Buen día, queridos steem lovers. Desde chico, he sentido profunda pasión por la literatura; sobre todo por la filosofía — Schopenhauer siempre será mi existencialista/pesimista favorito. — Lamentablemente estas últimas semanas no he tenido el tiempo suficiente para relajarme un rato con un buen libro (la universidad me ha estado consumiendo vivo). Y ustedes se preguntaran, ¿por que nos dices esto, Robert? lo cierto es que el tutorial que les compartiré tiene mucha relación con ese dato.
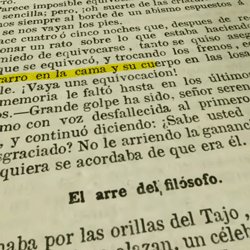
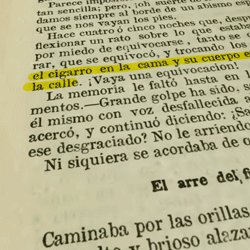
Damas y caballeros, en esta oportunidad les estaré enseñando cómo crear un GIF con un efecto «highlighter pen» (conocido como «resaltador»)...
¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
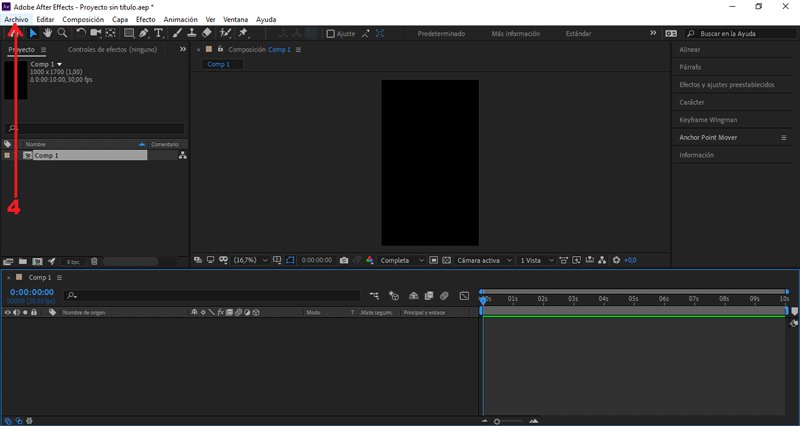
 Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1000px x 1700px, color negro.
PARTE 2: Importar archivos

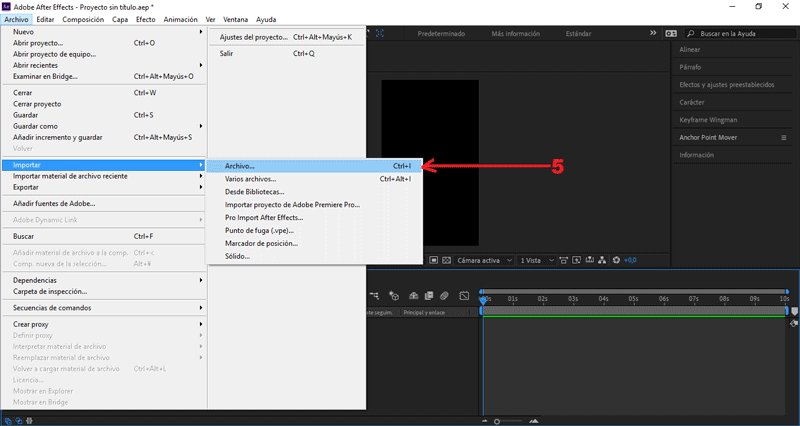
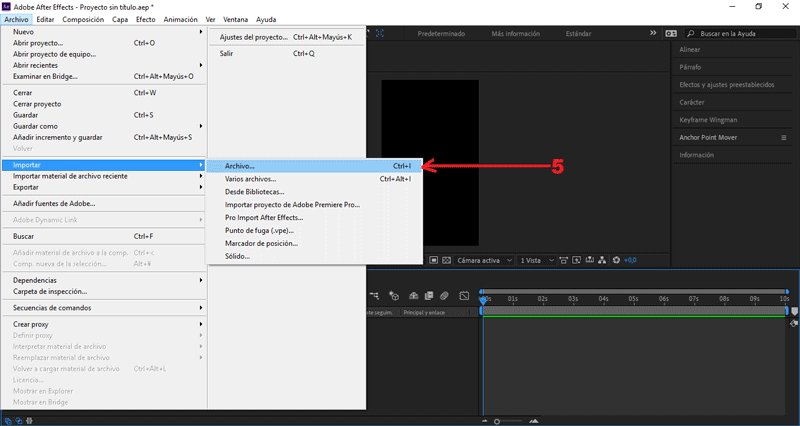
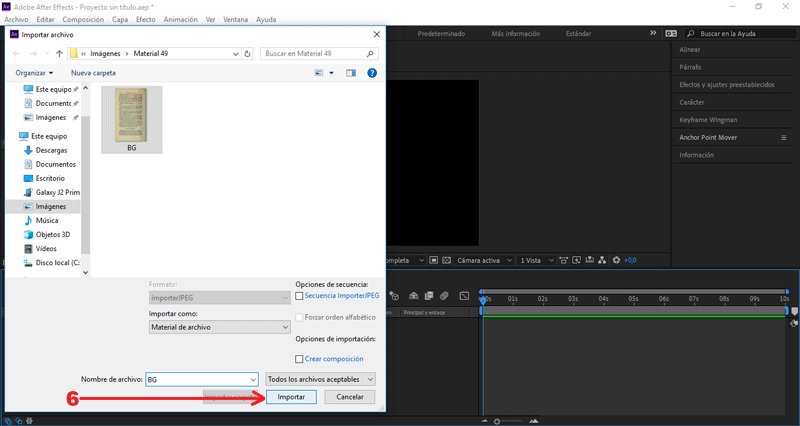
Presionamos Archivo/Importar/Archivos...
