¿Te gusta el diseño? Aprende paso a paso a realizar tus propias tarjetas de invitación, hoy una TARJETA DE BODA ESTILO VINTAGE con COREL DRAW X7
Hoy les enseñare a hacer una tarjeta como esta para ocasiones especiales.

Para todos aquellos que les guste el diseño gráfico, lo hagan por profesión o por hobbie, este post es para ustedes, un pequeño tutorial de cómo crear hermosas tarjetas con un estilo vintage para una ocasión especial, acompáñenme en este tutorial y veamos juntos como se hace.
La herramienta usada para la edición es Corel Draw X7 si quieres saber más sobre esta herramienta de diseño Haz clic aquí
¡Empecemos!
Paso 1:
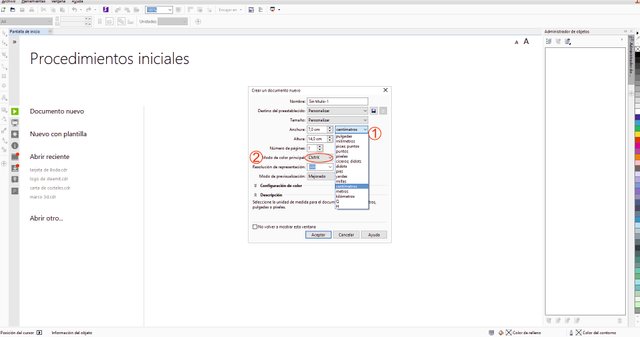
Al darle clic en Documento Nuevo nos abrirá una ventana en la que veremos la configuración del documento:
• Tamaño: en esta ocasión trabajaremos en un “lienzo” de 7cm de ancho por 14cm de altura, que es el mismo tamaño de nuestra tarjeta, aquí podemos desplegar una pestaña en la que nos dará opciones con las cuales podemos trabajar (Pulgadas, Milímetros, Pixeles, Pies, Yardas, Metros, etc.), elegiremos Centímetros.
• Modo de Color Principal: hay 2 opciones RGB y CMYK, escogeremos CMYK porque es el modo de color que se utiliza cuando trabajamos con diseños que posteriormente serán impresos.
Hay más opciones de Configuración del documento, pero en principios básicos estas son las que nos importa, para comenzar damos Clic en Aceptar, nos abrirá el espacio de Trabajo con la Configuración de tamaño que elegimos.

Paso 2:
Bueno, ahora sí, para no dar más vuelta al asunto vamos a COMENZAR
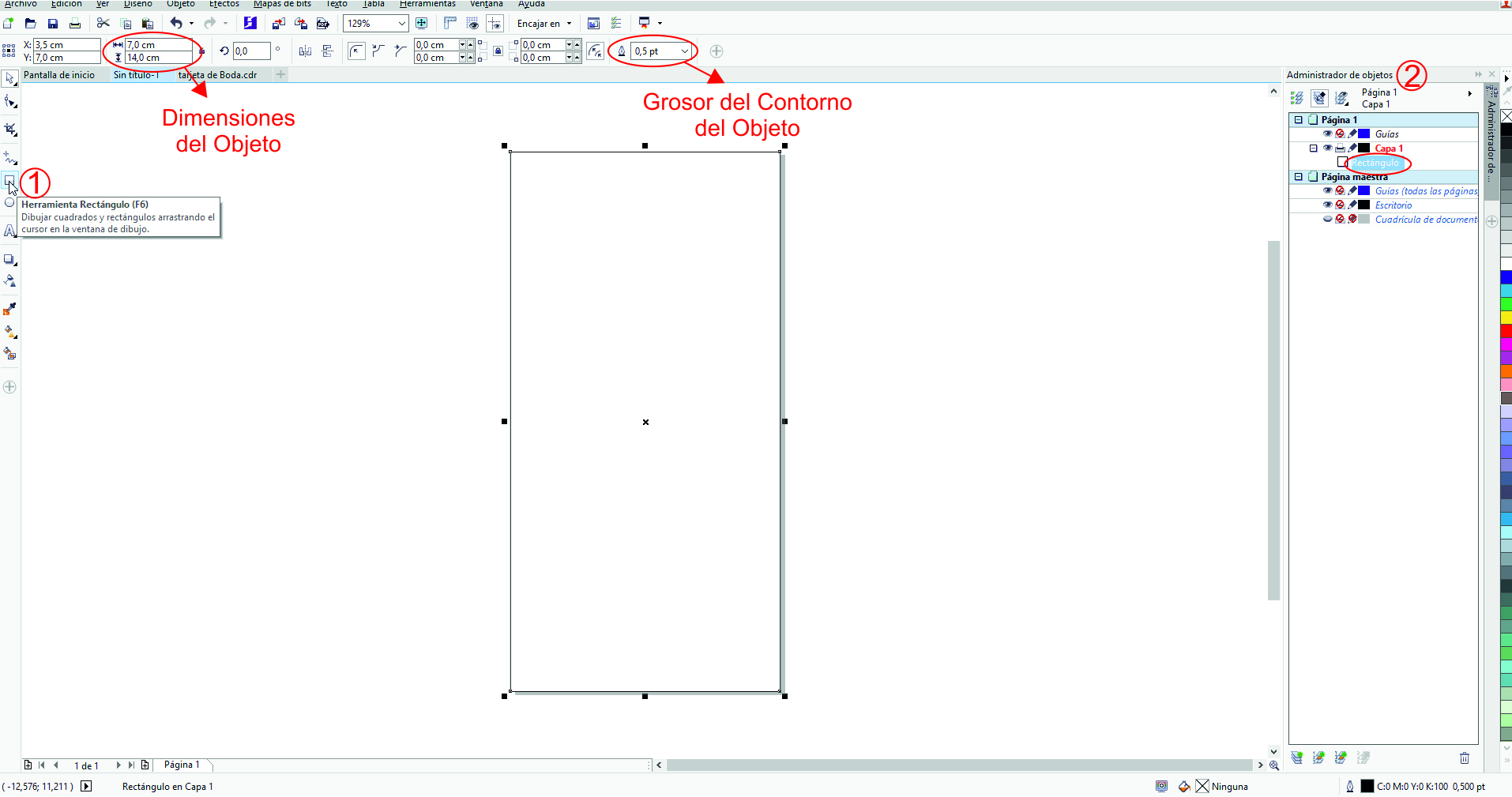
En la Barra de Herramientas del lado izquierdo, seleccionaremos la Herramienta Rectángulo, daremos doble clic en ella para que nos cree automáticamente un rectángulo del mismo tamaño del Espacio de Trabajo (7x14cm). En la Barra de Herramientas superior, al estar seleccionado el rectángulo, aparece instantáneamente una Barra de Propiedades del Objeto, en este caso, propiedades para el rectángulo pues estas opciones cambian dependiendo del objeto seleccionado (_círculo, rectángulo, línea, cualquier figura, texto, imagen, etc), en esta barra podemos realizar cambios.
El Administrador de Objetos nos mostrará todos los objetos que vamos creando y se resaltará aquel o aquellos que estén seleccionados.
Cuando hablamos de ”Objeto”, es todo aquello que existe en el Área de Trabajo, desde una Línea o un punto, hasta una Imagen de mapa de bits o más.

