Buen día, queridos steem lovers. Hace un par de noches estaba viendo Dragon ball Z, mi anime favorito, y siempre me ha encantado la habilidad que tienen los personajes de expulsar energía usando su fuerza y su espíritu. Uno de esos poderes se llama Kamehameha, y consiste en una acumulación de "Ki" que es expulsado violentamente, creando un aura azul — Después de ver varios capítulos, quise hacer un efecto parecido.
Por ello, en esta ocasión quiero compartir una animación que decidí llamar «explosive energy»(conocido en español como «energía explosiva»). Con este tutorial quiero rendir tributo a todas esas horas de diversión que pase frente a la TV viendo a Goku, cuando era niño... ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
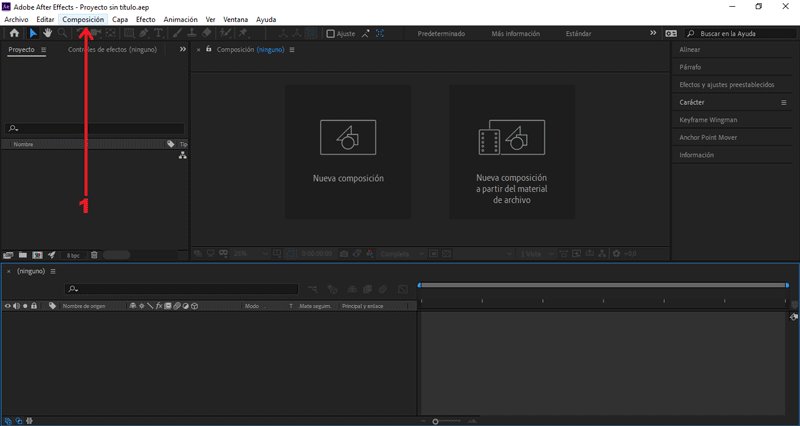
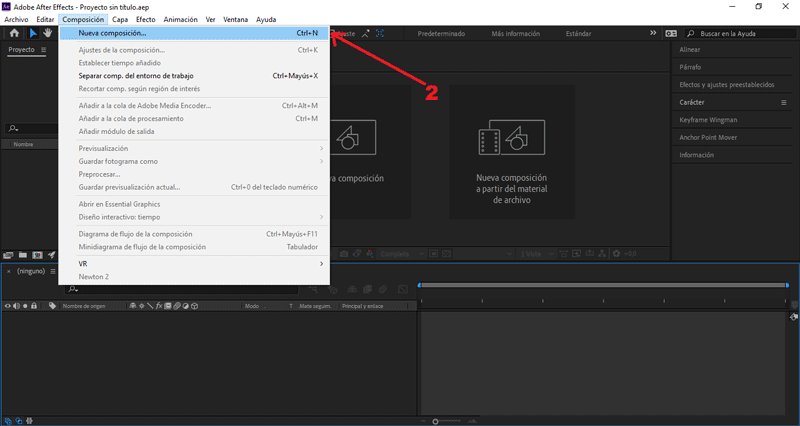
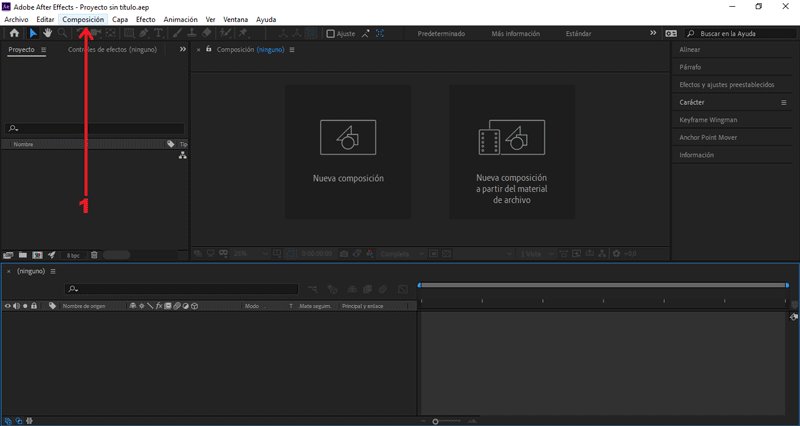
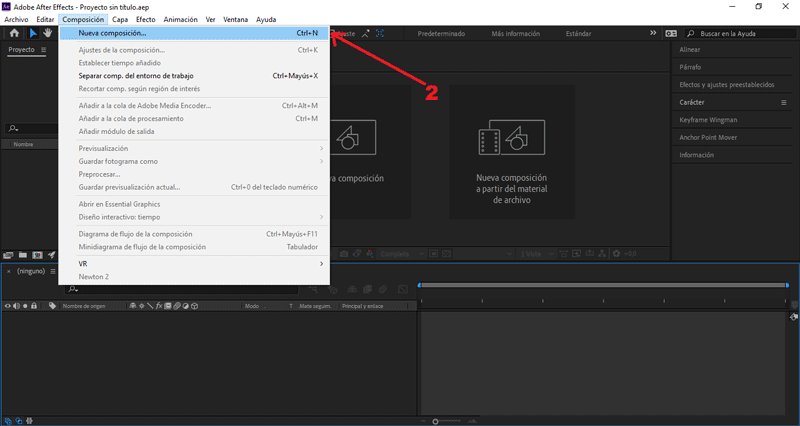
 Empezaremos creando una nueva composición.
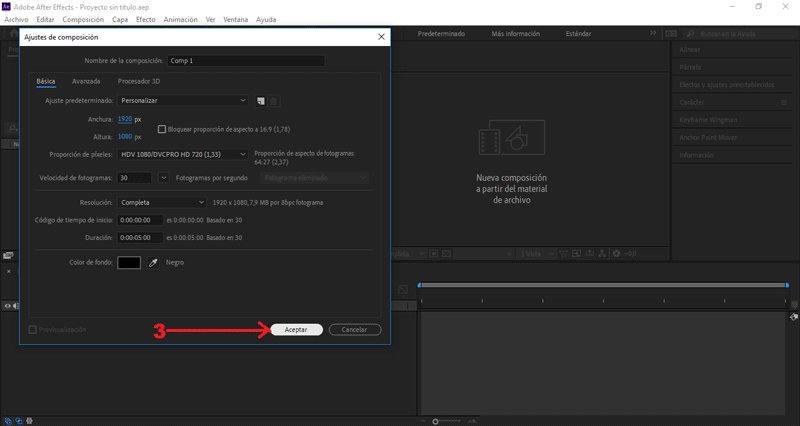
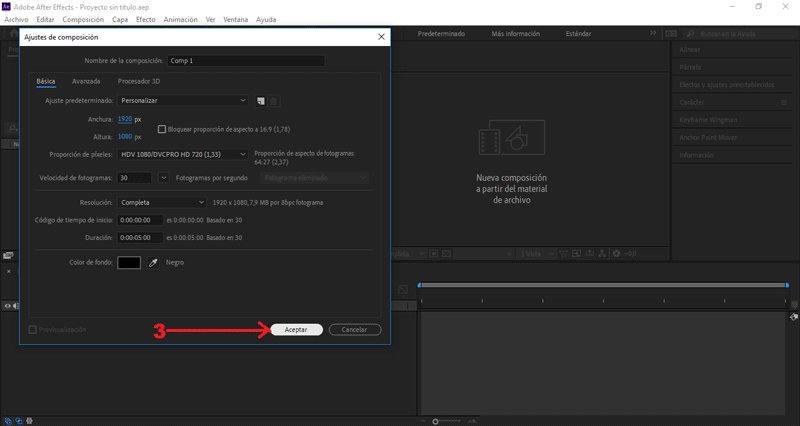
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1920px x 1080px, color negro.