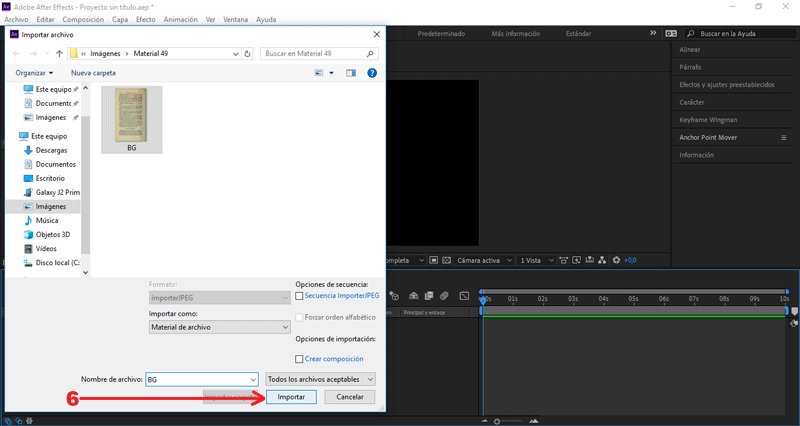
Seleccionamos las imágenes, presionamos importar.
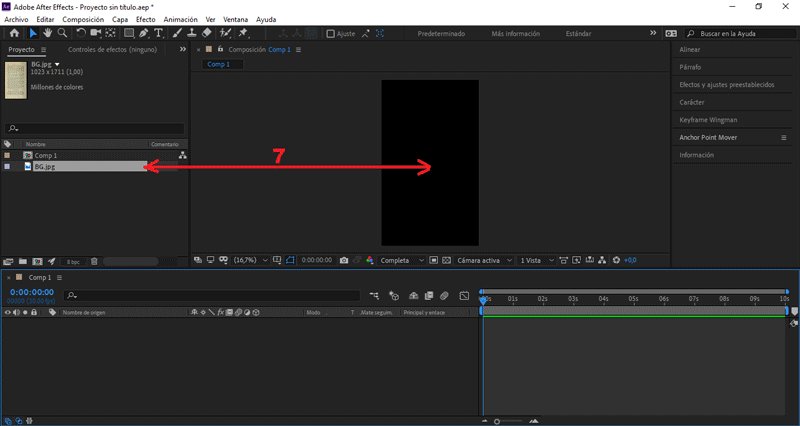
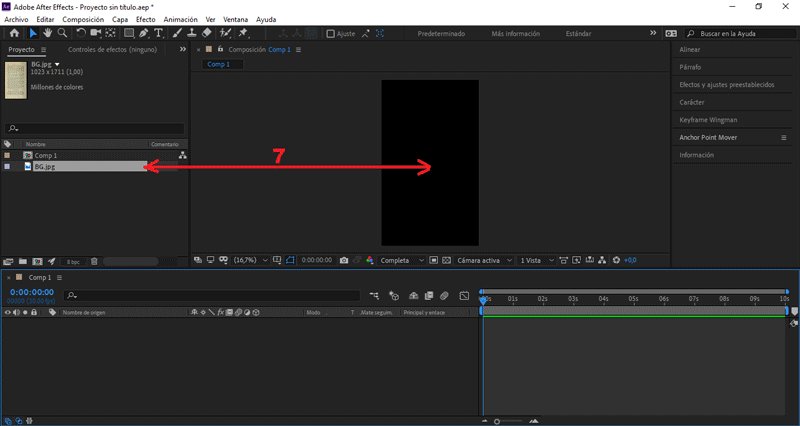
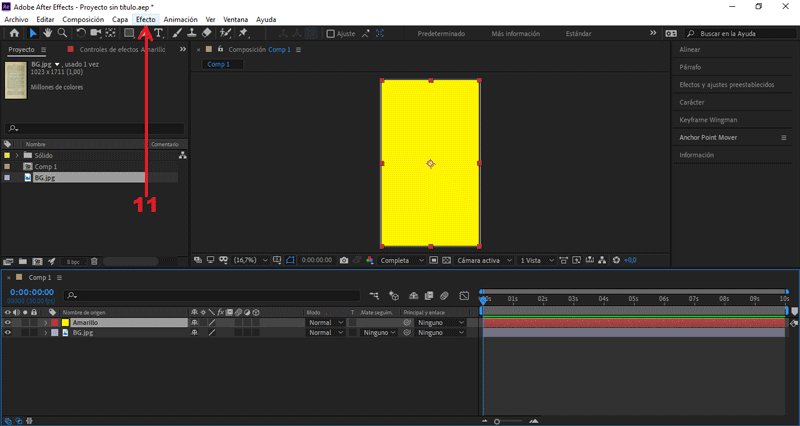
Arrastramos el archivo «BG» hacía la mesa de trabajo.
PARTE 3: Agregar sólido
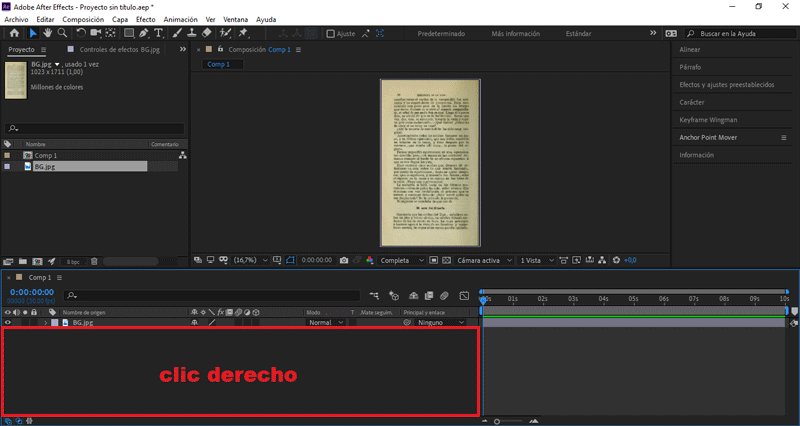
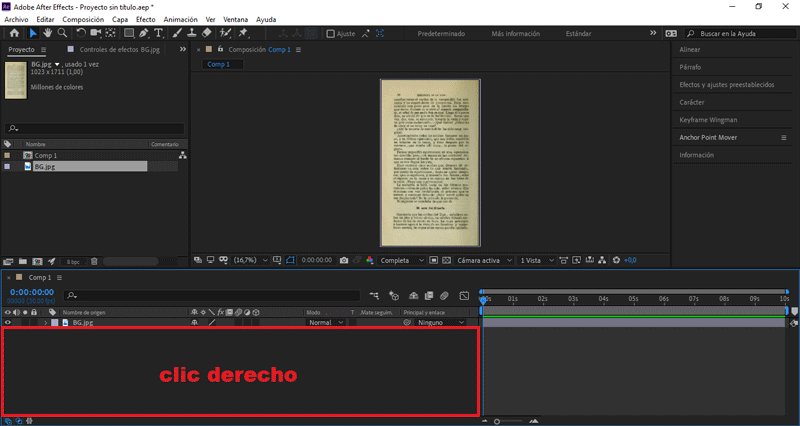
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
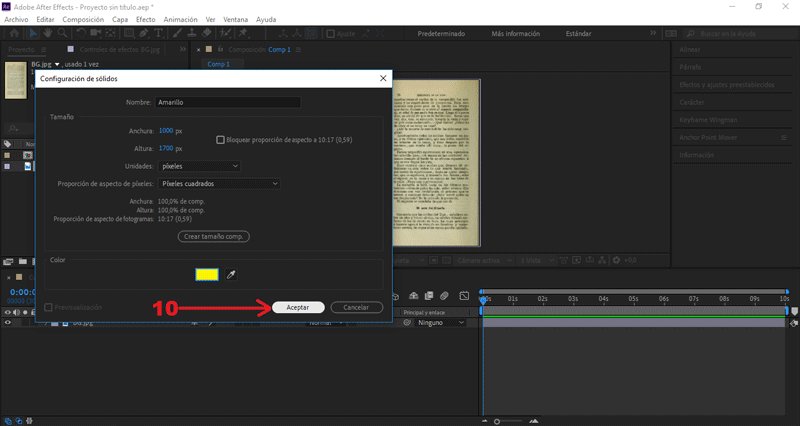
Seleccionamos Nuevo/Sólido
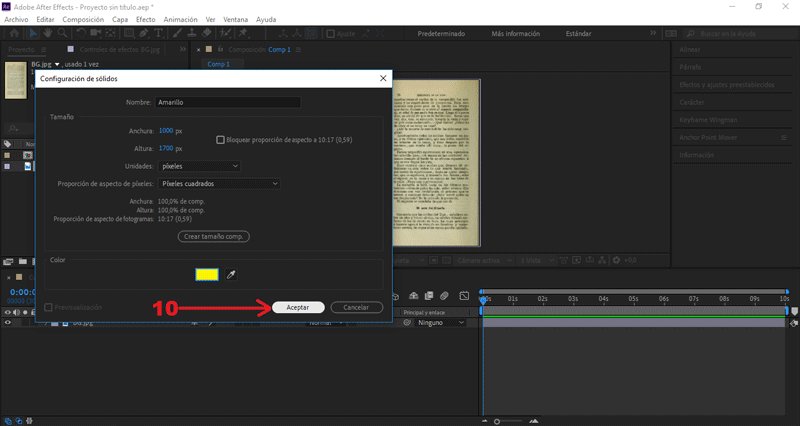
Le colocaré como nombre «Amarillo».
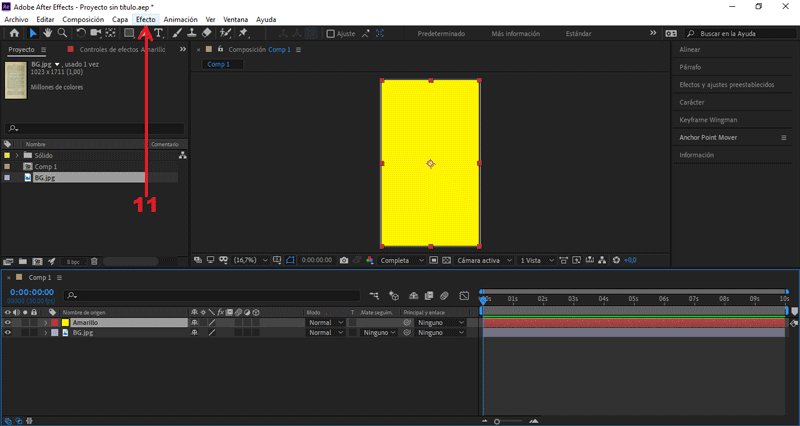
Vamos a Efecto/Generar/Trazo
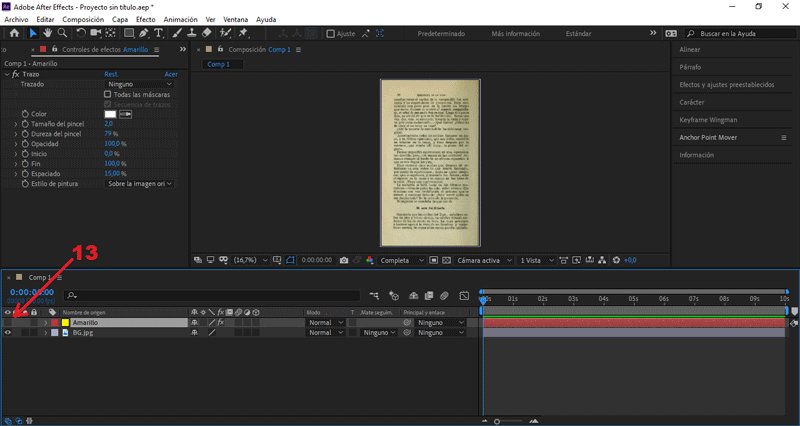
Desactivamos la visualización del archivo «Amarillo»
Presionando el símbolo del ojo.
PARTE 4: Añadir trazo resaltante

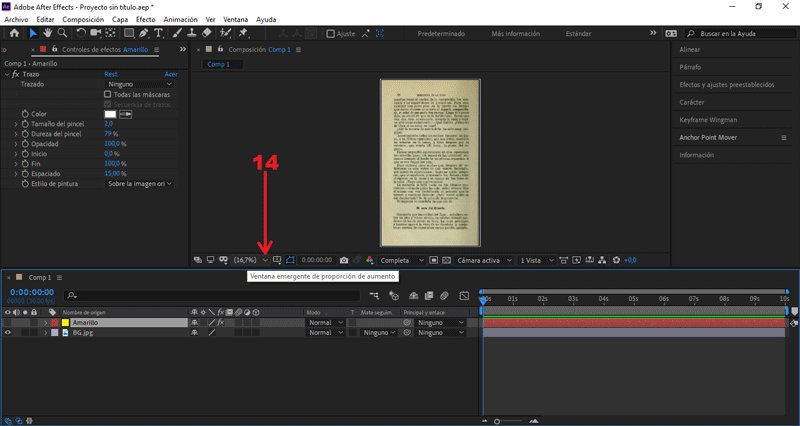
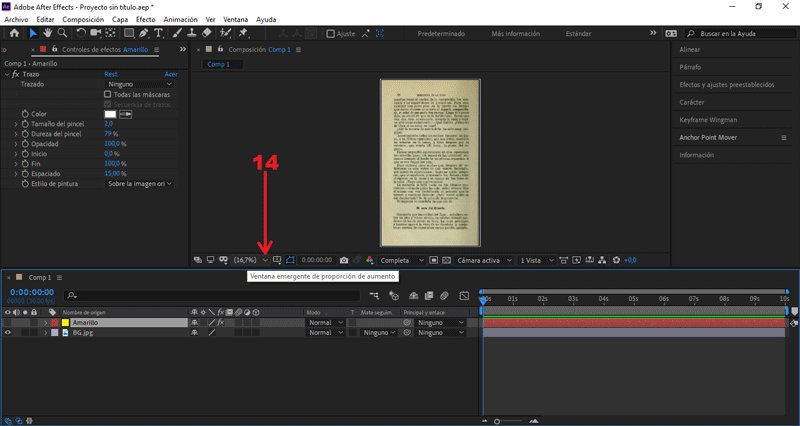
Vamos a Ventana emergente de proporción de aumento, elegimos 50%.
Teniendo seleccionado «Amarillo», crearemos una máscara.
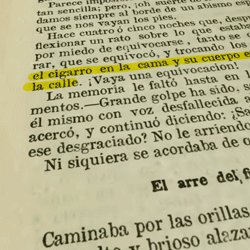
Usando la la herramienta pen tool, en el apartado superior.
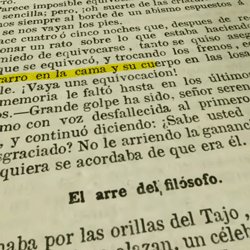
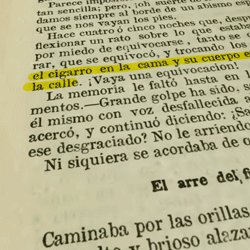
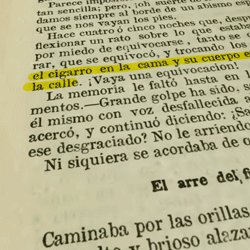
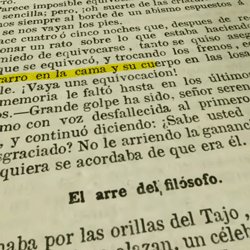
Procedemos a crear una linea en algún lugar del párrafo.
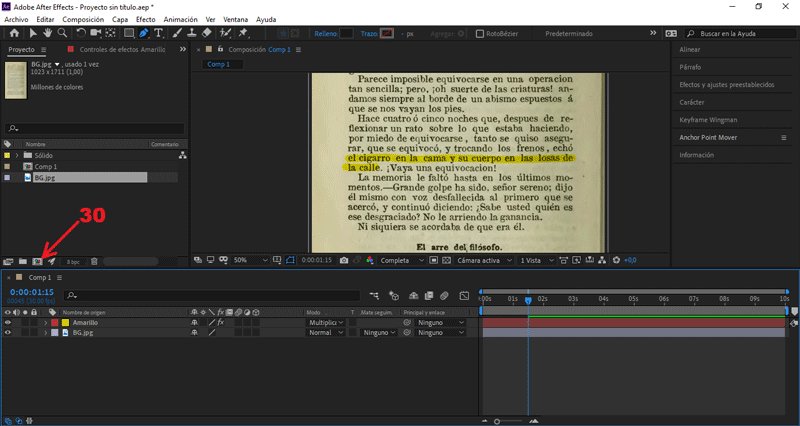
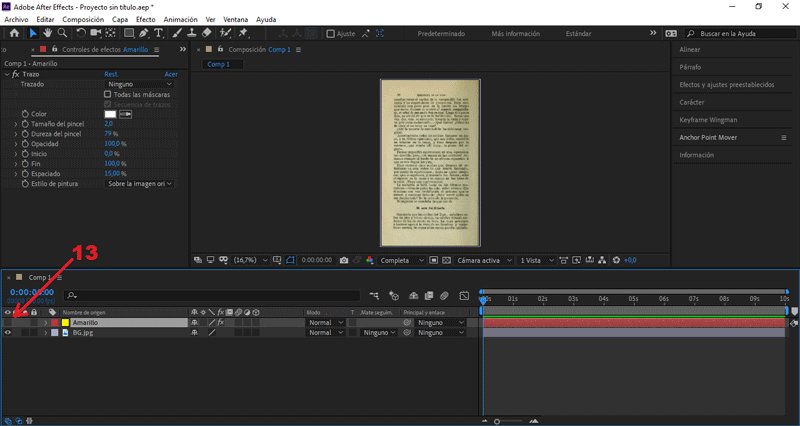
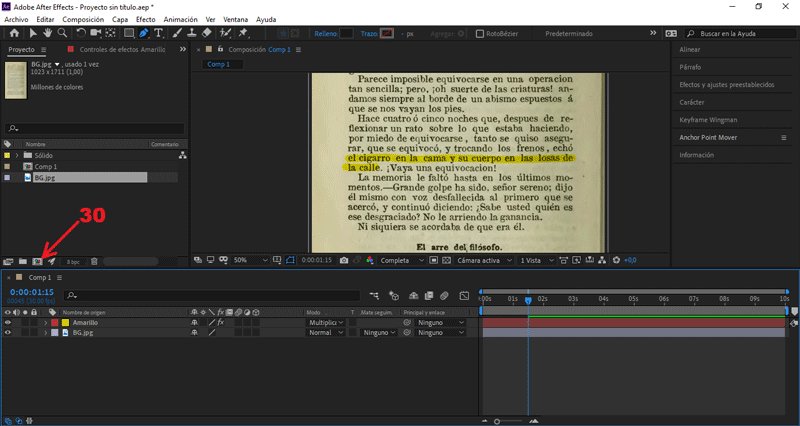
