[ES] Auferstehung: ¿Dónde me había metido? (+Fotos)

Han sido meses buenos y productivos a nivel creativo, de iniciar proyectos nuevos y explorar nuevos campos. Nuevos hábitos, nuevo hábitat, nuevas metas, nuevas ideas. Recientemente completé un proyecto en colaboración que espero mostrarles pronto, sin embargo, tomaré este post como alguna suerte de archivo y exposición, a modo de resumen, de mis trabajos y evaluaciones de este semestre.

¿Qué estás estudiando?
Más o menos en el último trimestre del año pasado, decidí que quería retomar mis estudios o comenzar una nueva carrera, porque pienso que el proceso de formación nunca debe terminar en la vida de nadie. Cada día aprendemos, incluso sin saberlo; pero yo prefiero saber bien lo que hago y tomar el control de ello. Así que, si bien ya me encontraba estudiando psicología anteriormente, en una universidad que queda bastante retirada de donde vivo, ¿Por qué no enfocarme actualmente en alguna carrera corta en algún sitio cercano a mi actual residencia?
Si bien, seguramente, no es una elección que pueda causar sorpresa, no había querido comenzar a estudiar ésto porque había querido comenzar a estudiar artes o algo más relacionado con esa rama. No obstante, me parece que el conocimiento que voy adquiriendo, es funcional y complementa las otras actividades con las que me voy formando empíricamente, como el bloggeo, creación de elementos para mis posts, edición de vídeo e imágenes, composición para fotografía, infografías, etc.

Fotoresumen del Primer Semestre
Los siguientes trabajos y bocetos son tanto para materias donde se aplican los fundamentos del diseño y algunas otras son ilustraciones o trabajos creativos con la finalidad de complementar dichas actividades. Iré mostrando mis creaciones materia por materia, dejando para el final las que fueron mis favoritas. Me tomo la libertad de no colocar las evaluaciones y materias carentes de procesos creativos.

~Lenguaje y comunicación~
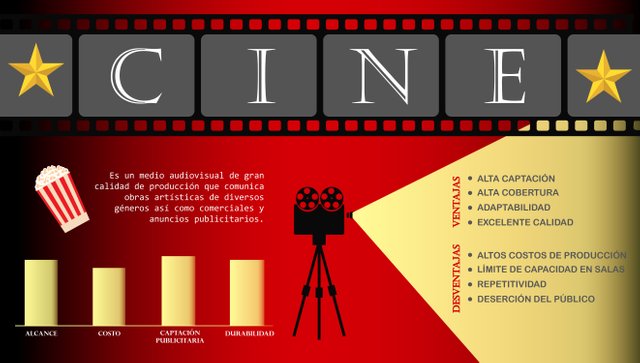
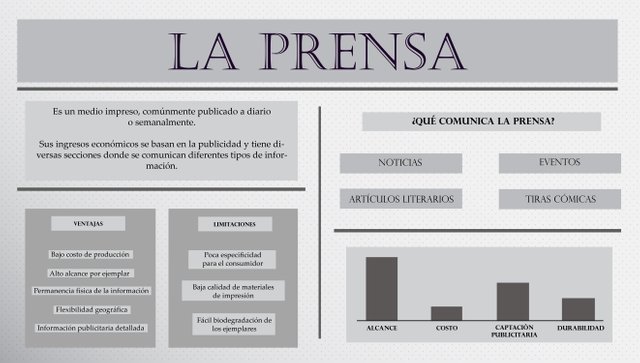
Concretamente, para esta materia no hay mucho trabajo gráfico que mostrar, exceptuando unas diapositivas sobre los Medios de Comunicación Masiva, asignadas ya finalizando la materia. La presentación la pueden visualizar en <a href="https://issuu.com/marianaveronica/docs/presentaci_n_1>este enlace, aunque sin duda, mi favorita fueron éstas dos:



~Formación cultural~
Para esta materia tuvimos dos períodos diferentes con profesoras diferentes. La primera orientó la materia hacia el aprendizaje sobre la cultura venezolana, de cuyas evaluaciones sólo mostraré esta, donde este material de apoyo estuvo orientado a la vestimenta típica de la región de los llanos, para la cual hice vestimentas de papel inspiradas en las que se usaban en las muñecas de papel de la antigüedad.