PARTE 2: Agregar sólido

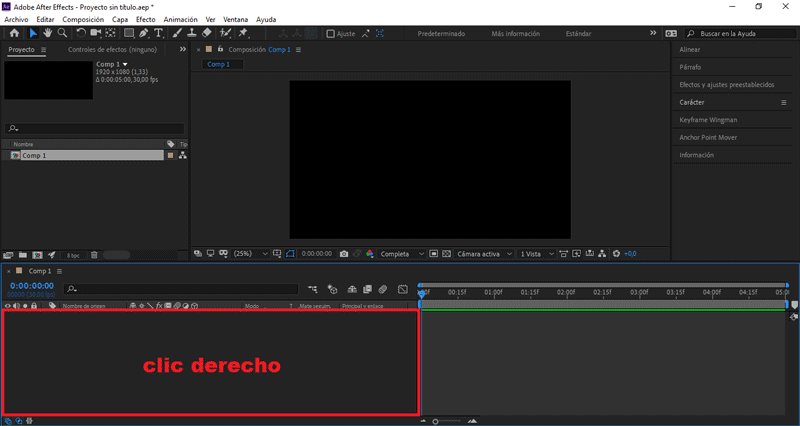
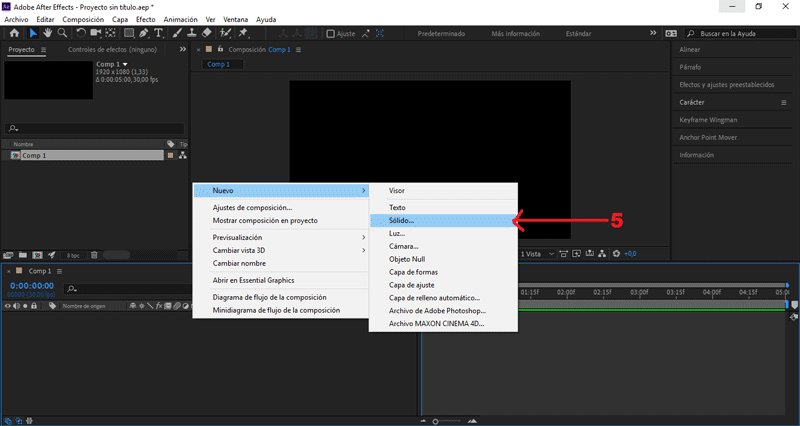
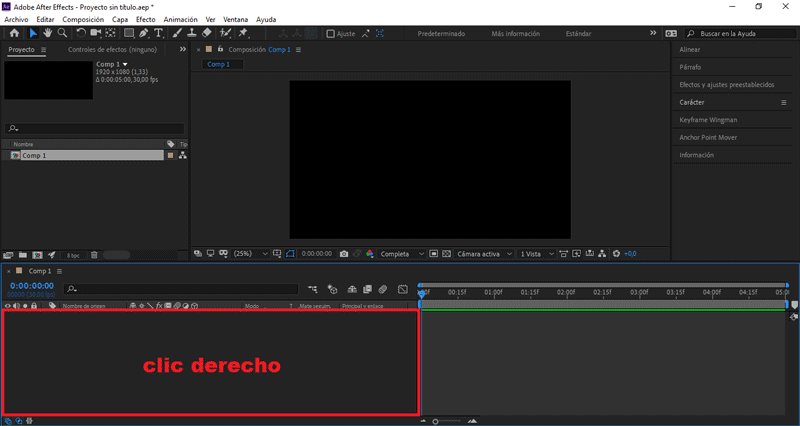
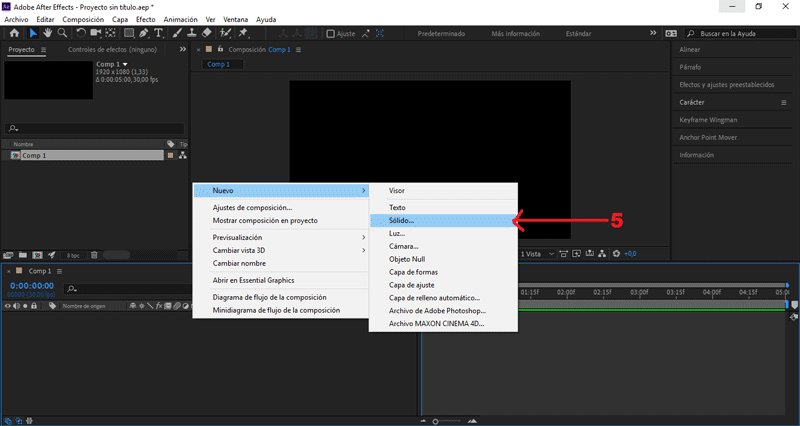
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Sólido
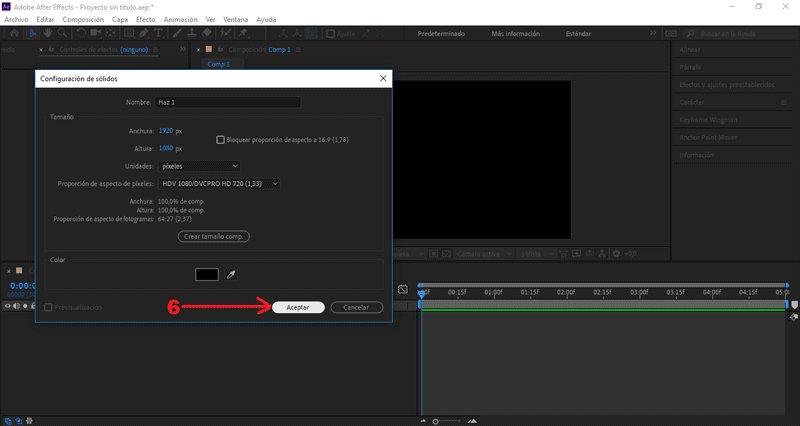
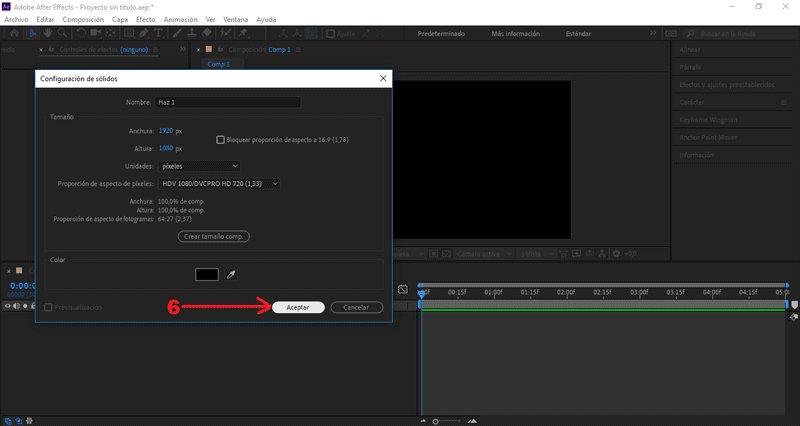
Le colocaré como nombre «Haz 1».
Presionamos aceptar.
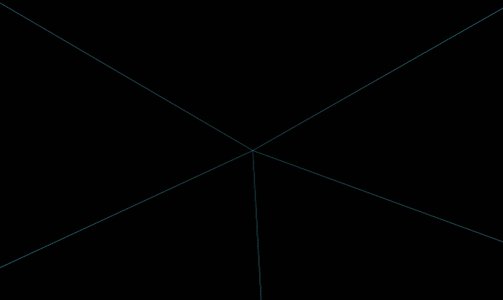
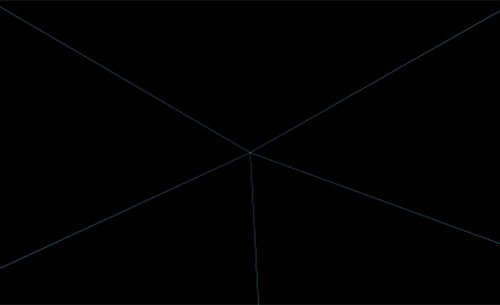
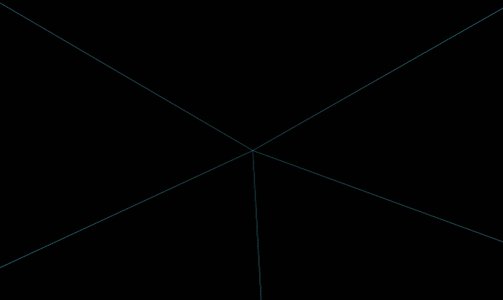
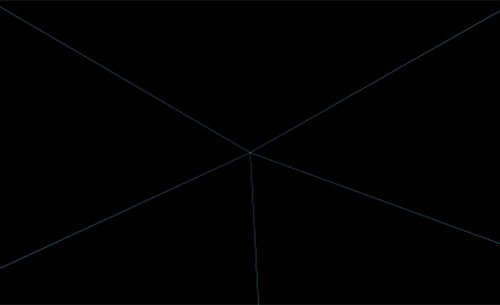
PARTE 3: Crear rayos

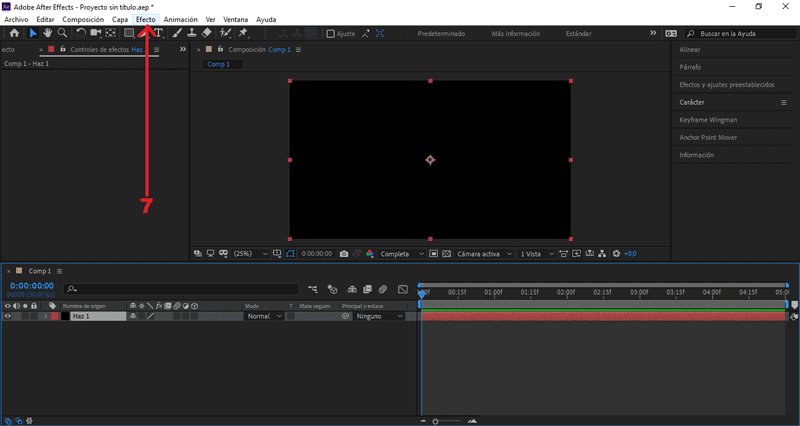
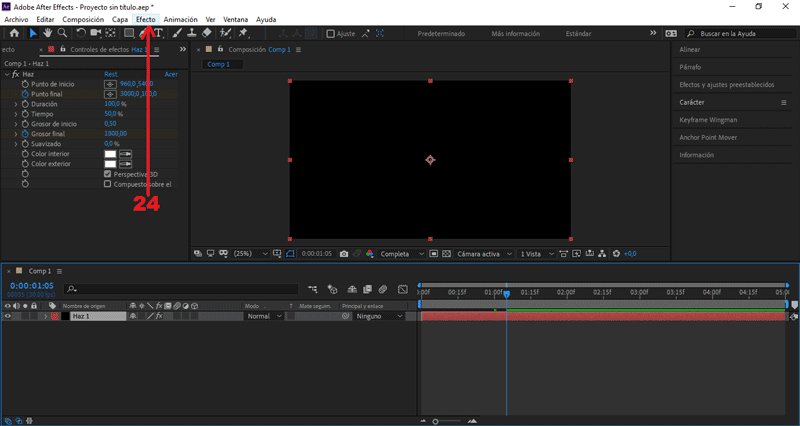
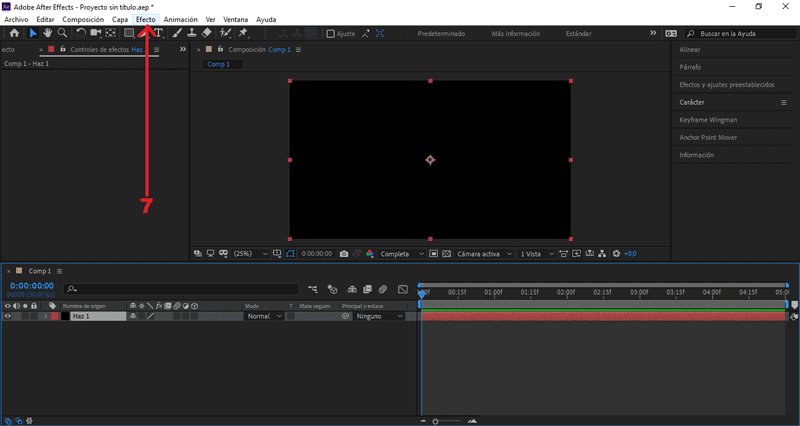
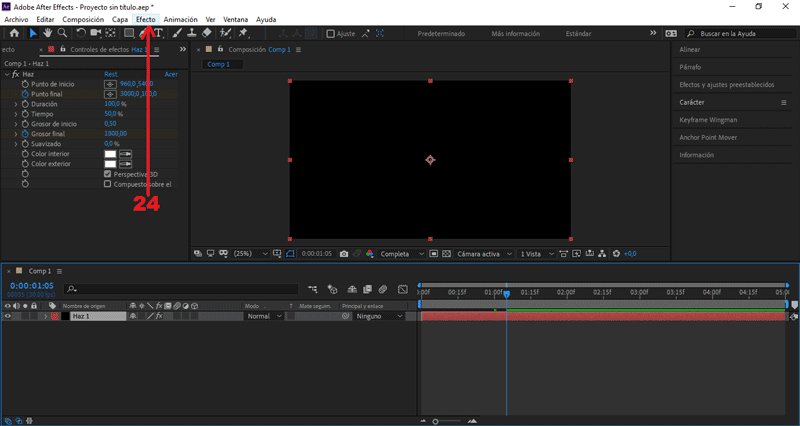
Vamos a Efecto/Generar/Haz.
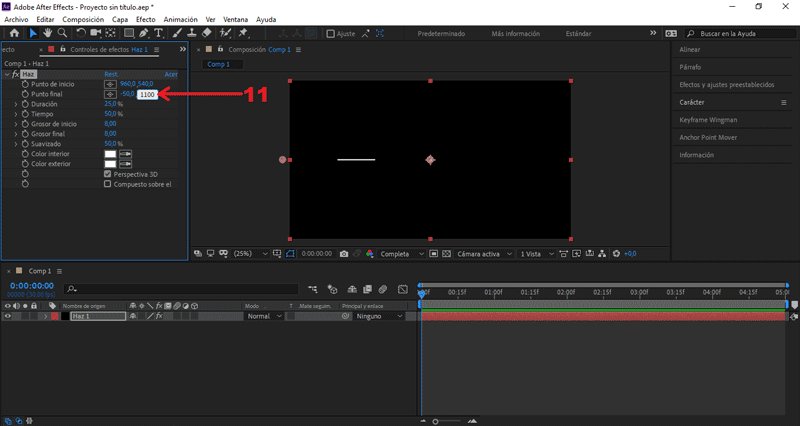
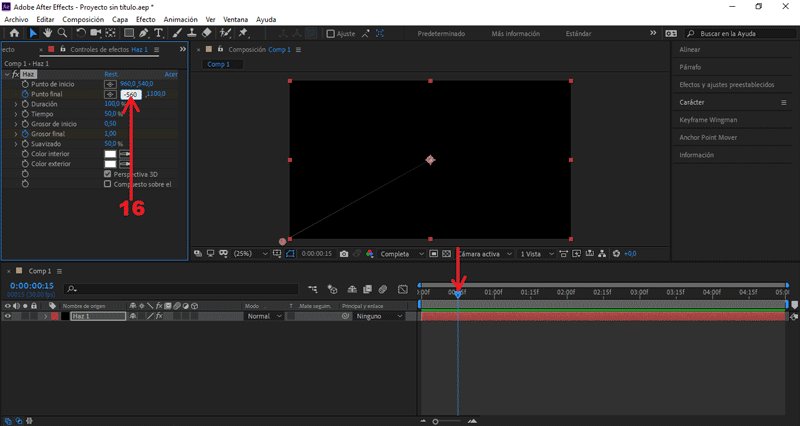
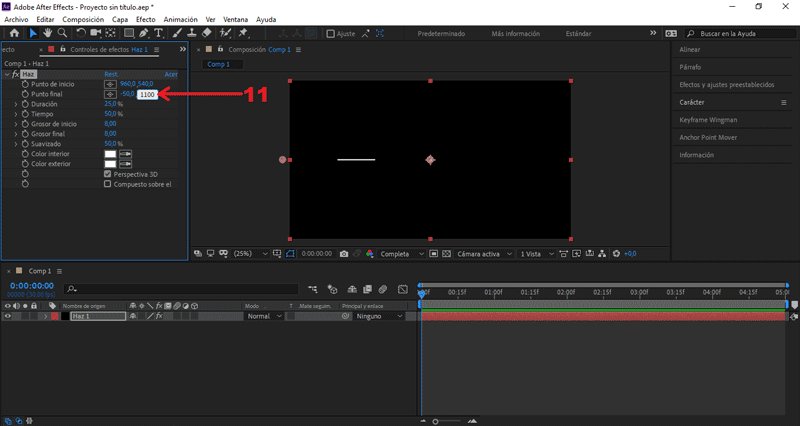
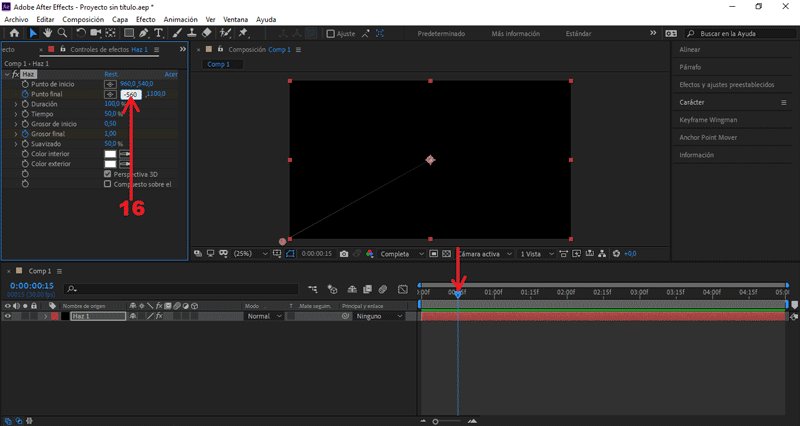
Cambiamos el valor Punto de inicio X a 960.
Cambiamos el valor Punto final X a -50.
Cambiamos el valor Punto final Y a 1100.
Cambiamos el valor Duración a 100.
Cambiamos el valor Grosor de inicio a 0.5.
Cambiamos el valor Grosor final a 1.
Nos posicionamos en el (seg) 0.00, creamos un frame en Punto final.
Nos posicionamos en el (seg) 0.00, creamos un frame en Grosor final.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.15, cambiamos Punto final X a -560.
Nos posicionamos en el (seg) 0.15, cambiamos Punto final Y a -1100.
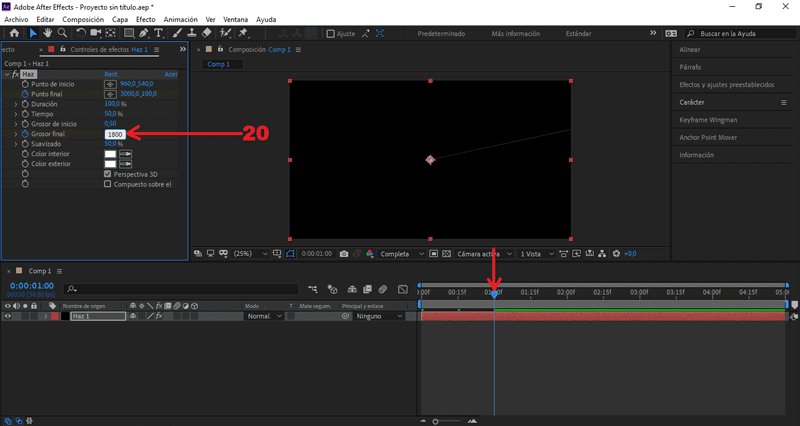
Nos posicionamos en el (seg) 1.00, cambiamos Punto final X a 3000.
Nos posicionamos en el (seg) 1.00, cambiamos Punto final Y a -100.
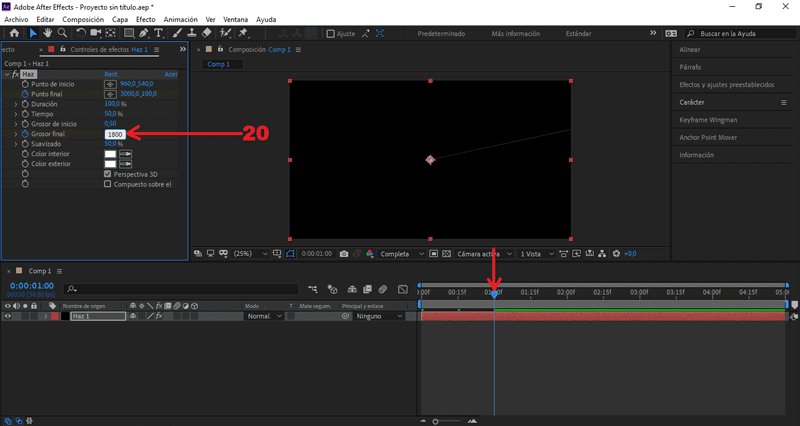
Nos posicionamos en el (seg) 1.00, cambiamos Grosor final a 1800.