Activamos la visualización del archivo «Amarillo».
Presionando el símbolo del ojo.
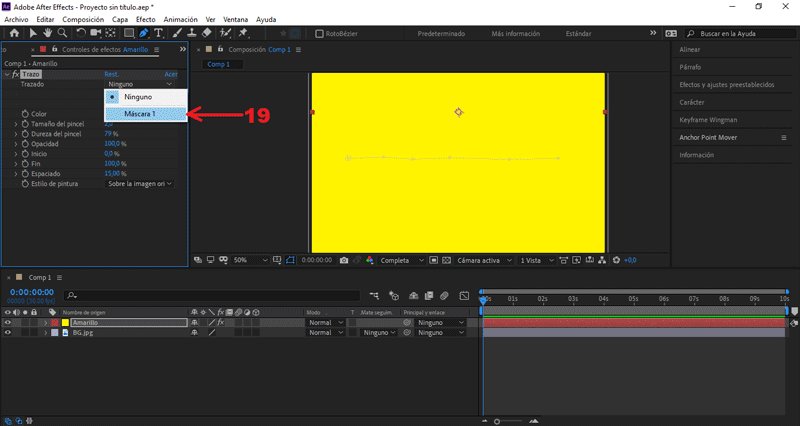
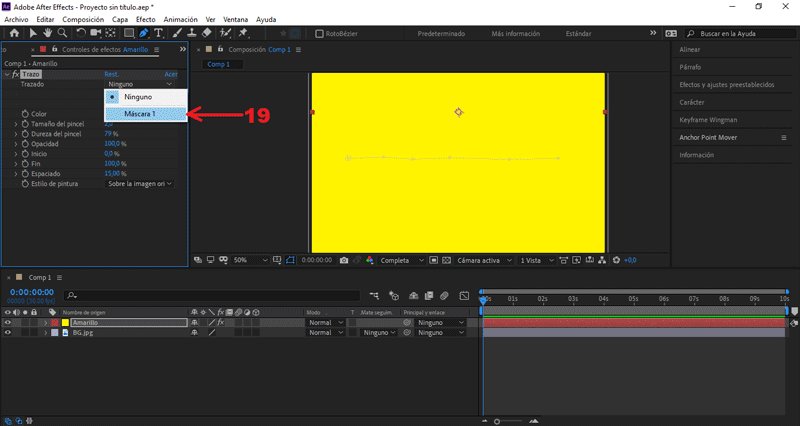
En la opción Trazado, cambiamos Ninguno por Máscara 1.
En la opción Estilo de pintura, cambiamos Original por Transparencia.
Seleccionamos la opción Color, elegimos el color Amarillo.
Cambiamos el valor Tamaño del pincel a 15.
Seleccionamos «Amarillo» y en Modo, cambiamos Normal a Multiplicar.
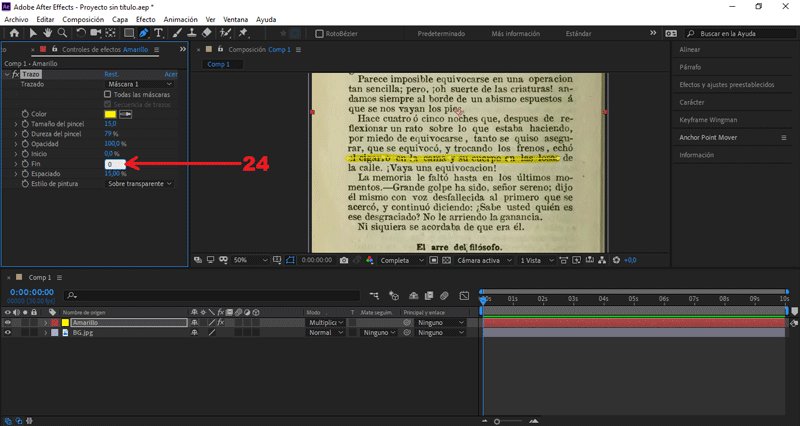
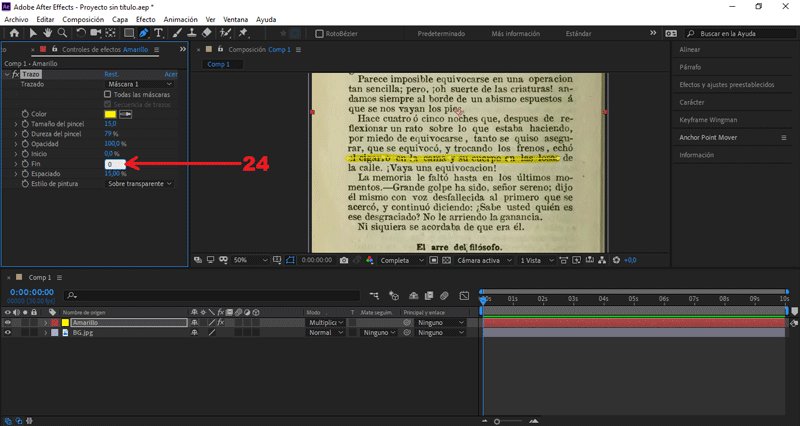
Nos posicionamos en el (seg) 0.00, cambiamos Fin a 0.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.15, cambiamos Fin a 100.
