Guía de Steemit II / CÓMO ATRAER A UN CURADOR VISUALMENTE
HOY: MINIATURA.
HOY: MINIATURA. %20(35).png)


Al entrar a la plataforma
Al entrar a la plataforma y al ya conocer varios de sus aspectos básicos, todos tenemos en mente que algún curador de alto STEEM POWER nos cure, ¿cierto?
— Y resulta bastante desmotivante cuando después de mil y un intentos, no hemos logrado llegar a la meta.



Al igual que cuando vamos a un Restaurant
Al igual que cuando vamos a un Restaurant y se nos vende la comida por los ojos; por su presentación, así mismo sucede con Steemit y sus posts. Varios de los Stemians descuidan esta opción tan importante.
— Así,
— Así,como comentaba @mariana4ve en uno de sus post de ayuda, sobre cómo utilizar el título y antetítulo de una publicación para atrapar al lector y obligarlo a entrar a ésta.
Igualmente funciona la primera imagen, es la primera visualización que le darás al lector, se trata de aquello que estás vendiendo y que deseas que compren; por ello, debe ser atractivo al ojo humano.


Siguiendo con el orden de ideas
Siguiendo con el orden de ideas
▿
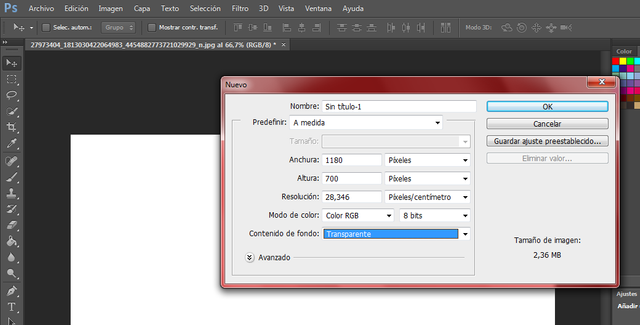
Abriremos Photoshop, enseguida, iremos a Archivo> Nuevo. Se colocará las dimensiones 1180 de Anchura y 700 de Altura. Por último, "Ok".


▿
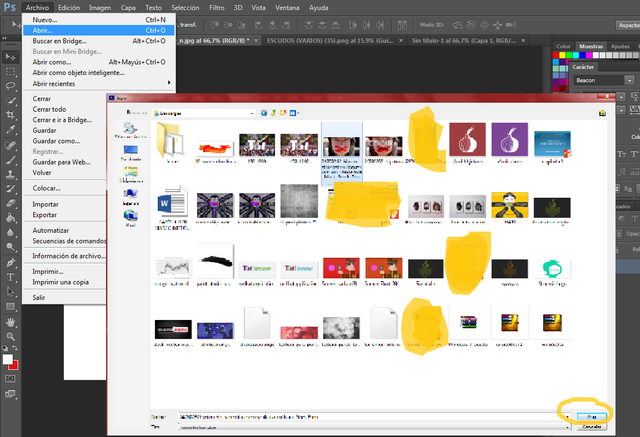
Iremos nuevamente a "Archivo"> Abrir. Se elegirá la imagen que desearán colocar para su miniatura. Luego, "Abrir".


▿
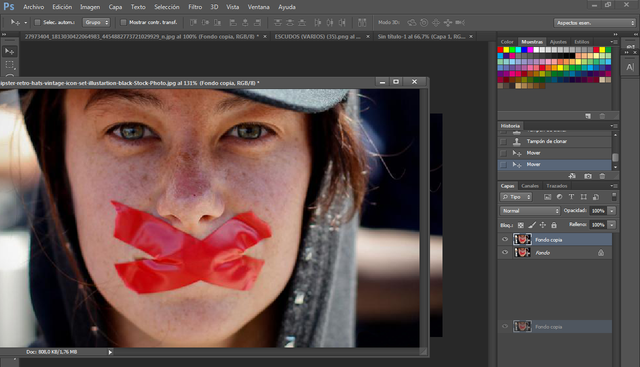
Una vez abierta, la añadiremos a nuestra imagen en blanco, ésto se logrará arrastrando la imagen hasta donde queremos que esté.