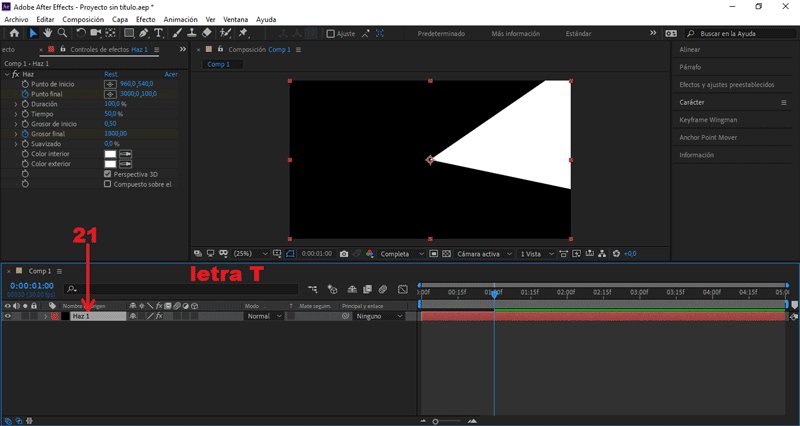
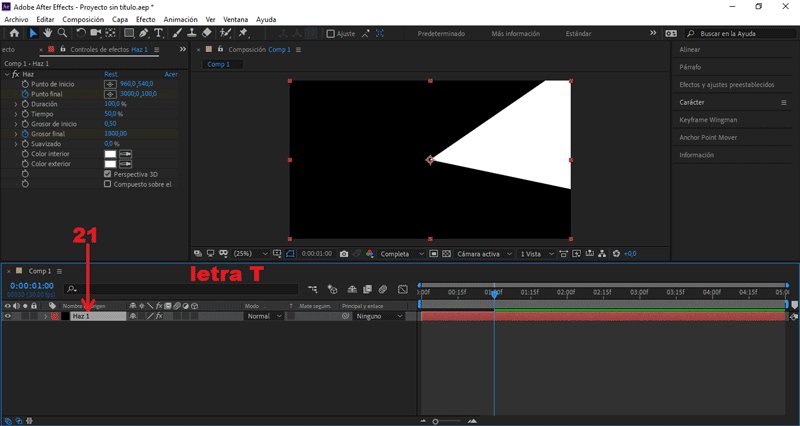
 Teniendo seleccionada la capa «Haz 1», presionamos la letra "T".
Teniendo seleccionada la capa «Haz 1», presionamos la letra "T".
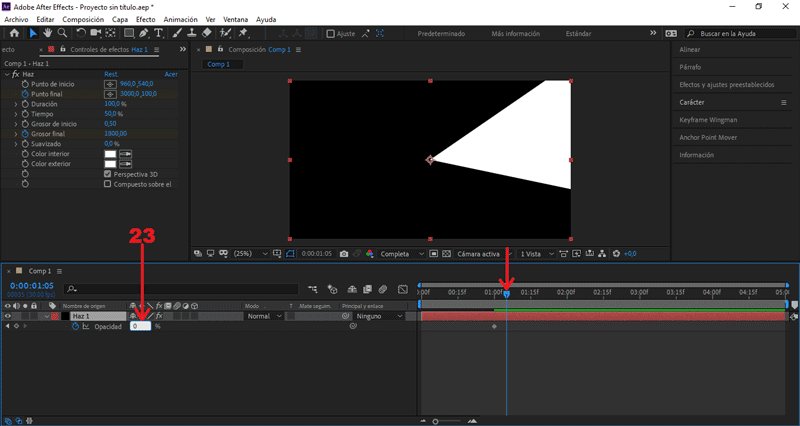
Se abrirán los frames de opacidad.
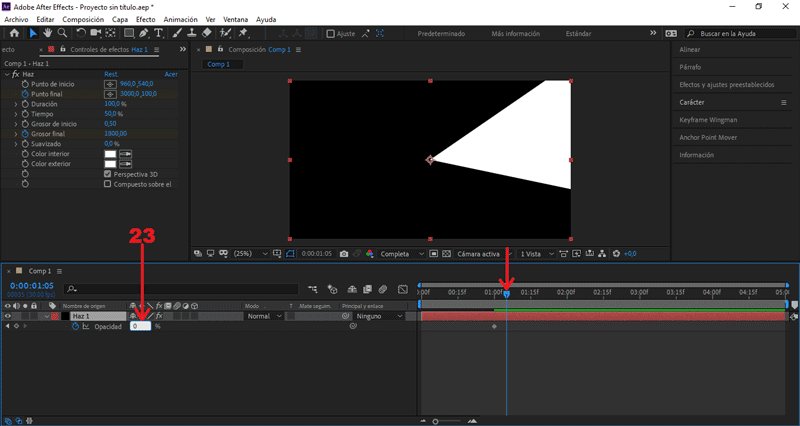
Nos posicionamos en el (seg) 1.00, creamos un frame en Opacidad.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.05, cambiamos Opacidad a 0.
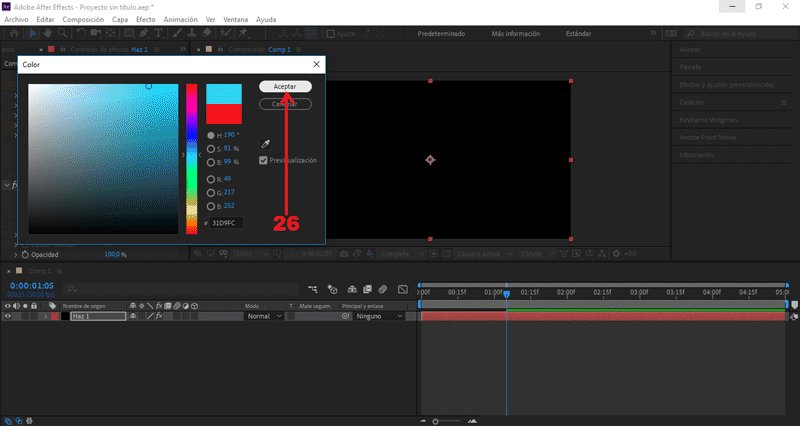
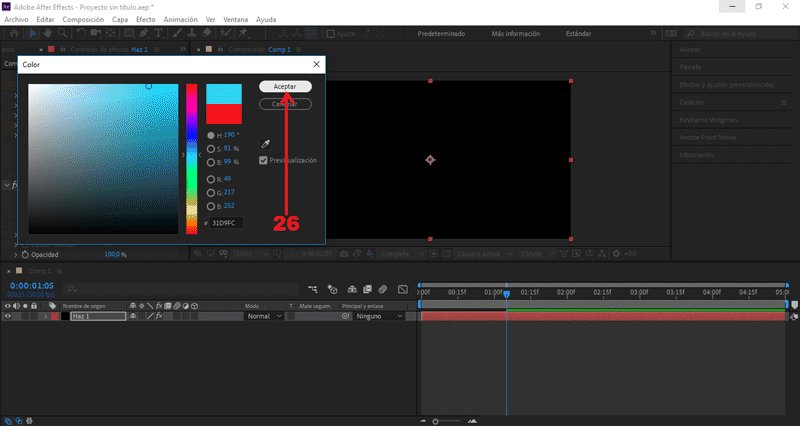
Vamos a Efecto/Generar/Relleno.
Seleccionamos la opción Color, elegimos el color Azul claro.
