Hola bienvenid@
En este curso vamos a aprender todos los fundamentos de este lenguaje programación, me llamo Luis y hoy quiero compartir contigo este curso que hace parte de la carrera de desarrollo web en la que me encuentro estudiando en estos momentos y hoy quiero compartir conocimiento contigo para que te sientas motivado a invertir en tu educación que es igual a tu futuro y como todos queremos un futuro mejor y para eso vengo aquí a animarte a que aprendas conmigo, así que vamos y programemos juntos.
¿Qué es JavaScript?
Antes de entrar a detalles mas técnicos, me gustaria explicar un poco de donde viene o porque nace JavaScript para poder entender que es. Hace tiempo en los 90´s las páginas eran páginas muy estáticas, a que me refiero con esto, me refiero a que solo podíamos leer texto y ver imágenes y era todo, pero los mismos usuarios, la misma industria necesitaba ciertas cosas que las páginas en ese momento no les daban, que era generar algo de dinamismo en las páginas, que los usuarios y las empresas pudieran empezar a interactuar en internet unos con otros, por ejemplo, yo genero un blog post de algo, genero una nota de algo y ciertos usuarios querían comentar si estaban de acuerdo o no, querian empezar como un tipo de debate y eso no se podía hacer, eso solo lo podía hacer la persona que había creado la página estática, es por eso que nace y se genera un lenguaje de programación que trabajaba en la web para poder hacer estas páginas estáticas en páginas un poco más dinámicas, donde la gente podía empezar a interactuar con el mismo contenido o incluso empezar a generar su mismo contenido en plataformas de otros, a esto se le llama JavaScript que es un lenguaje que está orientado 100% a poder trabajar web y ayudarnos a generar páginas dinámicas que luego se convierten en aplicaciones web.

De igual forma JavaScript como lenguaje, es un lenguaje interpretado, es orientado objetos, débilmente tipado y dinámico y te voy a explicar ahora estas partes de orientado a objetos, débilmente tipado y dinámico. Cuando hablamos de orientado a objeto, vamos a poner un ejemplo básico; supongamos que tú quieres entrar a una red social que no tienes, tienes que hacer un usuario primero, tienes que registrarte en la red social y hacer un usuario, las personas que están construyendo esta red social en vez de ir trabajando un archivo por cada un individuo que se vaya registrando, lo que hacen es, van a generar un objeto que se va a llamar usuarios y cada una de las personas que se va a ir registrando va a ser un usuario de este objeto, de esta base de datos, cada usuario va a tener ciertas particularidades necesarias que son: nombre, edad, sexo, nacionalidad, gustos, etc. y todo esto, todos estos elementos van a quedar guardados en el usuario que va a formar parte de algo más grande que se va a llamar usuarios que va a ser este objeto; y después ya pueden empezar a ocupar la información de usuarios como objeto, para poder mostrarte tu información una vez que tú entras a tu página web, o una vez que tú entras ya a tu usuario en esta red social.

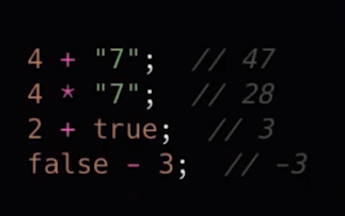
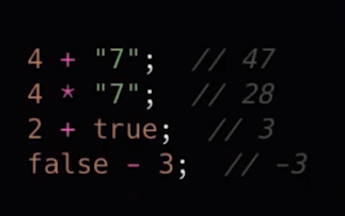
De igual forma, en la siguiente imagen, podemos observar un ejemplo de que es débilmente tipado, supongamos que aquí queremos hacer una suma, tenemos un número, tenemos un operador que es un + y aquí tenemos otro número que está encerrado en unas comillas, esto, en JavaScript se conoce como un string, y quiere decir que no es perse un número si no es una letra, es texto y lo que queremos es hacer es una suma entre un numero y un texto, esto en otros tipos de lenguajes de programación no se podrá hacer, a ti te saldría un error tipo "No puedes sumar un número con un texto" pero JavaScript lo que va a hacer en este momento es , ok, posiblemente en este numero "7" tu quisiste decir que en vez de un texto era un numero, así que lo que voy a hacer es que los voy a juntar y te voy a regresar un numero que es el 47, esto es lo que podríamos esperar si hacemos una suma similar en JavaScript, y a esto nos referimos que es débilmente tipado, de igual forma en la parte de abajo, hay un numero, el mismo numero, otro operador que es el de multiplicar y tenemos de igual forma el mismo string, JavaScript aquí vuelve a asumir que nosotros estamos diciendo que ese no es un texto sino que más bien es un numero y genera esta operación y nos regresa 28. En la línea 3 hace algo similar, aquí ya no tenemos un string, aquí tenemos un tipo de dato que se llama "buleano" que de igual forma lo vamos a ver más adelante, pero "buleano true" quiere decir que esto es verdadero y para ser verdadero tiene que ser uno, lo que genera es una operación de 2 + true o (1) y nos regresa un 3 y lo mismo en la línea 4, aquí tenemos un falso, falso también es un buleano, pero para que sea falso tendría que ser 0 y lo que hace JavaScript es un, ok, esto es un 0 entonces voy a regresarte él -3 porque no hay como operación, y nos regresa él -3.
A esto nos referimos con que JavaScript es un lenguaje débilmente tipado, hay otros lenguajes de programación que son fuertemente tipados que este tipo de operaciones raras no podría pasar, te regresaría un tipo de error.

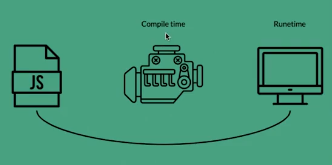
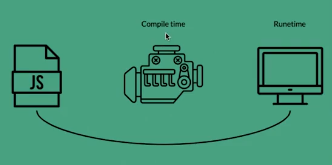
Ahora vamos con dinámico, cuando estamos trabajando un lenguaje de programación existen dos partes importantes para poder correr nuestro programa, que es la etapa de compilación y la etapa de runetime, a que nos referimos a compilación, y, esto es importante, porque cuando estamos trabajando con cualquier lenguaje de programación, estamos trabajando en sintaxis que nosotros como humanos podemos entender que son letras, podemos leer lo que estamos haciendo, podemos abarcar números y ciertos caracteres que nosotros como humanos entendemos, pero la máquina perse no lo entiende, la máquina solo entiende un lenguaje que se llama B-code osea (Código Binario) que son puros 1 y 0, así que, en la etapa de compilación, cuando estás trabajando en tu programa y quieres probar si esto funciona o no, tienes que mandarlo a una etapa de compilación en donde va a traducir lo que está haciendo, de lenguaje que tu entiendes como humano al lenguaje que la máquina pueda entender.
Hay algunos lenguajes que se llaman estáticos que son lenguajes que antes de que los puedas probar, tienes que compilarlos, como Java, C, C++, estos lenguajes cuando estás trabajando tu programa, y quieres probar si esto funciona tienes que compilarlo ahí mismo, tienes que esperarte a que termine de compilar y luego puedes probarlo, pero hay lenguajes que corren directamente en el runetime y se le llaman dinámicos, estos lenguajes, como JavaScript, si tu estás trabajando un programa y quieres probar si esto funciona o no, no tienes que compilarlo, no tienes que apretar ningún botón o ir a alguna sección para que compile, simplemente lo abres en el navegador y automáticamente puedes ver si funciona o no. Esa es la diferencia entre estáticos y lenguajes dinámicos y esa es la diferencia de la etapa de compilación y la etapa de runetime.
Y entonces esto nos lleva a una pregunta de si realmente JavaScript es un lenguaje interpretado , y que sea interpretado significa que JavaScript va a ir leyendo línea por línea lo que nosotros decimos que tiene que hacer y esto sucede en la parte de runetime como te explique en la imagen anterior, que esto es muy diferente a lo que sucede en la etapa de compilación, en la etapa de compilación antes de que puedeas probar, todo un bloque de código tienes que compilarlo, si hay algún error no va a correr, si todo está bien entonces ya puedes correr todas las reglas y todo lo que esperas a que este programa haga, cuando hay un lenguaje interpretado, tienes que primero mandarlo, que es la etapa de runetime y en el proceso con la interacción que vas a ir generando, el navegador va a ir leyendo línea por línea tu código de JavaScript y si hay un error en ese momento dice como "¡huy aquí en la línea # 32 hubo un error ya no puedo continuar!," el problema con esto es que sucede justamente ya que estás probando en el navegador, pero realmente es un lenguaje interpretado.

Y aquí hay algo que es importante explicarlo que es cuando el navegador descarga nuestro código de JavaScript y puede ejecutar las cosas que hicimos que tiene que hacer nuestro programa, hay algo que sucede en el navegador que esto lo maneja el motor de JavaScript de V 8 o cualquier motor de JavaScript de cualquier otro navegador. Nosotros cuando estamos trabajando JavaScript o cualquier lenguaje de programación, ocupamos sintaxis que nosotros como humanos podemos entender, pero la máquina no entiende esa sintaxis, no entiende que es lo que estamos escribiendo en el lenguaje, ya sea JavaScript, Ruby, Python, etc. tiene que haber algo que traduzca ese lenguaje a código binario, que es el código que entiende la máquina, y en JavaScript en el navegador, V8 lo que hace es una etapa de compilación que se llama "just in time compile" que se encarga de traducir nuestro código, a código que la máquina pueda entender, primero cuando toma nuestro archivo de JavaScript lo que hace es generar un árbol de palabras clave en JavaScript como una ramificación de estas palabras claves JavaScript, para poder como entender que es lo que queremos nosotros hacer, después empieza como a interpretar o mejorar nuestro código, y aquí es en donde cuando nosotros tenemos, tipo un numero, y queremos hacer una suma con un string o con una letra, aquí es en donde JavaScript dice que tal vez se equivocó, en la línea 5 y en esta letra que yo veo como numero, posiblemente quiso poner un numero, entonces voy a hacer la suma de un numero con un numero, aquí es donde sucede eso, en esta etapa sucede eso, luego traduce ya como esa interpretación del código, ya compilado, más bien hace la compilación de esa interpretación del código, a codigo binario, que se le llama (B-code) y este código la máquina ya lo puede entender y se lo entrega así al navegador para que él pueda entender que es lo que tiene que hacer, así que en todo esto sucede una etapa de compilación que hace que JavaScript realmente sea un lenguaje compilado.
Backwards y Forwars
Ser compatible con versiones futuras significa que incluir una adicion al lenguaje en un programa no causaria que se rompa si se ejecuta en un motor de JS anterior. JS no es compatible con versiones futuras.
Y antes de terminar la clase me gustaría explicar un último tema que es la parte de Backwards y Forwars que en lenguaje de programación, específicamente con JavaScript, cuando hablamos de forwards en un lenguaje de programación, hablamos de que si sale una nueva versión, en ese momento tu ya la vas a poder utilizar en tu entorno de trabajo y esto no va a romper lo que ya hiciste con versiones pasadas.
La compatibilidad con versiones anteriores significa que cuando se acepta como JS valido, no habra un cambio futuro que haga que el codigo deje de funcionar.
Es importante mencionar que JavaScript no funciona así, JavaScript, por otro lado, es un Backwards Compatible, a lo que nos referimos de que todas las funciones nuevas o módulos nuevos que van saliendo con JavaScript no van a romper el código que tu ya tienes hecho, pero tu no lo puedes utilizar en tu entorno de trabajo en ese momento, aquí hay un proceso, en el que todas las nuevas versiones de JavaScript que van saliendo se tienen que trabajar por la W3E y se tienen que hacer estándares, y cuando una función o un módulo de JS, HTML, CSS se hace estándar, automáticamente lo puedes utilizar porque el navegador lo entiende, no tienes ningún tipo de problema.

Pero entonces viene la pregunta de ¿cómo puedo utilizar estar versiones nuevas de JavaScript? y es entonces que existen compiladores de JavaScript como BABEL, es un compilador de JavaScript que te permite utilizar todas estas nuevas funciones o módulos de JavaScript en tu entorno de trabajo para que tu ya puedas utilizarlas, y es muy buena practica a medida que van saliendo nuevas versiones de JavaSript que empieces a utilizarlas porque traen muchas mejoras y BABEL te ayuda porque BABEL lo que hace es que traduce esta nueva versión de JavaScript a una versión vieja estándar que el navegador entiende y tu ya vas a poder implementarla en tu entorno de trabajo.