Paso 3:
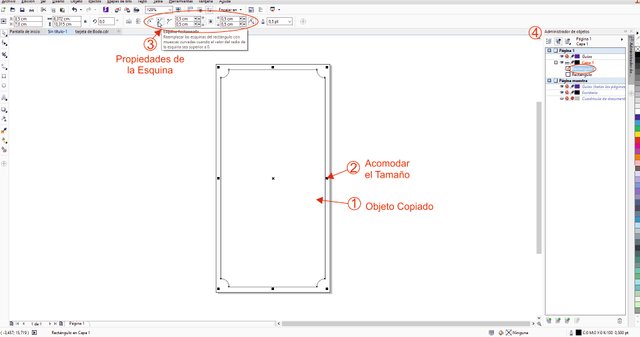
Vamos a crear otro Rectángulo más pequeño de manera que quede como el de la imagen.
1 ) Podemos crear un Rectángulo nuevo dando doble clic a la Herramienta Rectángulo tal como hicimos el primero, o podemos copiar el ya hecho, para esto tenemos varias opciones:
-seleccionar el primer Rectángulo y teclear ”Ctrl+C” (Copiar) y luego ”Ctrl+V” (Pegar).
-Ir a la Barra de Menú -> Edición -> Copiar -> _Pegar.
-Clic derecho al Rectángulo -> Copiar -> Clic Derecho (Fuera del Rectágulo) -> Pegar.
-Mantener Presionado el Rectángulo haciendo Clic izquierdo, luego sin soltar el Clic izquierdo y alejando un poco el cursor, presionar Clic Derecho. Esta es la manera más Rápida.
2 ) Ya con el segundo Rectángulo hecho, acomodamos el tamaño con los ”Punticos Negros” que aparecen a los lados y a las esquinas de éste, de manera que quede unos milímetros más pequeño como se muestra en la imagen.
NOTA: Al dejar presionada la tecla Shif y acomodar el tamaño de uno de los lados, automáticamente también lo hace el LADO CONTRALATERAL.
3 ) En la Barra de Propiedades del Objeto podemos editar la forma de la esquina del Rectángulo, hacemos clic en Esquina Festoneada. Recordemos que esta barra aparece y desaparece si tenemos o no el objeto seleccionado y varía según el objeto (esto lo veremos posteriormente).
4 ) Una vez creado el segundo rectángulo aparece en el panel Administrador de Objetos.

Paso 4:
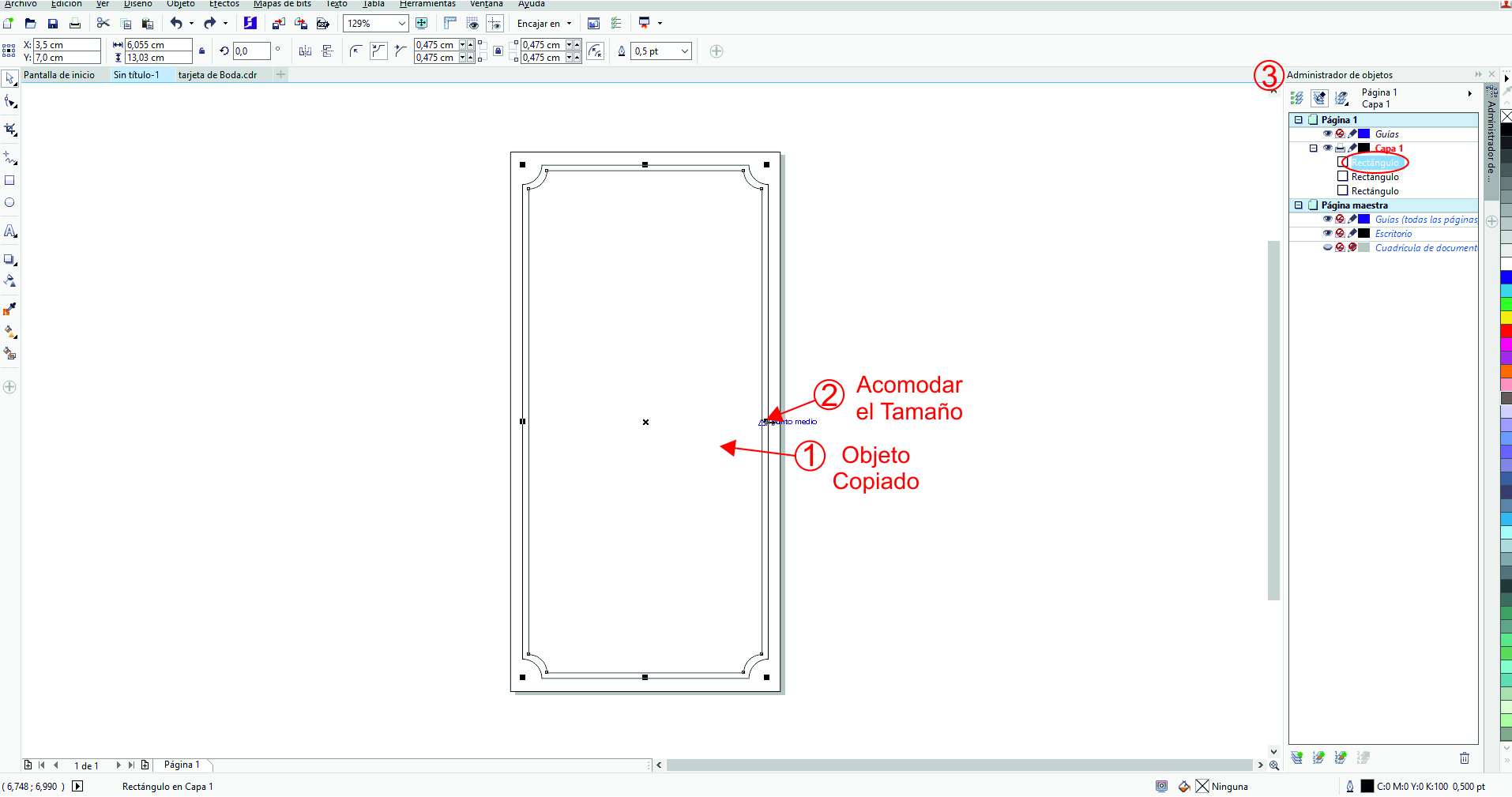
Copiamos el Segundo Rectángulo, el que hicimos en el paso anterior.
1 y 2) Solo tenemos que hacer lo mismo del paso anterior, copiar el Rectángulo, acomodar el tamaño, todo de modo que nos quede igual al de la imagen.
3 ) Me parece importante la función que cumple el Administrador de Objetos, aquí podemos ver que al tener seleccionado el 3er rectángulo se resalta en este panel, y que está por encima de los otros dos, esto quiere decir que los Objetos recién creados están por delante de los que creamos con anterioridad, esto es, que cada Objeto Nuevo se va a superponer al anterior, y así sucesivamente. Lo podemos acomodar a nuestro gusto, pero por ahora no es necesario.

Paso 5:
Vamos a ponerle color y “sazón” a la cosa.
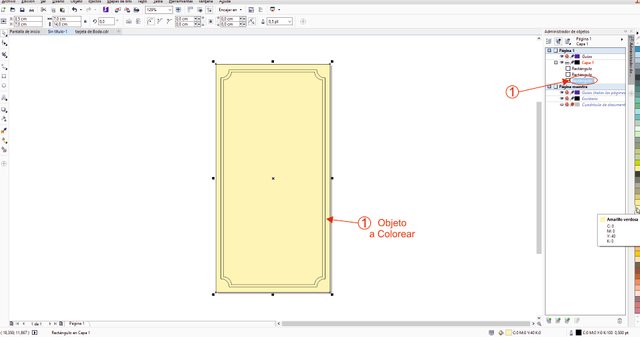
- Solo vamos a darle color al Primer Rectángulo el de afuera, el más grande, el de las cuatro esquinas, el que mide 7x14cm, ese. Lo único que tenemos que hacer es seleccionarlo dándole clic encima o en su equivalente en el panel de Administrador de Objetos (el primero de abajo hacia arriba) y de toda la paleta de colores del lado derecho, escoger el que se vea serio para la ocasión, xD.