▽
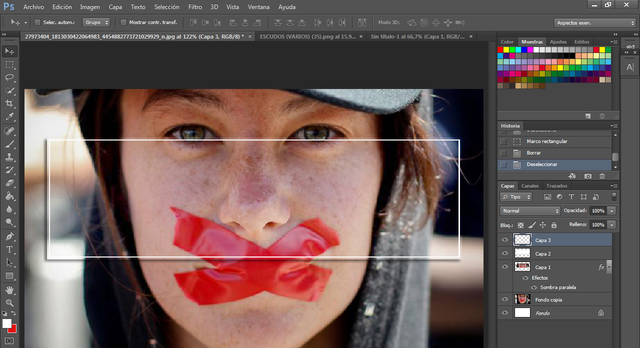
En seguida nos dirigiremos a la herramienta Marco rectangular y trazaremos algo como se muestra en la imagen, al soltar el click, daremos Ctrl + J para duplicar esa parte de la imagen seleccionada.
▿
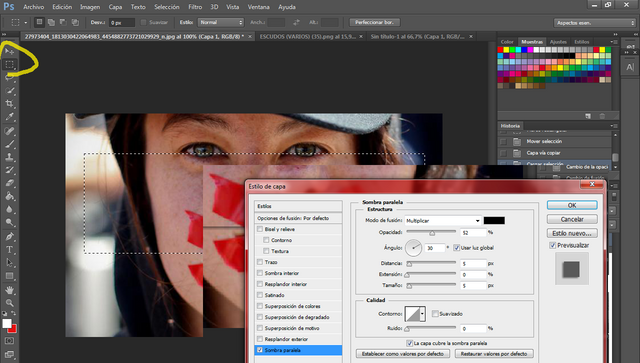
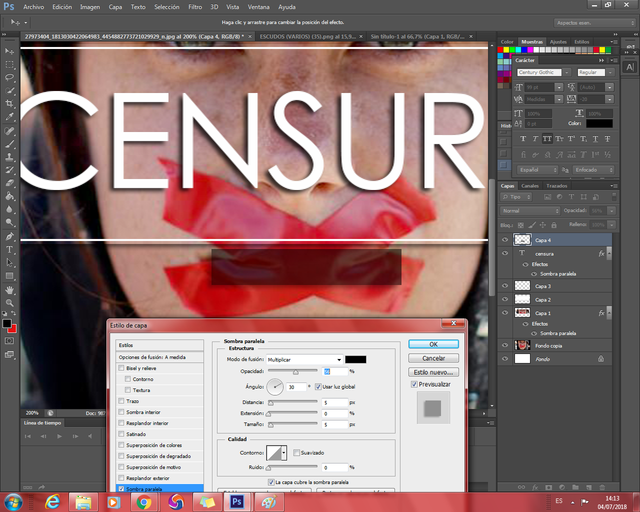
Una vez duplicada, daremos click dos veces sobre la capa y nos aparecerá un recuadro donde haremos click sobre "Sombra paralela" y si lo desean, bajan la opacidad. Por último, Ok.


▿
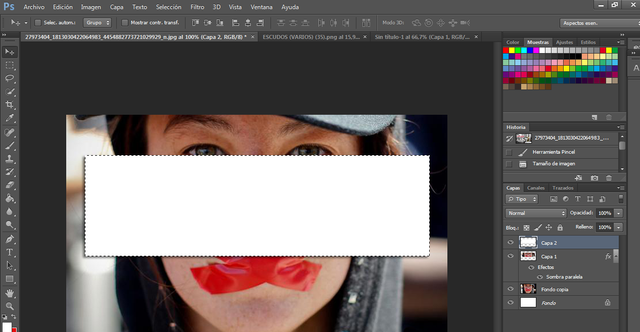
Crearemos una nueva capa e iremos a Ctrl y daremos click sobre la imagen que recién duplicamos, deberá aparecer un rectángulo igual al que realizamos nosotros. Ahora en la nueva capa que creamos, la pintaremos de blanco con el pincel.


▿
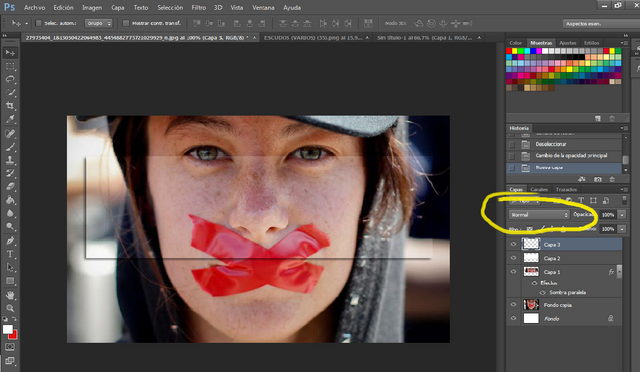
Iremos a la pequeña opción de "Normal" y la colocaremos en "Luz suave", y bajaremos la opacidad a nuestro gusto.


