Animar textos en 3D - Blender
Crea tus propios textos animados en 3D




En esta ocacion te traigo otro tutorial de Blender, el software de diseño 3D de preferencia, te enseñare como puedes crear tus propios textos en 3D, animarlos y renderizarlos.

Te puede servir para adornar el markdown de tu blog personal en steemit, o para hacer textos más dinámicos en tus titulos, tambien puedes hacerlos transparentes si deseas, tu imaginación es el límite, a diferencia de un generador de textos convencional aquí puedes hacer cientos de cosas diferentes y en 3D.



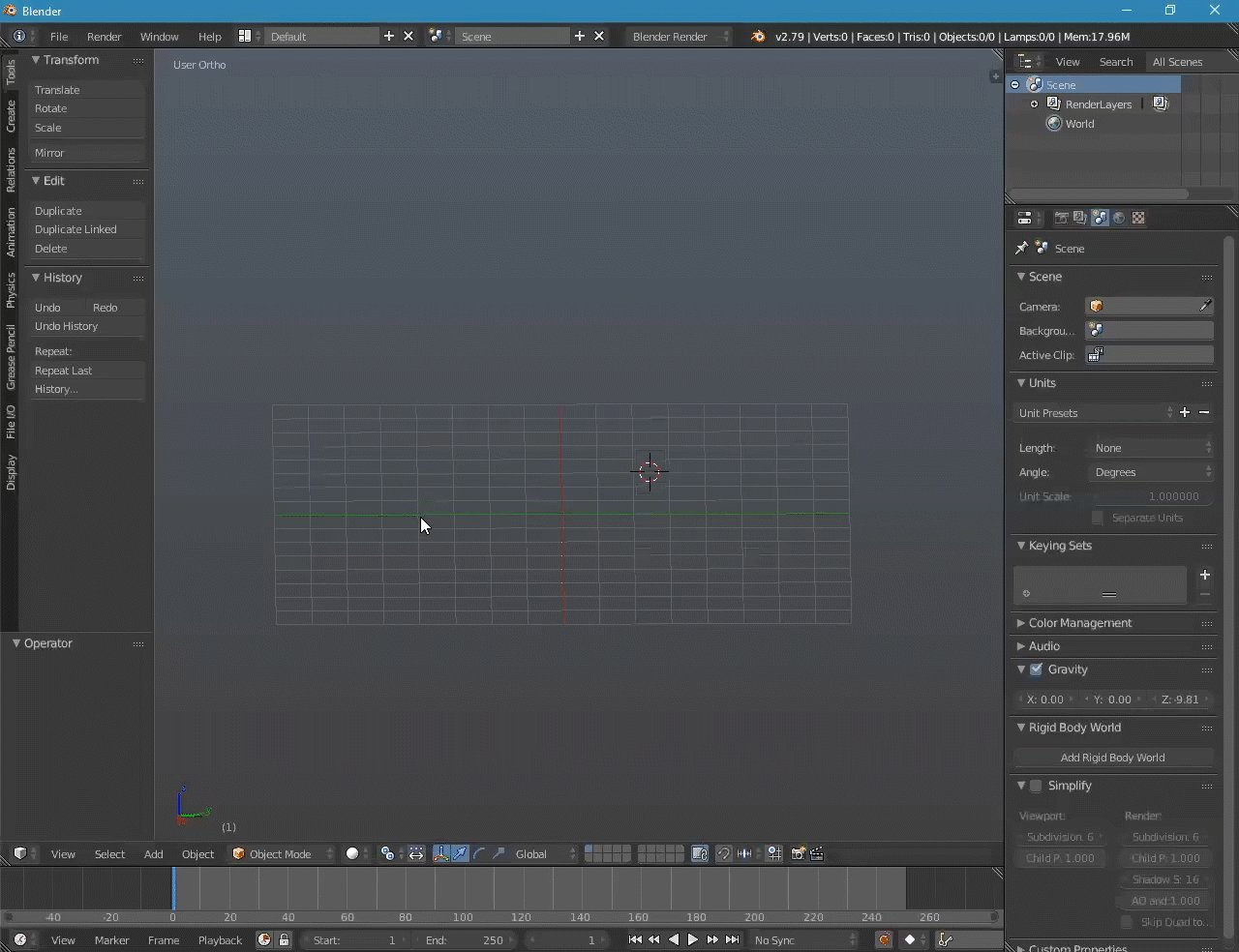
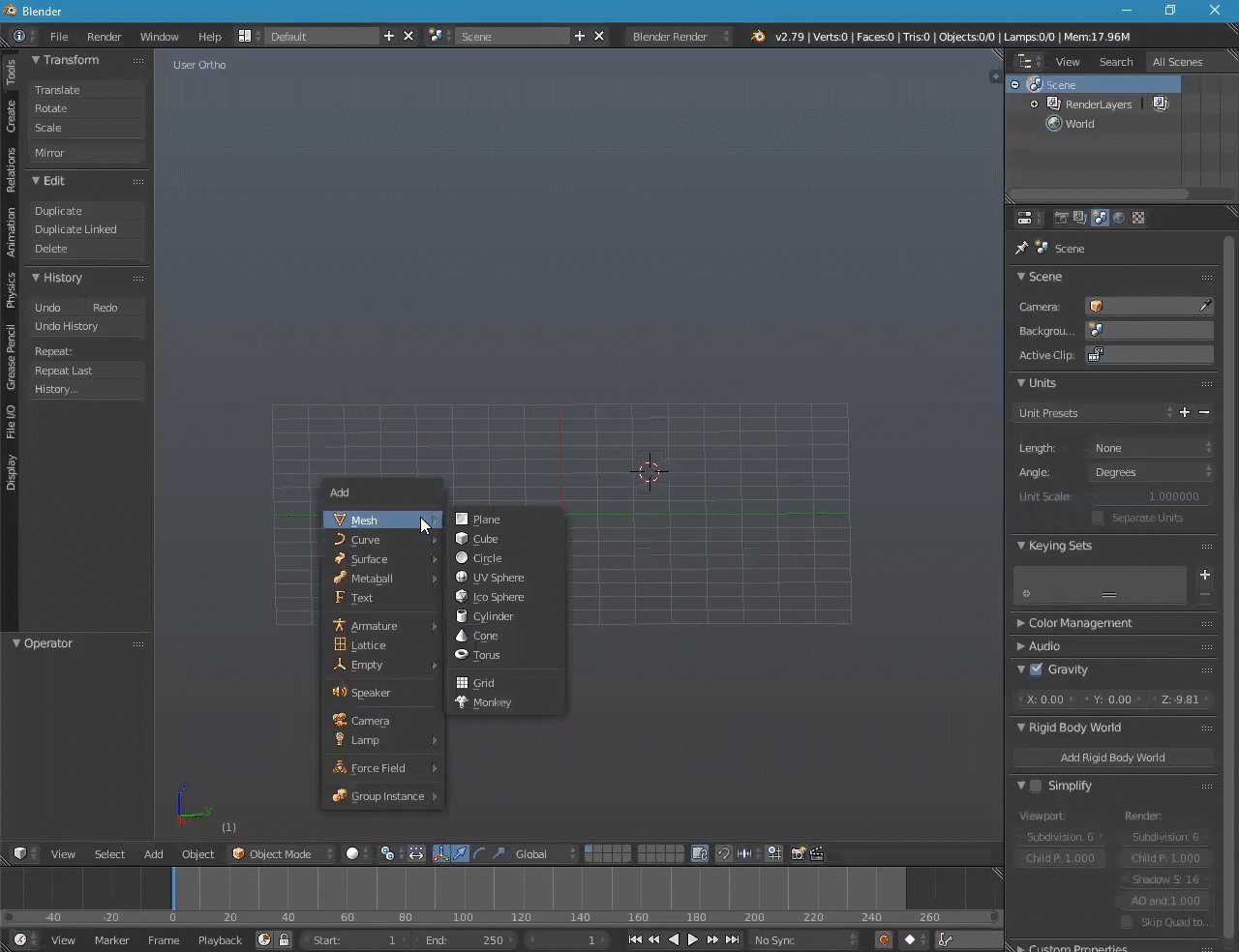
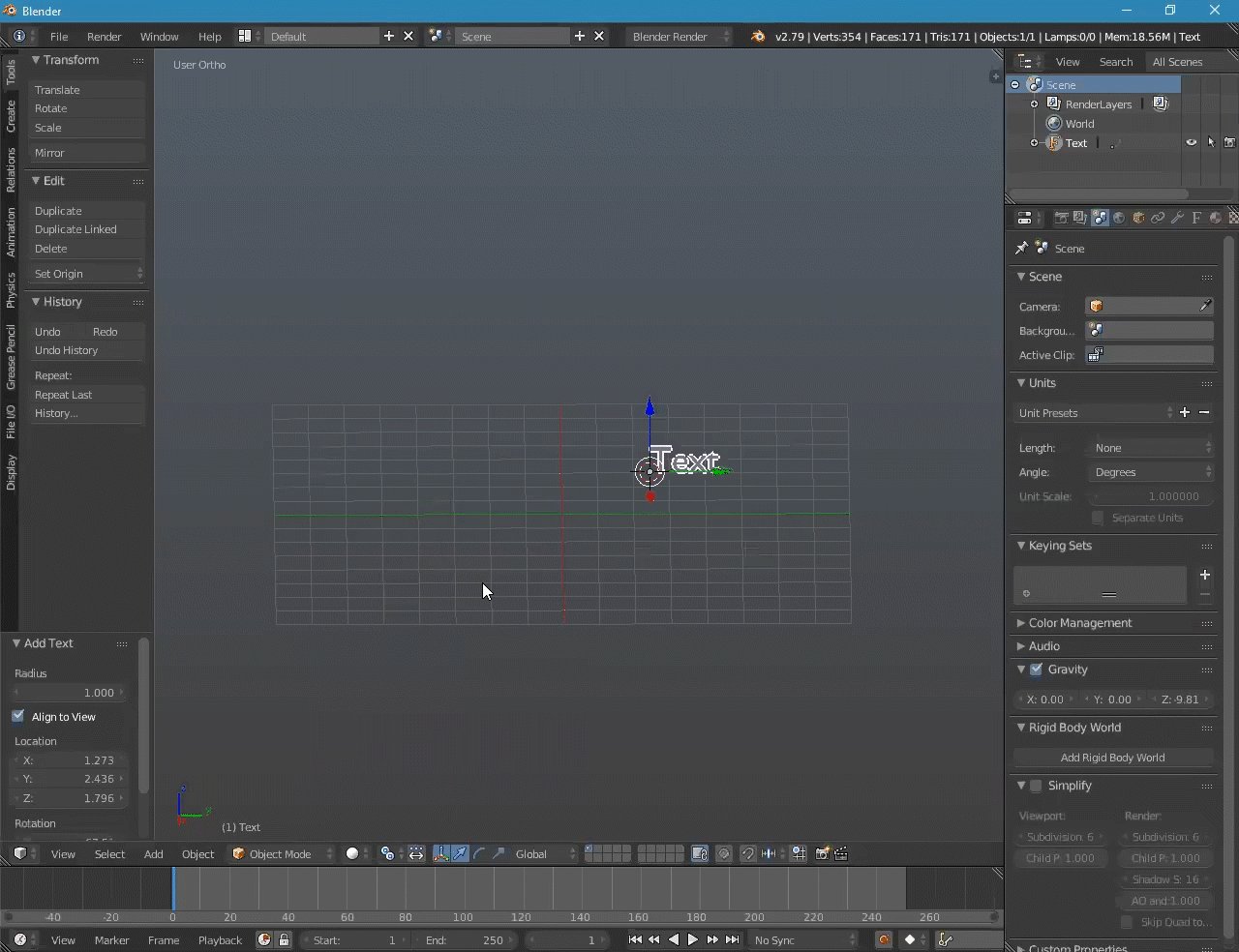
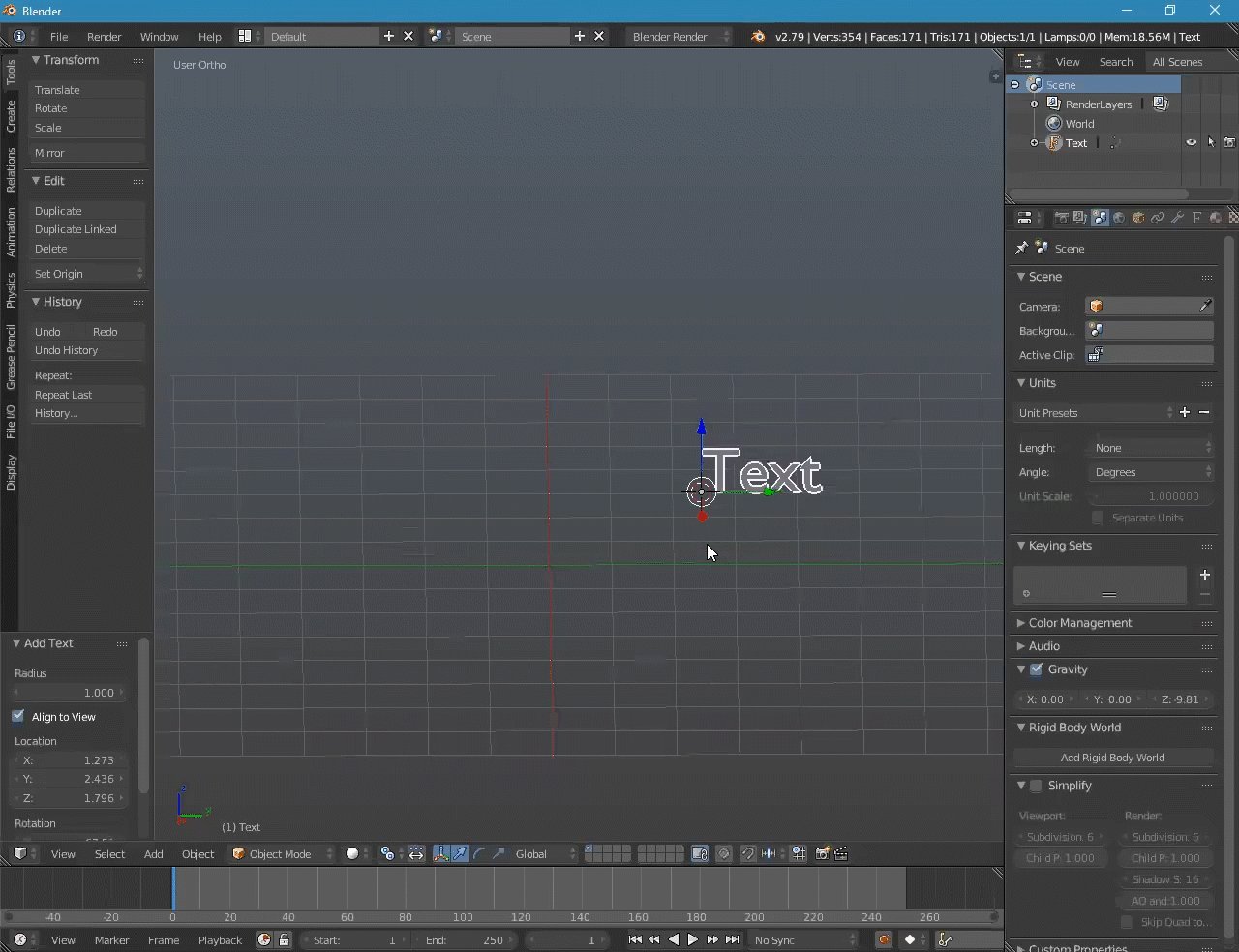
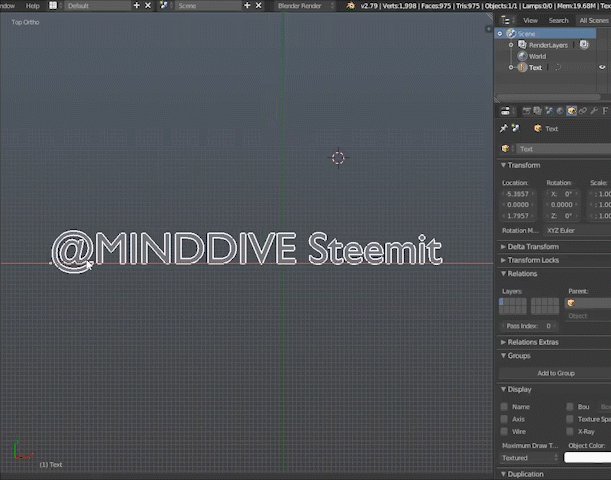
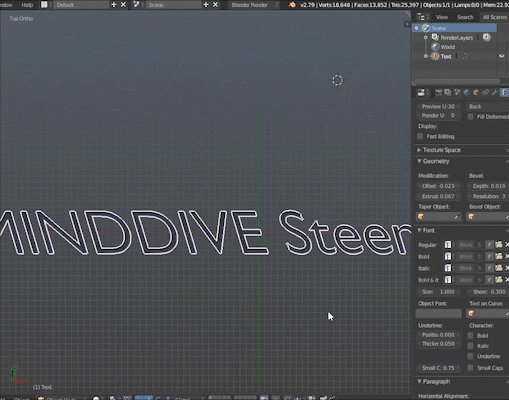