Paso 6:
Como ven en el paso anterior todo quedó amarillo, esto se debe a que los rectángulos más pequeños que están delante no tienen color de relleno, así que vamos a darles un “color”.
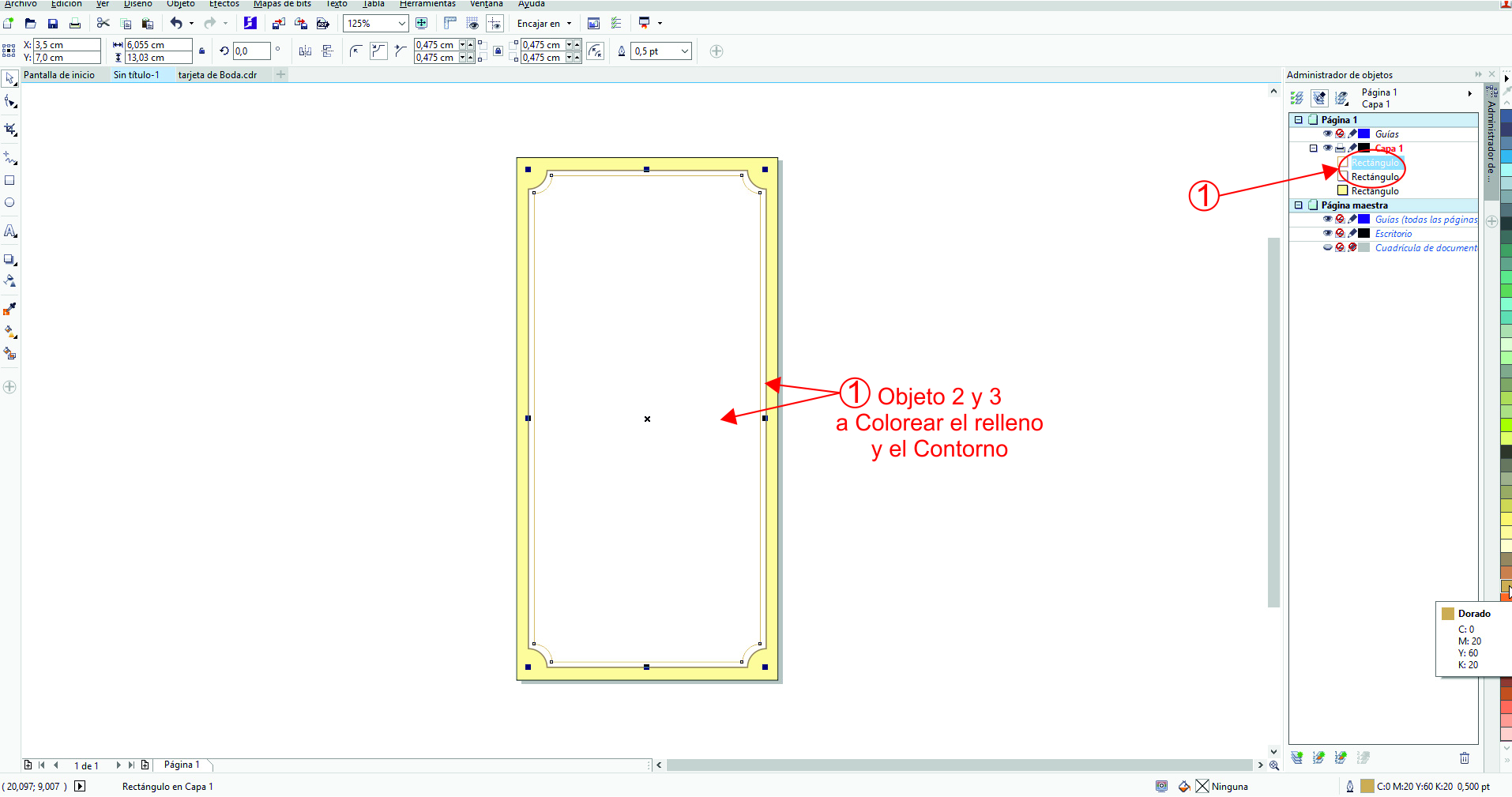
- Sí, ese color es Blanco, sólo los seleccionamos y buscamos en la paleta de colores, pero hay un sinfín de colores con los que podemos experimentar.
Ahora el contorno es sencillo, sólo debemos tener seleccionado el objeto, en este caso los “Rectángulos 2 y 3” y buscar en la Paleta de Colores el que queramos, y darle CLIC DERECHO al color. Utilice un color marrón para el segundo y un dorado para el más pequeño.

Paso 7:
Contenido. TEXTO, TIPOGRAFÍA, FUENTES, la vida de nuestra tarjeta, Nuestra Creatividad.
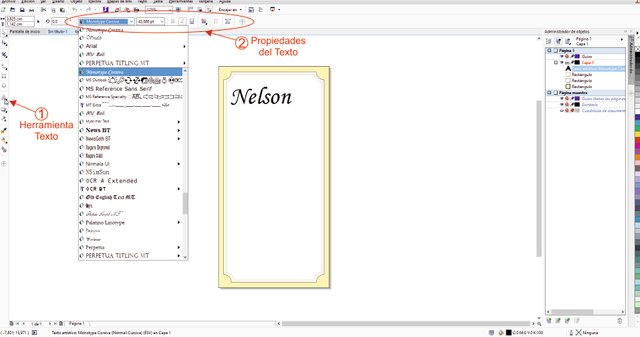
- Es muy sencillo, aquí tenemos la Herramienta Texto la que tiene la letra A. Damos clic donde queramos insertar texto y escribimos.
- Aquí se abre una Nueva Barra de Propiedades en este caso para el Texto, en donde podemos ver Tipos de Fuente, Tamaño, Alineación, etc.