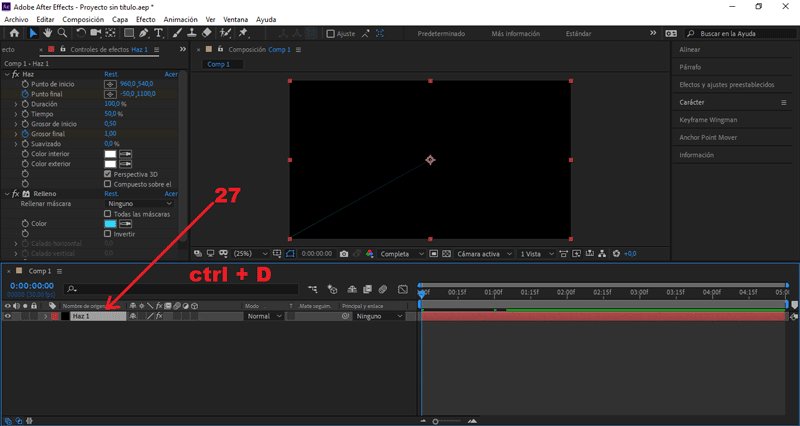
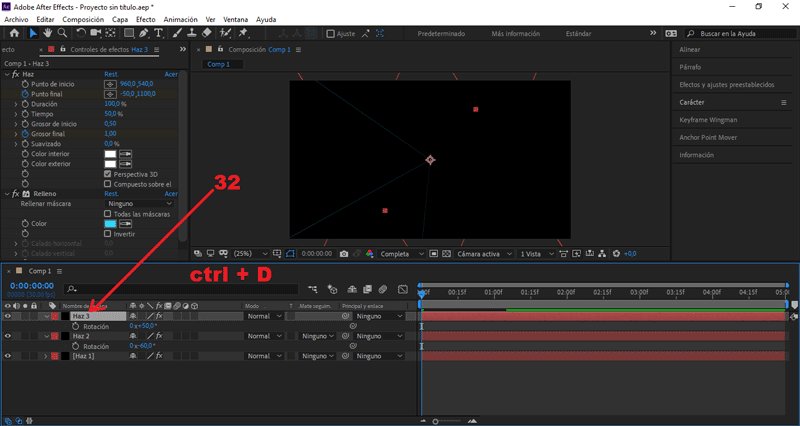
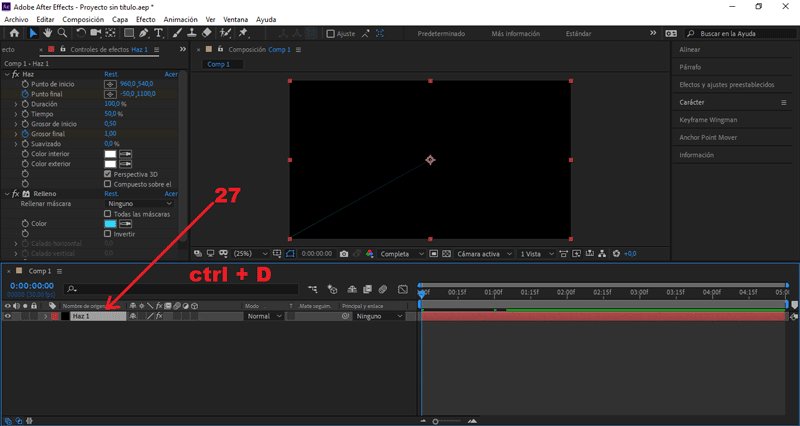
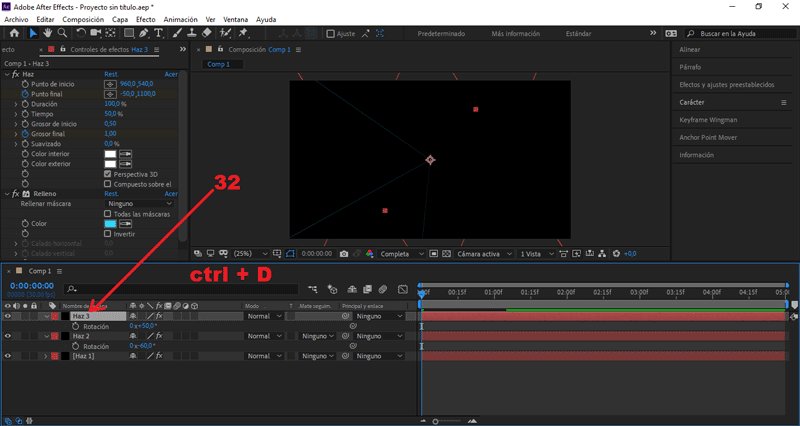
 Teniendo seleccionado la capa «Haz 1», presionamos ctrl + D.
Teniendo seleccionado la capa «Haz 1», presionamos ctrl + D.
Con este comando duplicaremos la capa.
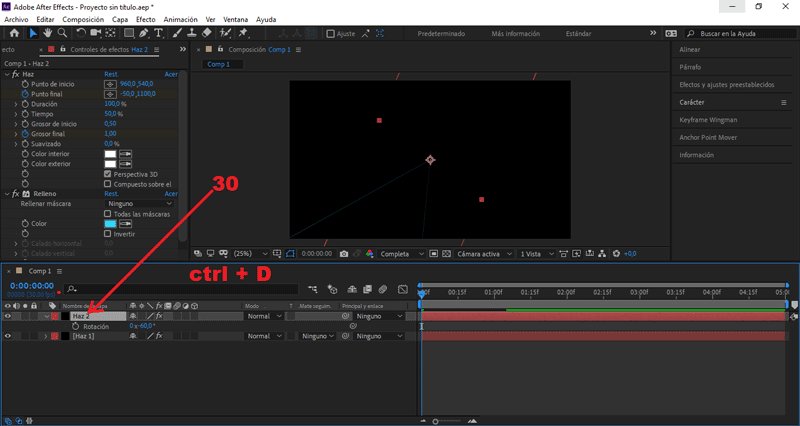
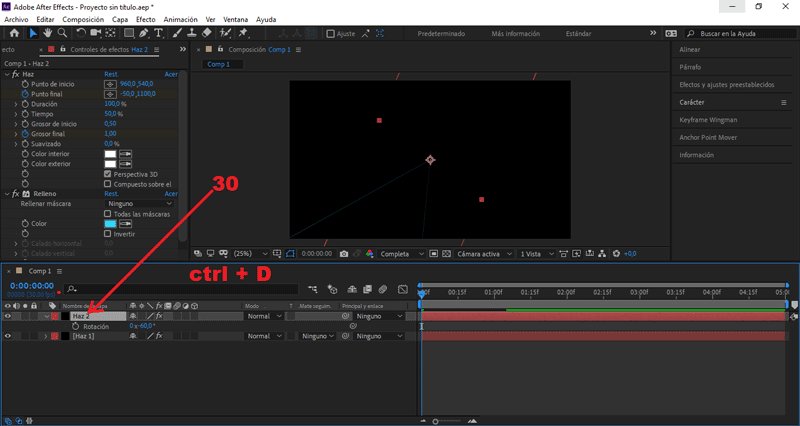
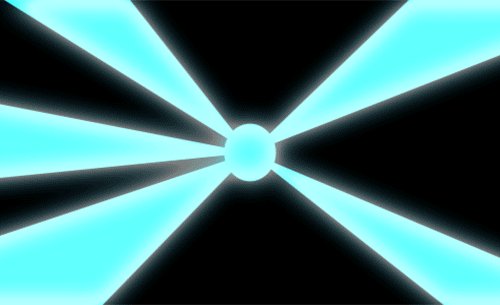
Seleccionamos «Haz 2», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a -60.
Teniendo seleccionado la capa «Haz 2», presionamos ctrl + D.
Seleccionamos «Haz 3», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 50.
Teniendo seleccionado la capa «Haz 3», presionamos ctrl + D.
Seleccionamos «Haz 4», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 175.
Teniendo seleccionado la capa «Haz 4», presionamos ctrl + D.
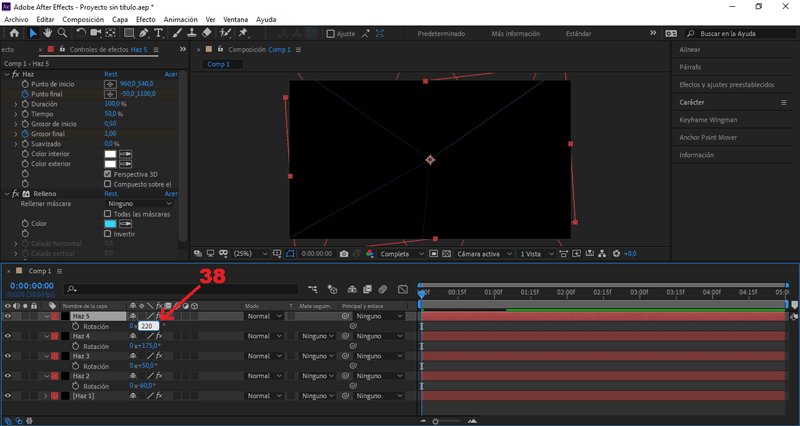
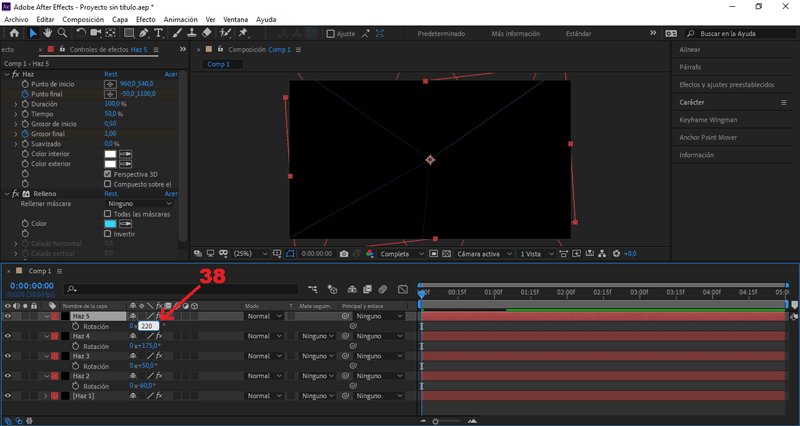
Seleccionamos «Haz 5», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 220.