▽
Para crear esto, crearemos una nueva capa e iremos nuevamente a la herramienta Marco rectangular. y trazaremos un cuadro sobre el ya existente, lo rellenaremos con el color blanco y haremos nuevamente este procedimiento, dejando una pequeña separación.
▿
Borrarán lo de adentro y listo.


▿
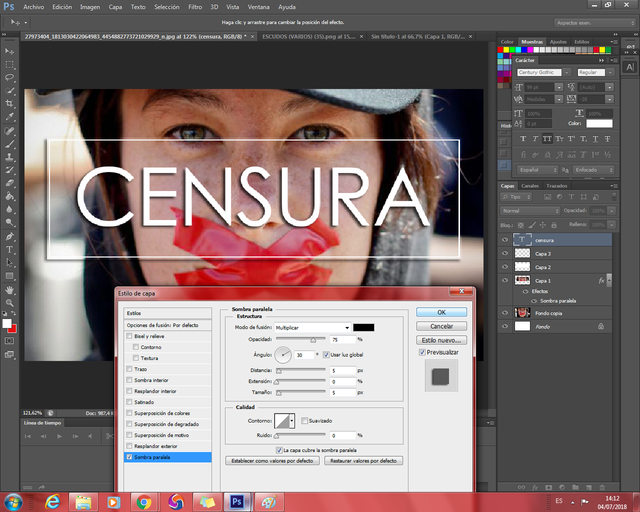
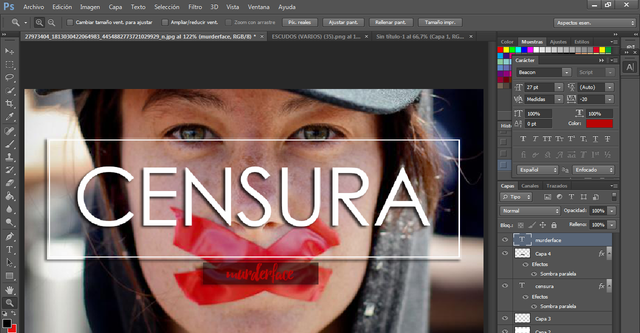
A continuación, colocaremos el texto que deseemos. Lo agrandaremos para que sea una lectura comprensible desde lejos. Daremos dos click sobre la capa de texto y volverá a aparecer el mismo recuadro que en el paso número cuatro, darán en la misma opción y darán Ok, pueden bajar la opacidad si así lo desean.


▿
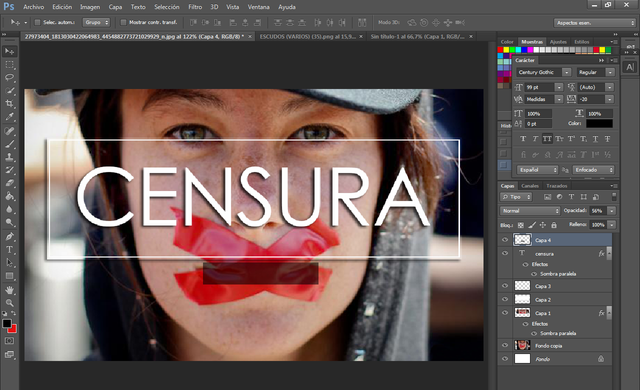
Abriremos nueva capa y con la herramienta Marco rectangular haremos nuevamente un rectángulo y lo rellenaremos de negro. Deseleccionaremos con Ctrl + D o en Selección > Deseleccionar. Por último, bajaremos la opacidad al 50%.


▿
Harán el mismo paso, creando sombra paralela.


▿
Colocarán su usuario de Steemit, con su color y fuente preferidas.


