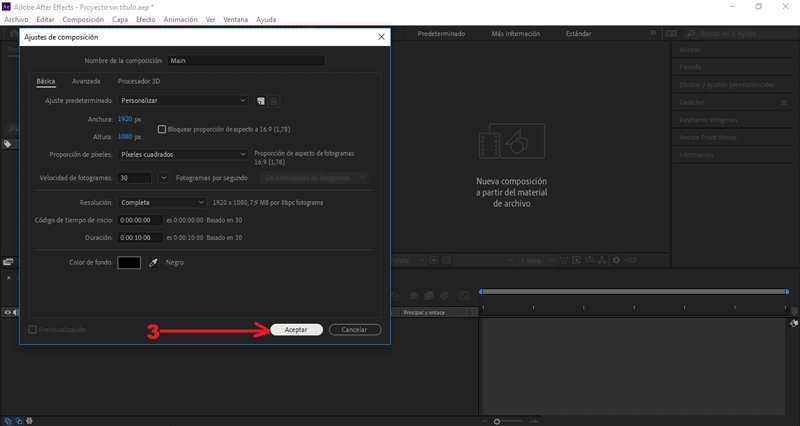
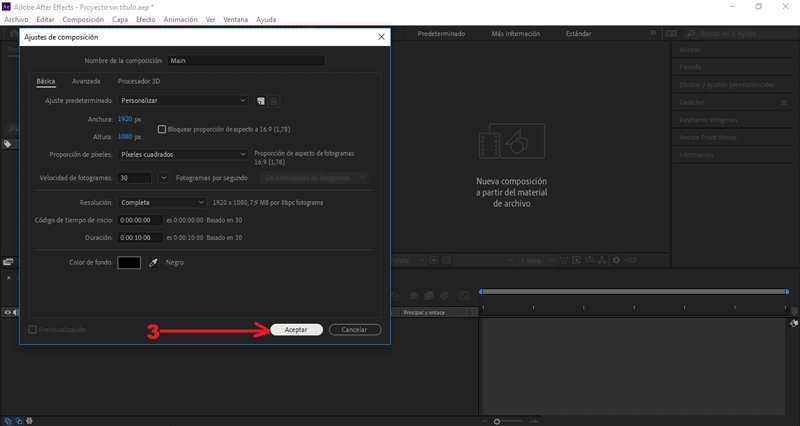
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1920px x 1080px, color negro.
PARTE 2: Crear texto
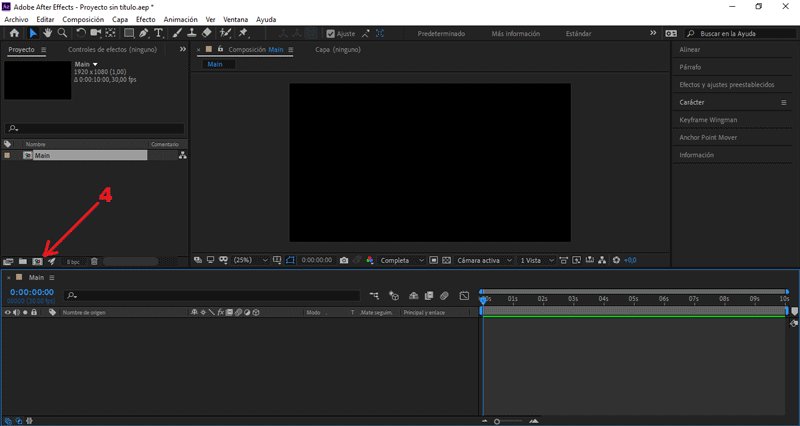
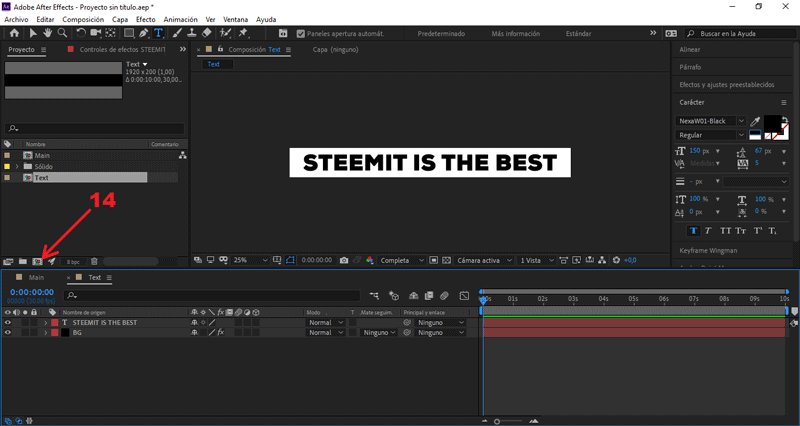
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 1920px x 200px, color negro, nombre «Text».
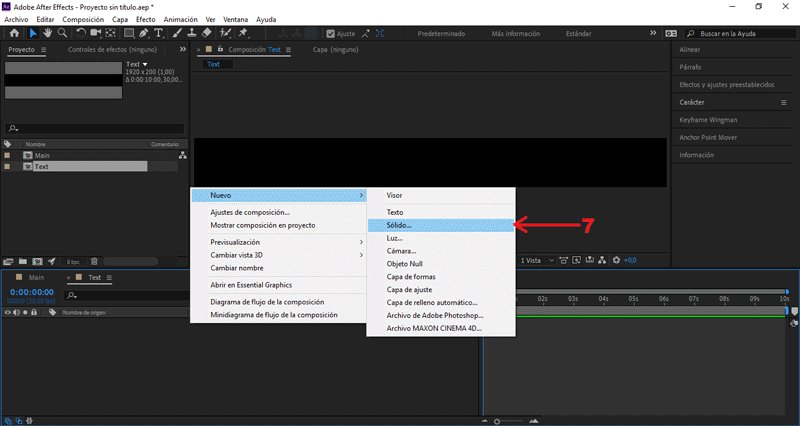
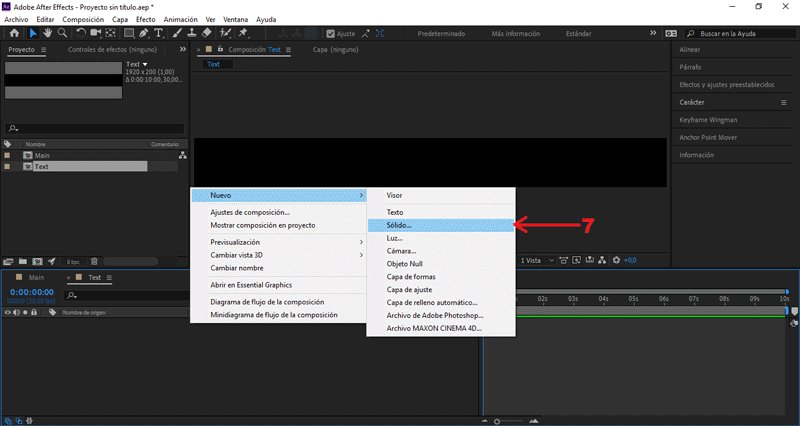
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Sólido
Le colocaré como nombre «BG».
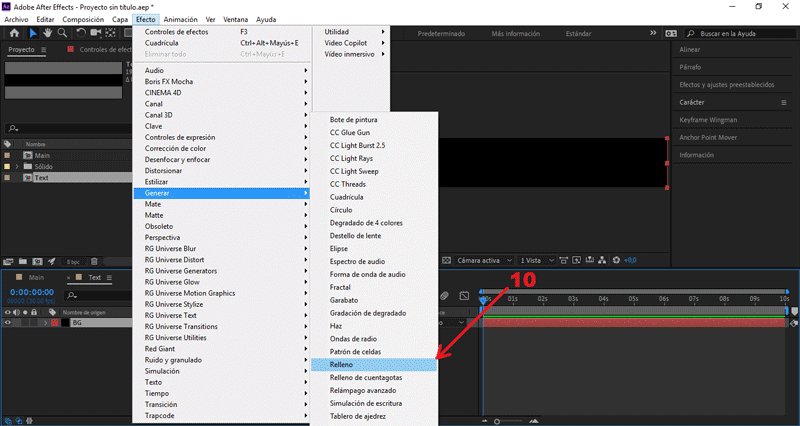
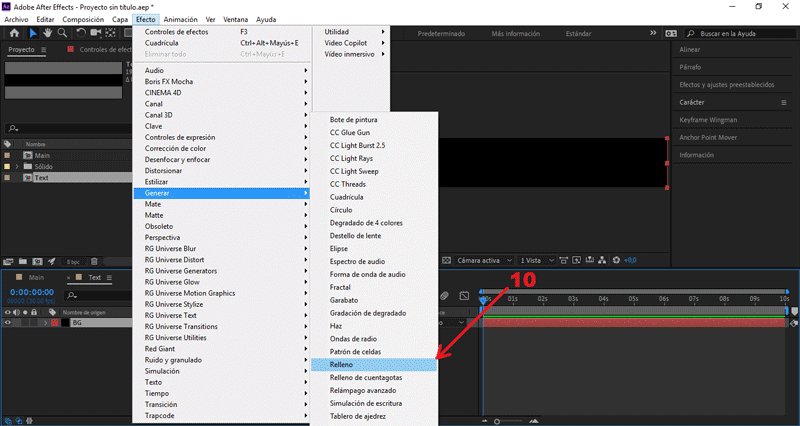
Vamos a Efecto/Generar/Relleno.
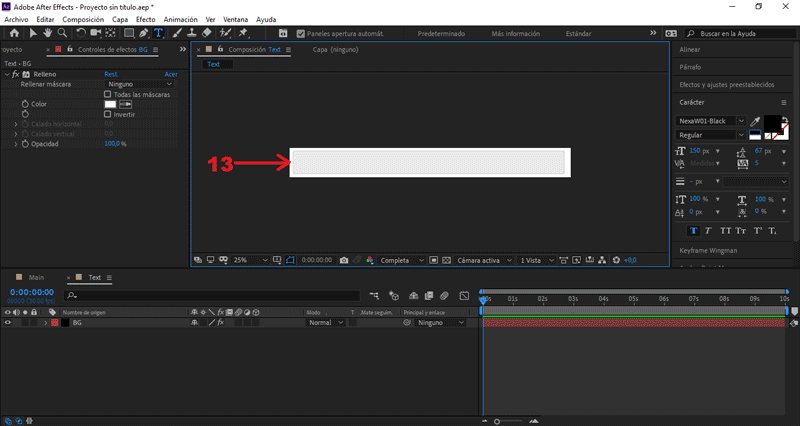
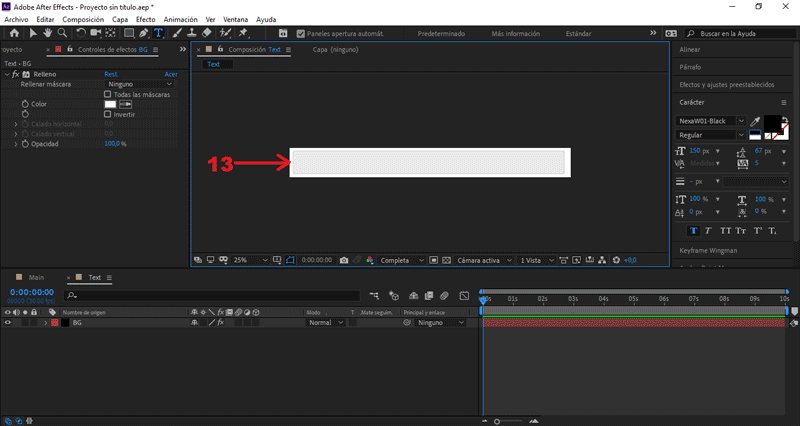
Seleccionamos la opción Color, elegimos el color Blanco.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea NexaW01-Black.
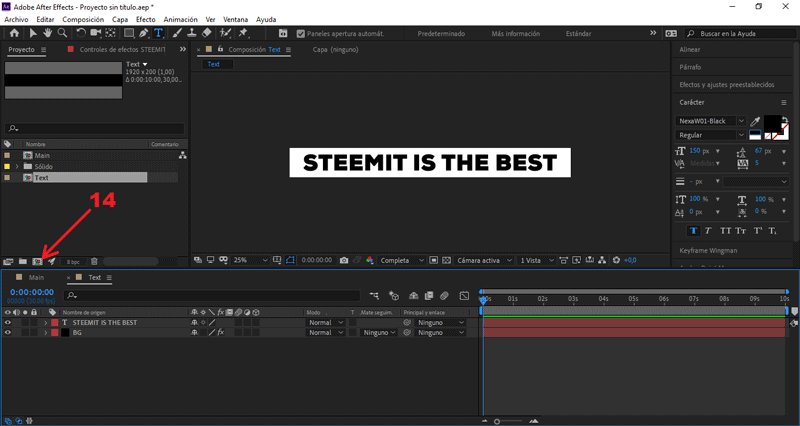
Creamos un texto.
Colocaré «Steemit is the best».
PARTE 3: Duplicar composición
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 800px x 1920px, color negro, nombre «Patrón».
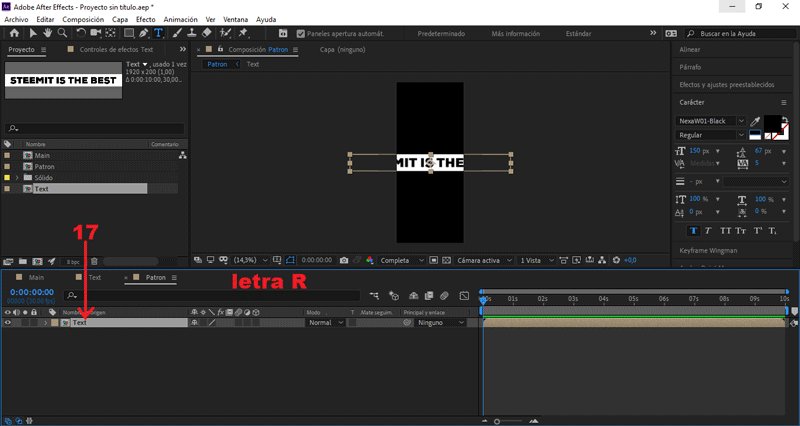
Arrastramos la composición «Text» hacía la mesa de trabajo.
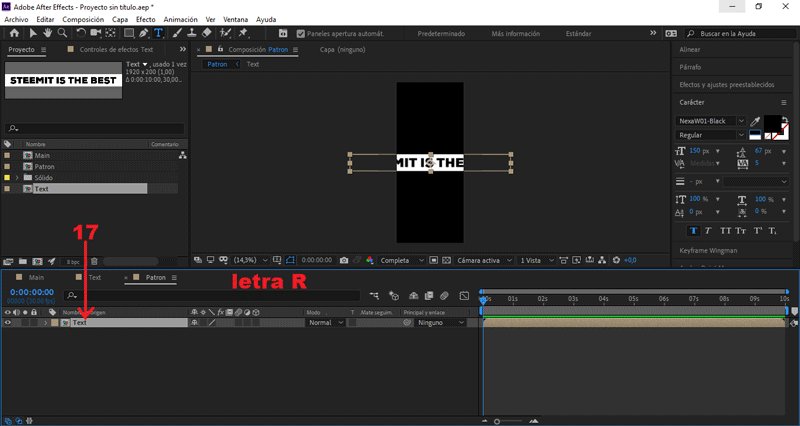
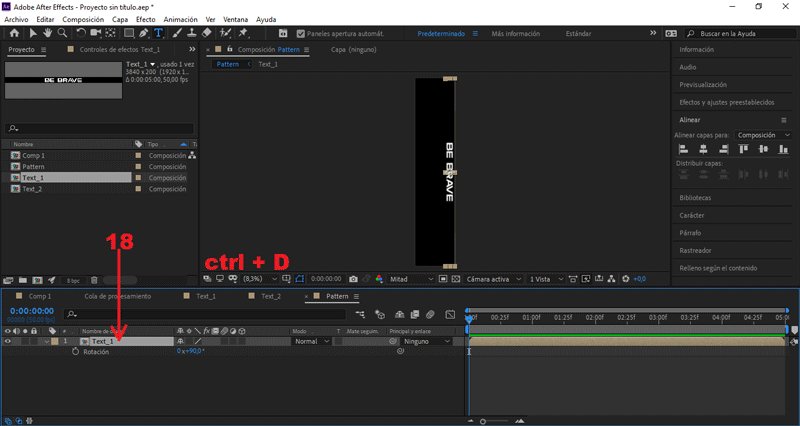
Teniendo seleccionado «Text», presionamos la letra "R".