Teniendo seleccionado «Amarillo», crearemos otra máscara.
Procedemos a crear otra linea en la composición.
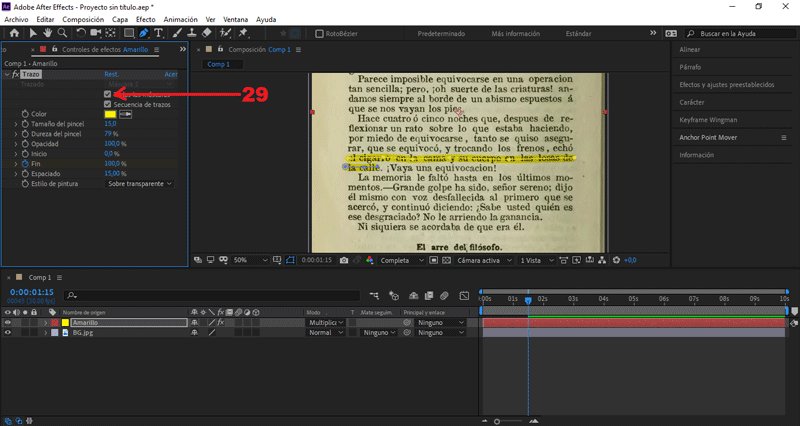
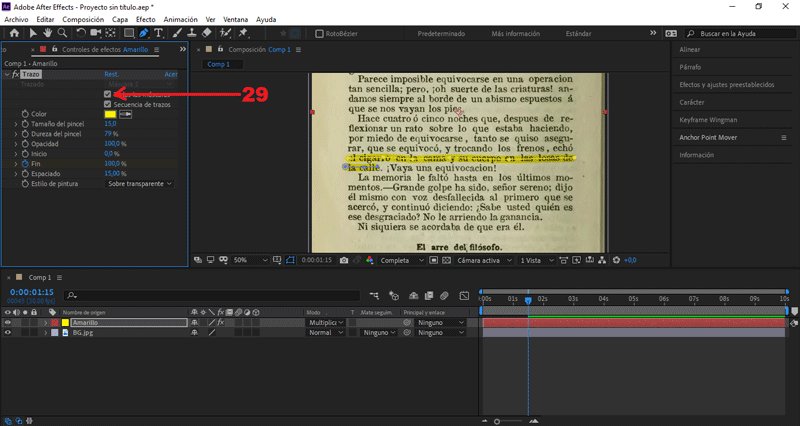
Tildamos la opción Todas las máscaras.
PARTE 5: Crear movimiento
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 500px x 500px, color negro, nombre «Main».
Arrastramos la composición «Comp 1» hacía la mesa de trabajo.
Presionando clic derecho sobre el área de trabajo.
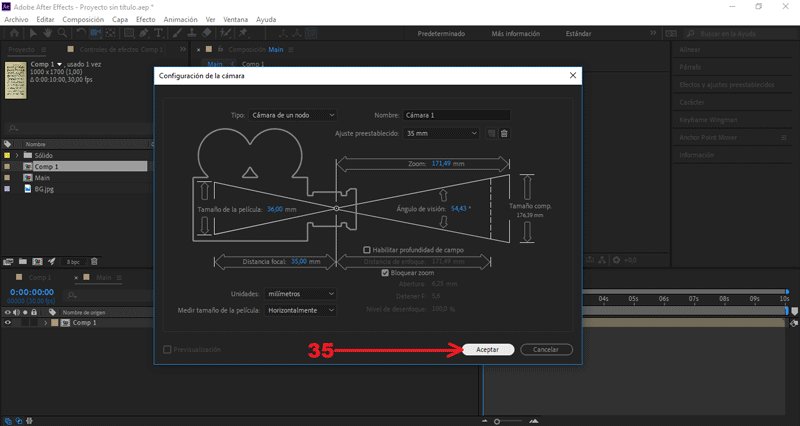
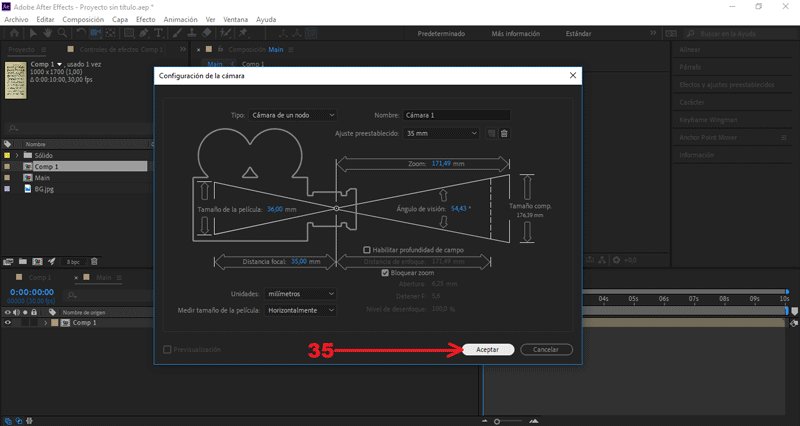
Seleccionamos Nuevo/Cámara
Presionamos aceptar.