Paso 8:
Seguimos explotando nuestra creatividad y nuestro gusto por las letras.
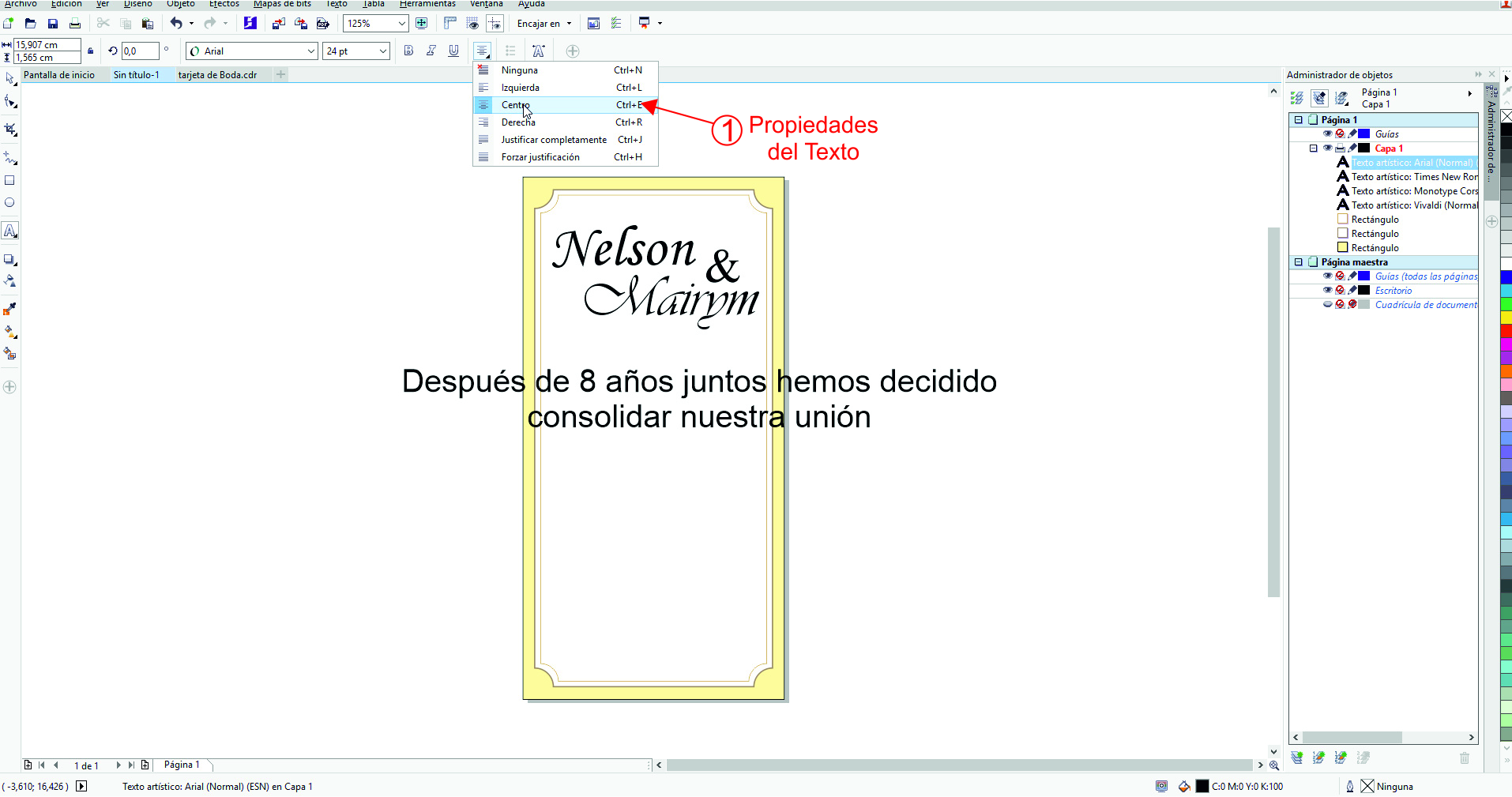
- Cuando hacemos un escrito largo y tecleamos Enter para seguir escribiendo debajo, podemos Alinear nuestro texto de la manera que prefiramos.

Paso 9:
Ajustamos Tamaño, Tipo de Fuente y Alineación.

Paso 10:
Todo se reduce a Texto y al mensaje que queramos colocar. Pero ahora vamos a darle un pequeño Toque Artístico a nuestro texto, colocarlo como arco. Hay un par de formas de hacerlo pero la más sencilla a mi parecer es colocarlo en el trayecto de una figura en este caso, de un óvalo.
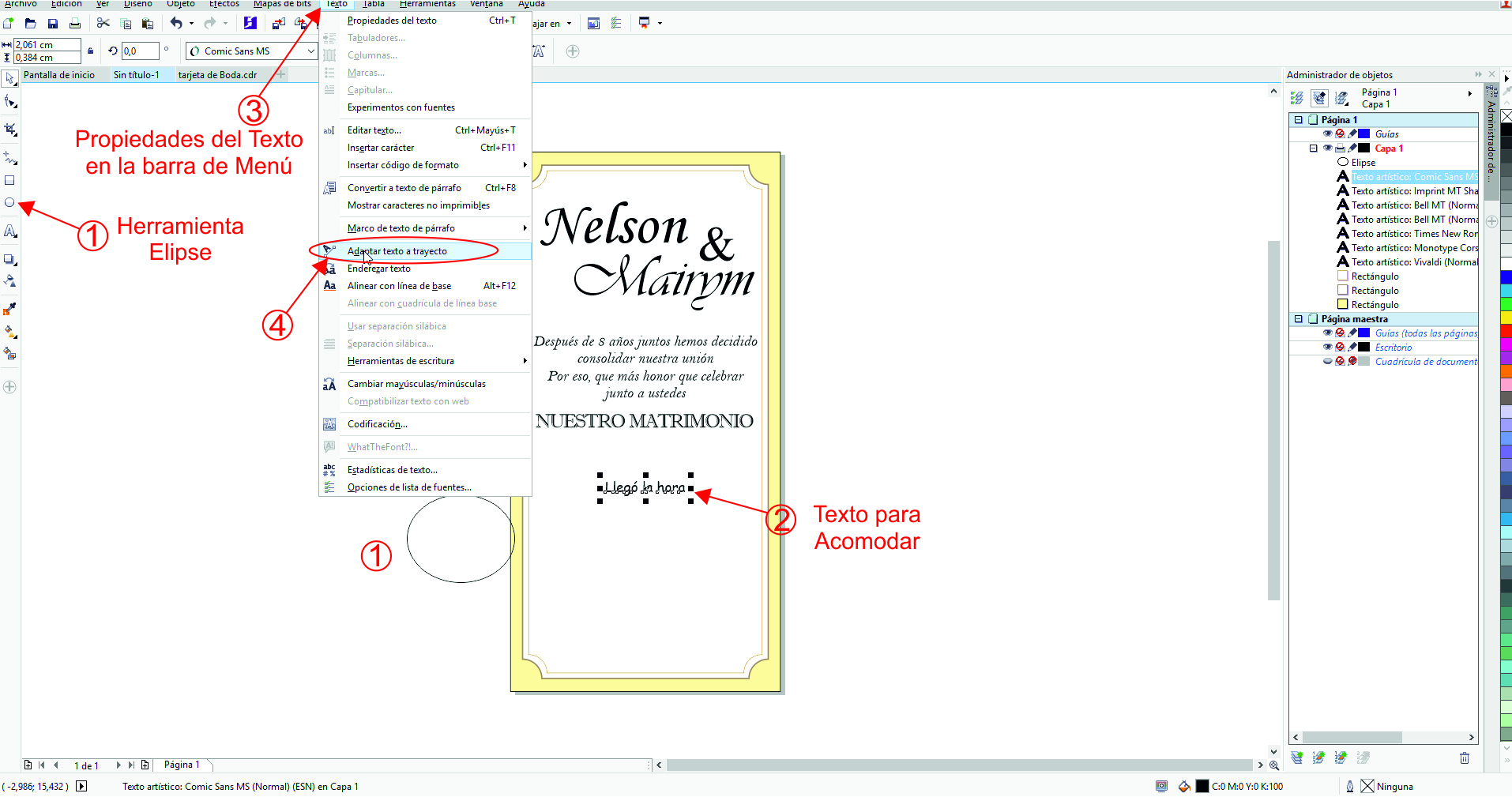
- En la Barra de Herramientas del Lado izquierdo hacemos Clic en Herramienta Elipse, y con el mouse dibujamos un Óvalo.
- Seleccionamos el Texto que vamos a acomodar.
- Hacemos Clic en la Barra de Menú y desplegamos la pestaña de *Texto
- Clic en la opción Adaptar Texto a Trayecto.

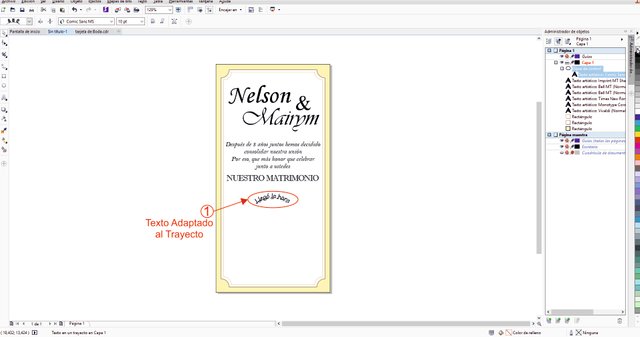
Paso 11:
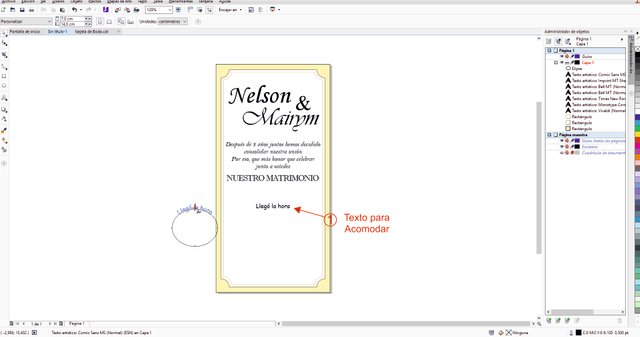
Seguido al paso anterior el Cursor del Mouse cambiará, y al acercarlo al óvalo permitirá que nuestro texto se adapte al contorno de la figura, en donde nos da una vista previa (en azul) de cómo va a quedar, podemos ubicarlo donde mejor nos parezca de acuerdo a lo que necesitemos.

Paso 12:
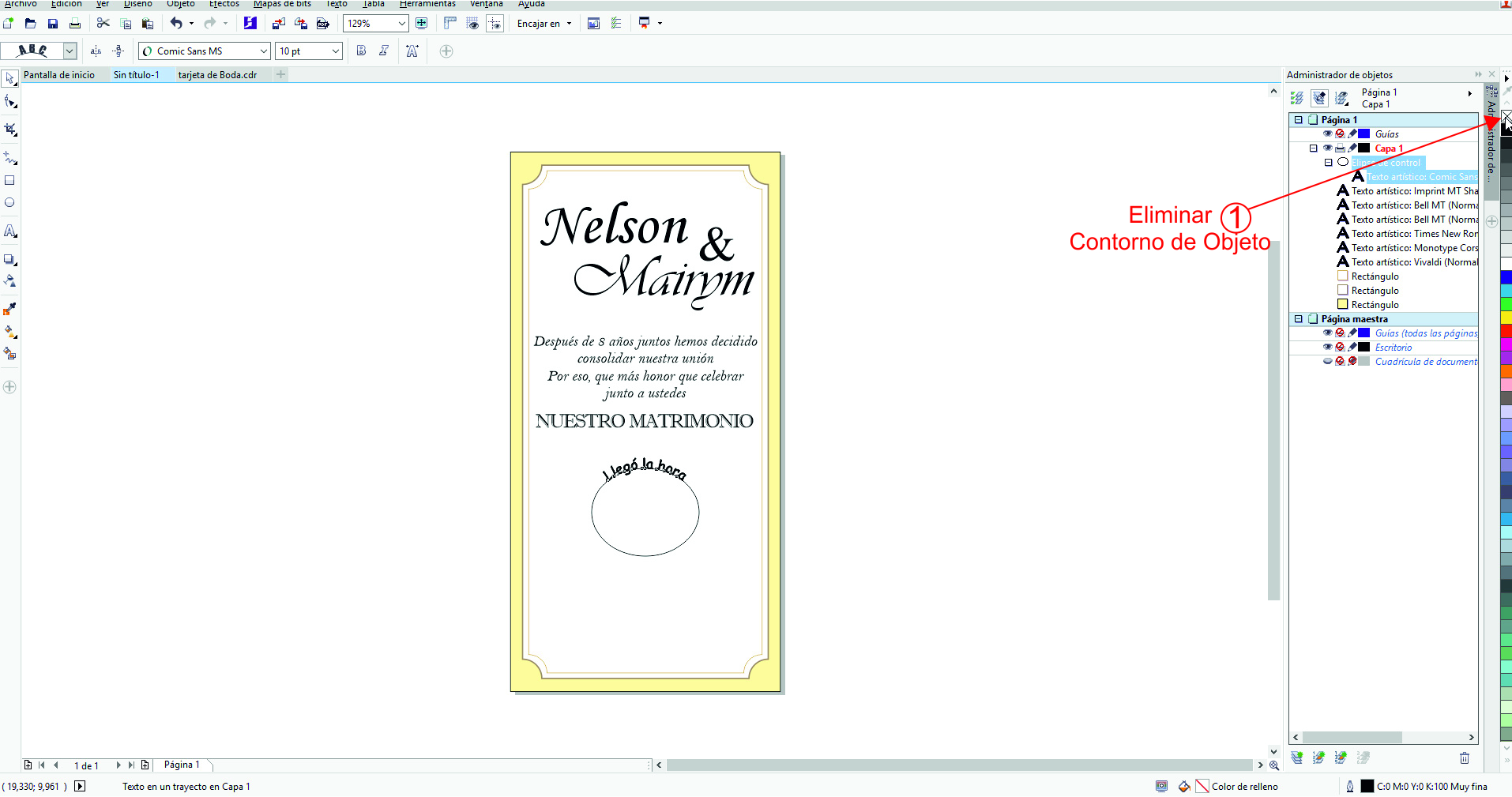
Ya está nuestro texto ligeramente arqueado. Ahora a quitar el Óvalo.
- Seleccionamos el óvalo, nos dirigimos a la paleta de colores, de primero estará un cuadrado blanco con una X dentro, con Clic Derecho presionamos sobre él y así eliminaremos el contorno del óvalo.


