Dibujando en Canvas..
Dibujo en Canvas.
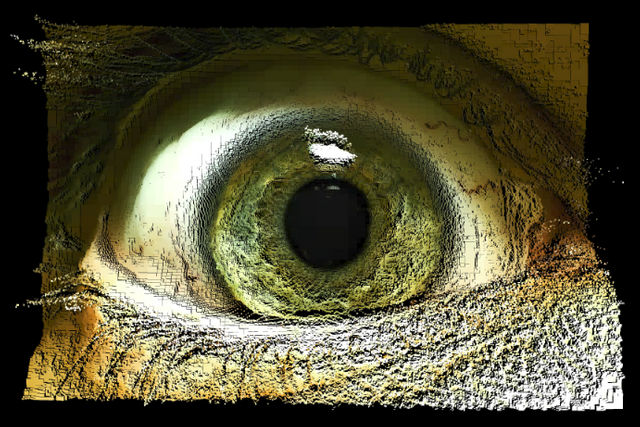
Hola comunidad de steemit en este nuevo articulo quiero mostrarles un trabajo que realicé recientemente y que me tomo mucho trabajo realizarlo con un poco de css y javascript te invito que puedas disfrutar de la experiencia del trabajo realizado dando clic aquí.

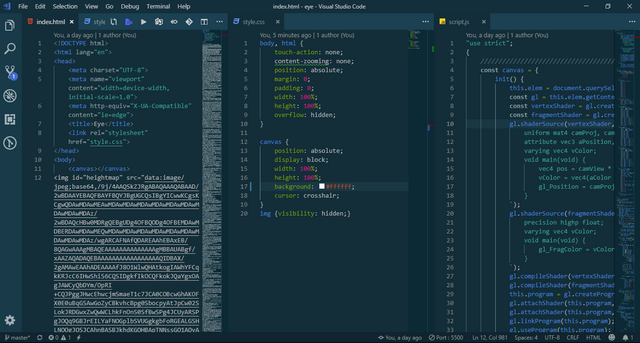
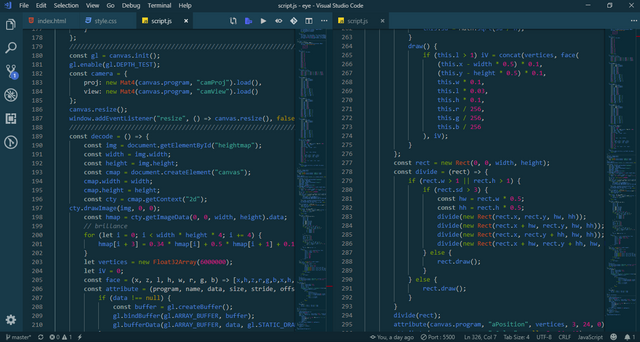
Dentro del mundo informático llevo casi dos años y aunque he realizado varios proyectos propios y para algunos clientes que he conseguido, deseo ampliar mis conocimientos , habilidades, experiencia por lo que que crear lo que ves en la imagen resulto desafiante y me ha costado varias horas de mi tiempo hacer innumerables pruebas pero al final he podido lograr el objetivo, conté con la ayuda de kervis un gran amigo con el cual actualmente trabajo en varios proyectos.


Para muchos esto puede ser imposible de aprender o resultarles algo difícil y no te voy a mentir, esto requiere de mucho esfuerzo, tiempo y mucha practica pero si que se puede lograr.
Muchos programadores dicen que no todos pueden aprender a programar, eso es ¡MENTIRA!, todos pueden hacerlo todos pueden aprender mi mensaje es que no te desanimes, nunca pares de aprender, Internet esta plagado de muy buena información lee, investiga te puedo recomendar E-learning de las cuales puedes aprender mucho, una de ellas es platzi.com o ed.team codigofacilito.com y muchas mas todo esta en ti.
Herramientas Utilizadas
✅ 
✅ 
✅  JavaScript
JavaScript
✅ 

Congratulations @juanjosexdd7! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae.
Si deseas puedes delegar SP al proyecto: Delegate 25 SP | Delegate 50 SP | Delegate 100 SP | Delegate 250SP | Delegate 500SP o seguir nuestro trail de curación en Steem Auto.