Animación 3D abstracta - [Proceso de creación]
Animación colorida en 3D




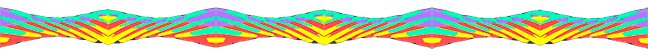
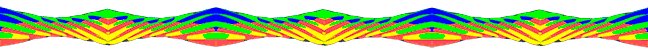
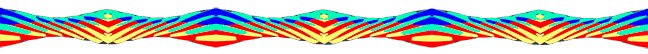
Hola Minddivers y Steemians!, en esta ocasión vamos a hacer una animacion 3D abstracta, crearemos un espiral de colores lo suficientemente plano para que parezca 2D, el cual también podremos utilizar para crear nuestros propios separadores.



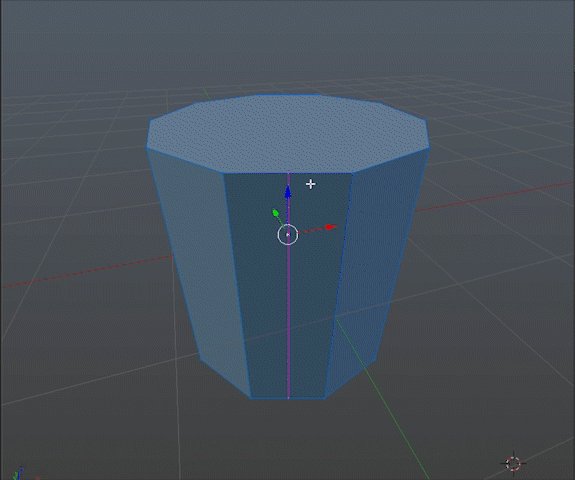
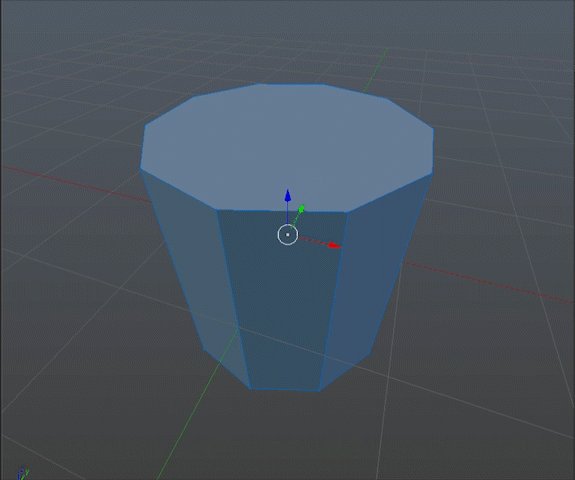
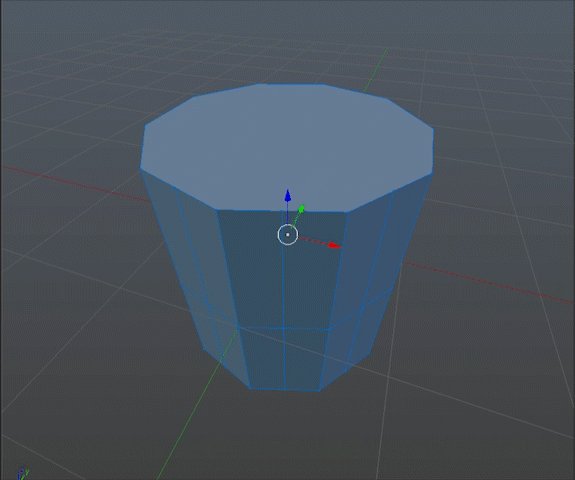
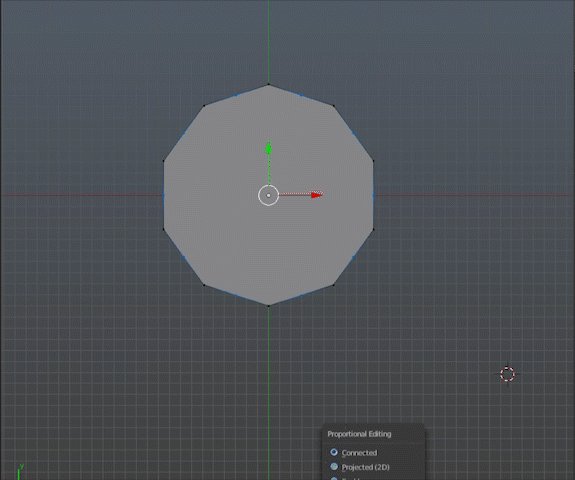
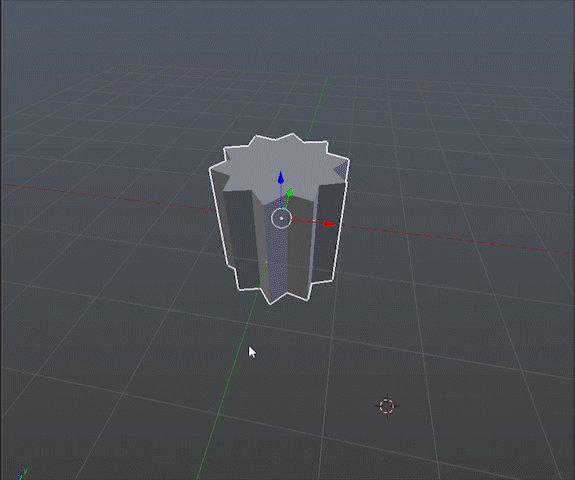
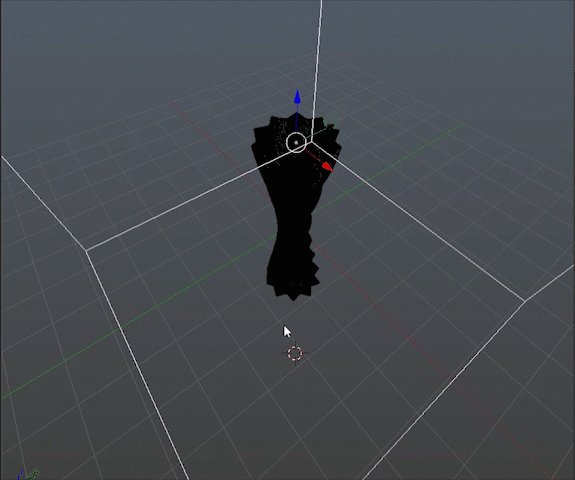
- Primero creamos un cilindro de pocos lados y vamos creando subdivisiones.


