efecto Glitch en Photoshop - Tutoriales de diseño grafico #1
GIF animado con Efecto Glitch




Hola Minidrivers y Steemans!, Hace unas semanas subí un post de como crear Highlights para instagram, pero las imagenes tenian algo peculiar, tenían un efecto de Glitch en el .GIF, en esta ocasión te voy a enseñar cómo puedes hacerlo.



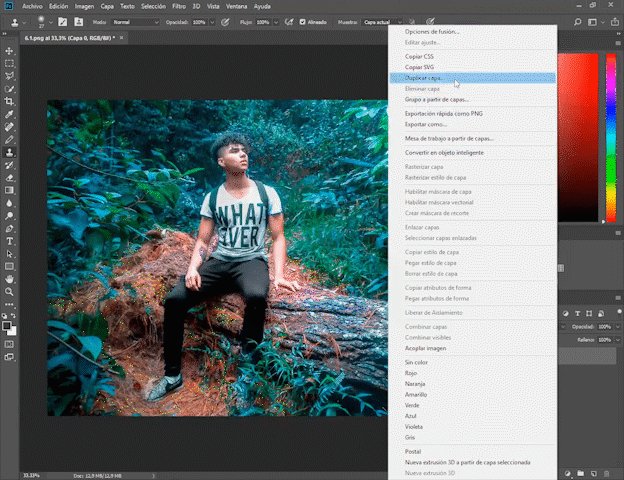
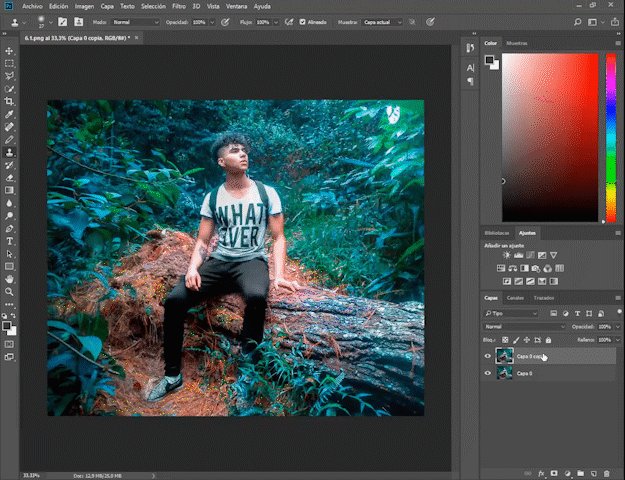
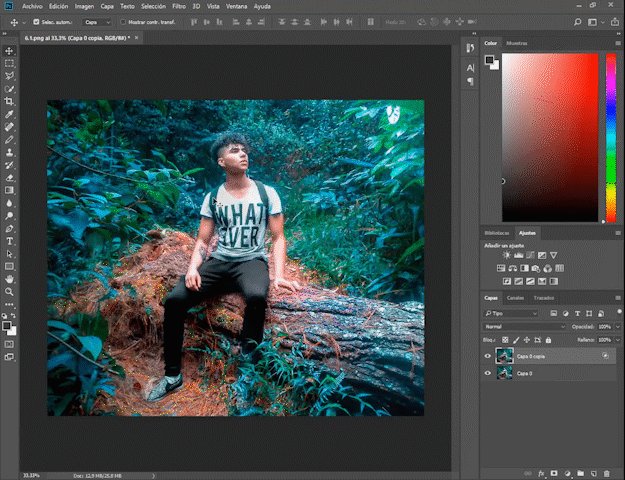
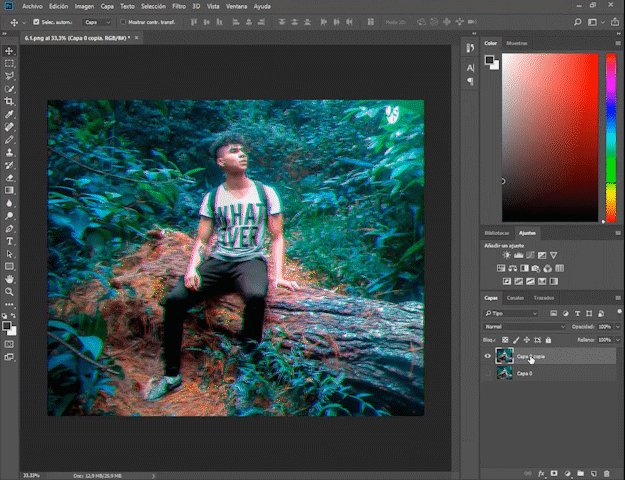
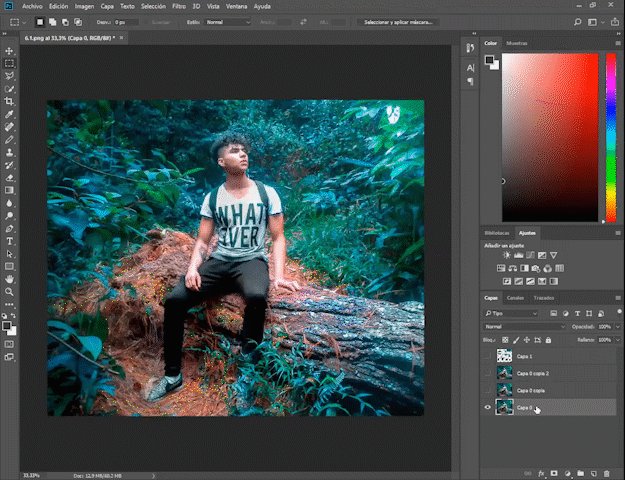
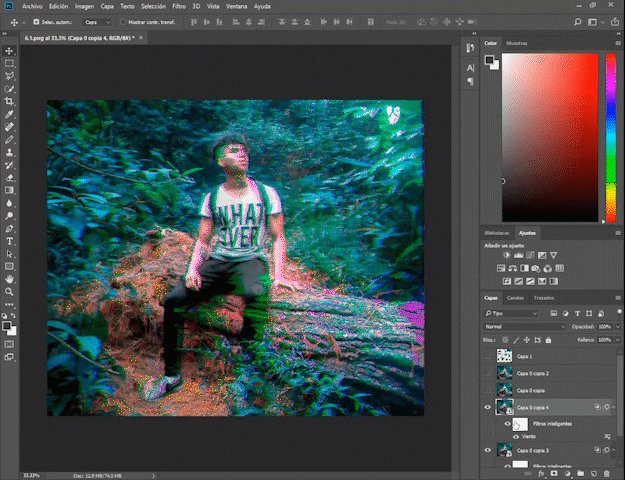
• Primero subimos la foto o imagen que queremos usar, y la duplicamos.

