Desarrollo de vídeo juegos con Python (Parte 2)

Hola comunidad!
Bueno el día de hoy vengo con la segunda parte de Desarrollo de vídeo juegos con Python, para todo aquel que le interese la primera parte pueden ir a verla a:
https://steemit.com/spanish/@juanpabloperez/desarrollo-de-video-juegos-con-python-parte-1
En resumen, en el tutorial pasado empezamos con lo que era el desarrollo de vídeo juegos con Python... Conocimos lo que era el entorno de python y pygame con nuestro editor de texto preferido (Visual Studio Code) en este caso, e implementamos una pantalla en la que pudimos dibujar 2 figuras trigonométricas (Cuadrado y circulo).
Bueno, el día de hoy vengo a enseñarles algo de eventos de pygame (Como por ejemplo oprimir un botón del teclado y me genere una acción), en otras palabras empezaremos a mover las figuras trigonométricas por la pantalla al oprimir una tecla de la pc.
Suena Cool! No?
Bueno, lo primero por lo que debemos empezar es abriendo nuestro editor de texto preferido.
Una vez abierto... Vamos a crear nuestro archivo(Guardar), con el nombre de preferencia, por mi lado lo llamare ejemplo2.py

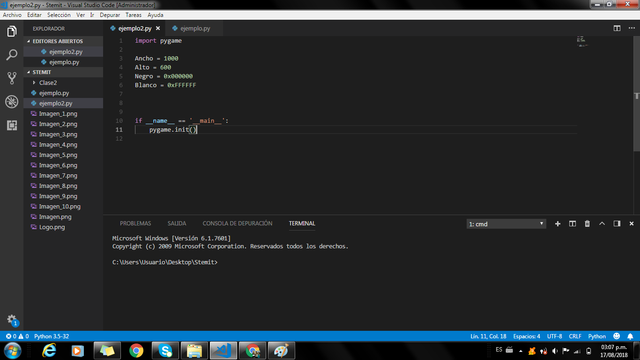
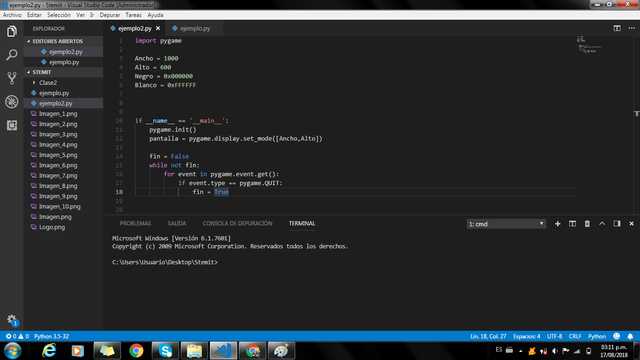
Después empezaremos igual que la clase pasada... Importando la librería pygame y después proseguiremos a crear nuestras variables globales (El alto y ancho de la pantalla, los colores, etc) respectivamente crearemos el main iniciando la librería pygame.

Una vez hecho esto creamos la pantalla (ancho y alto) y después el ciclo while que me va a permitir que esta no se cierre.

Excelente! Lo mismo de la clase pasada, nada nuevo aun.
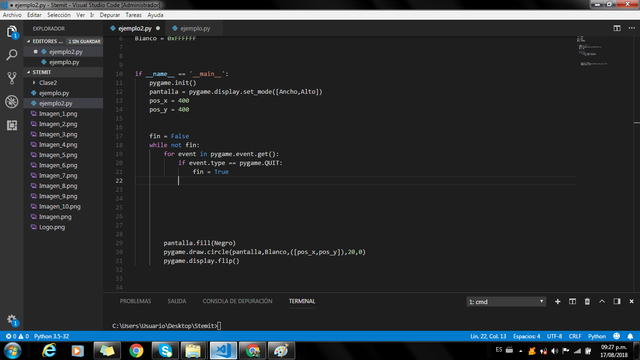
Lo primero que haremos es declara una variable llamada pos_x y otra llamada pos_y las cuales vamos a igualar en 400 y 400 respectivamente
Lo que después haremos es crear un circulo (Solo vamos a mover el circulo en esta lección la próxima moveremos el cuadrado). Como lo explique la clase pasada, el circulo se crea con una una función de la librería Pygame de esta forma:
pygame.draw.circle(pantalla,Blanco,([pos_x,pos_y]),20,0)
NOTA: Mas adelante se van a dar cuenta el porque pusimos pos_x,pos_y y no [400,400] de una vez
La vez pasada lo habíamos hecho con un radio de 200, pero esta vez hacer un circulo de radio 20 para que el circulo no nos queda tan grande. Ahora no lo vamos a dibujar antes del while... Ahora sera dentro del ciclo while.
Ustedes se estarán preguntando, "pero ¿por que?, si la vez pasada dijo que no lo hiciéramos dentro del ciclo while porque este se dibujaría varias veces". Bueno pues ahora les traigo una maravillosa función que nos va a colorear la pantalla del color (valga la redundancia) que nosotros queramos y así cada vez que se dibuje un nuevo circulo, el anterior ya abra sido borrado, (De pronto no tengas muy claro ahora esto, pero ahora mas adelante te mostrare con un ejemplo para que quede mas claro). Bueno esta función que les digo es:
pantalla.fill(Negro)
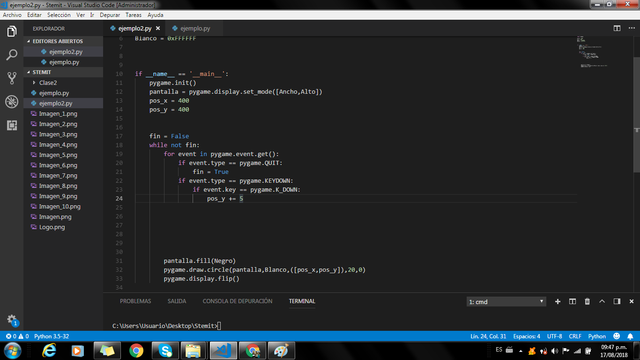
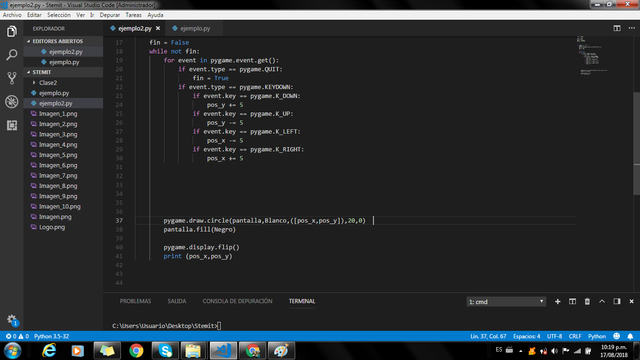
Esta función lo que hace es coger la superficie (en este caso a pantalla) y la va a colorear con el color que nosotros le mandemos como parámetro (en este caso negro) hasta el momento nuestro código iría así:

NOTA: Debe recordar que para que el circulo aparezca en la pantalla (O sea para que este se dibuje) tiene siempre que implementar el:
pygame.display.flip()
También debe tener en cuenta que el:
pantalla.fill(Negro)
Debe siempre ir arriba de cualquier figura que se quiera dibujar, sino, la figura nunca aparecerá, no porque no este funcionando el código, sino porque si pones el:
pantalla.fill(Negro)
Antes del
pygame.draw.circle(pantalla,Blanco,([pos_x,pos_y]),20,0)
Lo que estarías haciendo es dibujar el circulo y luego lo borraría, entonces por eso nunca va aparecer, mas adelante te darás cuenta como funciona el ciclo while. :D
Listo! Ahora solo falta aplicarle los eventos
Se acuerdan que el tutorial pasado, explique el evento de salir (O darle click a la x de la venta), bueno básicamente existen eventos para cualquier tipo de caso, el que voy a explicar a continuación es de oprimir teclas.
Debajo del
if event.type == pygame.QUIT:
fin = True
Vamos a colocar la siguiente linea de codigo:
if event.type == pygame.KEYDOWN:
Esto, lo que hace es verificar si se oprimió un botón del teclado, debajo de este pondremos:
if event.key == pygame.K_DOWN:
Este lo que va hacer es compararnos si la tecla que se oprimió es la tecla "Flecha abajo" (Tenga en cuenta que este código sirve para verificar cualquier tipo de tecla, ahora voy hacer mas ejemplos).
Y después de este código pondremos:
pos_y += 5
Se acuerdan que antes les había que pronto se darían cuenta porque poníamos en la posición del circulo las variables [pos_x,pos_y] y no [400,400] directamente. Lo que hacemos aquí es aumentar la variable pos_x en 5, entonces si antes estaba en 400 ahora va a estar en 405, y esto aumentara sucesivamente su valor cada vez que se oprima la tecla "Flecha abajo", de esta manera hacemos que el punto cambie de posición cada vez que oprimamos esta flecha.

Y así se vería hasta el momento:



¿Si ven como el circulo cambia de posición?, eso pasa cada vez que le oprima la "Flecha abajo".
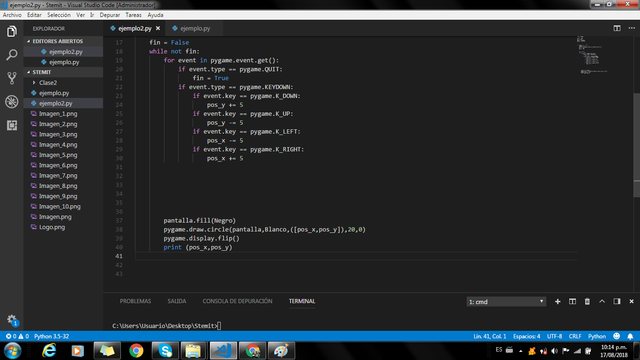
Ahora de la misma forma, vamos a crear los eventos de cuando se oprima las flechas "Arriba", "Izquierda", "Derecha" Y que el circulo se mueva correspondientemente en la dirección que se pide.
Flecha arriba:
Vamos a implementar debajo del evento de flecha abajo el código:
if event.key == pygame.K_UP:
pos_y -=5
Aquí lo que se hace es que cuando apretemos la tecla "Flecha Arriba" al circulo se le reste 5 en la posición en y, o sea que si anteriormente estaba en 405 (Cuando le dimos flecha abajo), este volverá a su posición original e ira disminuyendo cada vez que le demos la tecla "Flecha Arriba".



Ven como ahora no va para abajo, sino que su posición ahora es hacia arriba.
NOTA: El tutorial pasado lo explique pero lo vuelvo a repetir, la posición en pantalla (Coordenadas en y) aumentan hacia abajo y disminuyen hacia arriba o sea que si el circulo los pusiéramos en posición [400,-200] no lo podriamos ver, porque esta fuera de nuestra pantalla. Las coordenadas [0,0] empiezan en la esquina superior izquierda y de ahí puedes empezar a calcular mas o menos donde quedaría tu figura si le agregas las coordenadas que tu deseas.
De la misma manera que lo hemos venido haciendo, implementaremos los eventos para flecha izquierda y flecha derecha, con la diferencia que ya no vamos aumentar o disminuir la pos_y, ahora sera la pos_x:
if event.key == pygame.K_LEFT:
pos_x -= 5
if event.key == pygame.K_RIGHT:
pos_x += 5
Y de esta manera podrás mover el circulo por toda la pantalla como quieras.
NOTA: para que entiendas mejor las coordenadas podrías poner un print (pos_x,pos_y) debajo de:
pygame.display.flip()
De esta manera te mantendrá imprimiendo en que posición esta tu circulo:

Listo! Esta hecho, pero aun les debo algo... Y es el ejemplo de que pasaría si ponemos el pantalla.fill(Negro) después de dibujar el circulo.

Como pueden ver ahí el circulo se visualiza, pero que pasaria si cambio el pygame.draw.circle(pantalla,Blanco,([pos_x,pos_y]),20,0) antes del pantalla.fill(Negro).


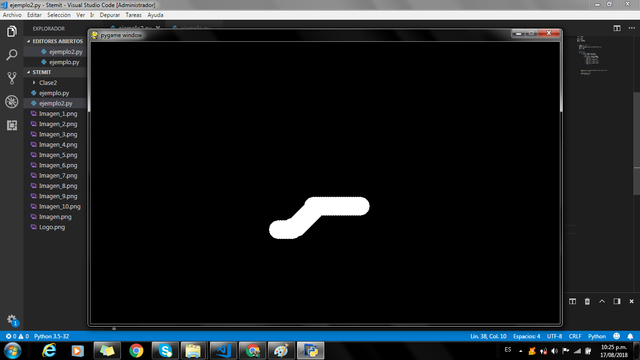
Como pueden ver ya no aparece nada, y es por lo que les explicaba anteriormente, si ponemos el código de esta manera, el código me dibuja el circulo, pero después viene una función que lo borra, entonces no me permite que aparezca, pero si fuera al contrario, primero me borraría pantalla (Ya se que no me borra pantalla, solo me la colorea de un color en este caso negro, pero para mayor entendimiento lo llamare borrar) y después si me dibujaría el circulo, y como esta en un ciclo while, cuando se encuentre otra vez la función pantalla.fill(Negro) me borrara el circulo que ya habíamos dibujado, pero volverá a dibujar otro, ya que su próxima función es la de dibujar un circulo (Puede que no sea muy claro con esto así que a continuación les mostrare que pasaría si no estuviera el pantalla.flip(Negro)

Como pueden ver, sin el pantalla.fill(Negro), pasaría que se dibujara varias veces el circulo, y no se vería bien cuando lo movamos.
NOTA: Mi recomendación es que empiecen a trabajar con esto que han aprendido, eliminando algunas funciones, o agregándolas en otros lados o de otra manera, y así empezaran a entender mucho mas.
Espero les haya gustado, si les gusto no olviden votar y si no les gusto, también voten :D
JUAN PABLO PEREZ SANTOS
Estudiante de ingenieria de sistemas - Universidad Tecnológica De Pereira
Programador de software
¿Puedo compartir tus post de programación en el servidor Discord de nuestra comunidad?
¿Quieres recibir mejores recompensas en tus post de informática, tecnología o programación, ayúdanos delegando algo de SP:
1 SP, 5 SP, 10 SP
Claro!