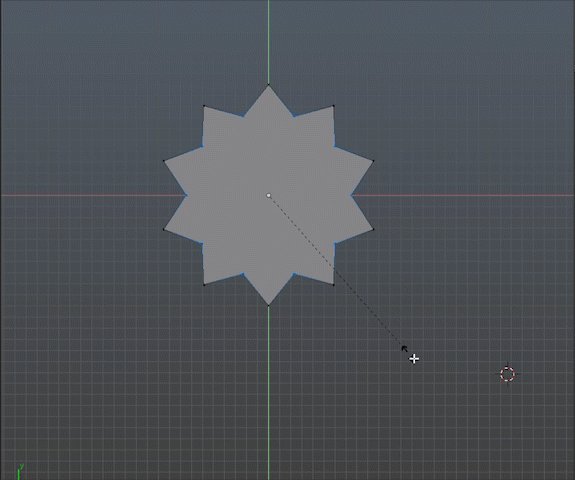
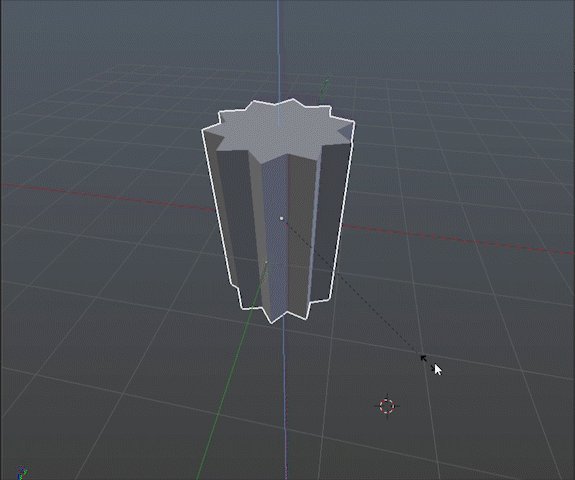
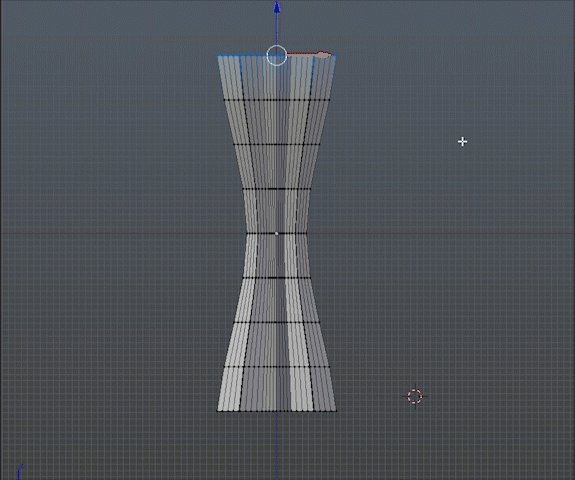
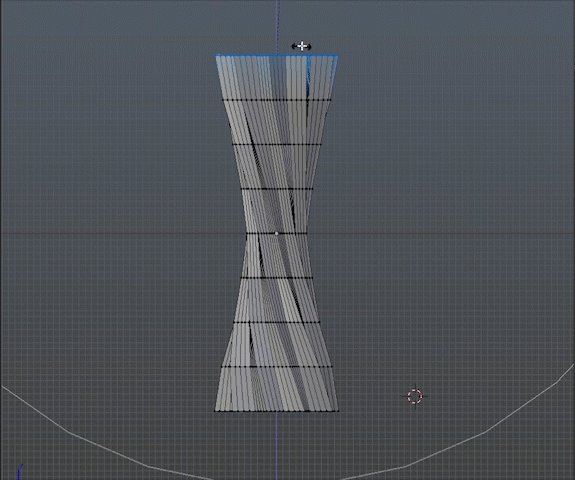
- Luego escalamos esas subdivisiones excepto en el eje Z, que quede una estrella en las caras superior o inferior.