 |  |
|---|

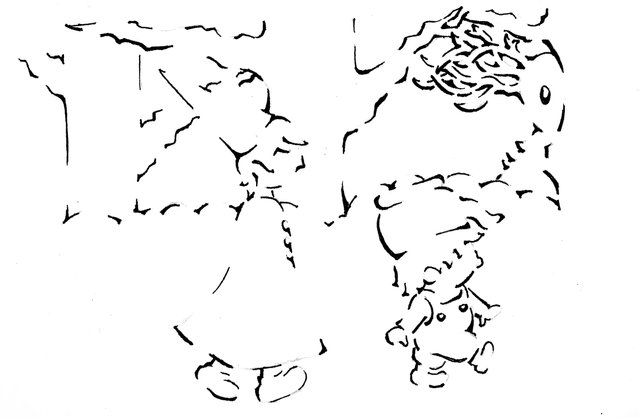
Por otra parte, al comenzar con la segunda profesora, se enfocó la materia en crear contenido necesario para interactuar con un público o clientes. Se nos asignó crear un vídeo, como evaluación final de la materia, donde hablaríamos sobre una diseñadora en específico y cuya evaluación se subdividía en tres fases: La creación de un guión, un storyboard y un vídeo donde se hiciera uso de la edición. Me ahorraré el exponer el guión y pasaré directamente a mostrar el storyboard:

Si bien ya antes he hecho un par de vídeos, esta fue la primera vez que hice un storyboard. Los dibujos son hechos en colaboración con otra compañera, que dibuja genial. Este trabajo está en tamaño tabloide (43cm x 28cm) y me parece un ejercicio excelente que quiero aplicar para próximos posts de vídeo.


Este retrato y la grabación de su realización forman parte de un fragmento del vídeo donde describo la biografía de esta diseñadora: Astrid Stavro. Fue un buen ejercicio de retratar rostros con formas a las que no estoy muy acostumbrada y también de usar esta tinta china (que a mi parecer está demasiado translúcida) para practicar otra manera de hacer cabello.
Seguidamente, el vídeo, donde me encargué de la edición y de la grabación de algunos de los clips. También practiqué un poco con el Illustrator para hacer la imagen donde se enlistan los premios que ha recibido. Me gustó hacer este ejercicio y siento que aún puedo mejorar mucho en la edición de vídeos y en la grabación de planos diferentes. Estar tras la cámara también es muy entretenido.

~Teoría del Diseño~
En esta materia el profesor nos asignaba exposiciones sobre diversos temas y seguidamente, trabajos en los cuales aplicábamos el contenido estudiado. Este primer trabajo es sobre la forma, un ejercicio simple con el que trabajamos en un formato 20cm x 20cm en pintura sobre cartulina blanca.

La Forma
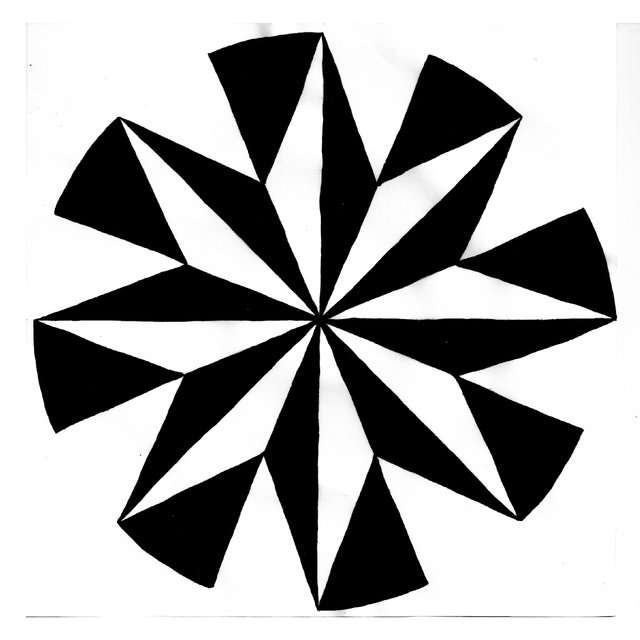
En este primer trabajo creamos una pequeña composición usando elementos planos y formas básicas para crear otra figura. En este caso yo jugué con la ley de cierre de la Gestalt, para que se pudiesen percibir mediante el uso de triángulos en forma radial tanto una estrella como una forma circular.