Seleccionamos «cámara 1», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Orientación Z a 8.
Cambiamos el valor Rotación X a 29.
Seleccionamos «cámara 1», presionamos la letra "P".
Se abrirán los frames de posición.
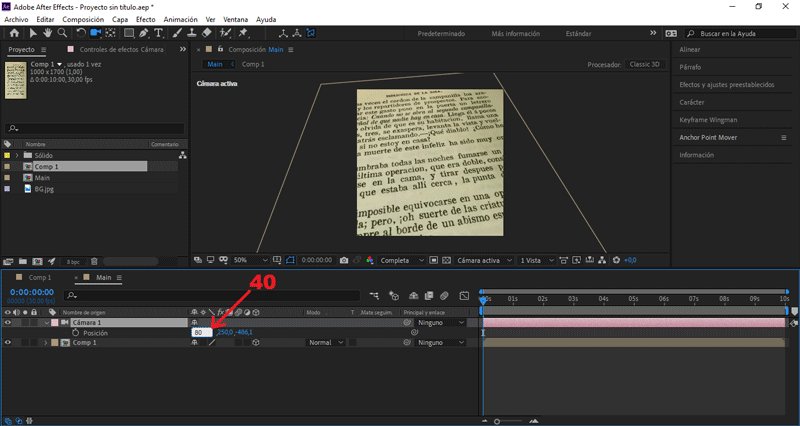
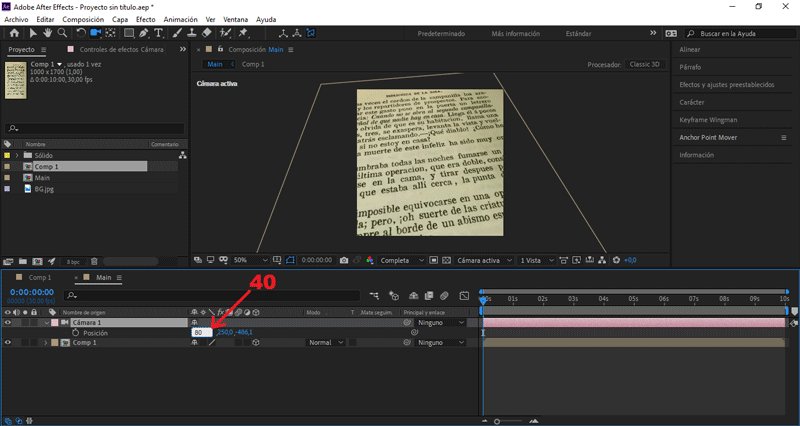
Nos posicionamos en el (seg) 0.00, cambiamos Posición X a 80.
Nos posicionamos en el (seg) 0.00, cambiamos Posición Y a 860.
Nos posicionamos en el (seg) 0.00, cambiamos Posición Z a -535.
Creamos un frame, presionando el símbolo del reloj.
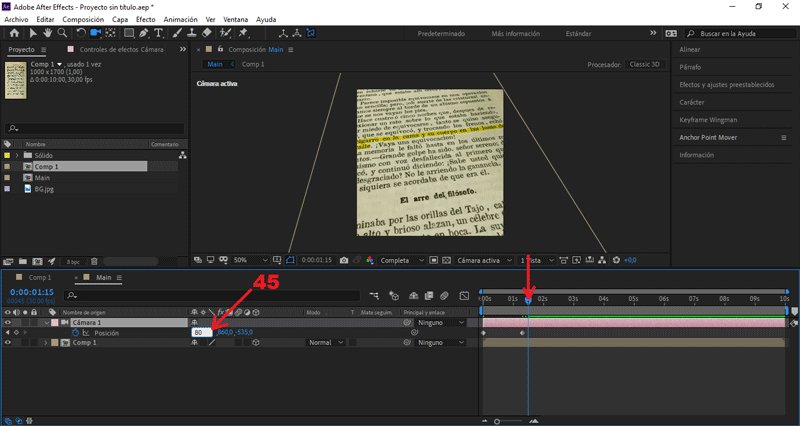
Nos posicionamos en el (seg) 1.09, cambiamos Posición X a 200.
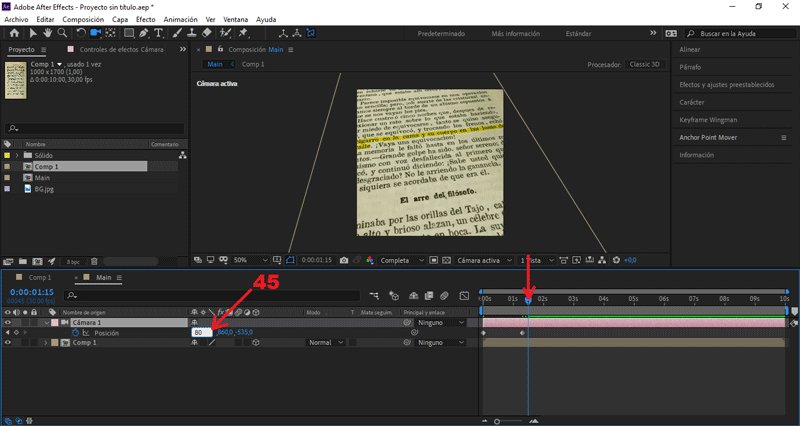
Nos posicionamos en el (seg) 1.15, cambiamos Posición X a 80.