NOTA: El Cuadrado blanco con la X dentro nos permite eliminar el Relleno de un Objeto con Clic Izquierdo y su Contorno con Clic Derecho.
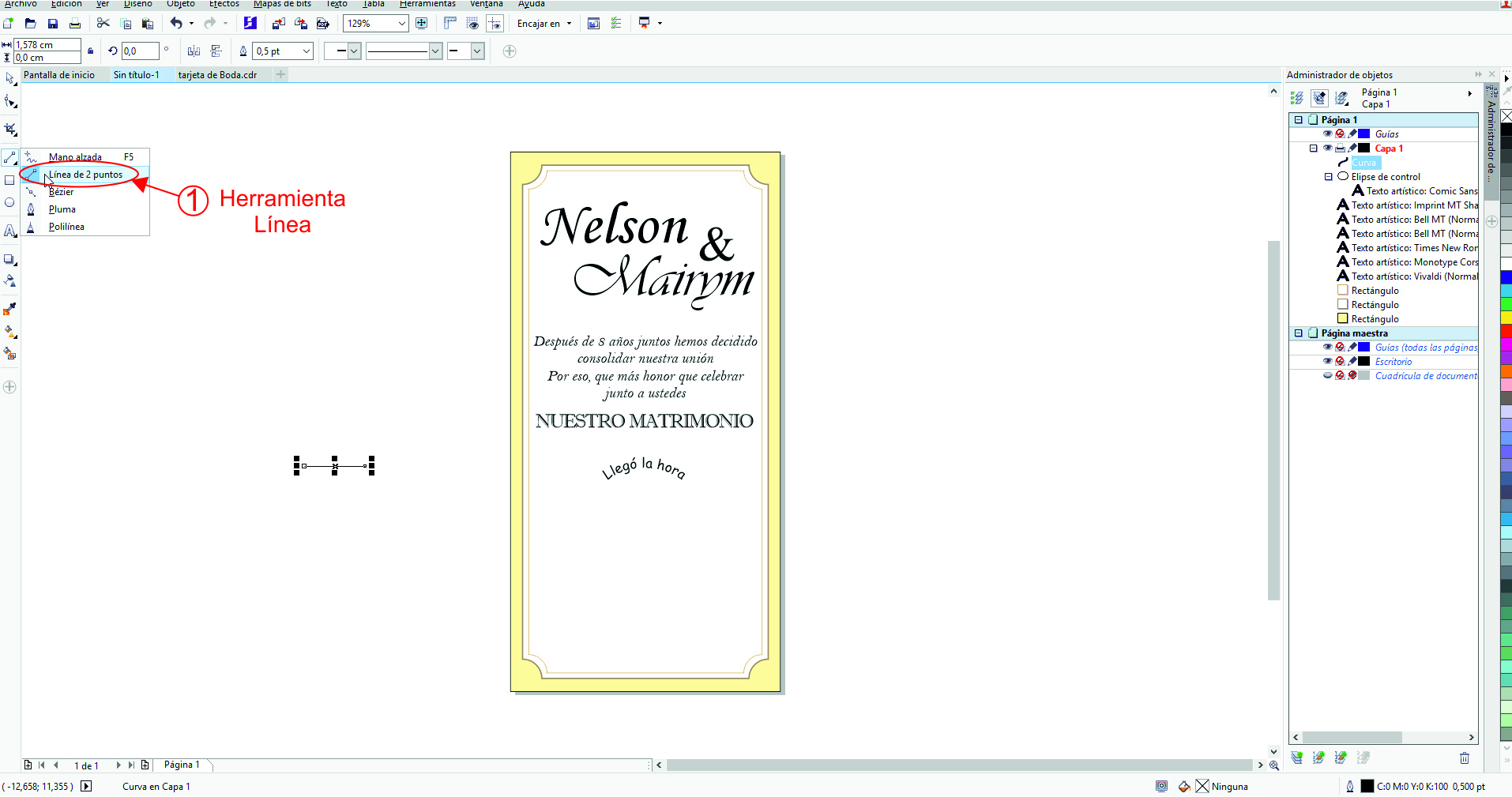
Paso 13:
Vamos a darle otro toque artístico sencillo.
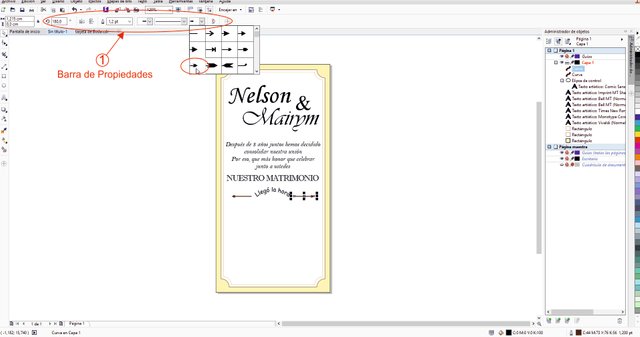
- En la Herramienta Línea seleccionamos la opción Línea de 2 puntos. Posteriormente trazamos con el cursor una línea del tamaño adecuado, la copiamos y colocamos cada una en su posición, de modo que nos quede como en la imagen siguiente.

En la Barra de Propiedades de Línea escogeremos la Punta de Flecha que nos guste, hay diferentes estilos que podemos elegir.
Le damos el color que queramos con Clic Derecho en la Paleta de Colores.

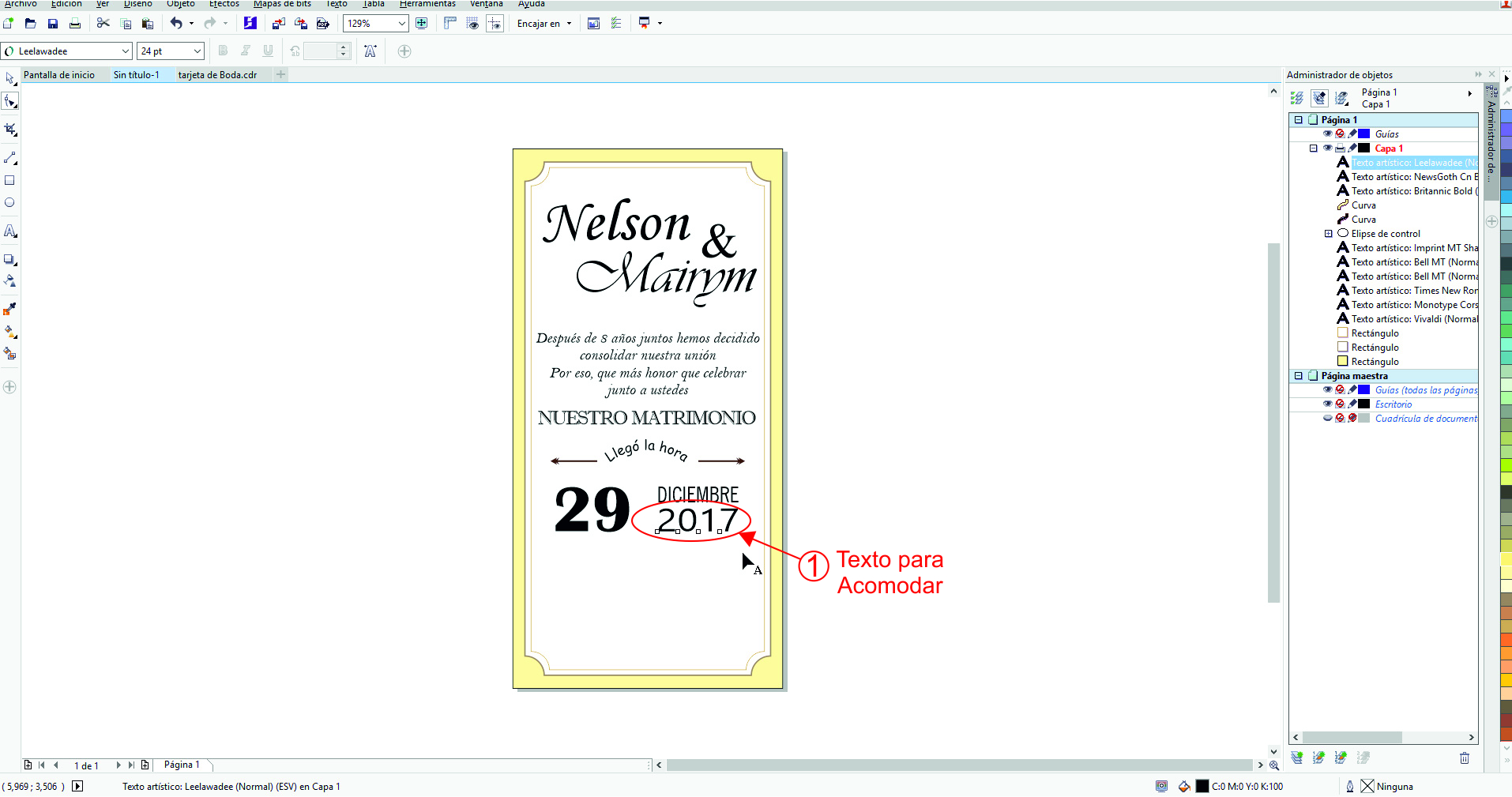
Paso 14:
Fuentes, Texto y más Texto, y así vamos dándole vida a la Tarjeta.
- A veces queremos que un texto se adapte a determinado tamaño pero estirarlo no es la opción más correcta. Podemos seleccionarlo y en la Barra de Herramientas a la izquierda damos Clic en la opción Herramienta Forma (Se me paso por alto señalarlo, es la segunda de arriba hacia abajo) o su equivalente en el teclado es f10. Luego, nos aparecerá en el texto unas Flechas que nos permitirán separar cada letra o número entre sí de manera horizontal, o si tenemos dos líneas o más de texto, una de la otra.

Continuamos con el contenido de la tarjeta, escogemos fuentes de modo que se vea atractivo y ya casi terminamos.