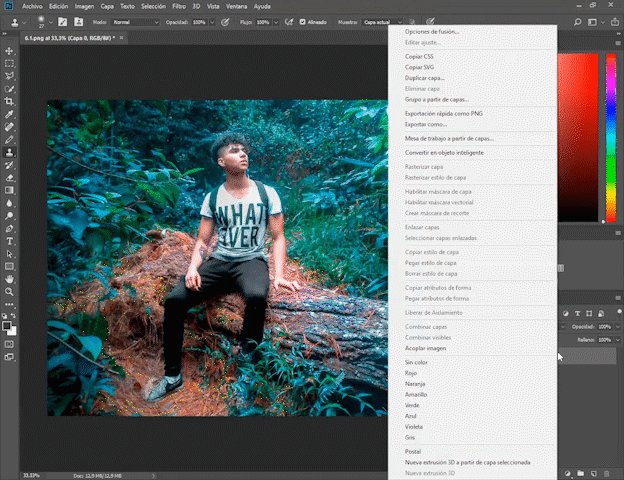
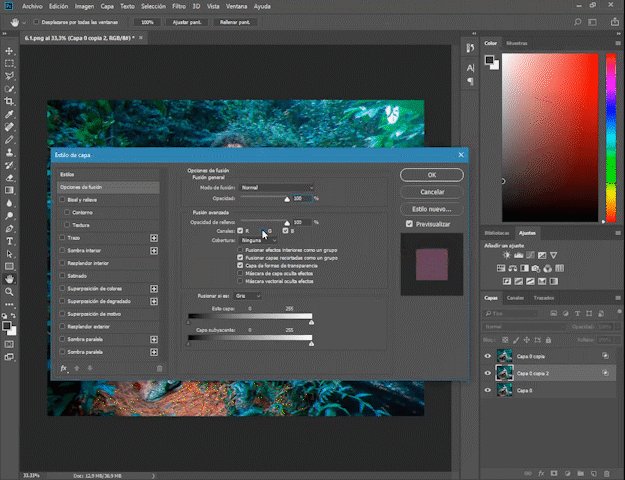
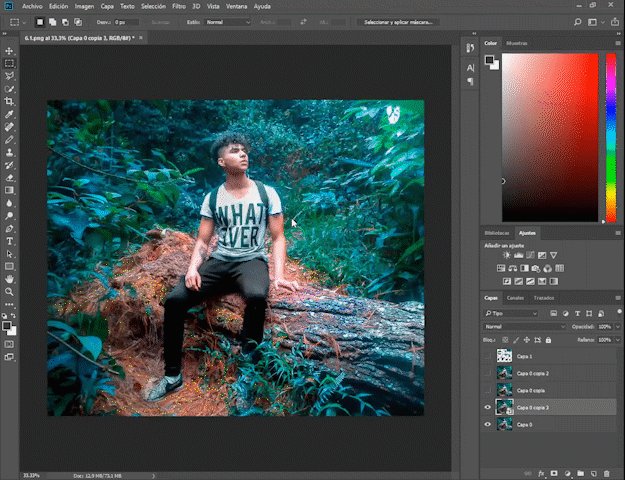
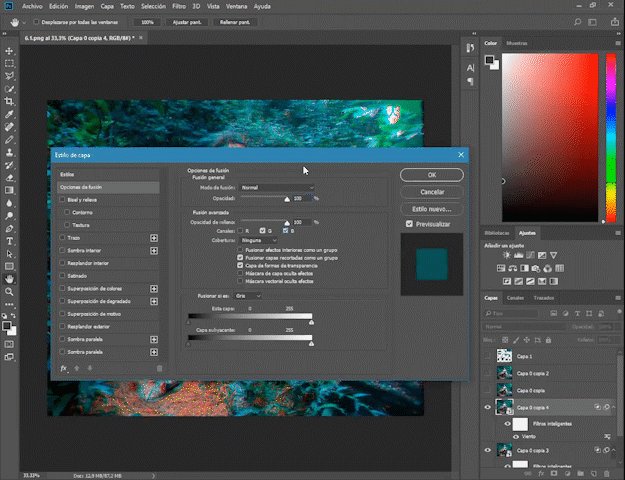
• A esa copia en opciones de fusión quitamos el canal Green del RGB y creamos otra copia pero a esa le quitamos el Red y Blue, luego solo las corremos de su lugar un par de pixeles y obtendremos un efecto como de lenten 3D.