PARTE 6: Exportar nuestro GIF

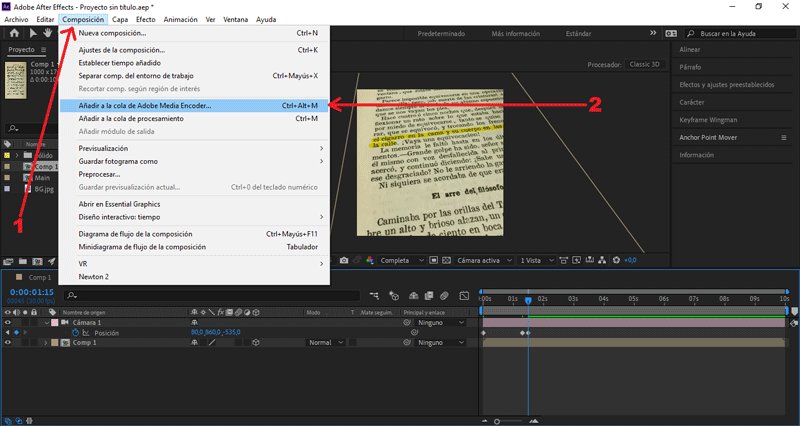
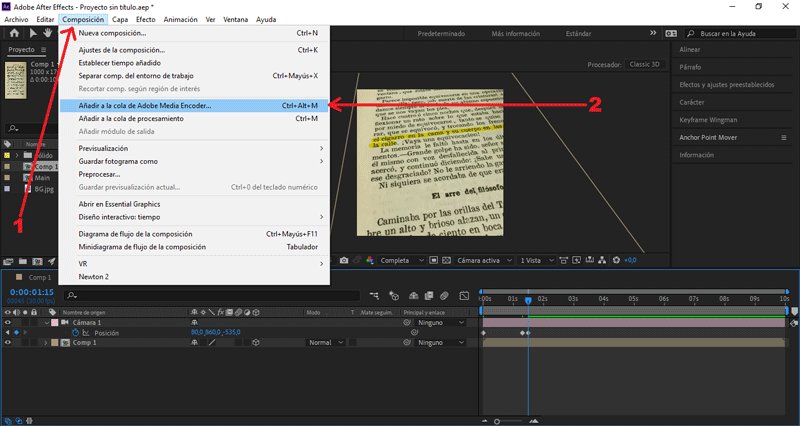
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
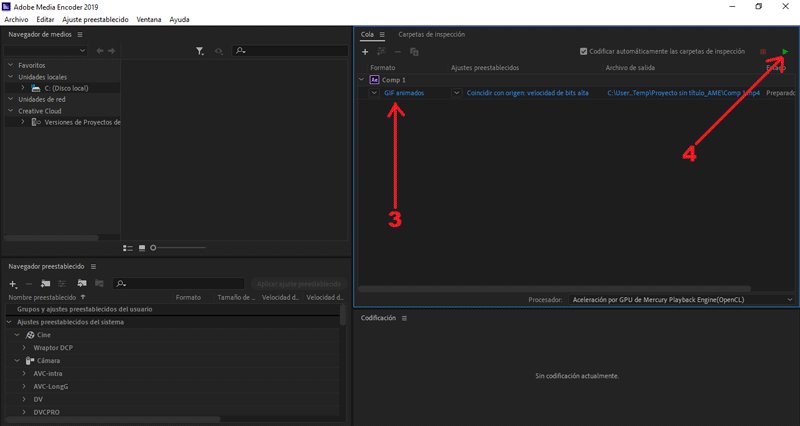
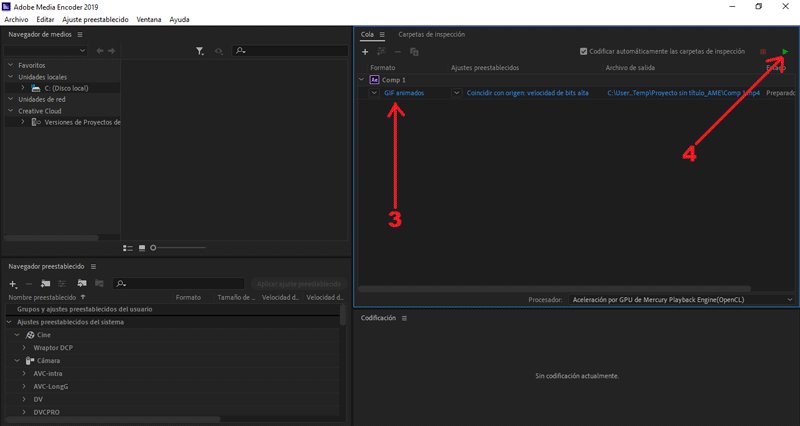
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
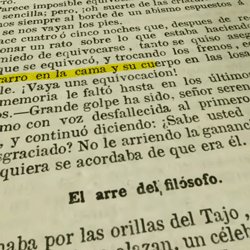
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imagen de fondo:

Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/03/crea-tu-propio-gif-con-efecto-highlighter-pen-tutorial-after-effects-129










Buenas, Su post ha sido propuesto para ser votado a lo largo del día por el witness @cervantes. Un saludo.
Muchas gracias por considerarme para ser participe. ¡Gracias, estimado mio!
The Steem blockchain is currently being attacked by a central authority in order to take control of the witnesses. If you are not managing your witness votes, please consider setting @berniesanders as your witness voting proxy by clicking here to help restore the decentralization of Steem.
¡Felicidades! Esta publicación obtuvo upvote y fue compartido por @la-colmena, un proyecto de Curación Manual para la comunidad hispana de Steemit que cuenta con el respaldo de @curie.
Si te gusta el trabajo que hacemos, te invitamos a darle tu voto a este comentario y a votar como testigo por Curie.
Si quieres saber más sobre nuestro proyecto, acompáñanos en Discord: La Colmena.
This post was shared in the #spanish-curation channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c2-spanish community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here