Paso 15:
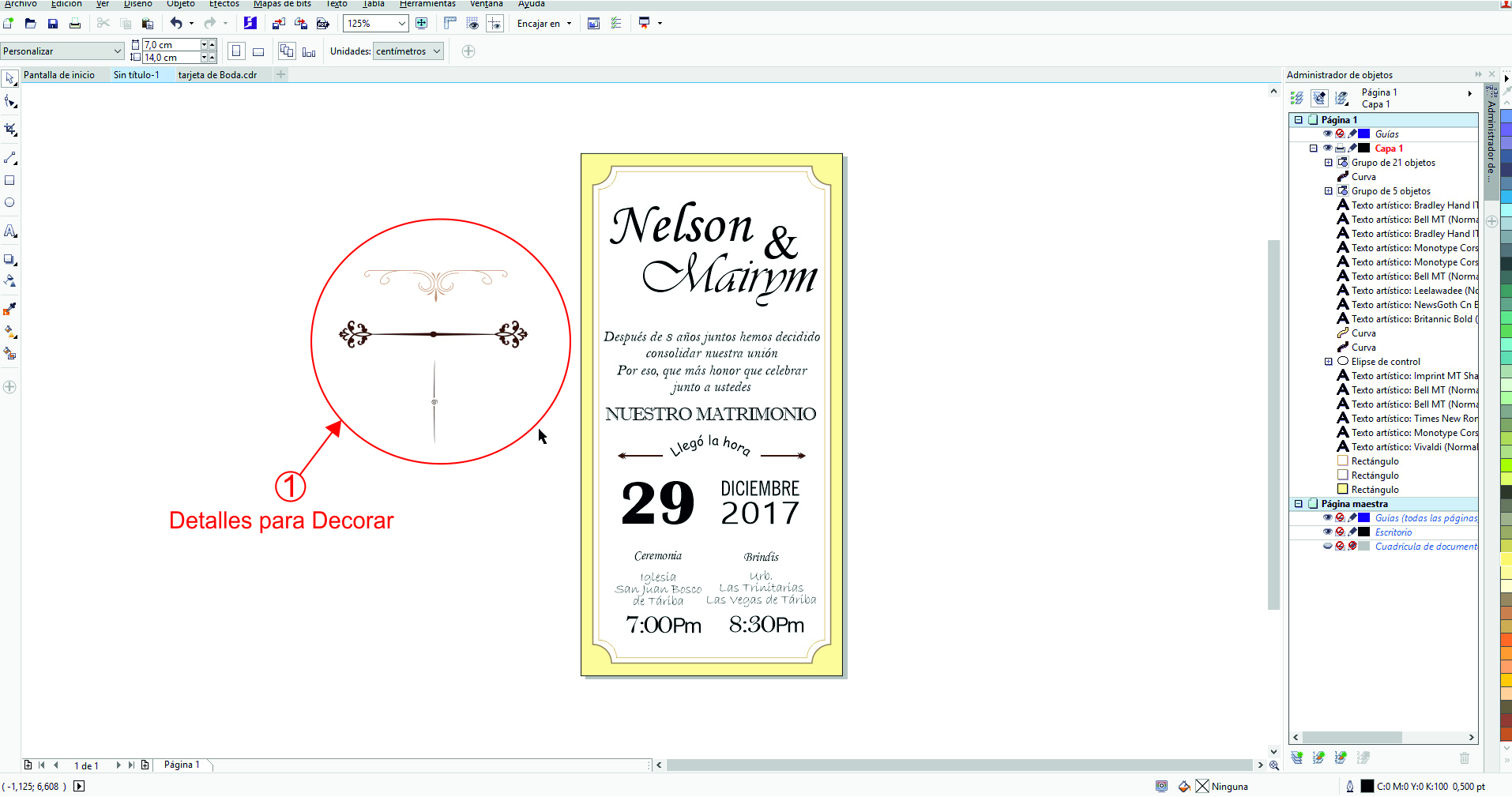
Detalles Para Decorar. No está demás darle un poco de estilo, utilizamos algunas imágenes en Formato PNG o Vectoriales para ello.

Con práctica podremos realizar nosotros mismos estos detalles, utilizando las múltiples herramientas que nos brinda Corel Draw.
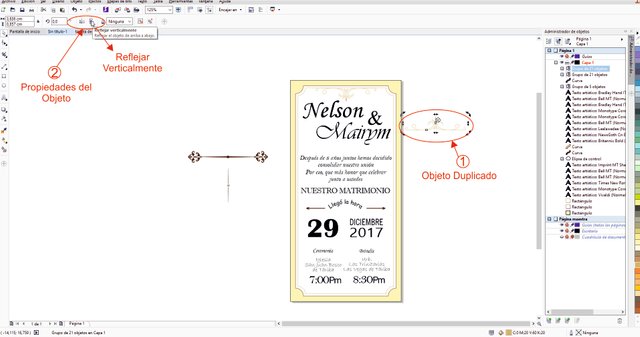
- Duplicamos el Objeto con el que vamos a decorar nuestro marco superior e inferior.
- Dando Doble Clic sobre el objeto nos cambiará en sus esquinas y a los lados los ”Punticos Negros” por flechas que nos permiten rotar el objeto, o simplemente seleccionamos la opción Reflejar Verticalmente de la Barra de Propiedades del Objeto.

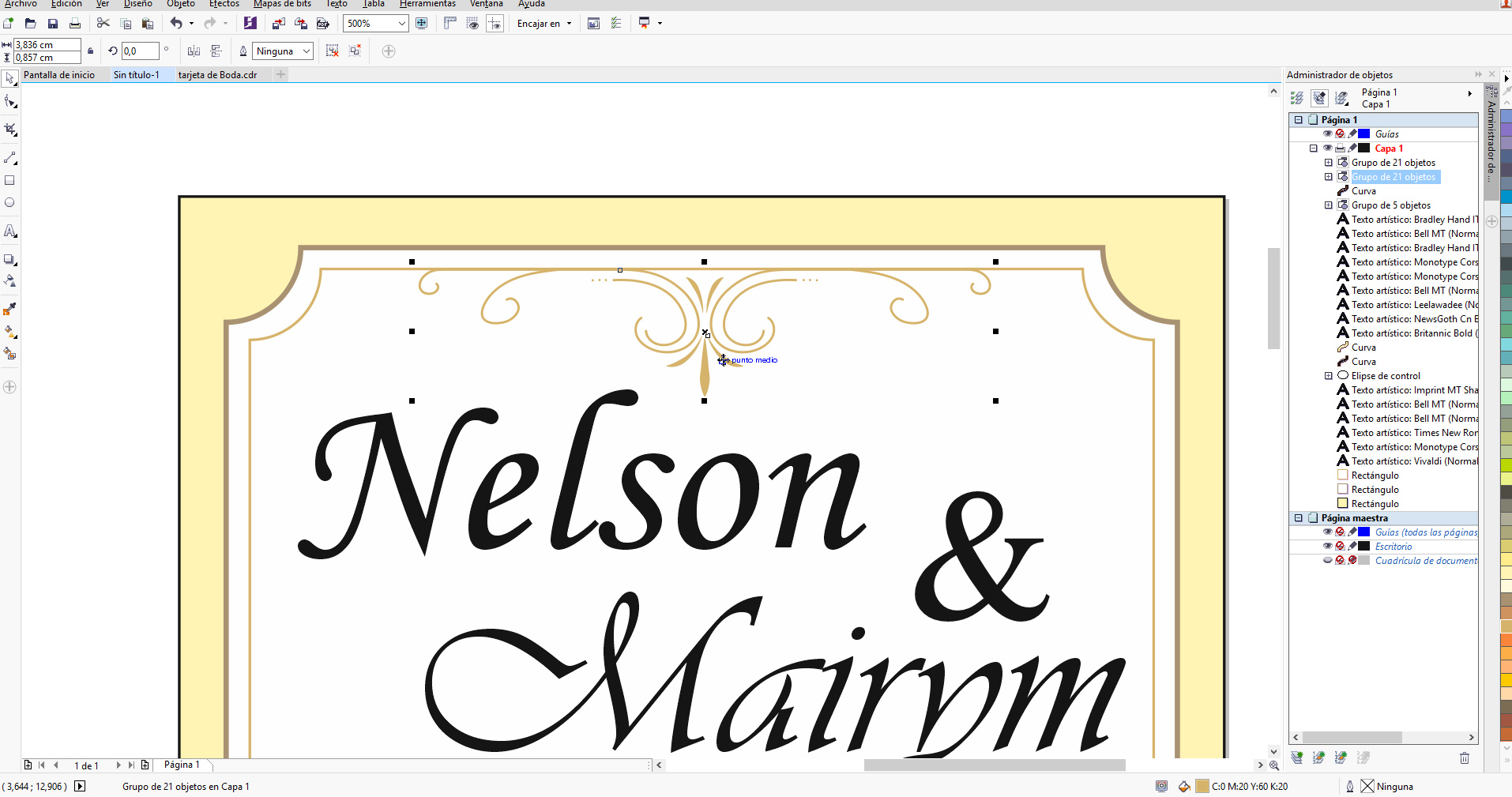
Ajustamos la imagen de modo que quede como si fuese parte del marco, y colocamos las demás en su lugar.