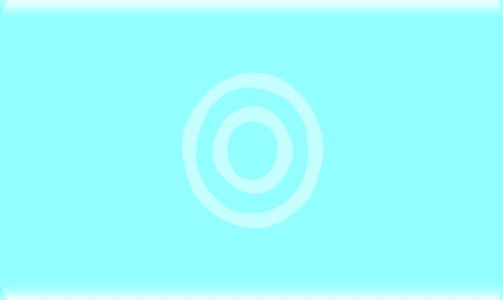
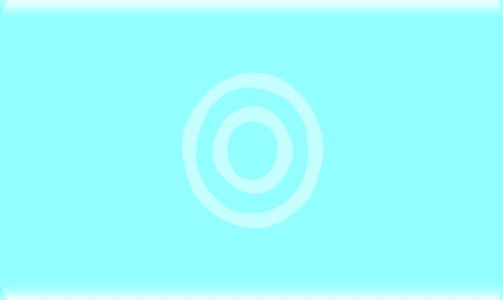
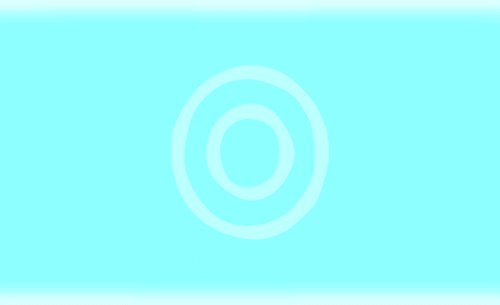
PARTE 4: Añadir círculos
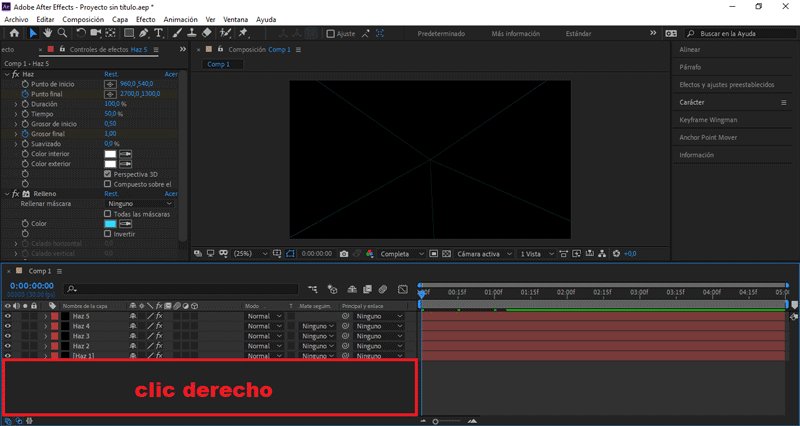
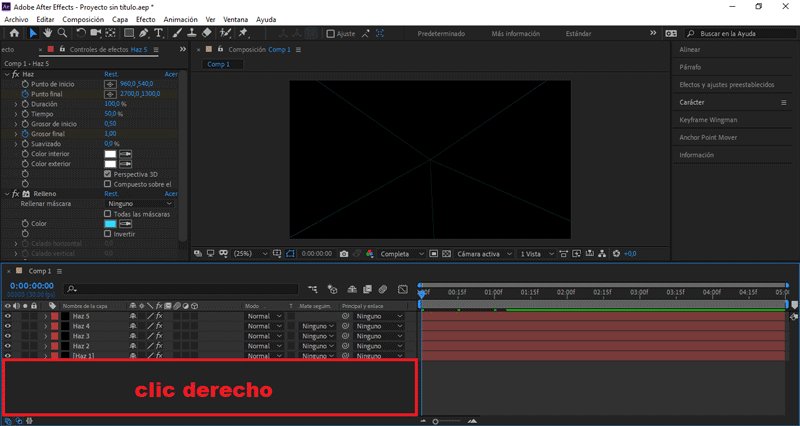
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Sólido
Le colocaré como nombre «Círculo».
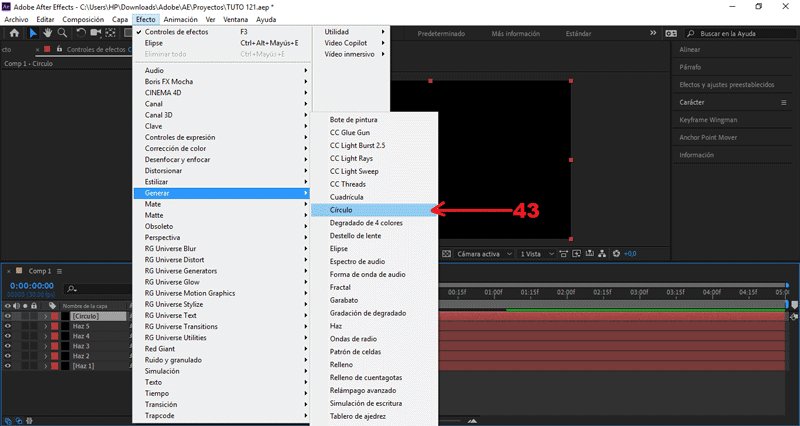
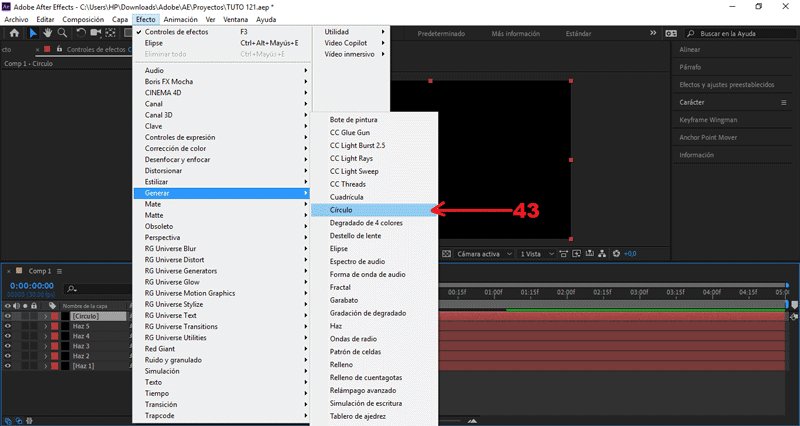
Vamos a Efecto/Generar/Círculo.
Nos posicionamos en el (seg) 0.08, presionamos la letra "B".
Se reducirá el tiempo de visualización (inicio) a dicho (seg).
Nos posicionamos en el (seg) 0.08, creamos un frame en Radio.
Nos posicionamos en el (seg) 0.08, creamos un frame en Grosor.
Presionando el símbolo del reloj.
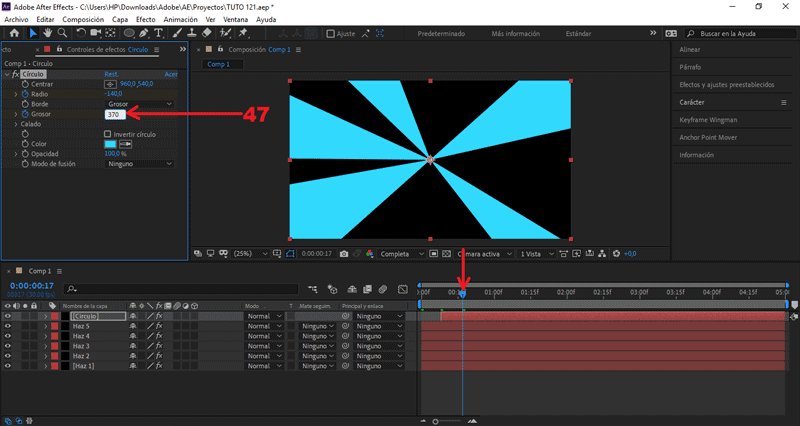
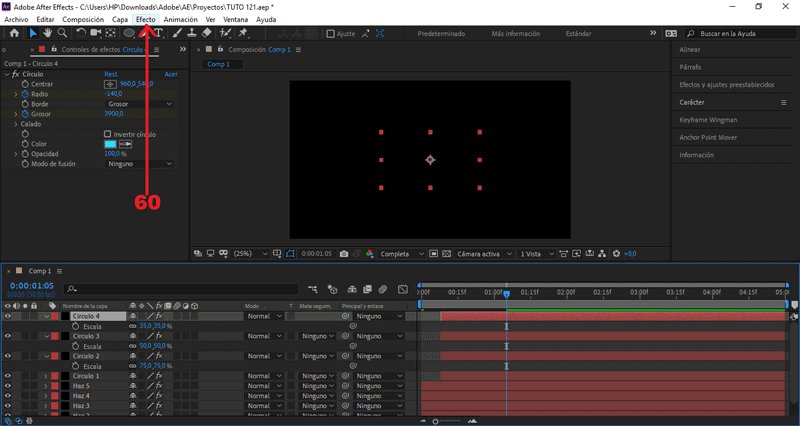
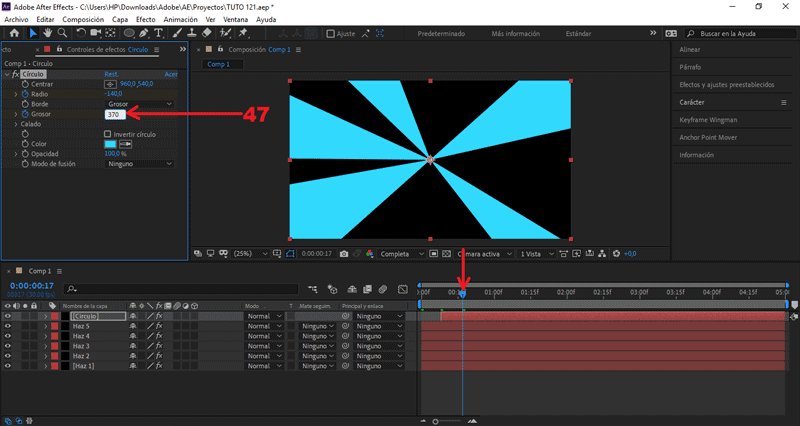
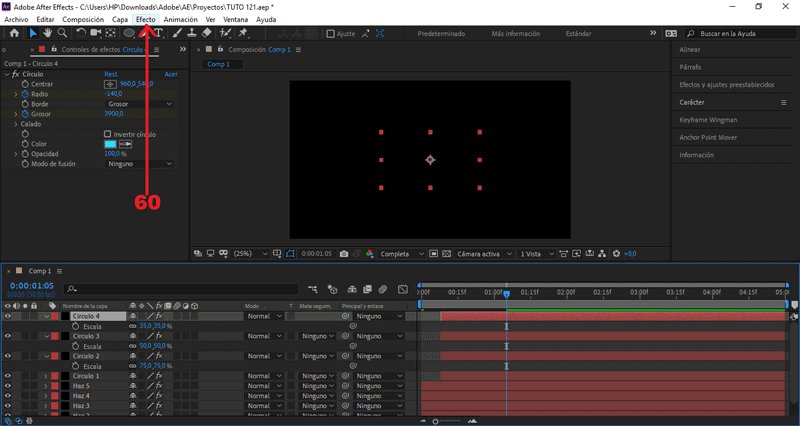
Nos posicionamos en el (seg) 0.17, cambiamos Radio a -140.
Nos posicionamos en el (seg) 0.17, cambiamos Grosor a 370.
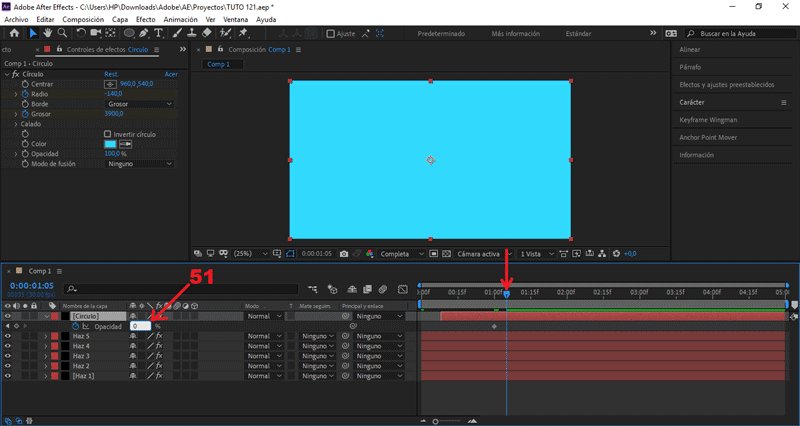
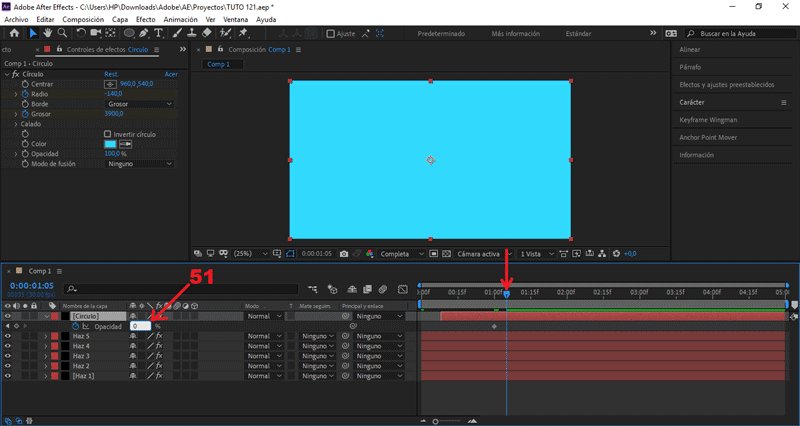
Nos posicionamos en el (seg) 1.01, cambiamos Grosor a 3900.
Teniendo seleccionada la capa «Círculo», presionamos la letra "T".
Se abrirán los frames de opacidad.
Nos posicionamos en el (seg) 1.00, creamos un frame en Opacidad.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.05, cambiamos Opacidad a 0.
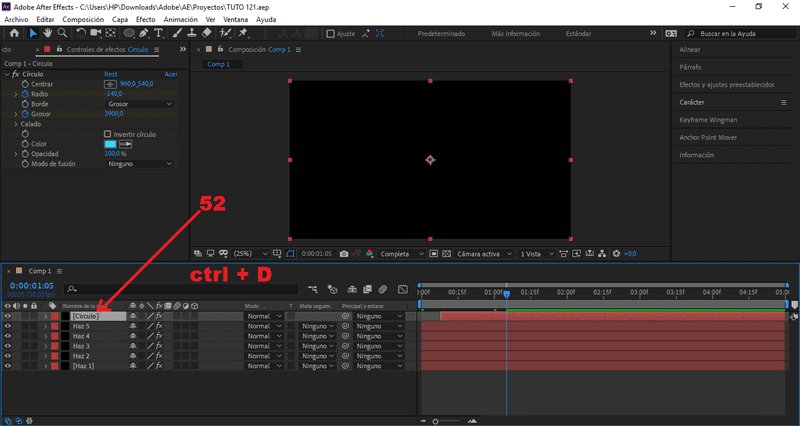
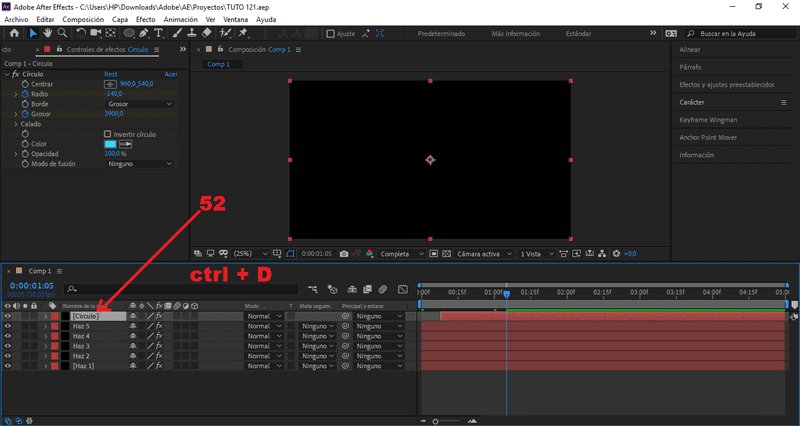
 Teniendo seleccionado la capa «Círculo 1», presionamos ctrl + D.
Teniendo seleccionado la capa «Círculo 1», presionamos ctrl + D.
Con este comando duplicaremos la capa.
Seleccionamos «Círculo 2», presionamos la letra "S".
Se abrirán los frames de escala.
Cambiamos el valor Escala a 75.
Teniendo seleccionado la capa «Círculo 2», presionamos ctrl + D.
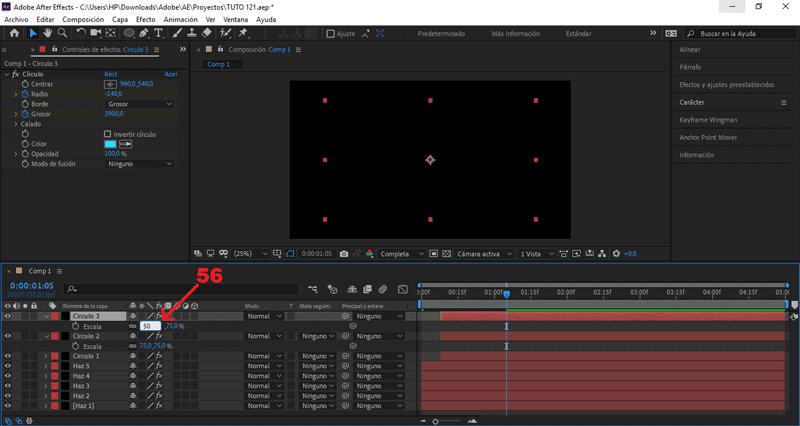
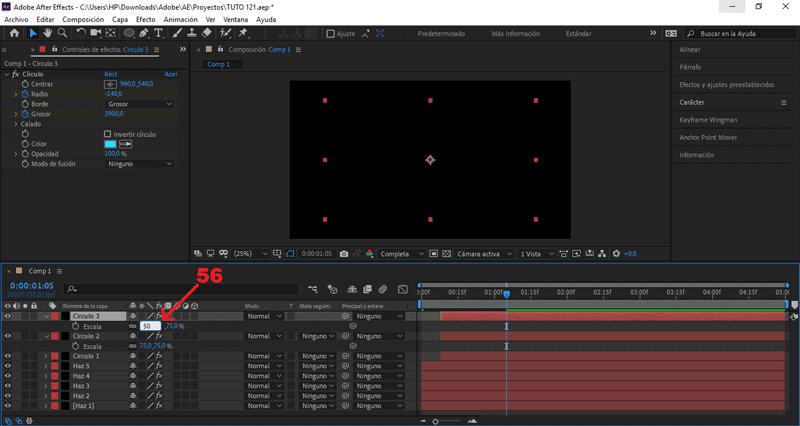
Seleccionamos «Círculo 3», presionamos la letra "S".
Se abrirán los frames de escala.
Cambiamos el valor Escala a 50.
Teniendo seleccionado la capa «Círculo 3», presionamos ctrl + D.
Seleccionamos «Círculo 4», presionamos la letra "S".
Se abrirán los frames de escala.
Cambiamos el valor Escala a 35.
Seleccionamos las capa «Círculo 4, 3 y 2»:
En la opción Modo, cambiamos Normal por Añadir.
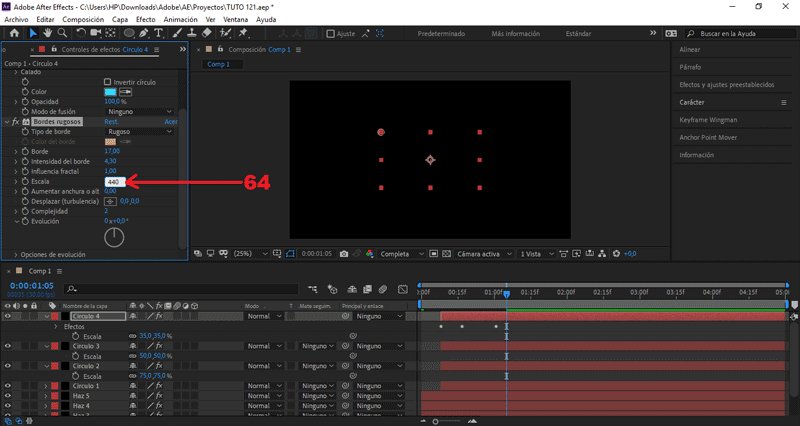
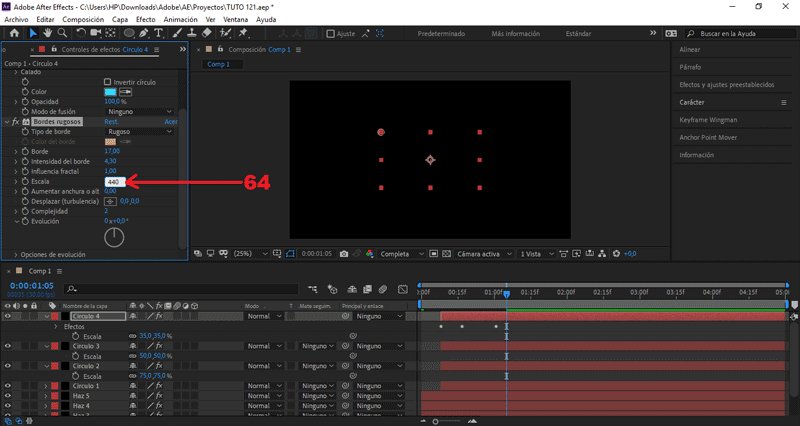
Vamos a Efecto/Estilizar/Bordes rugosos.
Cambiamos el valor Borde a 17.
Cambiamos el valor Intensidad del borde a 4.3.
Cambiamos el valor Escala a 440.
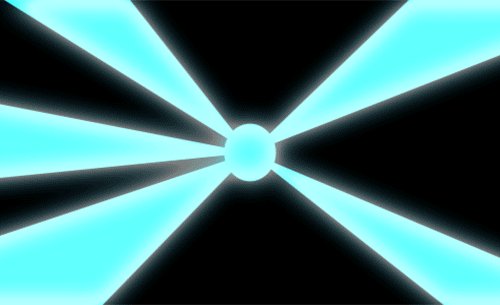
PARTE 5: Agregar efecto resplandor
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Capa de ajuste
Vamos a Efecto/Estilizar/Resplandor
Cambiamos el valor Radio de resplandor a 100.
En la opción Colores, cambiamos Originales por Colores A y B.
Seleccionamos la opción Color 2, elegimos el color Azul claro.
PARTE 6: Exportar nuestro GIF

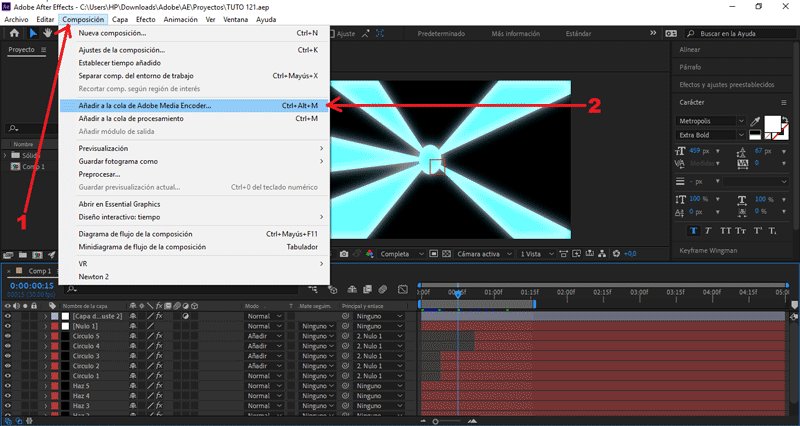
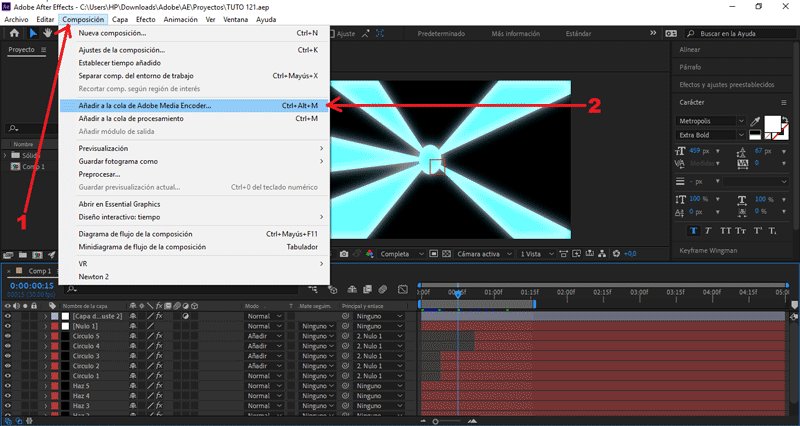
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
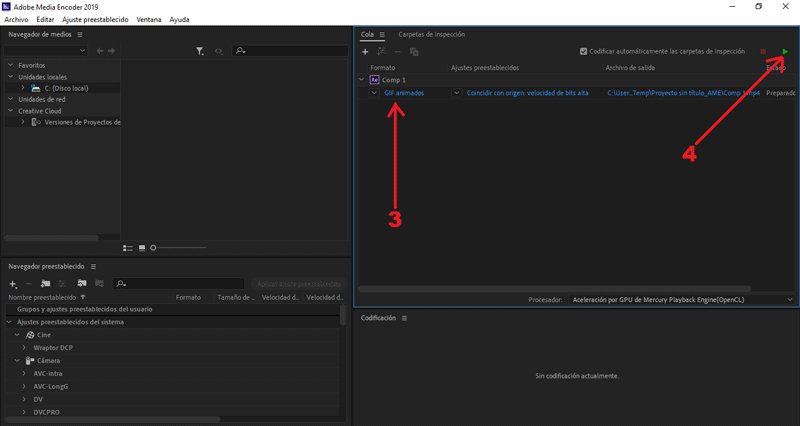
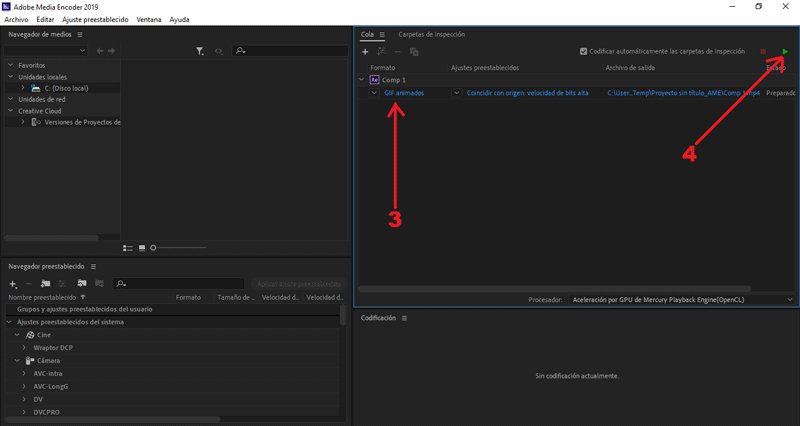
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


Publicado desde mi blog personal, usando SteemPress :
https://rpcaceres.000webhostapp.com/2020/02/crea-tu-propio-gif-con-efecto-explosive-energy-tutorial-after-effects-121













El fin pude resolver el inconveniente que tenia con el programa que usas. Pero cuando entré al fin a su interfaz y trato de seguir uno de tus pasos, omg, es tan complicado, no logré nada. Lo que me hace apreciar más tu trabajo.
No te preocupes con eso, mi querida @equipodelta. Al principio puede resultar complicadito, tienes razón. Pero cuando te familiarices con su interfaz, veras que es fácil. De todas formas, te pido por favor, si tienes CUALQUIER duda escríbeme; con gusto te iré guiando en tus primeros pasos. ;D
Abrazos y bendiciones.
Muchas gracias por la valoración y por el inmenso apoyo que tienen para con la comunidad hispana. Cervantes le suma mucho prestigio y reconocimiento al tag #spanish. ¡Muchas gracias por su trabajo! C:
Saludos y abrazos.
Votado por el trail @team-mexico
Servidor en Discord TeamMexicoPRO ¡Te esperamos!
Delegaciones para @team-mexico ¡Ayúdanos a crecer!
50 SP - 100 SP - 500 SP - Mas información.
.png)
Curado manualmente por @alfarofranudy
Muchas gracias por el encantador apoyo, @team-mexico ;D
El resultado final está muy bueno. Recomiendas alguna otra aplicación aparte de after effects. Muchas gracias
¡Muchas gracias, amigo! Entre los software de edicion que me gusta recomendar están: Premiere Pro, Sony Vegas Pro, Cinema 4d, Particlelllusion y Natron (hay muchos, pero eso son los que me gustan mas). Saludos. ;)
Muchas gracias, te lo preguntaba porque mi pc es pobre, jejejejeje, tengo una pentium 4 y una core 2 duo. Hay algunas aplicaciones que son pesadas para mi, jajajajaja, Muchas gracias por enseñar tu trabajo.