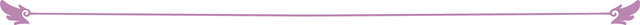
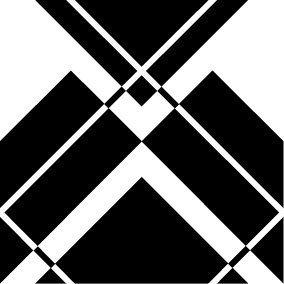
Percepción visual
Esta asignación es, igualmente, un ejercicio simple donde se pretendía crear una composición donde se pudiese percibir profundidad utilizando elementos planos. En este caso, se crea una percepción piramidal tando descendente como ascendente.


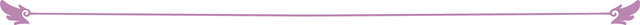
La línea
Este ejercicio trata sobre los diferentes tipos de línea y de crear sensaciones y movimiento dependiendo de lo que cada tipo de línea transmite. Se generan dos movimientos diferentes al emplear líneas curvas y quebradas, así como se crea una serie de planos entre los elementos superpuestos.


Tensión y modulación
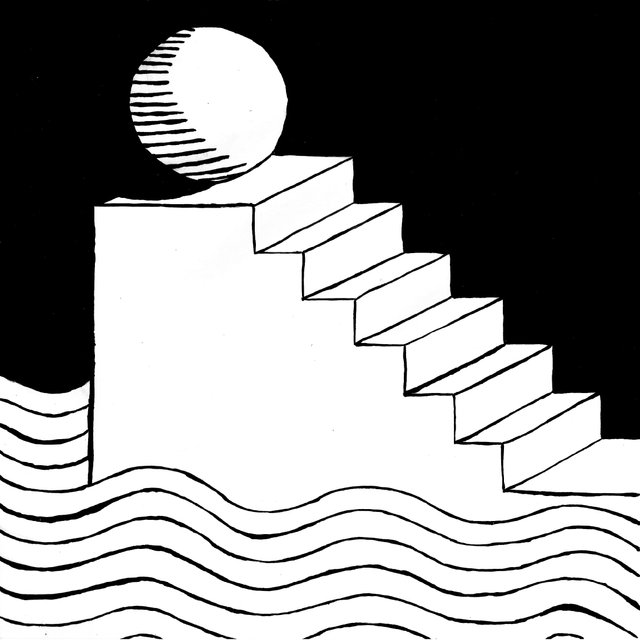
Este ejercicio consistió en crear una composición modular que involucrara tensión, uso del color en forma principal y subordinada. En este caso es una forma compuesta que se degrada en tamaño alineándose a la esquina inferior izquierda de su casilla y se emplean las tonalidades frías como colores subordinados.


Entrega final
El último trabajo asignado para esta materia fue una estructura geométrica donde aplicamos lo aprendido de las unidades previamente vistas. En cada cara de la figura geométrica escogida aplicamos la modulación de nuestra asignación de percepción visual, usando la subordinación de los colores, para lo que elegí usar amarillo, azul y rojo junto con su color complementario. Este trabajo mide 19cm de altura con una base de 15cm x 15 cm. La estructura y el soporte fueron hechas en cartón 2 en kilo y la pintura utilizada fue pintura al frío acrílica.
 |  |  |  |
|---|

~Diseño gráfico I~
Esta materia nos llevó a trabajar con diferentes tipos de composición y técnicas, usando la línea y la mancha para crear diferentes percepciones visuales y se podría decir que es el complemento de la materia anterior.

La primera asignación fue crear un módulo, es decir un elemento que luego se podría repetir y convertir en una figura más grande al colocarse en conjunto. Yo primeramente hice algunos bocetos en papel, definí luego mi módulo en Adobe Illustrator, para luego pintarlo en una cartulina de 10cm x 10cm.

Seguido a ello, hicimos un supermódulo, que es la modulación de la asignación anterior. Fue la primera vez que trabajaba en un formato tan grande y fue un ejercicio bastante cansón que hicimos tanto a papel y marcador, como a cartulina y pintura; ambos trabajos de 40cm x 40cm .