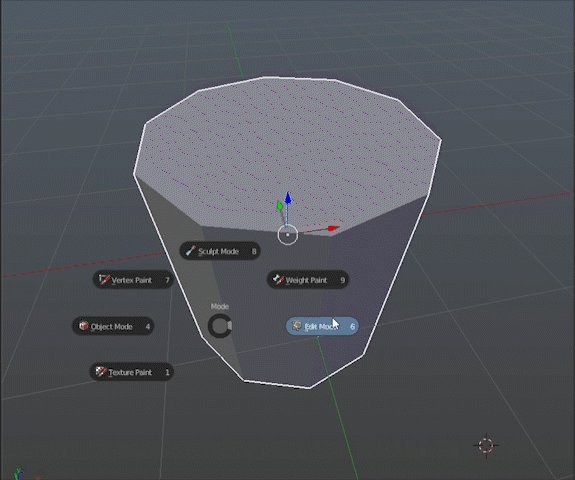
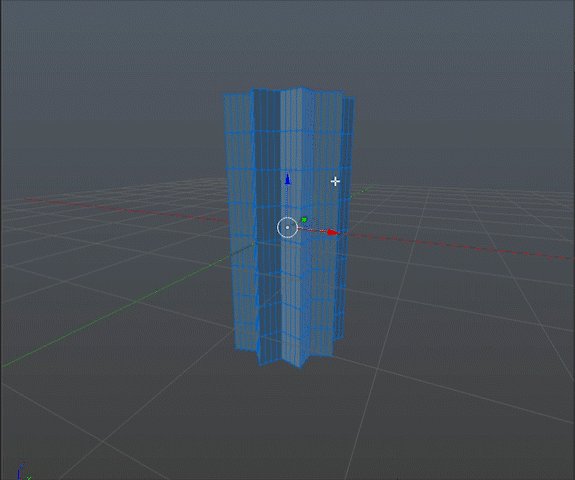
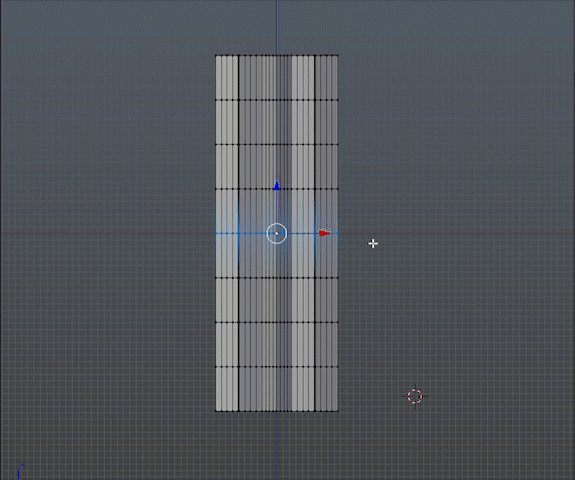
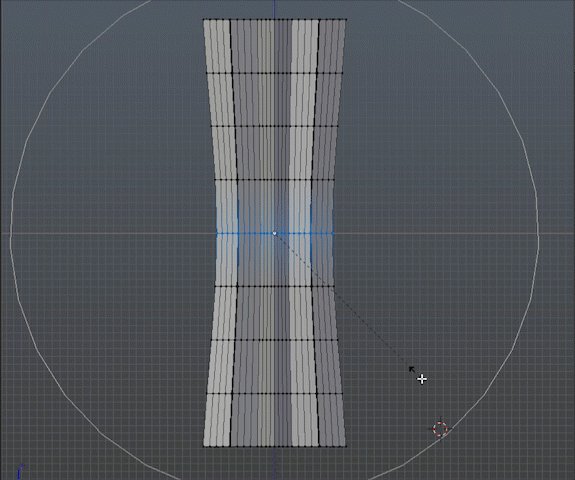
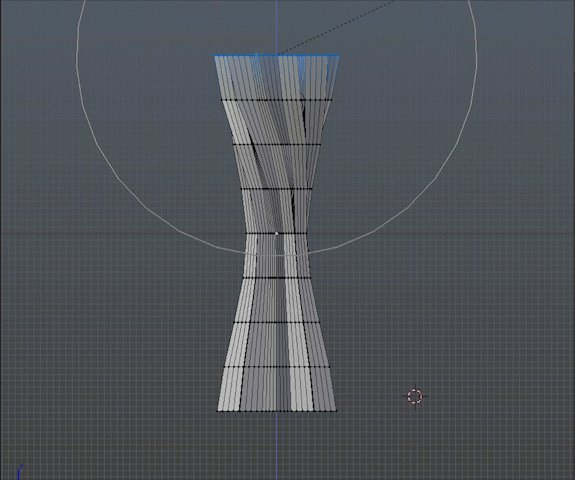
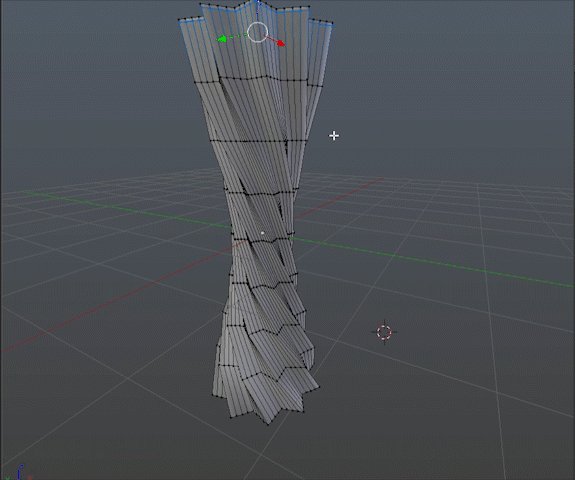
- Creamos más subdivisiones y con la herramienta de selección múltiple escalamos el centro hacia adentro.


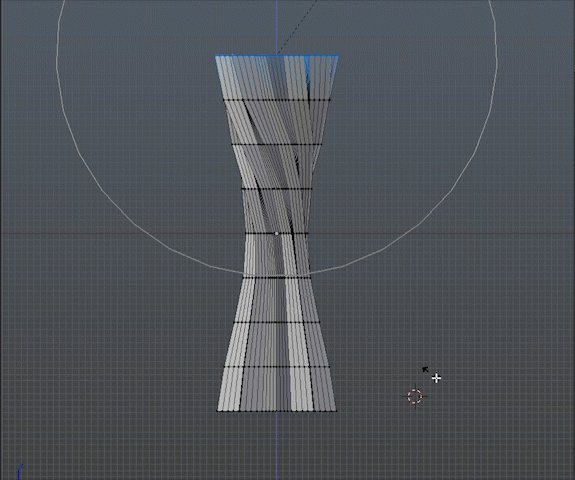
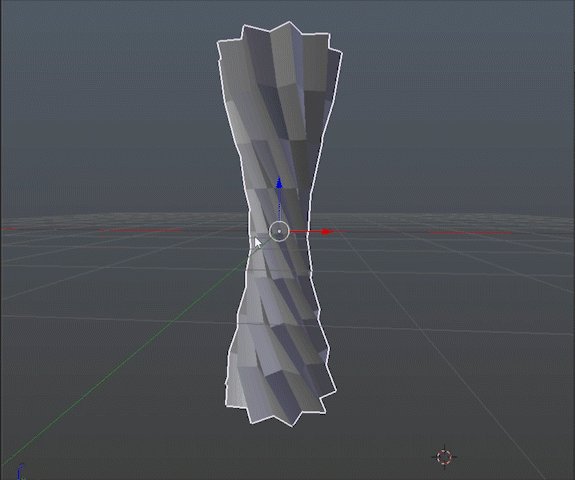
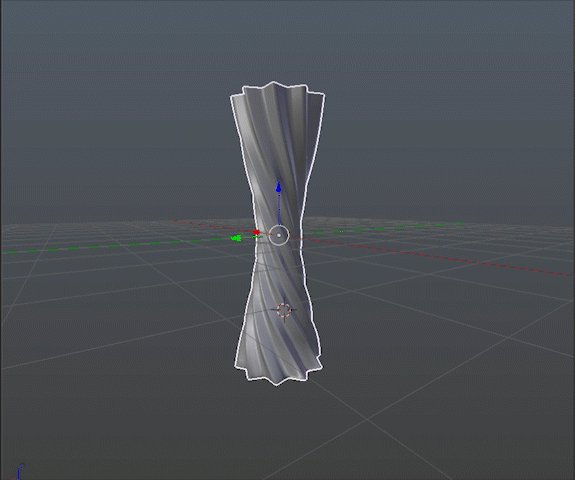
- Ahora con la misma herramienta de selección rotamos en el eje Z, de forma que quede en espiral.


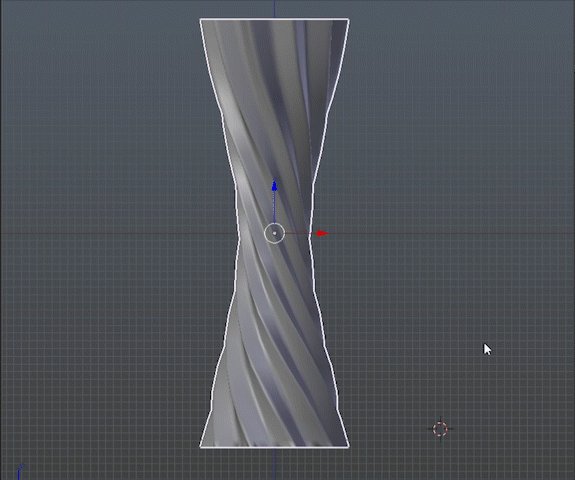
- Luego con un modificador suavizamos la superficie.


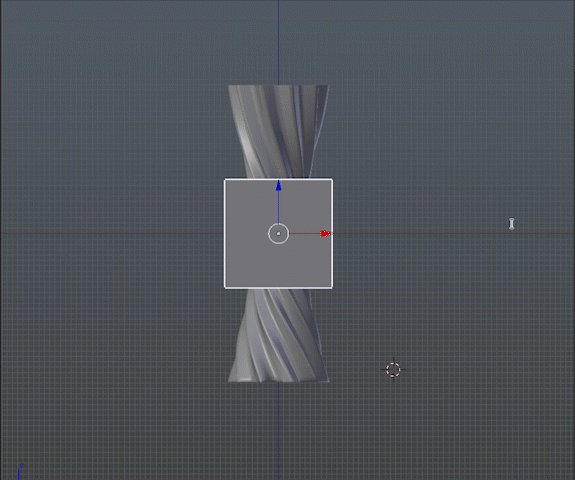
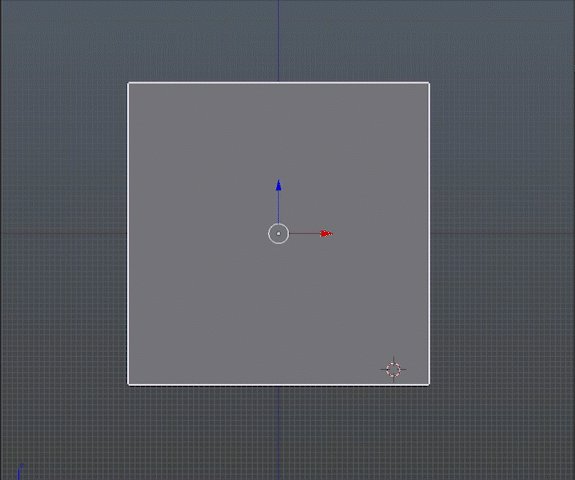
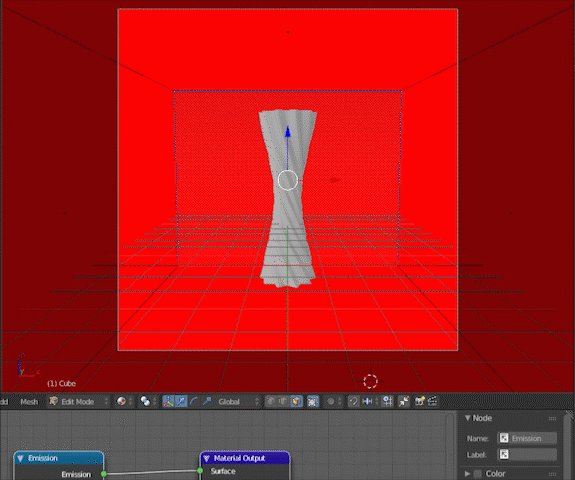
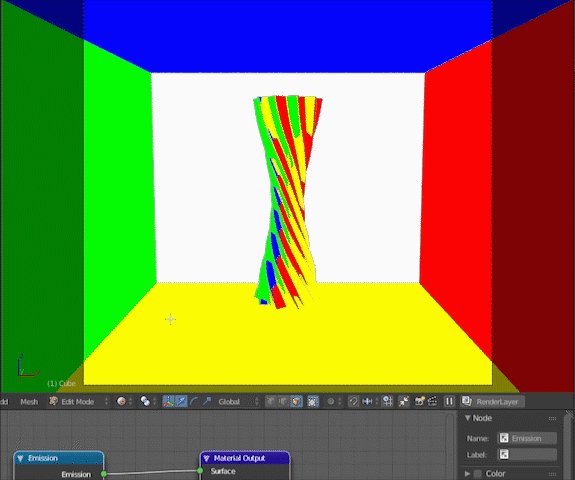
- ahora generamos el cuarto de luces, con un cubo.


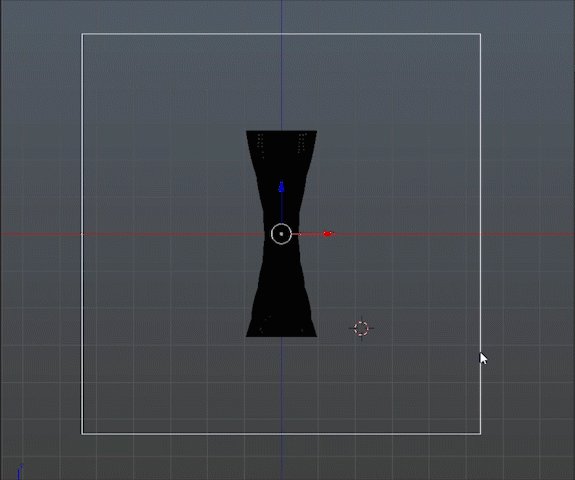
- encuadramos la escena.


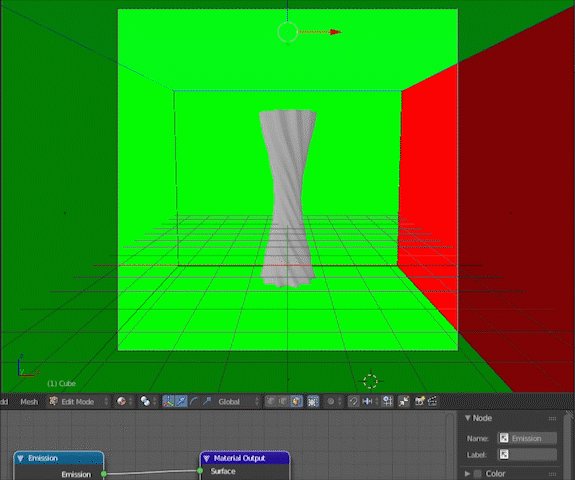
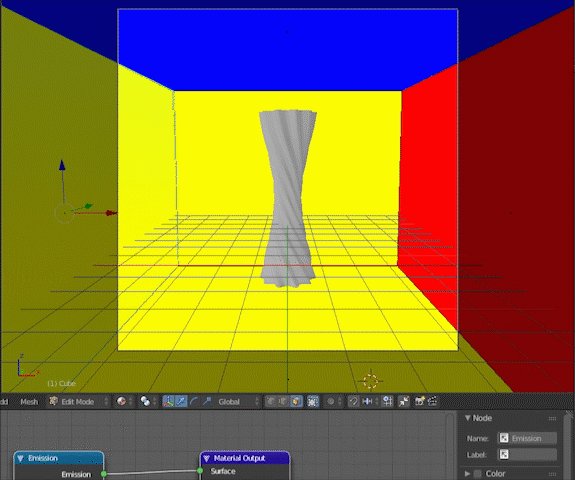
- Creamos un shader de emisión de luz de colores distintos.


- Al renderizar la animación, quedaria algo asi.

Si deseas que te haga tu propio separador animado en 3D o algún otro tipo de trabajo de diseño puedes contactarme directamente desde mi instagram de diseño @jesel_3design
Si deseas saber más de mí





Gracias por leer y visitar mi blog
Nos vemos en una próxima publicación

Posted from my blog with SteemPress : http://minddive.rockdio.org/2019/01/29/animacion-3d-abstracta-proceso-de-creacion/
Sort: Trending
[-]
ramonycajal (68) 6 years ago