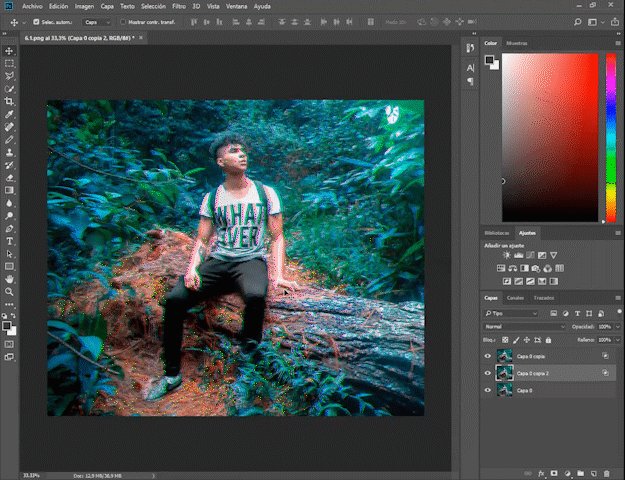
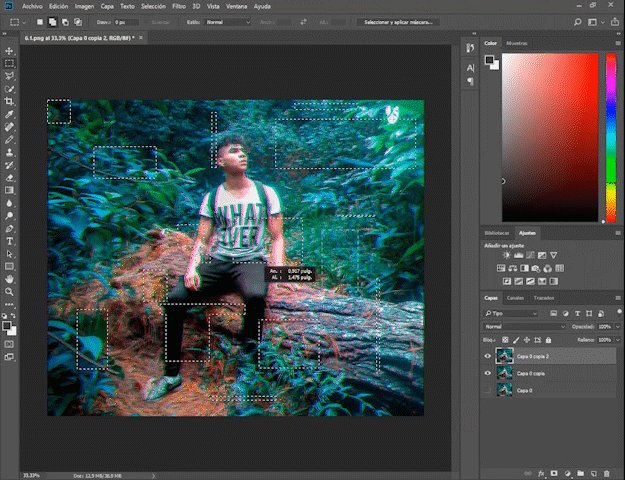
• Luego las unimos y creamos varias selecciones al azar en la imagen para luego presionar Ctrl + C y Ctrl + V y escalamos la nueva capa que generamos.

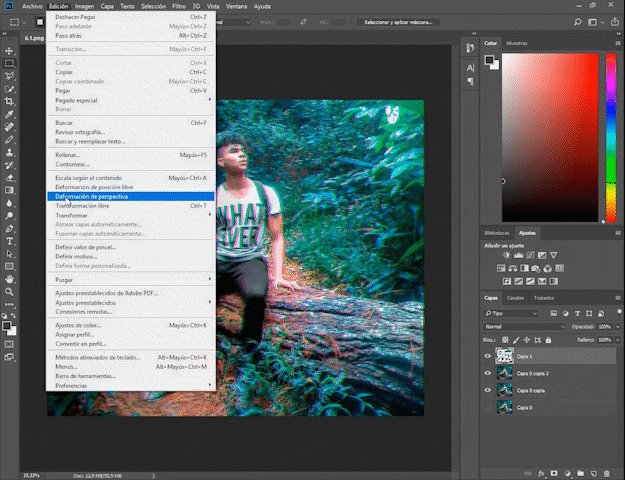
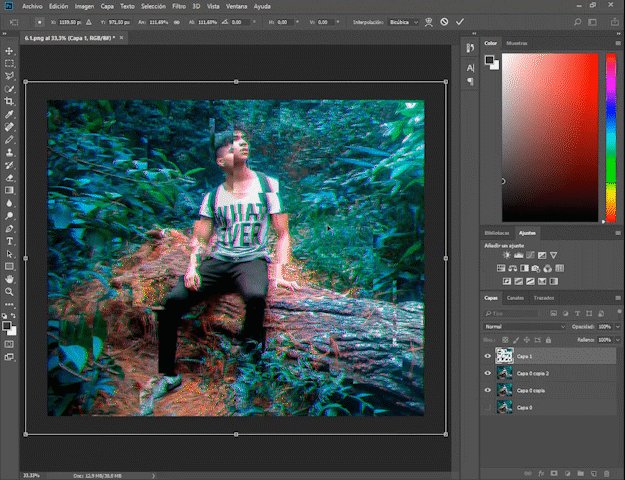
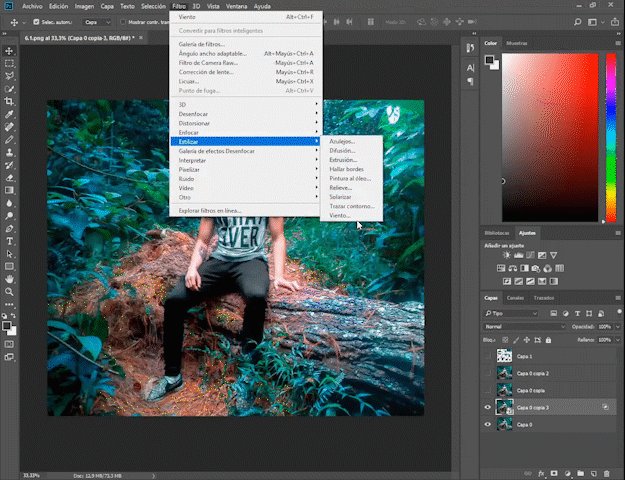
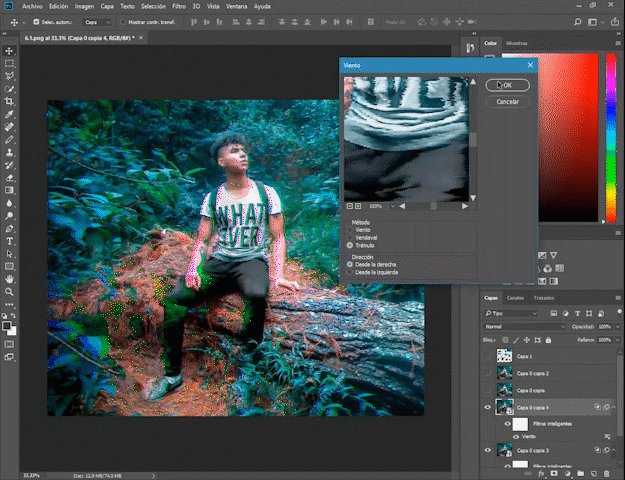
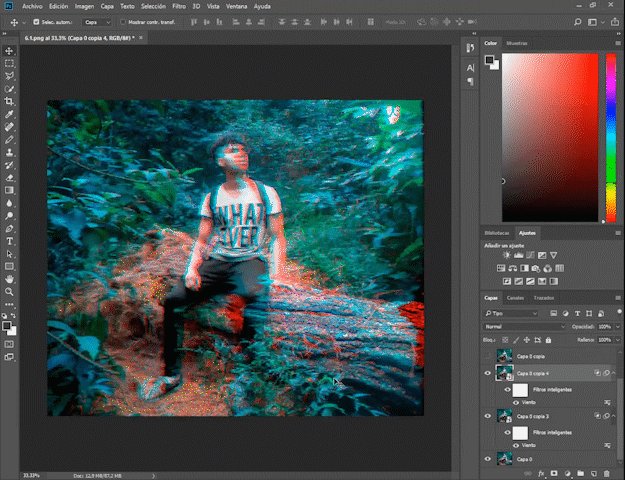
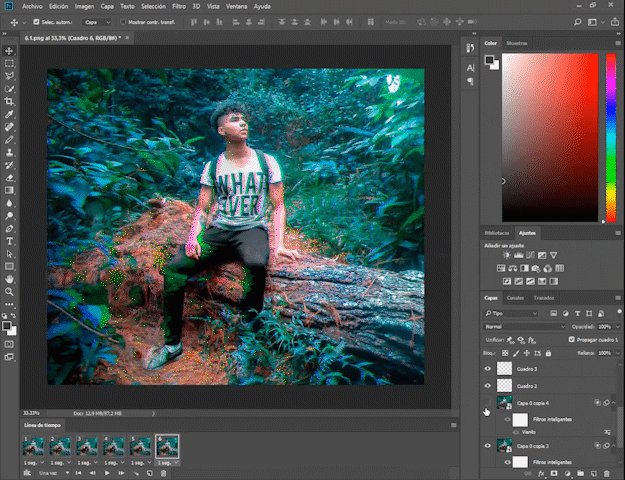
• Luego duplicamos la capa original y la convertimos en objeto inteligente, en Filtros>Estilizar>Viento agregamos dicho filtro en trememundo y con dirección derecha.

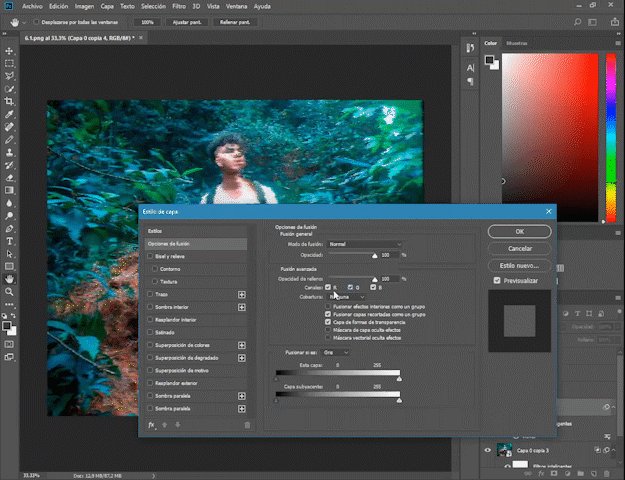
• Luego duplicamos dicha capa y en opciones de fusión apagamos el canal Green, cambiamos la dirección del viento, aparte de activar el canal Green y desactivar el RED.

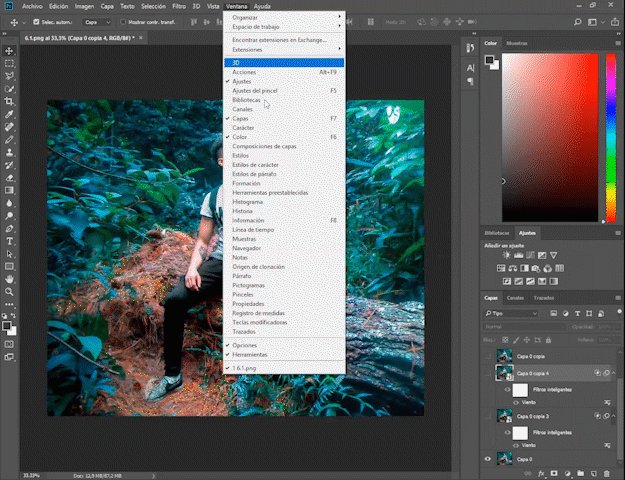
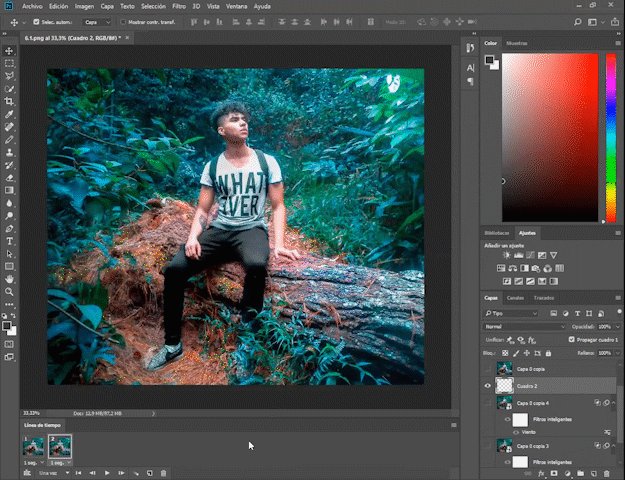
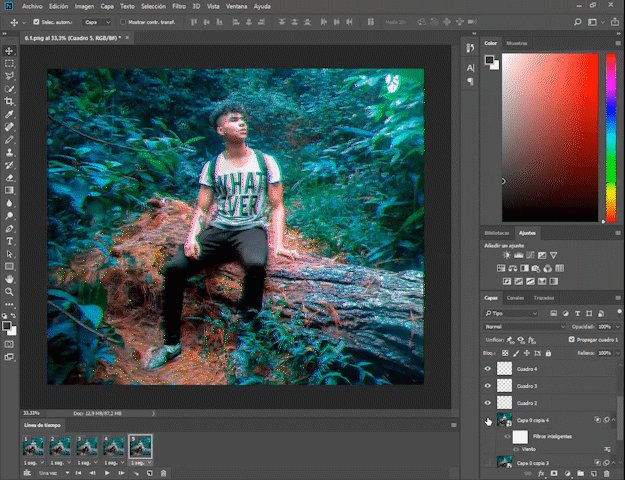
• Ahora en la pestaña “Ventana” activamos la línea de tiempo y vamos creando poco a poco cada cuadro, la idea es que crees los fotogramas con los efectos que quieras, por ejemplo en mi caso el primer fotograma seleccionado solamente deje visible la capa original, en la segunda la capa con efecto de lentes 3D, en la tercera capa puse visible la capa de selección escalada, en la cuarta oculte la capa escalada, en la quinta active la capa con efecto de viento, en la sexta la otra capa de viento, y también hay que ponerlo en infinito para que se repita sin parar, y configurar los tiempos, para la original 1 seg y para las demás 0,1 seg.

• Luego solo “Exportamos para Web” y listo


Si deseas que te haga tu propio separador animado en 3D o algún otro tipo de trabajo de diseño puedes contactarme directamente desde mi instagram de diseño @jesel_3design
Si deseas saber más de mí





Gracias por leer y visitar mi blog
Nos vemos en una próxima publicación

Posted from my blog with SteemPress : http://minddive.rockdio.org/2019/02/02/efecto-glitch-en-photoshop-tutoriales-de-diseno-grafico-1/
Congratulations @minddive! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Este post ha sido votado por el equipo @cervantes en colaboración con @steempress.