Se abrirán los frames de rotación.
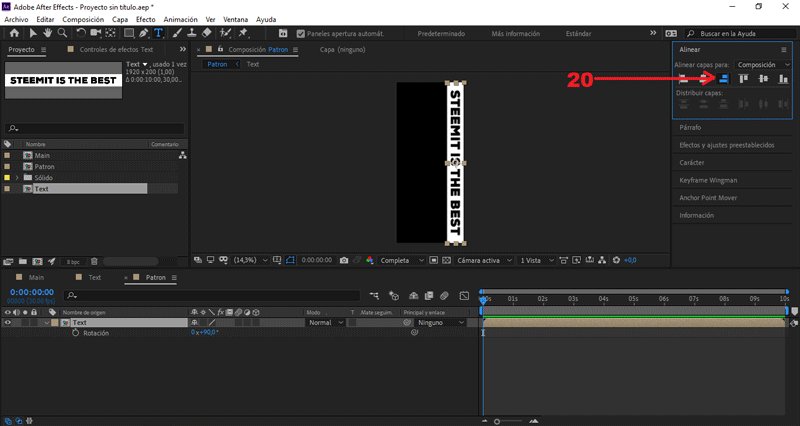
Cambiamos el valor Rotación a 90°.
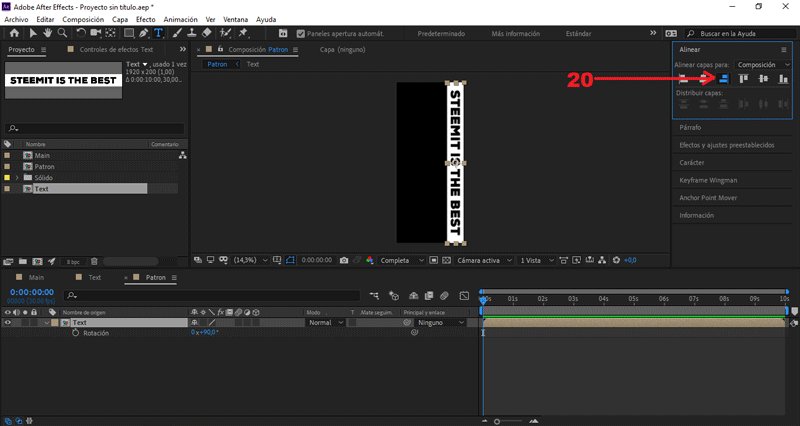
Vamos a Alinear y colocamos nuestro texto al lado derecho.
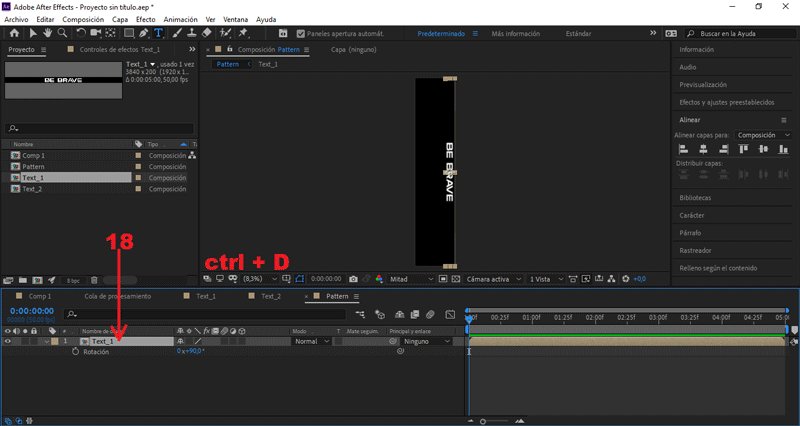
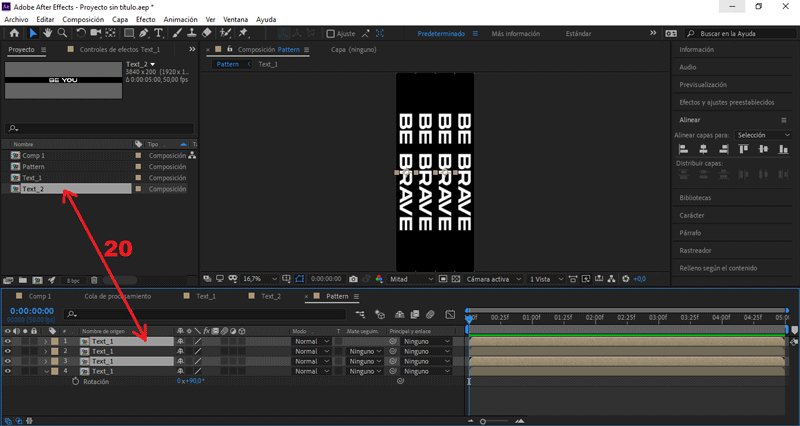
Seleccionamos la composición «Text», presionamos ctrl + D.