▿
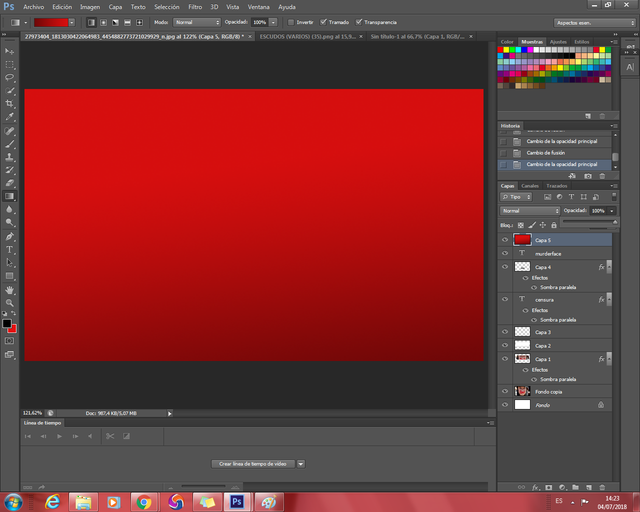
Crearán una nueva capa y en ella, realizaremos un degradado. Ésto, lo expliqué en mi anterior post de Guía.


▿
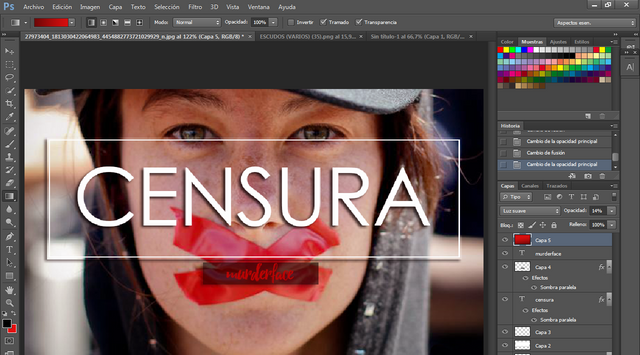
Por último, colocaremos éste degradado en Luz suave, bajaremos la opacidad y guardaremos nuestra imagen, ¡que estará lista para colocarla en nuestro post!


¡Esta es la miniatura que atrajo a un curador de Cervantes!
¡Esta es la miniatura que atrajo a un curador de Cervantes! Siempre, una buena miniatura hace la diferencia.
¡Espero que les haya servido de ayuda!
Si es así, no olvides dar Upvote.

Yo siempre he dicho: la imagen, las primeras 50 palabras y el título debe llamar la atención de un curador. Cuando entren al post, ya tenemos el 80% aprobado jajaja, buen post!
Si llamas la atención a la primera, estamos casi realizados, JAJAJA. Muchas gracias, corazón.
Vaya vaya, cada día voy añadiendo de mis conocimientos que tenía desde hace tiempo y por dejar de usar he dejado al olvido, el Photoshop es una herramienta que deje de usar por no tener un buen equipo, pero ya lo volveré a usar. Es un buen tutorial. Esta explicado en términos generales pero se entiende perfectamente. Gracias por el aporte.
Me parece muy bueno tu aporte. Y si que se ve atractivo tu post. Ya veo como da resultados 😊
Muchas gracias, Miguel. La idea es ir jugando con la plataforma e innovar para resaltar entre tantos. Un saludo para ti.
Una imágen dice más que mil palabras, así dicen, no ???? Gracias por tu aporte mi pana, saludos
Encantada con tu usuario, vale. Así mismo, una imagen dice más que mil palabras. Mejor imposible. Un saludo para ti, pana, muchas gracias.
Me gusta mucho tu blog! tienes razón, tu presentación me atrajo de inmediato. Seria genial que consideraras hacer una guía para de como conseguir seguidores, es decir, llama su atención :D
¡Qué linda! Ves, como dicen, una imagen dice más que mil palabras. Me gusta tu idea, estaré pensando en qué agregar en ese ámbito.
Excelente que buen trabajo de maquetado, bien explicado, mi voto sin duda para ti fuerte abrazo.
Muchas gracias, Andrades. Es un placer saber que te ha gustado, abrazos.
Excelente tip @murderface gracias por citarme.
Es una muy buena idea, considerar la opción de en vez de solo una imagen crear una miniatura tipo portada. Éxitos.
¡Gracias! Esa era la idea, realmente eso ayuda mucho a la hora de atraer público. Éxitos para ti, reina.
Por lo menos tu a mi me vendes rápido la idea porque haces muy buen contenido
Aaa, muchas gracias, corazón. Siempre me encanta verte por aquí.
Esta genial, excelente aporte a esta plataforma, hay que ponerlo en practica, te felicito.
Muchas gracias, reina. Encantada estaré de verte poniéndolo en práctica.
Excelente post.
Gracias, @clemys. Saludos.