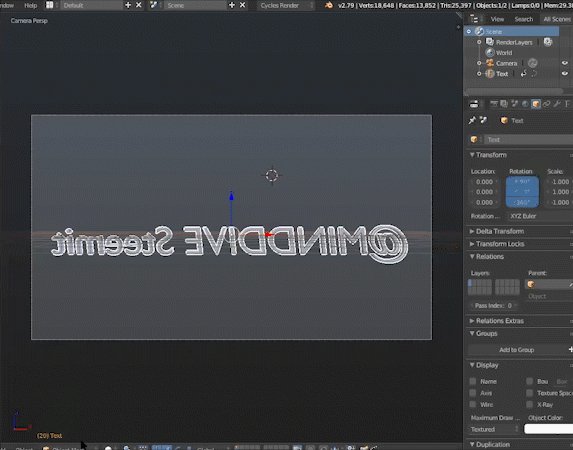
- Primero que todo Creamos el texto con "Shift + A"

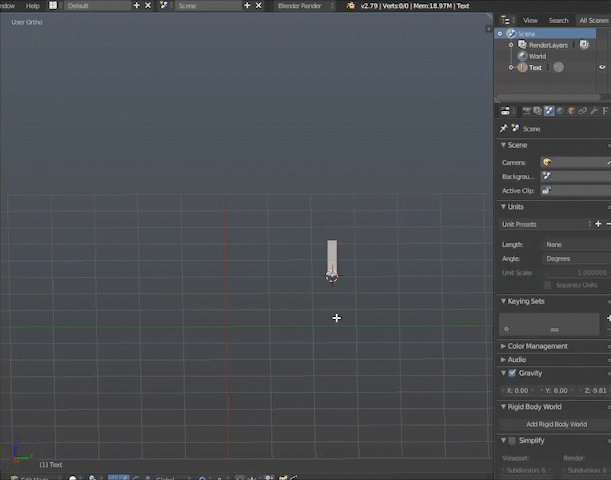
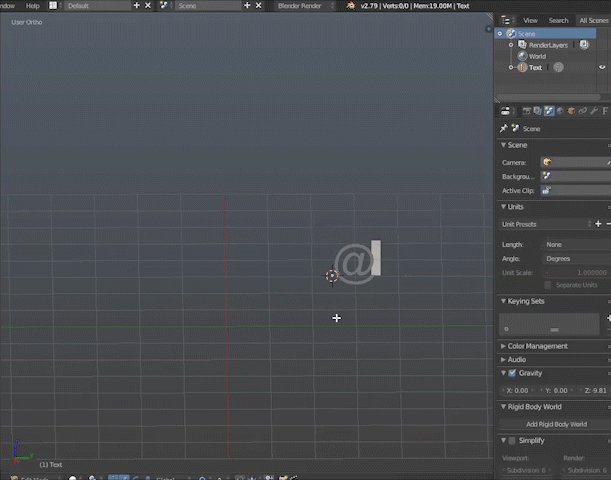
- Entramos en modo edición y cambias al texto que desean usar

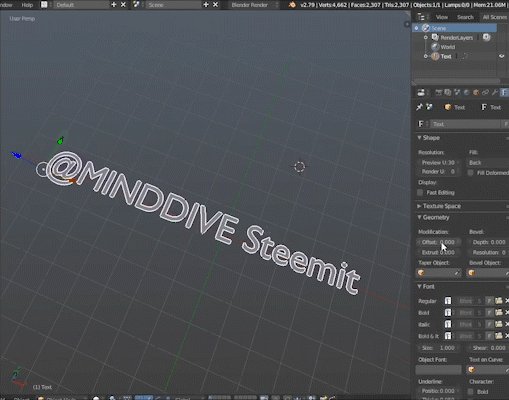