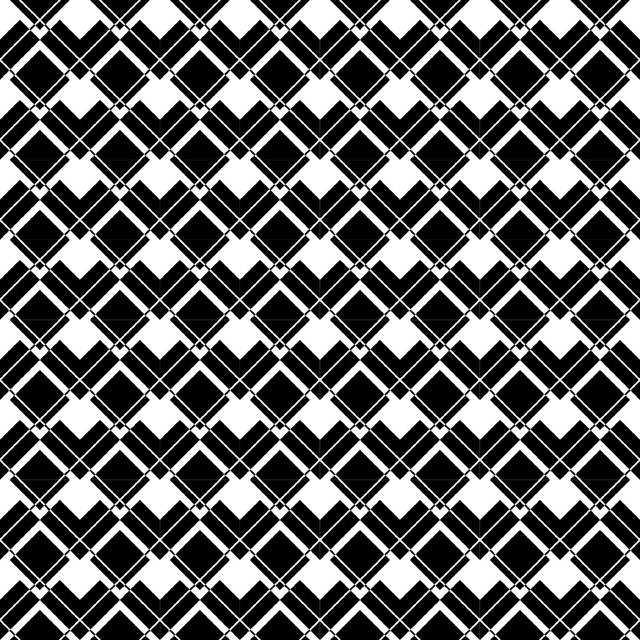
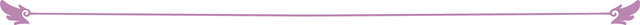
El trabajo siguiente a este fue un horizonte virtual, donde se intenta crear un trabajo de percepción visual donde se pueda divisar un horizonte. En este trabajo hicimos la modulación y deformación de elementos tipográficos de alguna fuente deseada. Yo escogí la fuente Fontastique y escogí modular las palabras “Ophelia” y “Rimbaud” que son el nombre de un Poema y el apellido de su Autor, respectivamente. Igualmente este trabajo fue creado en marcador y papel y, posteriormente, en cartulina y pintura en un formato de 30cm x 30 cm.


La siguiente evaluación fue sobre gradación en la cual también trabajamos con la degradación de color. Mi gradación la hice a partir de líneas rectas quebradas que creaban una percepción de profundidad usando el principio de Gestalt. Trabajé con diez tonalidades de azul primario, donde las líneas más finas de la mitad inferior van engrosándose y degradándose en escalas 100-80-60-40-20 y las líneas de la mitad superior van engrosándose y degradándose también en escalas 90-70-50-30-10. Este trabajo fue hecho en formato de 30cm x 30cm.


Entrega final
El trabajo final de esta materia fue una síntesis gráfica de alguna serie de caricaturas. Yo escogí “Más allá del Jardín” para este trabajo que, si bien recuerdan, había mencionado que quería hacerle un fanart a esta serie algún día. Comencé haciendo una ilustración minimalista para así definir mi composición, hice también un negativo de la misma porque no estaba aún muy embuida en cómo sintetizar mis elementos; finalmente definí cómo sinterizaría mi composición, haciendo uso de líneas de diferente peso, esto último, en papel de calcar.
 |  |
|---|
Ya definida, casi en su totalidad mi composición, pasé a trabajar en lo que sería el trabajo como tal, en un formato tabloide. Dado que la técnica asignada era libre, escogí usar un tono sepia de fondo, para seguir el hilo estético de la serie, que se asemeja a la animación de los años ‘50. Realicé mi síntesis basándome en la que había boceteado anteriormente y añadí algunos otros elementos complementarios. Coloqué algunas manchas de color suave con acuarelas en los elementos clave de la síntesis para dar algo de vida al trabajo, enfaticé la estética antigua quemando los bordes de la cartulina y usé de soporte un cartón 2 en kilo pintado de negro. Actualmente está guindada en la sala de mi casita.



Con esto concluye el resumen de mis trabajos de primer semestre de la carrera. Espero haya sido de tu agrado 😊 ¿Cuál trabajo te gustó más?
No olvides seguirme en Instagram 🌸, tanto en mi cuenta de ilustraciones
como en mi cuenta personal:
📸Todos los trabajos son creaciones originales. Fotos tomadas con un Blu R2, scans creados en una HP C4280, vectores creados en Adobe Illustrator.📸
Si te gustaría que profundice en la realización de creaciones como estas, asegúrate de dejar tu comentario. Recuerda dejar tu like si te ha gustado este post, pues me sería de gran ayuda para continuar avanzando creativamente 💜.
como en mi cuenta personal:
 |  |
|---|
¡Hay comisiones abiertas!

Congratulations @opheliapoe! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP