DISEÑO GRÁFICO: 118 ISOTIPO PASO A PASO (STEP BY STEP)

Un saludo a todos los amantes del diseño gráfico
Buenos días. Hoy les comparto un nuevo isotipo. Así que espero que le guste y puedan aprender a hacerlo por ustedes mismos mí apreciada comunidad y amigos que les gusta el contenido que a diario les comparto con todo el cariño del mundo.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1500 px Por 1500px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Amarillo caterpillar; naranja y gris.
Tipografía: Ninguna
MARCO CONCEPTUAL
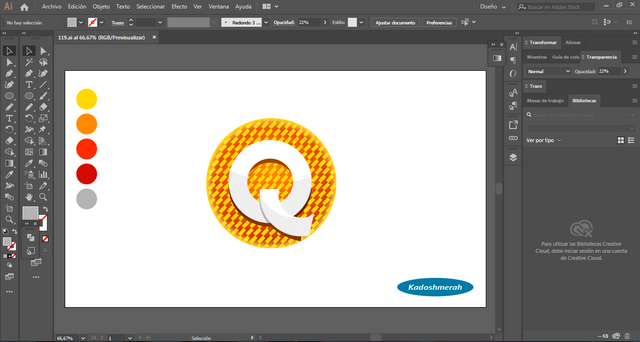
Como isotipo vamos a crear hoy una “Q” dentro de un circulo con textura creada por nosotros mismos.

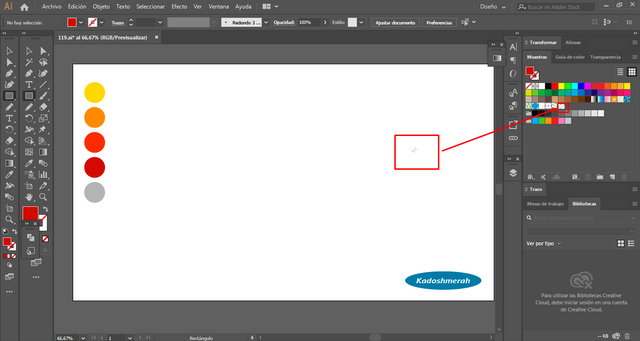
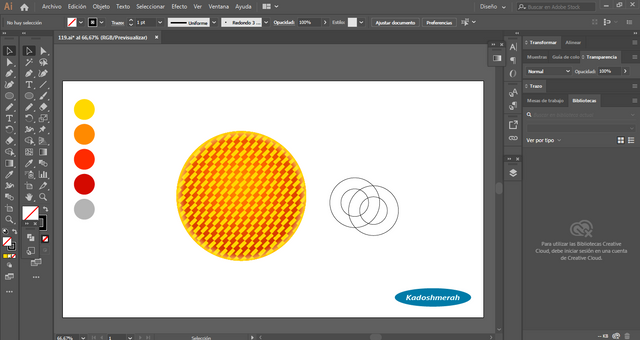
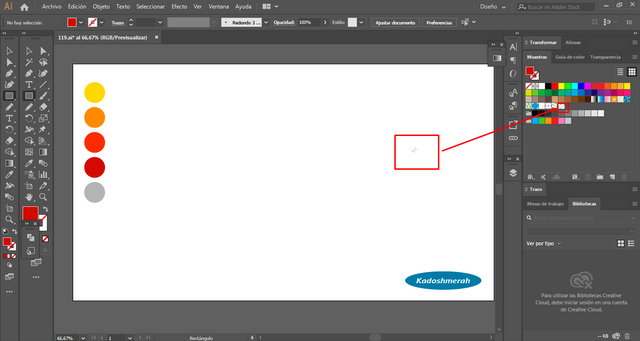
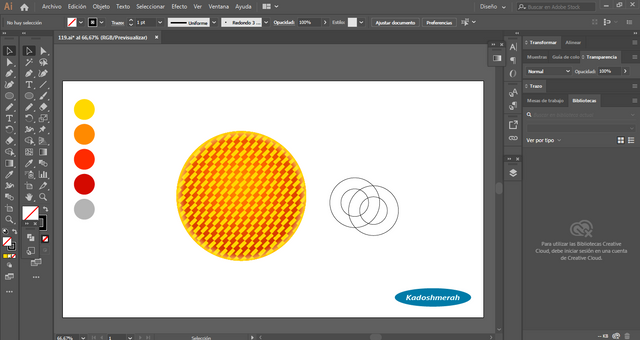
Establecemos nuestra paleta de colores. Y hacemos un pequeño rectángulo y lo enviamos a nuestra paleta de clores arrastrándolo.

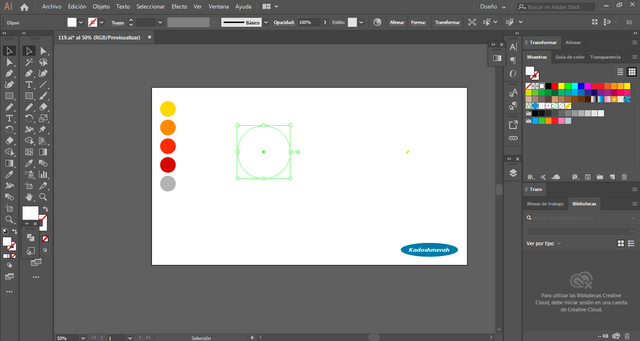
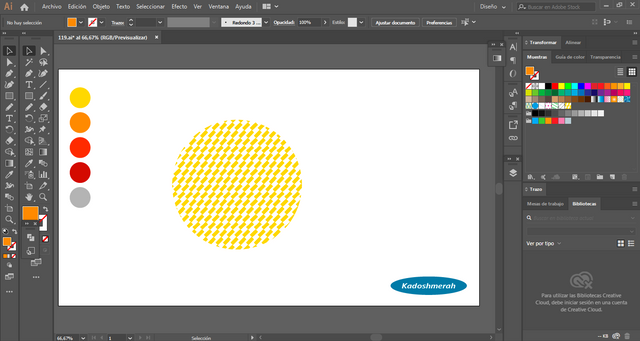
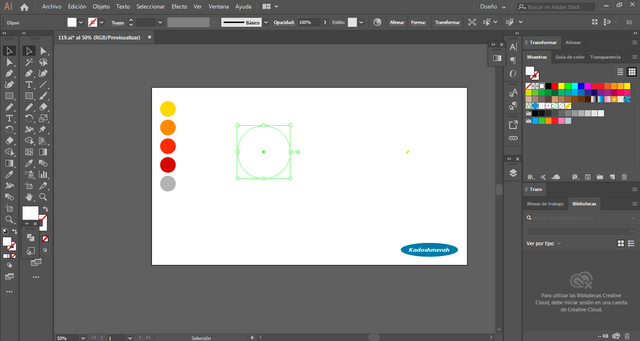
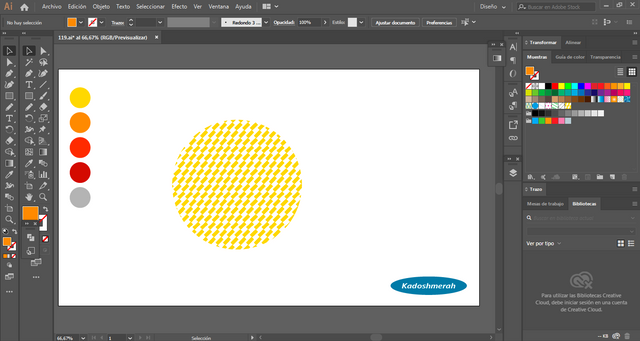
Hacemos un círculo y luego hacemos click en la muestra que acabamos de hacer.


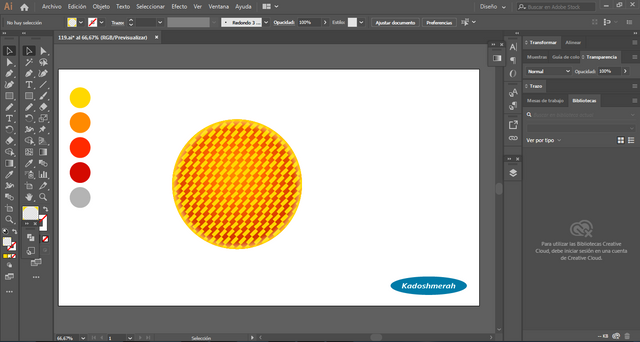
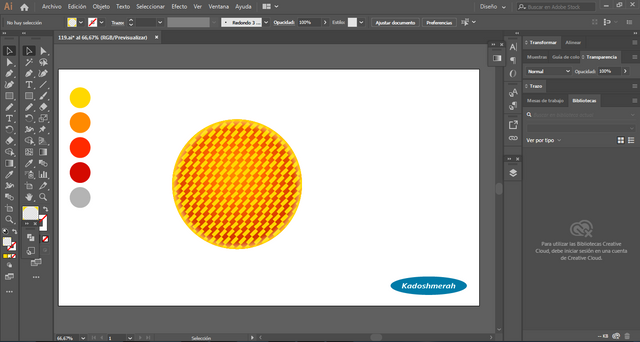
Hacemos otro círculo y le aplicamos degradado para crear volumen.

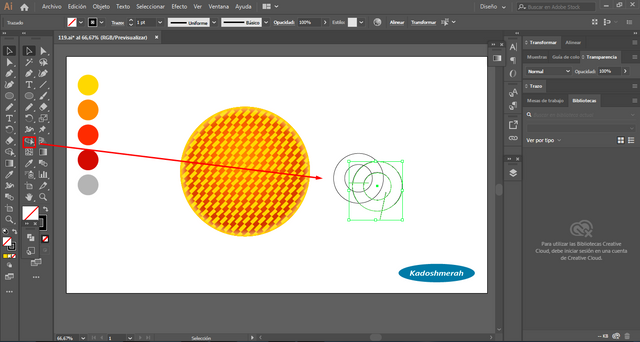
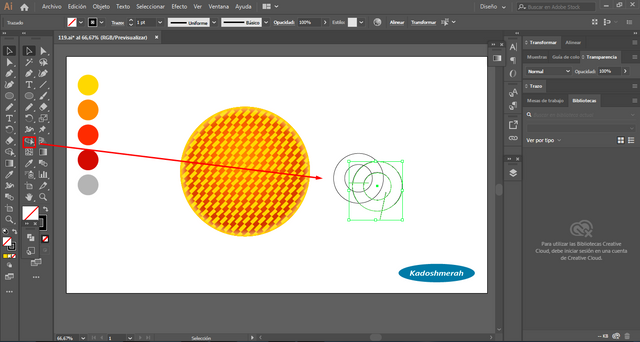
Hacemos dos círculos, luego hacemos una copia de ellos y los movemos hacia abajo y ala derecha para crear una “Q”. Luego con la herramienta forma segmentamos.


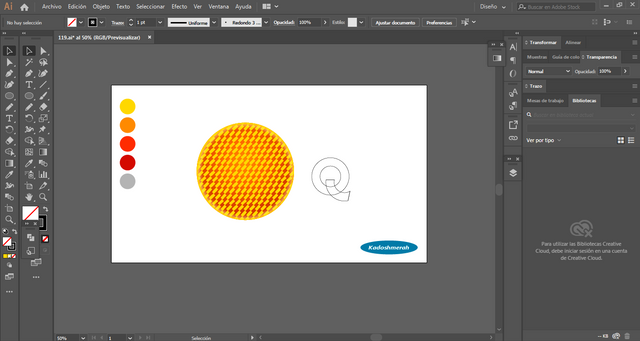
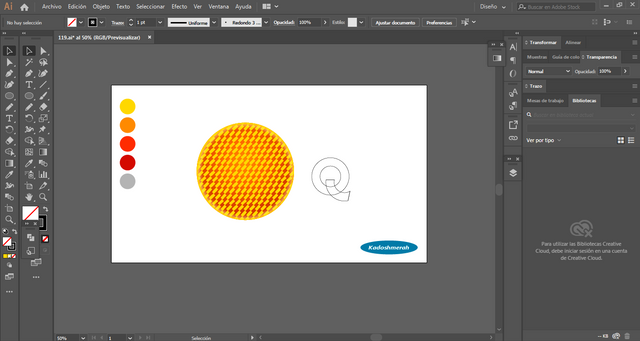
Y nos quedará algo así.

La ponemos en el centro de nuestra esfera.

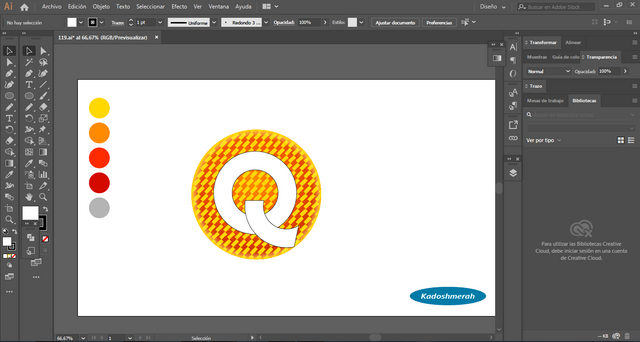
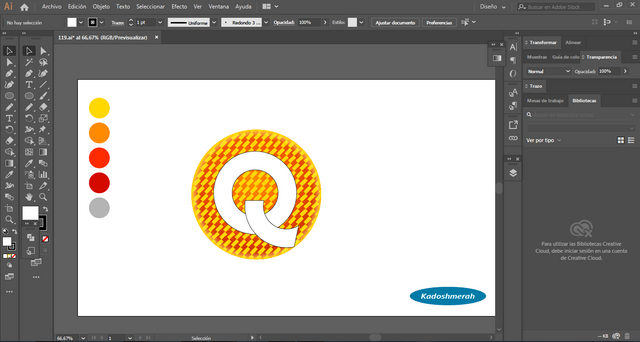
Y aplicamos degradados y sombras.

Y listo acá tenemos.

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Buenos días. Hoy les comparto un nuevo isotipo. Así que espero que le guste y puedan aprender a hacerlo por ustedes mismos mí apreciada comunidad y amigos que les gusta el contenido que a diario les comparto con todo el cariño del mundo.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1500 px Por 1500px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Amarillo caterpillar; naranja y gris.
Tipografía: Ninguna
Como isotipo vamos a crear hoy una “Q” dentro de un circulo con textura creada por nosotros mismos.

Establecemos nuestra paleta de colores. Y hacemos un pequeño rectángulo y lo enviamos a nuestra paleta de clores arrastrándolo.

Hacemos un círculo y luego hacemos click en la muestra que acabamos de hacer.


Hacemos otro círculo y le aplicamos degradado para crear volumen.

Hacemos dos círculos, luego hacemos una copia de ellos y los movemos hacia abajo y ala derecha para crear una “Q”. Luego con la herramienta forma segmentamos.


Y nos quedará algo así.

La ponemos en el centro de nuestra esfera.

Y aplicamos degradados y sombras.

Y listo acá tenemos.

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.
Gracias por apreciar y valorar este contenido.
You got voted by @curationkiwi thanks to kadoshmenorah! This bot is managed by KiwiJuce3 and run by Rishi556, you can check both of them out there. To receive upvotes on your own posts, you need to join the Kiwi Co. Discord and go to the room named #CurationKiwi. Submit your post there using the command "!upvote (post link)" to receive upvotes on your post. CurationKiwi is currently supported by donations from users like you, so feel free to leave an upvote on our posts or comments to support us!
We have also recently added a new whitelist feature for those who would like to support CurationKiwi even more! If you would like to receive upvotes more than 2x greater than the normal upvote, all you need to do is delegate 50 SP to @CurationKiwi using this link.
This post has received a 3.13 % upvote from @drotto thanks to: @curationkiwi.
Gracias por la muñequitaaaa eres un amor ademas de talentoso
Saludos, de nada amiga @helengutier2
Qué bonito el efecto de los degradados y de las sombras. Un saludo 😊
Saludos amigo; que bien que te haya gustado @volcandemorcilla.