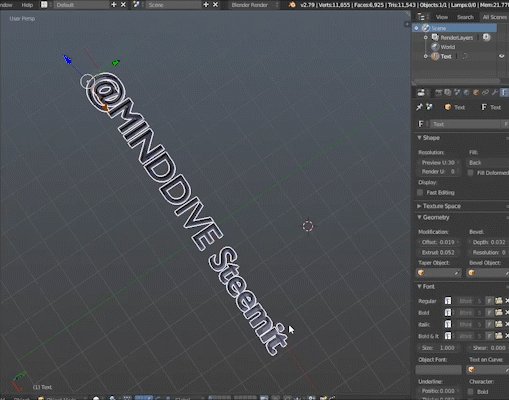
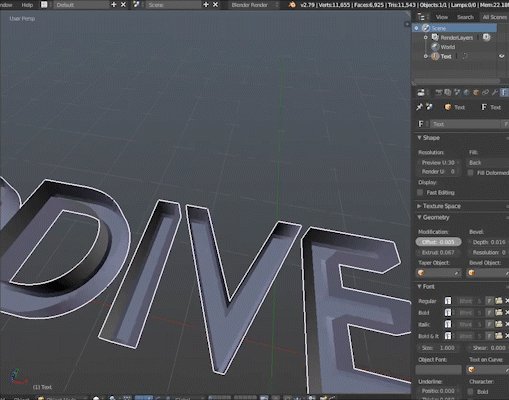
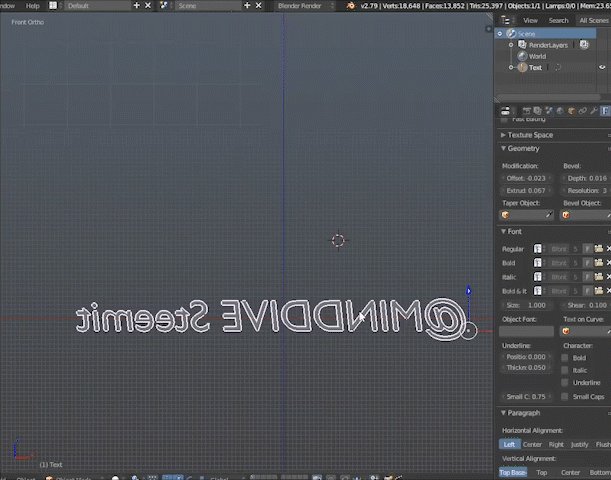
- Luego cambiaremos el estilo del texto, desde su tamaño, grosor, relieve, anchura, cursiva, y posición desde los mismos ajustes en la pestaña de texto.

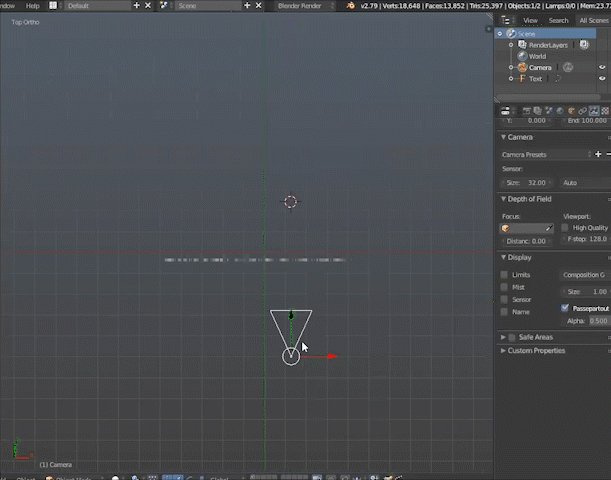
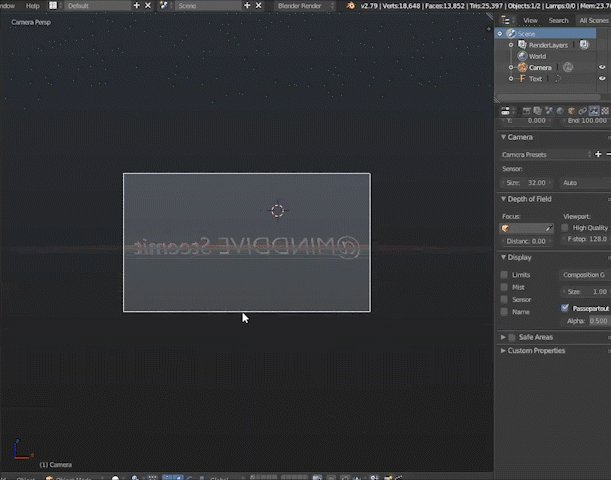
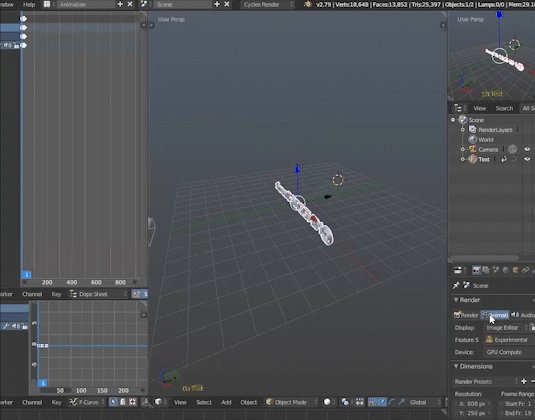
- Ahora creamos una cámara en la escena para hacer el render la centramos.

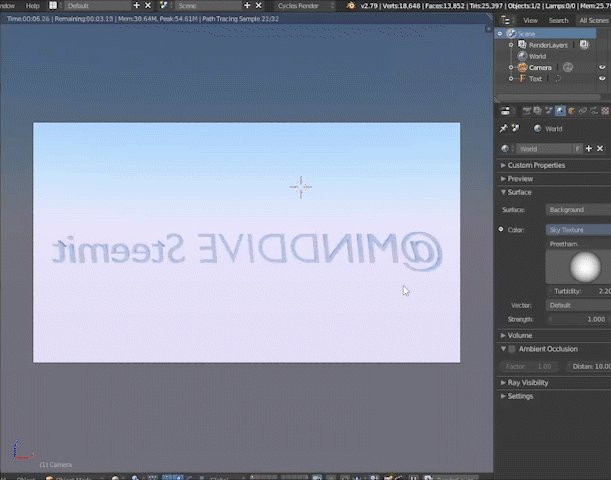
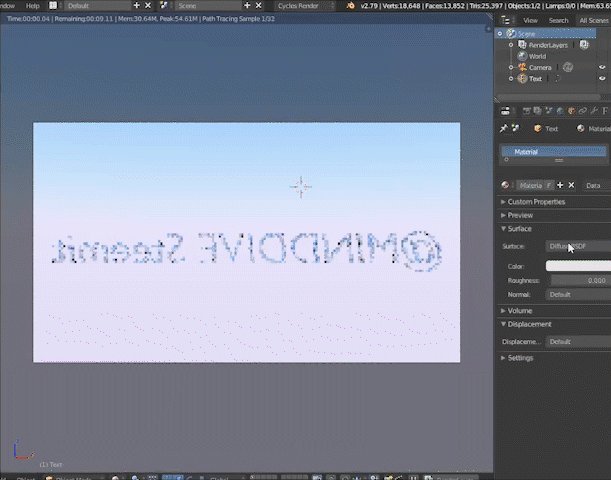
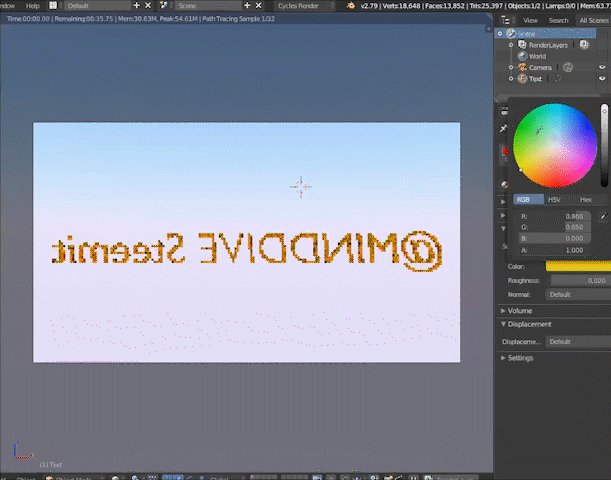
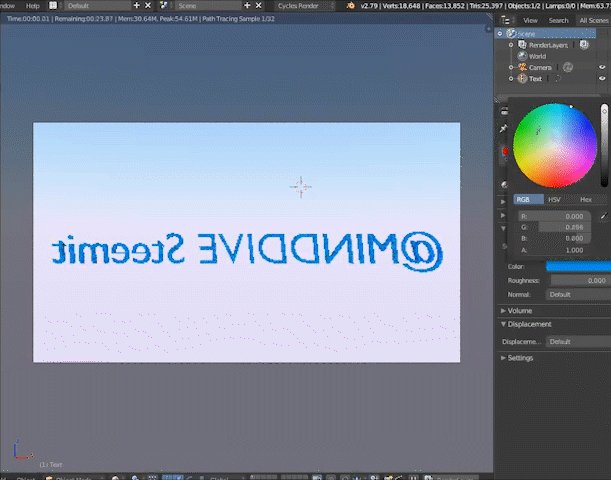
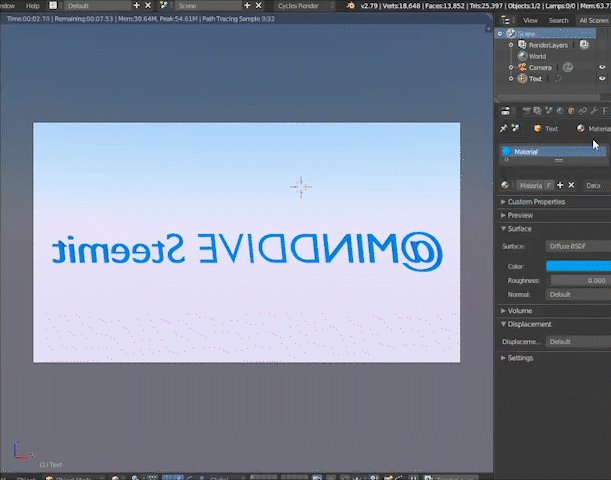
- También podemos cambiar el color y la textura creando un Shader (Material)

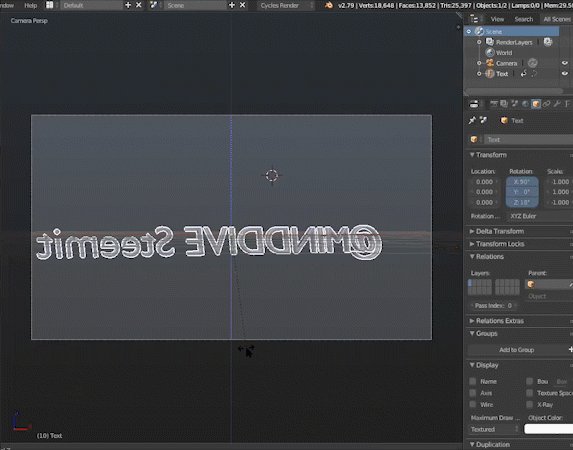
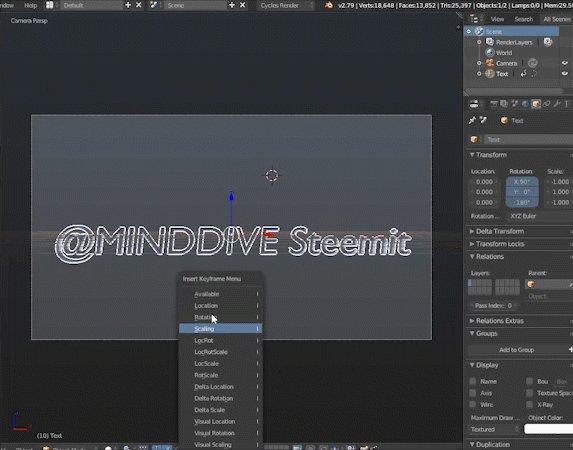
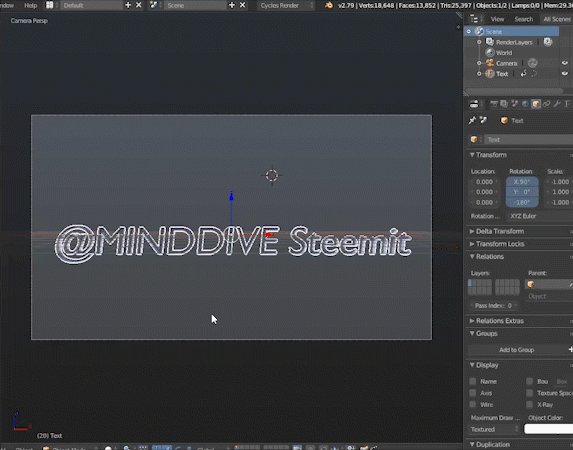
- Ahora vamos a animarlo, creamos un keyframe, luego cambiamos al fotograma siguiente y rotamos en el eje Z, y creamos otro Keyframe y así sucesivamente.

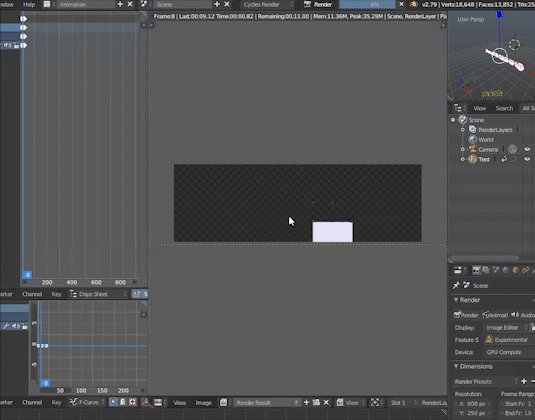
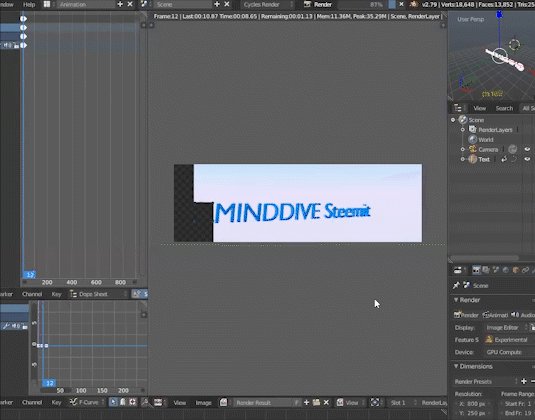
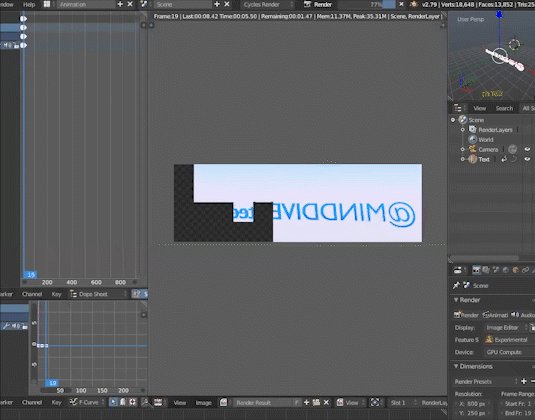
- Ahora solo configuramos el render, incluyendo la resolución final y damos en "Animación"

- Luego solo lo juntas en tu programa de edición favorito (en mi caso es Premiere Pro) y listo ya tendrás tu animacion lista.

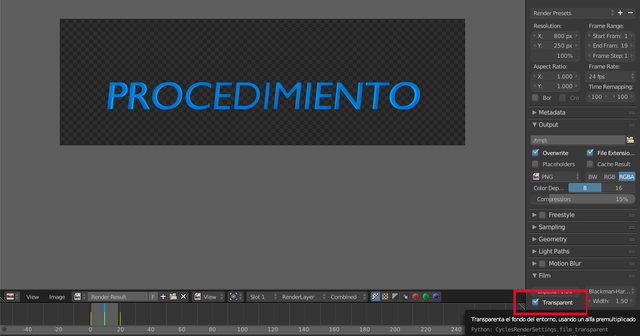
- También puedes renderizar con fondo transparente, solo activa el check y listo
.png)

Si deseas que te haga tu propio separador animado en 3D o algún otro tipo de trabajo de diseño puedes contactarme directamente desde mi instagram de diseño @jesel_3design
Si deseas saber más de mí





Gracias por leer y visitar mi blog
Nos vemos en una próxima publicación

Posted from my blog with SteemPress : http://minddive.rockdio.org/2019/01/09/animar-textos-en-3d-blender/