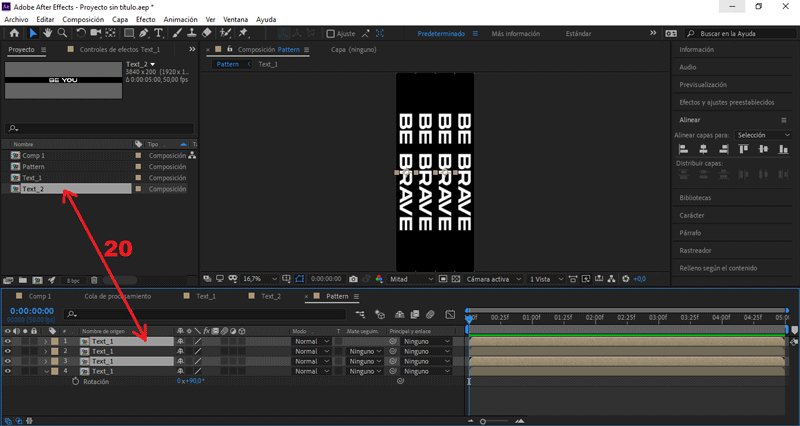
Tenemos que duplicarlo 4 veces.
Movemos cada uno de los duplicados.
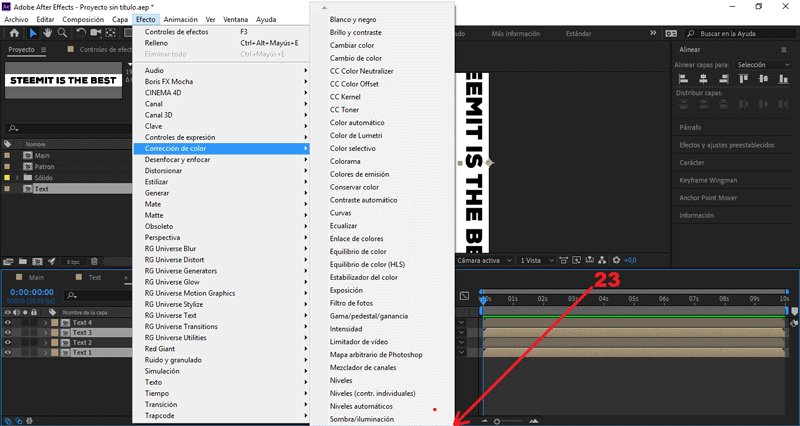
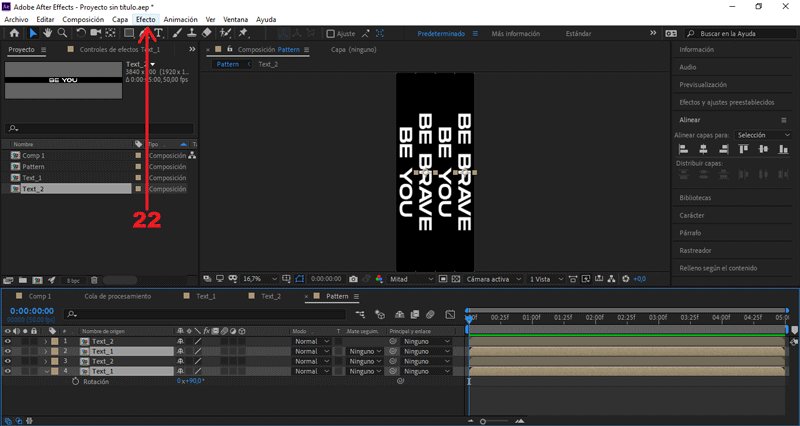
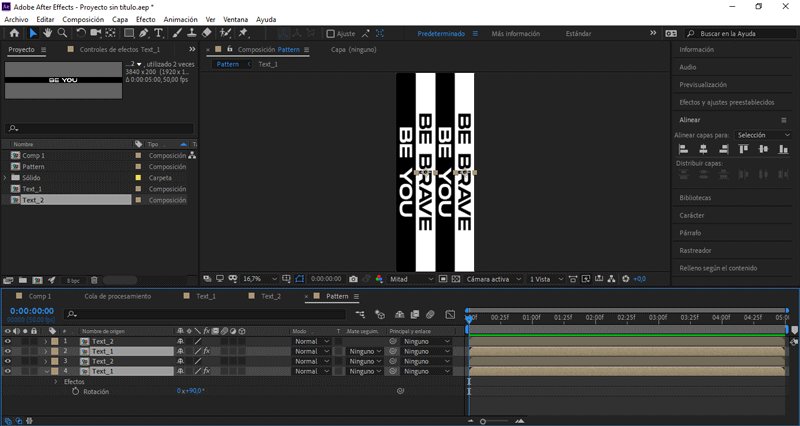
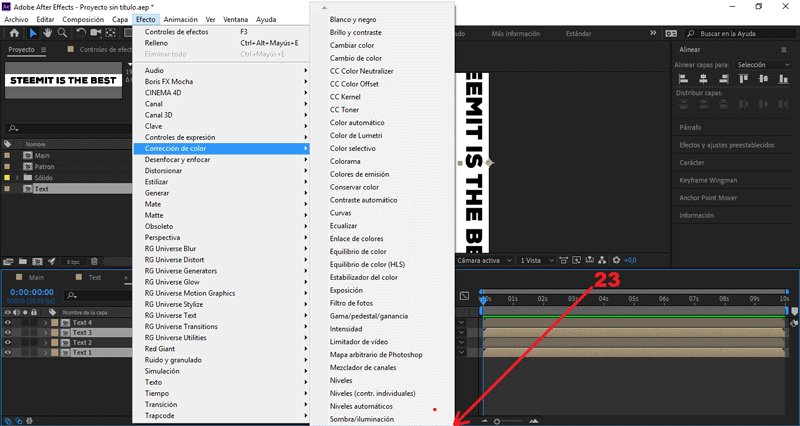
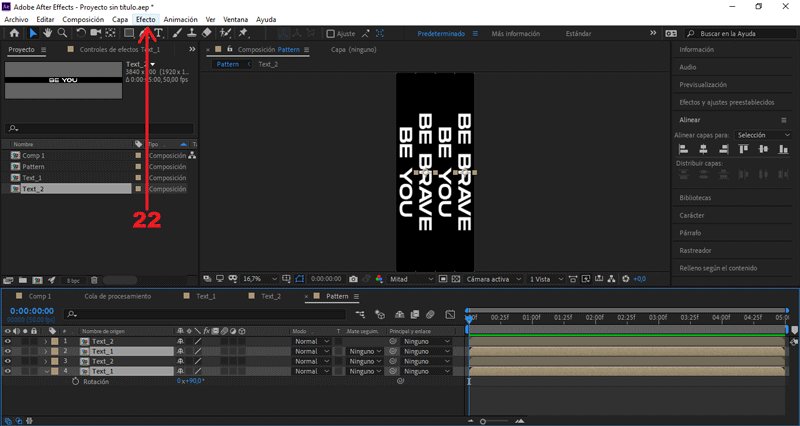
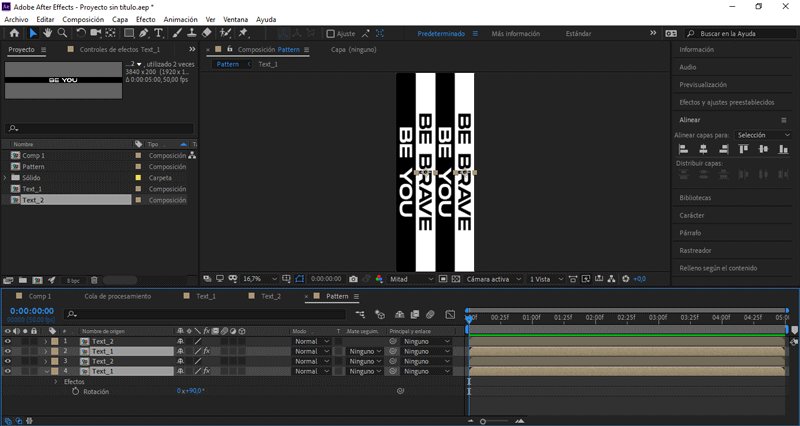
Seleccionamos «Text 1 y 3», vamos a Efecto/Corrección de color/Tinción.
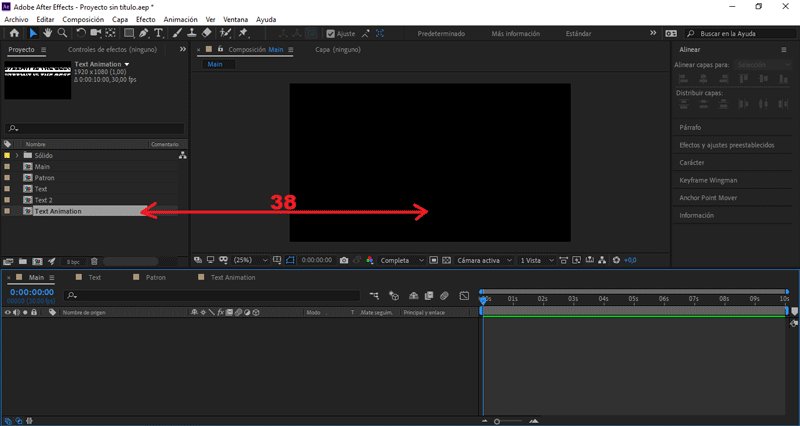
PARTE 4: Añadir CC Cylinder
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 1920px x 1080px, nombre «Text Animation».
Arrastramos la composición «Patrón» hacía la mesa de trabajo.
Teniendo seleccionado «Patrón», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a -90°.
Vamos a Efecto/Perspectiva/CC Cylinder.
Seleccionamos Rotation Y, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
time*70
Desplegamos los valores de Light:
Cambiamos el valor Light Height a 100.
Teniendo seleccionado «Patrón», presionamos la letra "P".
Se abrirán los frames de posición.
Cambiamos el valor Posición Y a 300.
Abrimos la composición «Principal», presionando doble clic sobre ella.
PARTE 5: Agregar CC Sphere
 Arrastramos la composición «Text Animation» hacía la mesa de trabajo.
Arrastramos la composición «Text Animation» hacía la mesa de trabajo.
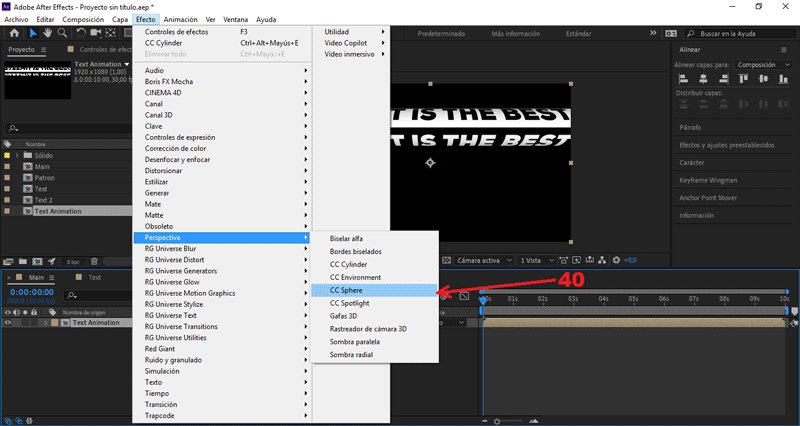
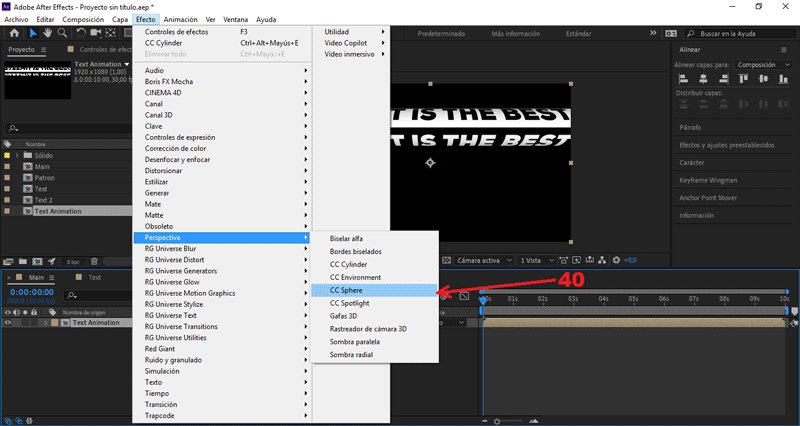
Vamos a Efecto/Perspectiva/CC Sphere.
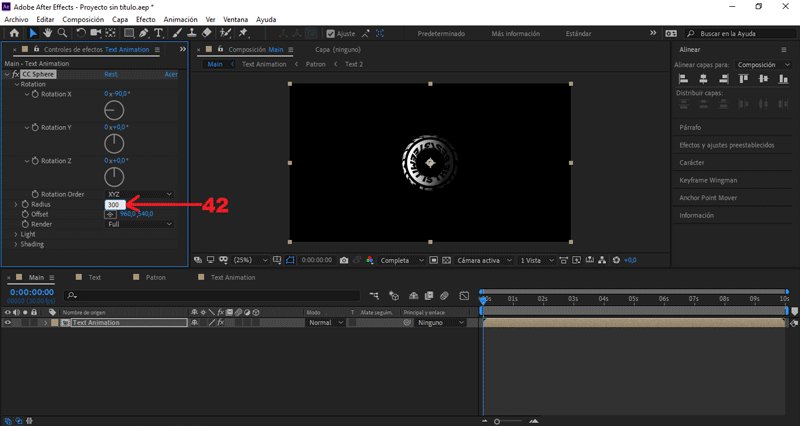
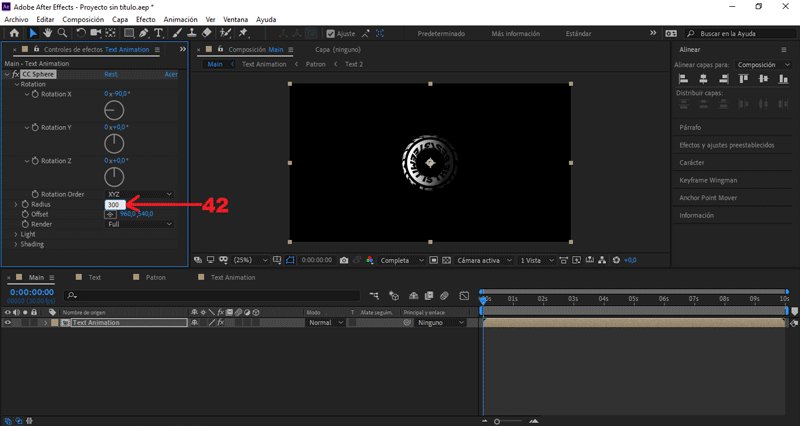
Cambiamos el valor Rotation X a -90.
Cambiamos el valor Radius a 300.
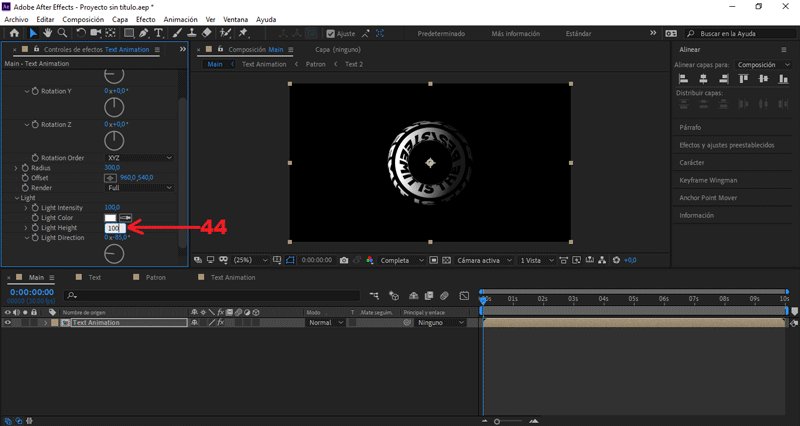
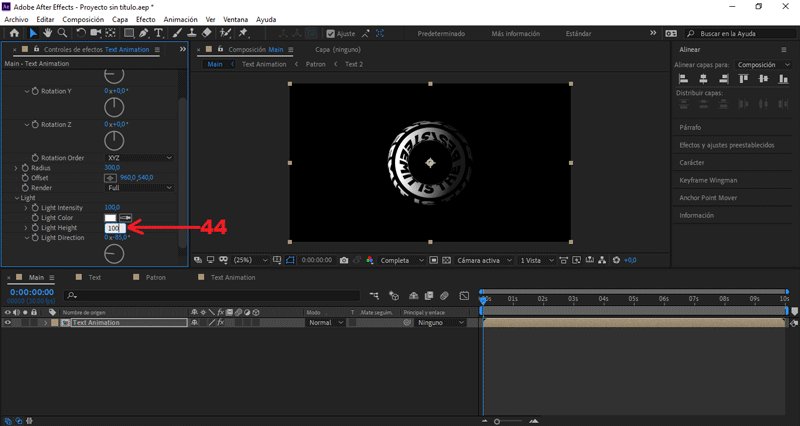
Desplegamos los valores de Light:
Cambiamos el valor Light Height a 100.
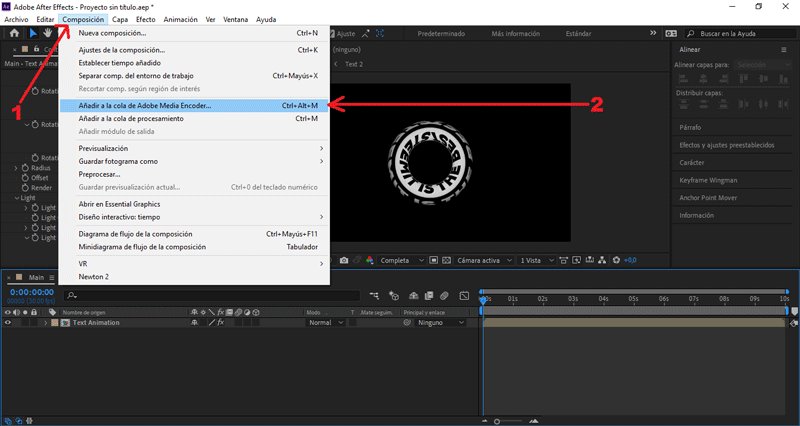
PARTE 6: Exportar nuestro GIF

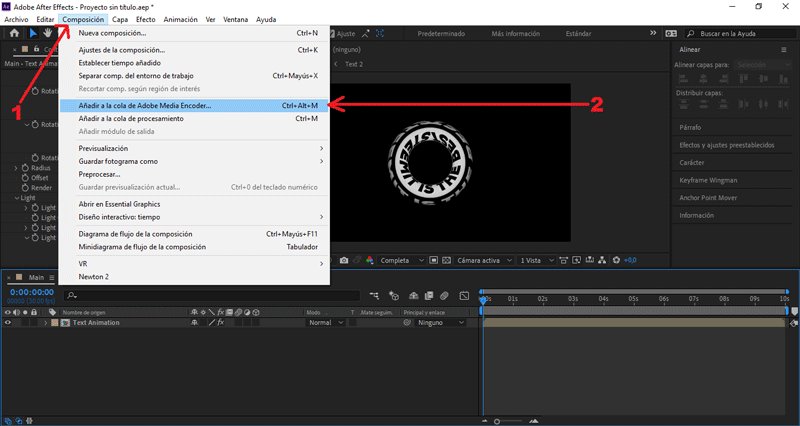
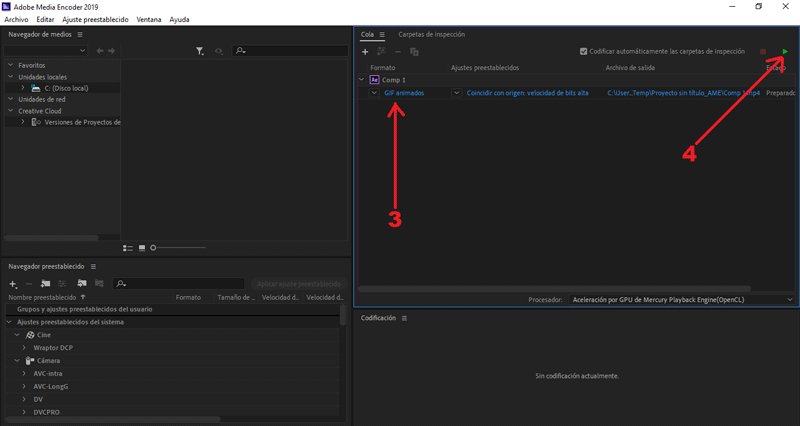
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
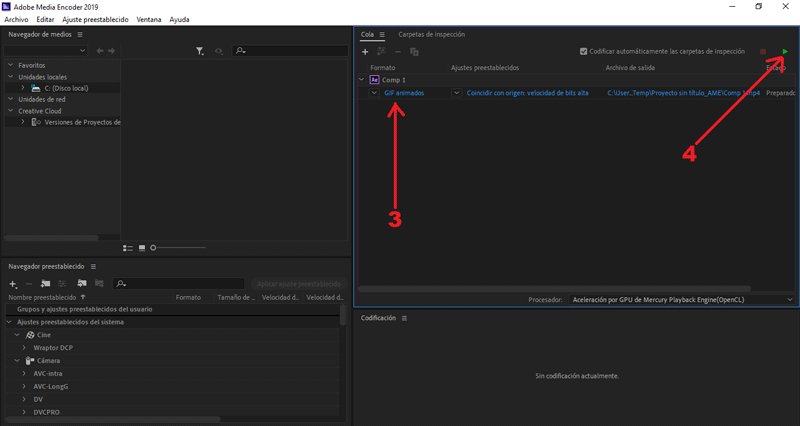
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imagen usada:

Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/02/crea-tu-propio-gif-con-efecto-spherical-rotation-tutorial-after-effects-127