Diseño palabra steemit animado con Html, practico y facil.
Buenas amigos de steemit!!
Aquí les traigo algo muy practico, para principiantes de la programación web.
Aquí hablaremos de un comando de HTML 5 el anímate es para realizar animación de elementes creados dentro del código.
Esto les servirá para realizar anuncio, portada o diseño que quieran de manera sencilla para alguna pagina web.
Nota: Yo también soy algo nuevo en esto, pero lo queria compartir, porque normalmente se utiliza JavaScript para el comportamiento de los elementos.
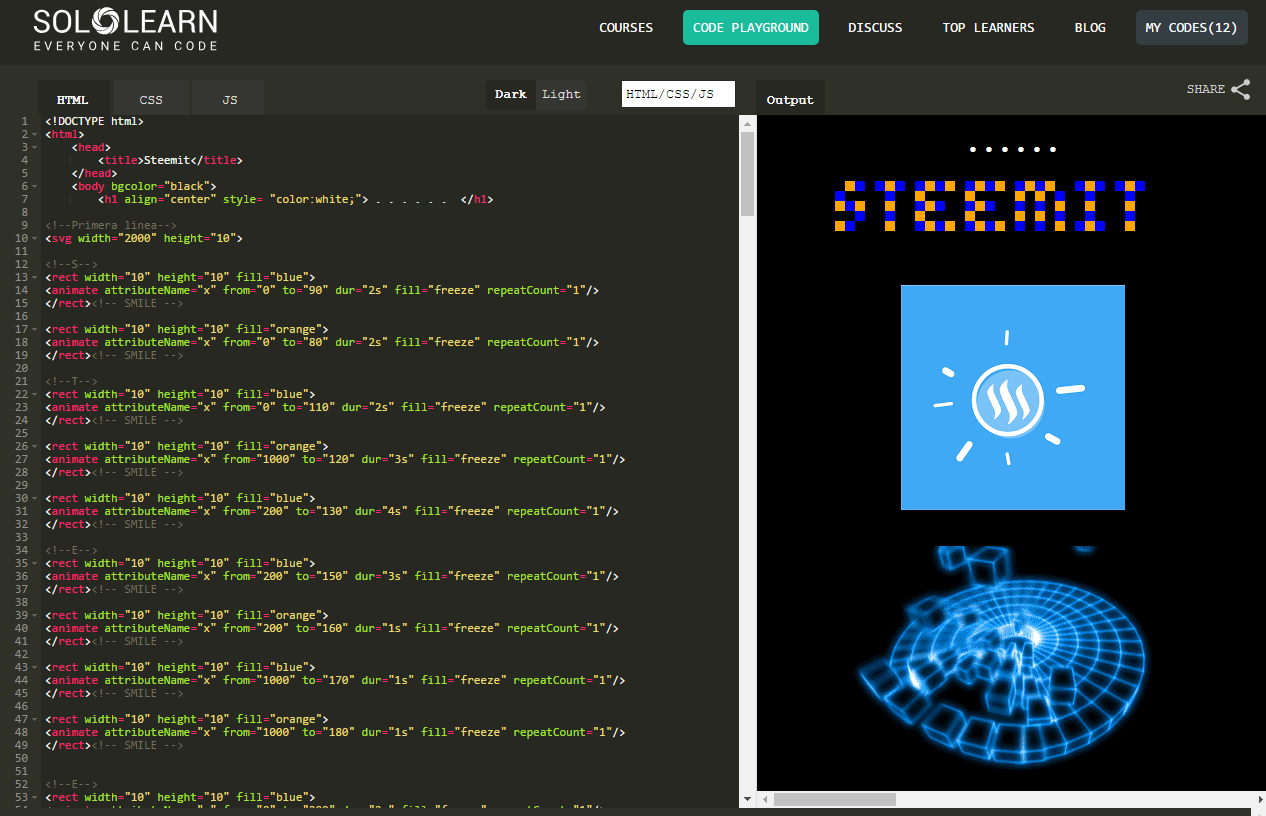
Para Explicar esto realice este ejemplo sencillo:
Lo realice en SOLOLEARN una pagina didáctica donde se aprende a programar.

*****Un pequeño video:
Aquí les dejo el link con el código y para que lo puedan ejecutar: https://code.sololearn.com/WLEP3j5vGPKs/#html
Aquí lo mas difícil es escribir el primer código luego todo se repite linea por linea e iba cambiando el color de cada cuadros, como lo vieron en el código en este caso el naranja y el azul.
Se utilizo:
*La etiqueta SVG que es para contenido gráficos .
SVG tiene varios métodos para dibujar rutas, cuadros, círculos, texto e imágenes gráficas.
*El elemento rect: ( rect width=" " height=" " fill=" ") es para crear un rectangulo, dentro contiene los atributos ancho, alto, y color.
*El elemento animate: (animate ttributeName="x" from=" " to=" " dur=" " fill=" " repeatCount=" ") es para crear o reproducir una animación de un elemento. Dentro contiene el Nombre de Atributo, lugar de inicio y llegada de la animación, duración, y repetición de la animación para este caso 1, pero puede hasta infinito.
Le coloque dos imagenes al final con la etiqueta que define una imagen ( Img ) en una página HTML.
Muchas gracias por su atención!!
Muy interesante esto. Esta contribución sería bien aceptada (si describís bien el código fuente y enseñás los conceptos) en la comunidad de utopian-io. Los conoces? Los tutoriales obtienen a veces buenas recompensas. Saludos!
Congratulations @luissandro5! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @luissandro5! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard!
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes