Formulario de Contacto

Fuente / Steemit
Un cordial saludos a todos los miembros de esta extraordinaria comunidad, en esta oportunidad quiero compartir con ustedes como crear un sencillo formulario de contacto con HTML, CSS y PHP y a como configurar el servidor web (Xampp) para que realice la tarea de enviar los correos electrónicos.
Para ellos necesitamos tener Instalado los siguientes programas:
- Sublime Text (o cualquier otro editor de texto)
- Xampp
- Navegador web (Chrome, Firefox, Internet Explorer)
- Crear la estructura (HTML)
- Diseño (CSS)
- Funcionamiento (PHP)
- Configuración del servidor (xampp)
- Configurar el correo electrónico
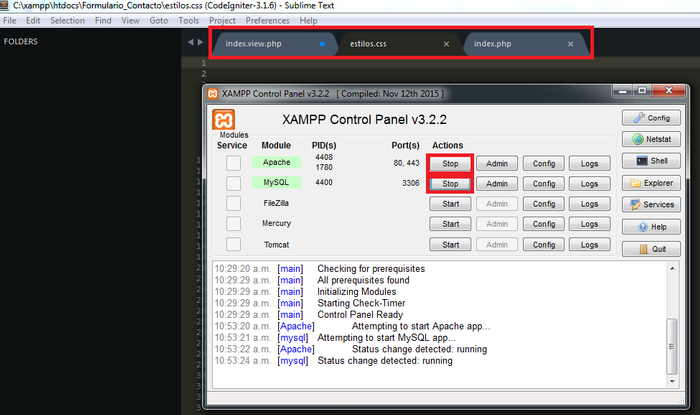
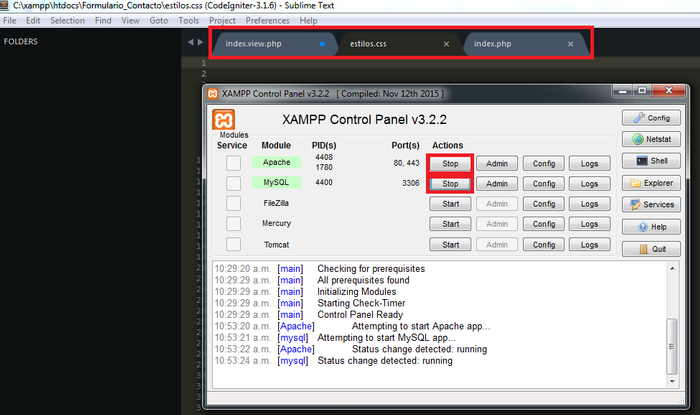
Luego de tener definido lo que tenemos que hacer, abrimos nuestro editor de texto, inicializamos nuestro servidor web y creamos 3 nuevos archivos, los cuales almacenaremos en la carpeta htdocs ubicada en nuestro disco duro y dentro de ella crearemos otra carpeta llamada Formulario_Contacto.


Los archivos pueden llevar el nombre que deseen, en este caso yo les asigné:
- Index.php: Contiene el código php
- Index.view.php: Contiene la vista de nuestro formulario (código HTML enlazado con CSS).
- Estilos.css: contiene todo el código CSS (Aquí es donde especificamos el tipo de letra, tamaño, posición y colores de nuestro formulario).
Como podemos observar, cada archivo tiene su propia extensión, esto identifica el tipo de archivo con el que estamos trabajando.
Y por último, enlazamos los archivos con la etiqueta <#link> y su atributo href, para que se comuniquen entre ellos, y poder empezar a escribir nuestro código.
Lo primero que debemos hacer es escribir nuestro código de cabecera HTML.








Estructura HTML.
Lo primero que debemos hacer es escribir nuestro código de cabecera HTML.
<#!DOCTYPE html>
<#html lang="en">
<#head>
<#meta charset="UTF-8">
<#title>Formulario Contacto
<#link rel="stylesheet" type="text/css" href="estilos.css">
<#/head>
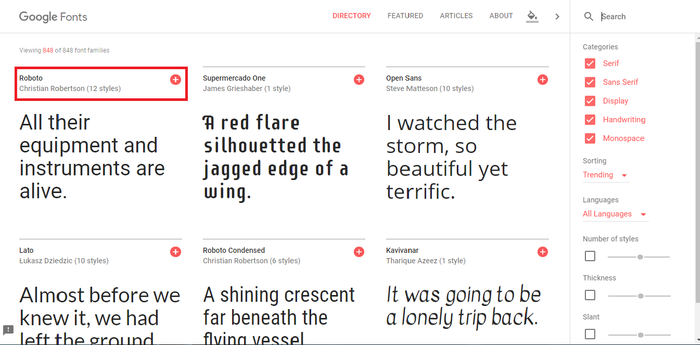
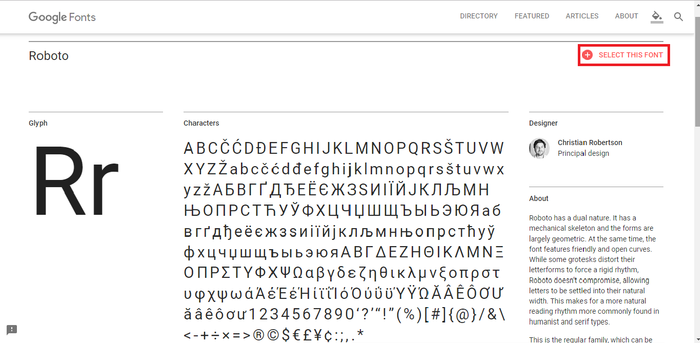
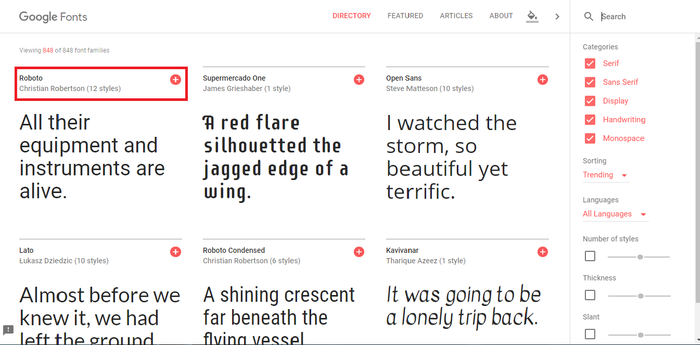
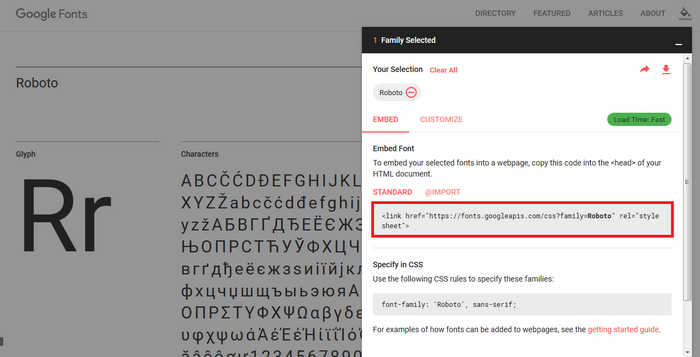
Luego elegimos el tipo de letra con el que trabajaremos, para ello nos vamos a: https://fonts.google.com/

Seleccionamos nuestro tipo de letra preferido (En este caso yo use Roboto).

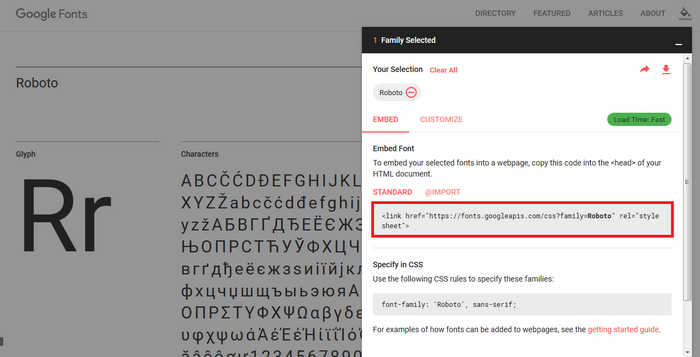
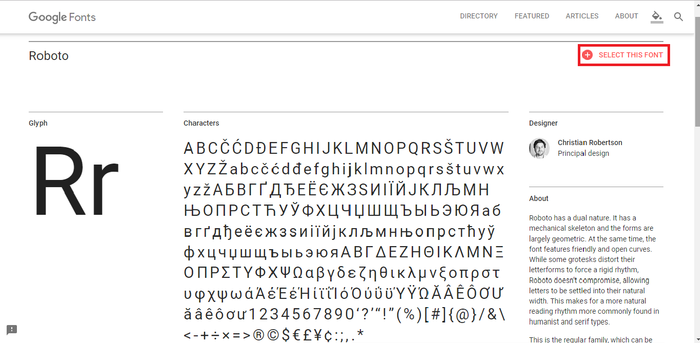
Revisamos el tipo de fuente que hemos elegido, y por último la seleccionamos.

Copiamos el siguiente texto, y lo pegamos, arriba de nuestro enlace con los estilos.css.
Luego creamos un contenedor en el cual almacenaremos nuestro formulario:
<#div class ="nombre_del_contenedor"> Después empezamos a trabajar directamente con nuestro formulario y colocamos la siguiente etiqueta:
<#form action="ruta_enlace" method="método_envio">En el atributo action colocamos la ruta a la que nos enviara nuestro formulario, y en el atributo method establecemos el método por donde enviaremos la información (POST o GET).
Y luego creamos los contenedores de información (Donde el usuario escribirá la información), en este caso se crearan 3 (Nombre, correo y mensaje):
<input type=" " class=" " name=" " id=" " placeholder=" " value" ">- type : Colocamos el tipo de información que se almacenara (Texto, fecha, correo…)
- class : Nombre de la clase (para trabajar en CSS)
- name: Nombre del atributo.
- Id: identificador (este nombre no se debe repetir)
- Placeholder: Nombre que se mostrara dentro del contenedor
- Value: Valor que se le asignara
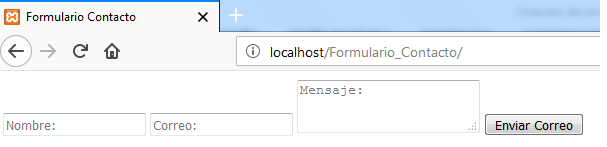
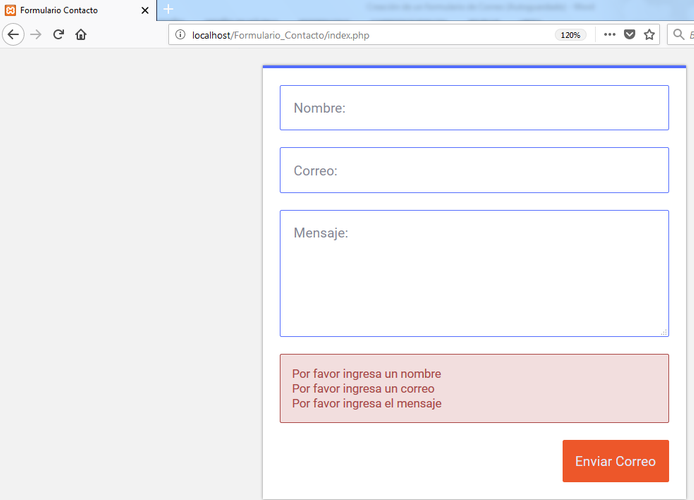
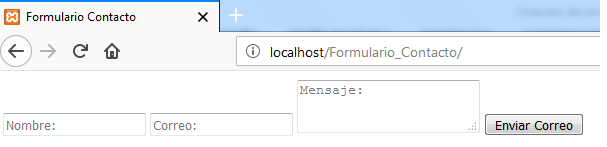
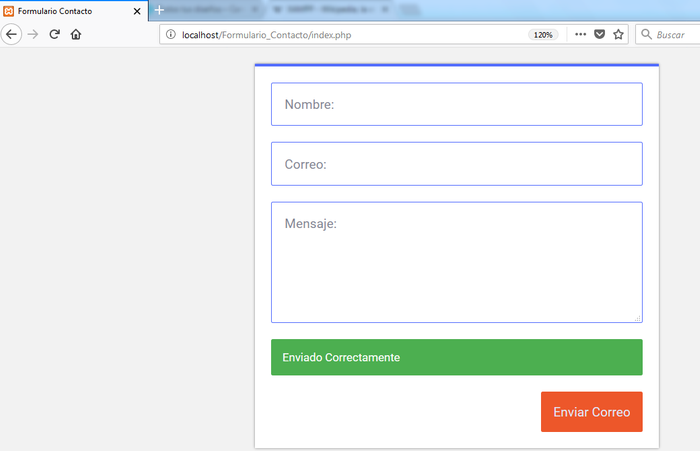
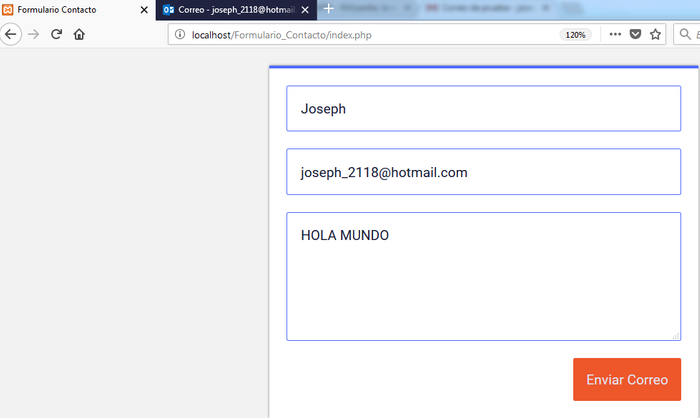
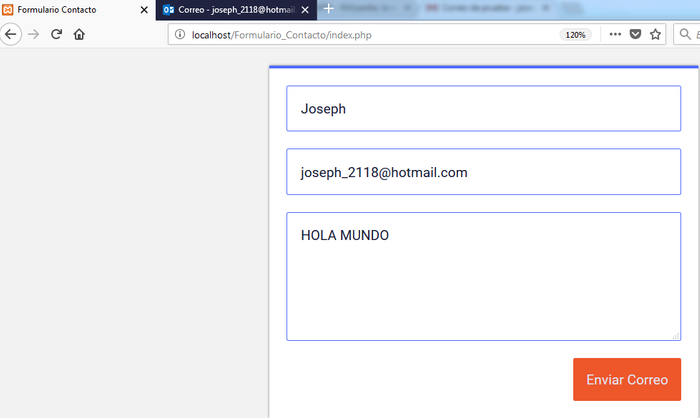
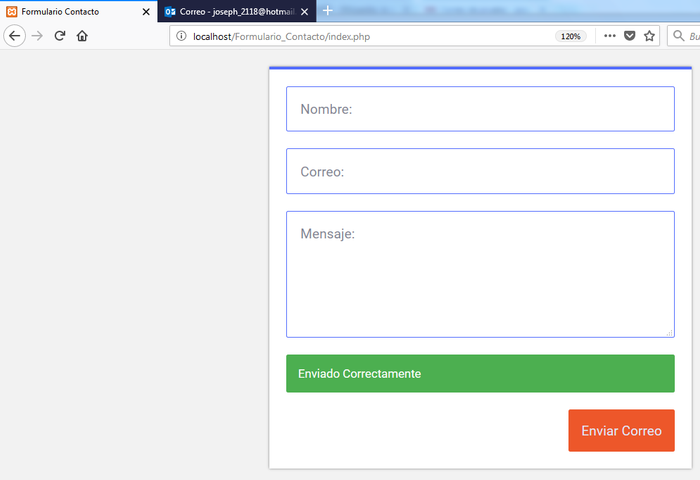
Luego que realizamos todo esto abrimos nuestro navegador web, colocamos en la url la siguiente dirección: http://localhost/Formulario_Contacto/. Y observamos cómo va quedando nuestro formulario.

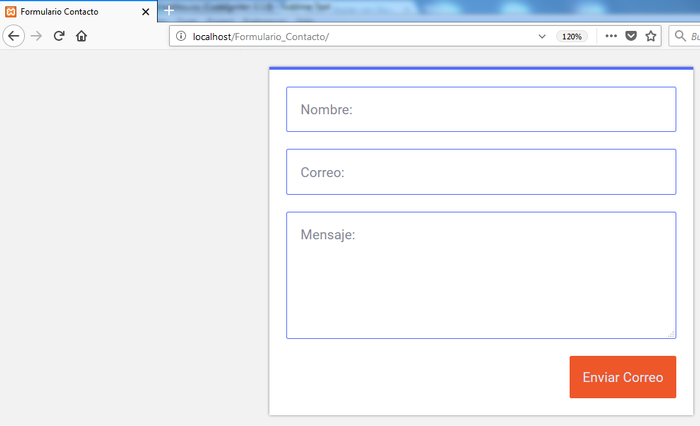
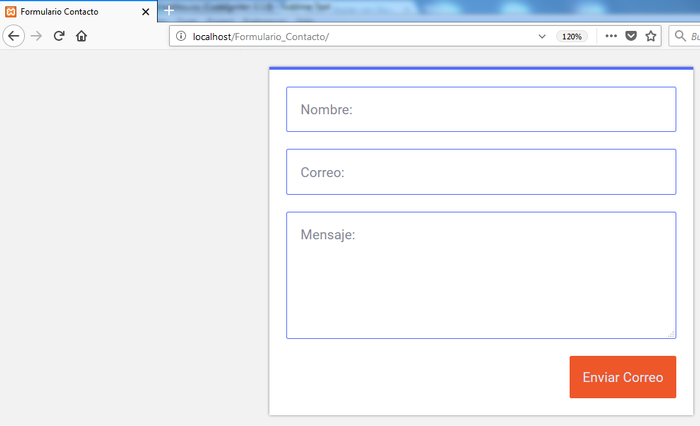
Diseño CSS
El código CSS se ordenó mediante bloques, les comentaré brevemente cual es la función que realiza cada bloque de código.
- * : Limpia los elementos HTML y establecemos un ancho dinámico en los diferentes navegadores
- body: Establecemos el tamaño de la letra, el tipo de letra y el color de fondo.
- .wrap: Indicamos que el ancho del contenedor sea de un 90%, el ancho máximo sea de 500px y que se centre automáticamente.
- form: Agregamos el color de fondo, establecemos valores dinámicos (para que se adapte a cualquier tipo de pantalla), colocamos una línea en la parte superior y agregamos una sombra

- Luego le damos valores y propiedades a cada uno de los contenedores (nombre, correo, mensaje).
- También asignamos las propiedades de los errores (en el caso que ingrese un dato erróneo y en el caso que rellene todos los campos correctamente). Colocamos los tipos de letra, el color de fondo y la posición.
- Y por último asignamos las propiedades del botón de enviar.

Codigo CSS
Funcionamiento PHP
Primero que nada, queremos comprobar si la información ha sido enviada (si el usuario dio clic en enviar), establecemos la condición, y luego como el formulario nos redirecciona a la misma página, queremos extraer esa información que el usuario envió, y realizar una serie de validaciones:
- Queremos que la información no tenga espacios en blanco: función trim
- Limpiaremos nuestro código (en caso de que el usuario quiera inyectar codigo html): función filter_var(FILTER_SANITIZE_STRING)
- Comprobaremos que el correo sea válido: filter_var(FILTER_VALIDATE_EMAIL).
- Convertiremos los caracteres especiales en entidades HTML: htmlspecialchars.
- Elimina los espaciados con HTML (\n, \r): stripcslashes
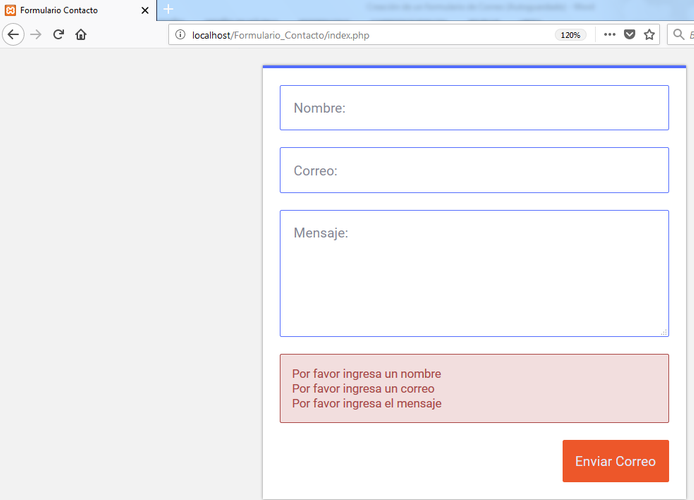
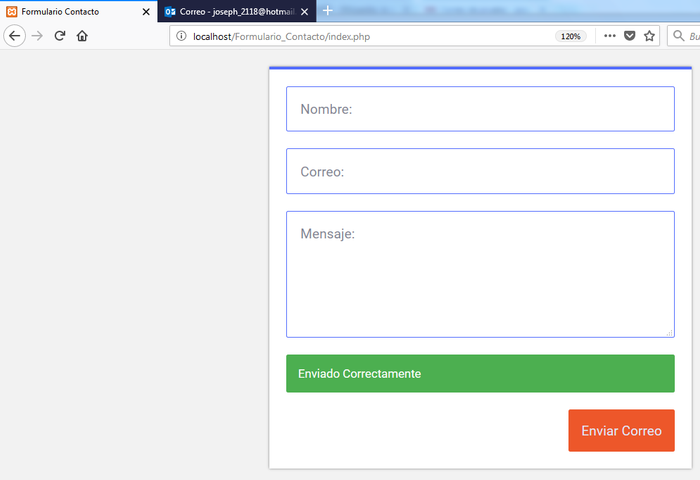
Si el usuario no ingresa alguno de estos valores, o deja todo los campos vacíos del formulario, mostraremos los respectivos mensajes en pantalla: “Por Favor ingrese el nombre, correo o mensaje” respectivamente.
Todos estos errores los almacenaremos en una variable, que será llamada en el caso de que haya un error.
Luego en el caso de que errores == false (que no hayan errores) queremos que se envié la información y creamos la condición donde almacenaremos la información que se enviara, en el orden adecuado.


Codigo PHP
Configuración del servidor (Xamp)
Después de que hemos terminado el código del formulario, hay que buscar la manera de que envié correos, esto lo podemos hacer de 2 maneras.
- Subimos los archivos a un hosting, y configuramos la opción de enviar correos
- Configuramos nuestro servidor web, y enviamos correos de manera local
En este caso, yo elegí la segunda opción, aquí les dejo el enlace de un vídeo donde explica detalladamente, como configurar nuestro servidor web.

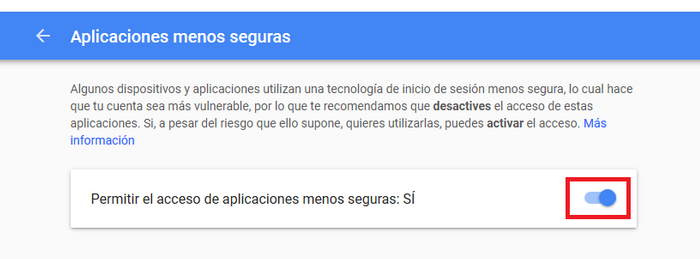
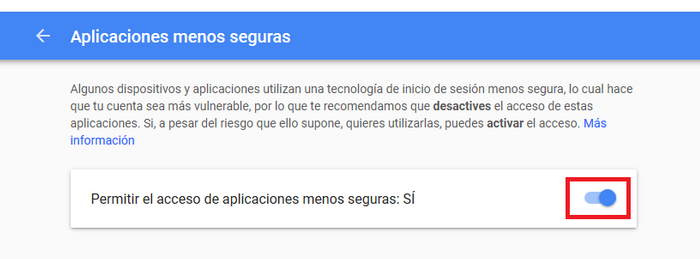
Luego damos clic para permitir el acceso.

Configuración Xampp
Configurar el correo electrónico
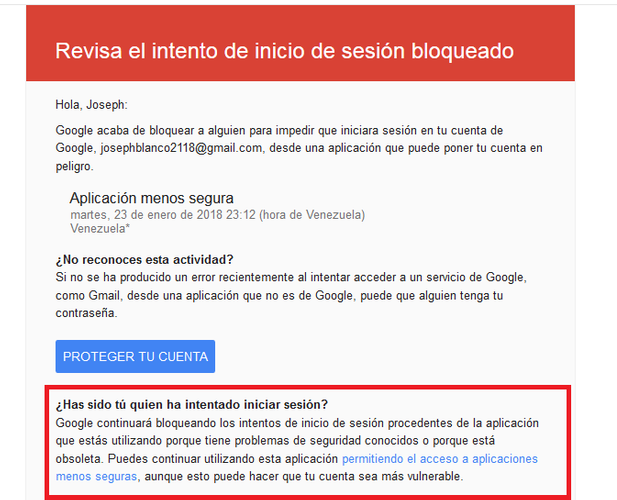
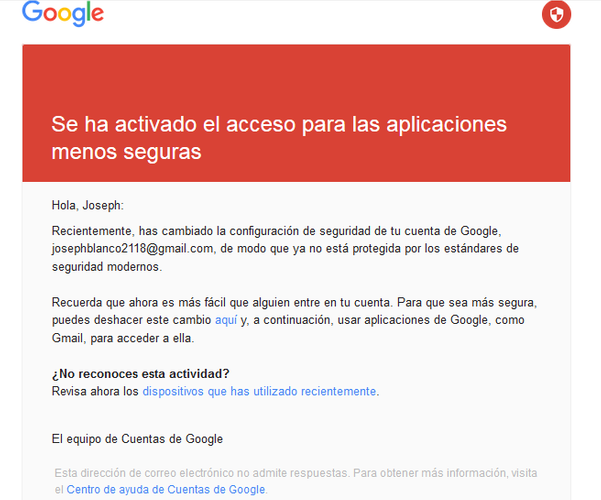
Después de configurar nuestro servidor web, nuestro proveedor de correos (Gmail), nos pide que configuremos la seguridad de nuestro correo, debido a que ha detectado que estamos accediendo a él mediante terceras aplicaciones, se nos envía un mensaje automático a nuestra bandeja de entrada.

Luego damos clic para permitir el acceso.

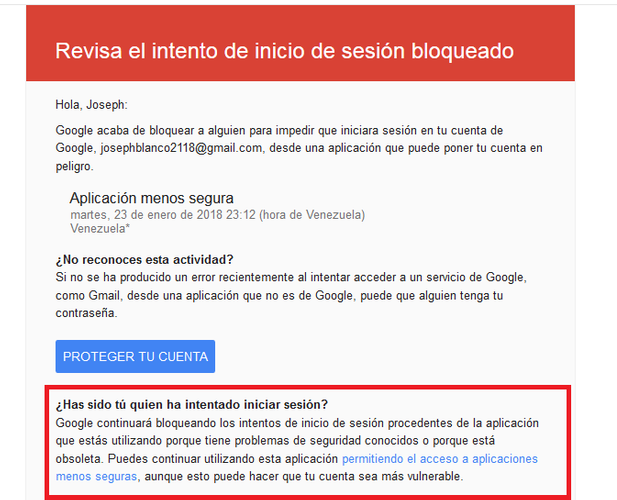
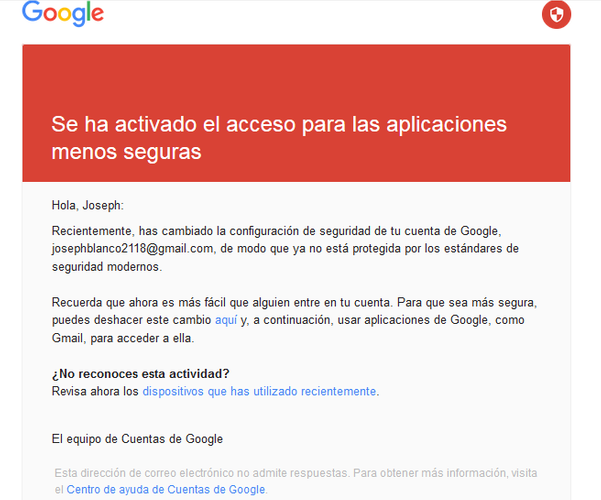
Y por último nos llegara otro correo que nos indicara que le hemos damos acceso a aplicaciones menos seguras




https://www.udemy.com/php-y-mysql/
http://librosweb.es/libro/css/capitulo_4.html
https://www.w3schools.com/html/

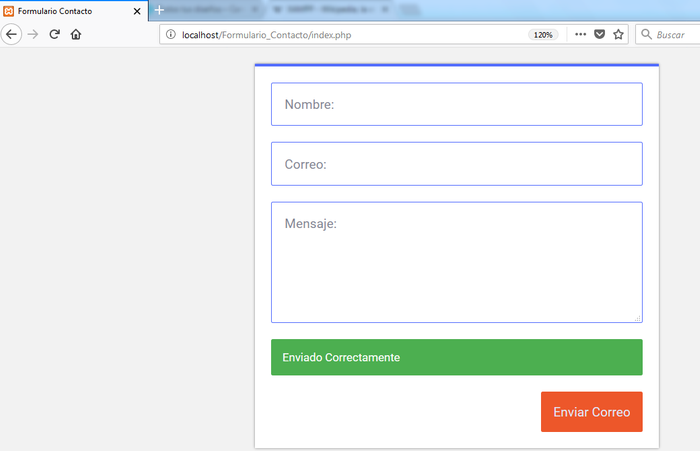
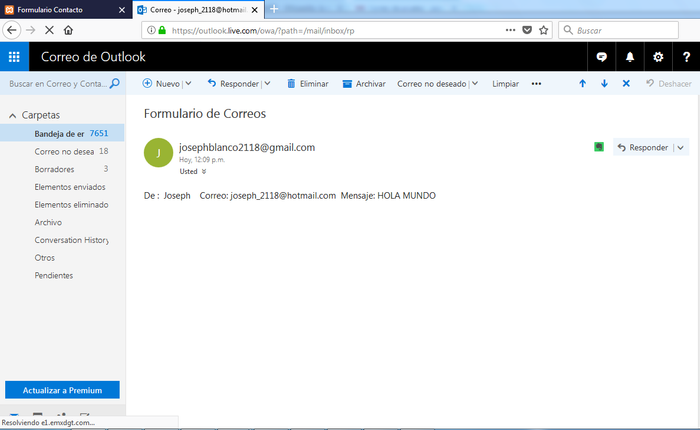
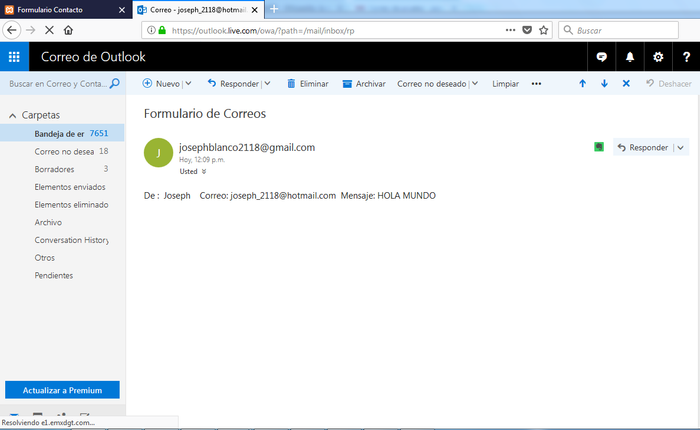
Al momento que nos llega el primer correo, verificamos inmediatamente que el servidor se ha configurado de manera exitosa, y se pondrán enviar los correos.
Nota: Este formulario no es para un envío masivo de correos, solo es para realizar pruebas, si se intenta utilizar para enviar correos masivos no funcionara.
Envió de Correos



Esto es todo amigos, espero les sea de utilidad este post, aqui les dejo algunos sitios web de donde recopile la información. Cualquier duda pueden dejarla en los comentarios.
This post has received a 3.42 % upvote from @aksdwi thanks to: @josepxh.