Paso 16:
Guardar Nuestro Diseño como una imagen en formato JPEG.
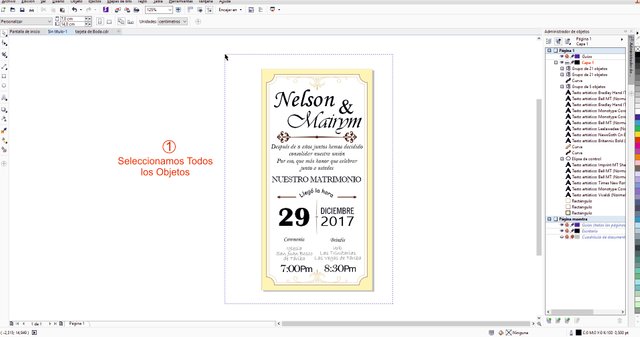
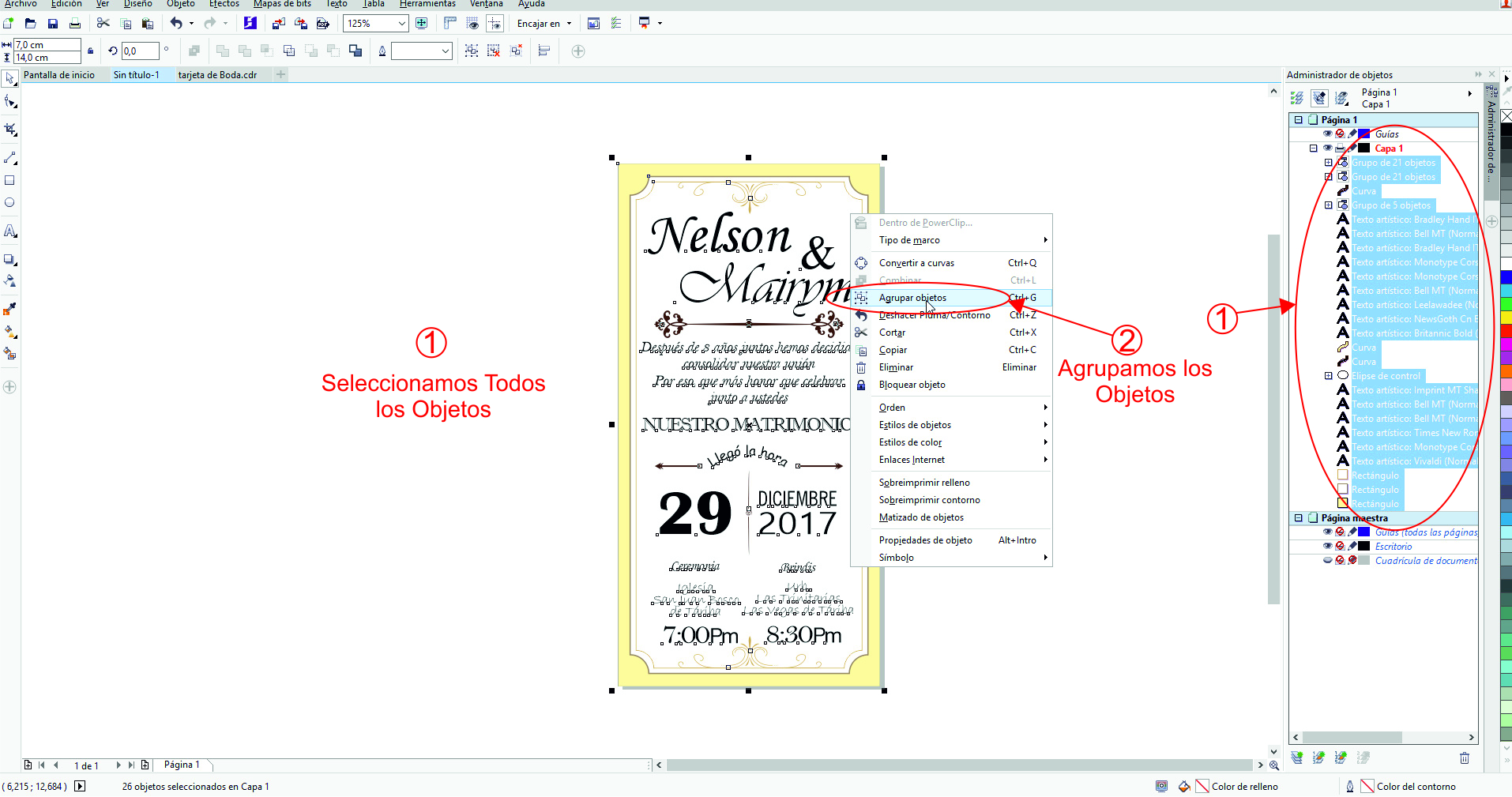
1 ) Seleccionamos todos los objetos de nuestro diseño, simplemente haciendo clic por fuera de ellos y deslizando.
O en la Barra de Propiedades -> Edición -> Seleccionar Todo -> Objetos.
También en el panel de Administrador de Objetos podemos seleccionarlos ayudándonos con la tecla Ctrl o Shift.

2 ) Agrupamos los objetos haciendo Clic Derecho y la opción Agrupar Objetos, o su equivalente ”Ctrl+G”.

Paso 17:
Guardamos Nuestra Tarjeta
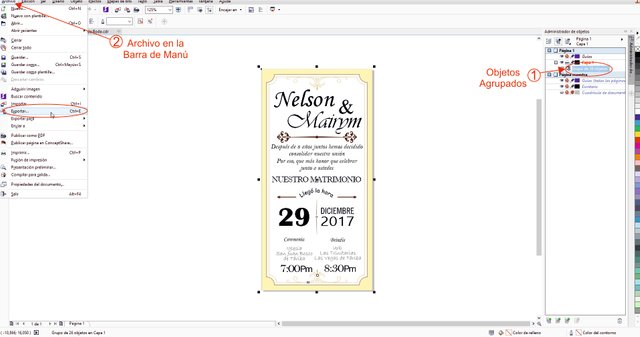
- Nos percatamos que Todos nuestros objetos ahora son uno solo.
- En la Barra de Menú desplegamos la pestaña Archivo -> Exportar (o su equivalente Ctrl+E.

Paso 18:
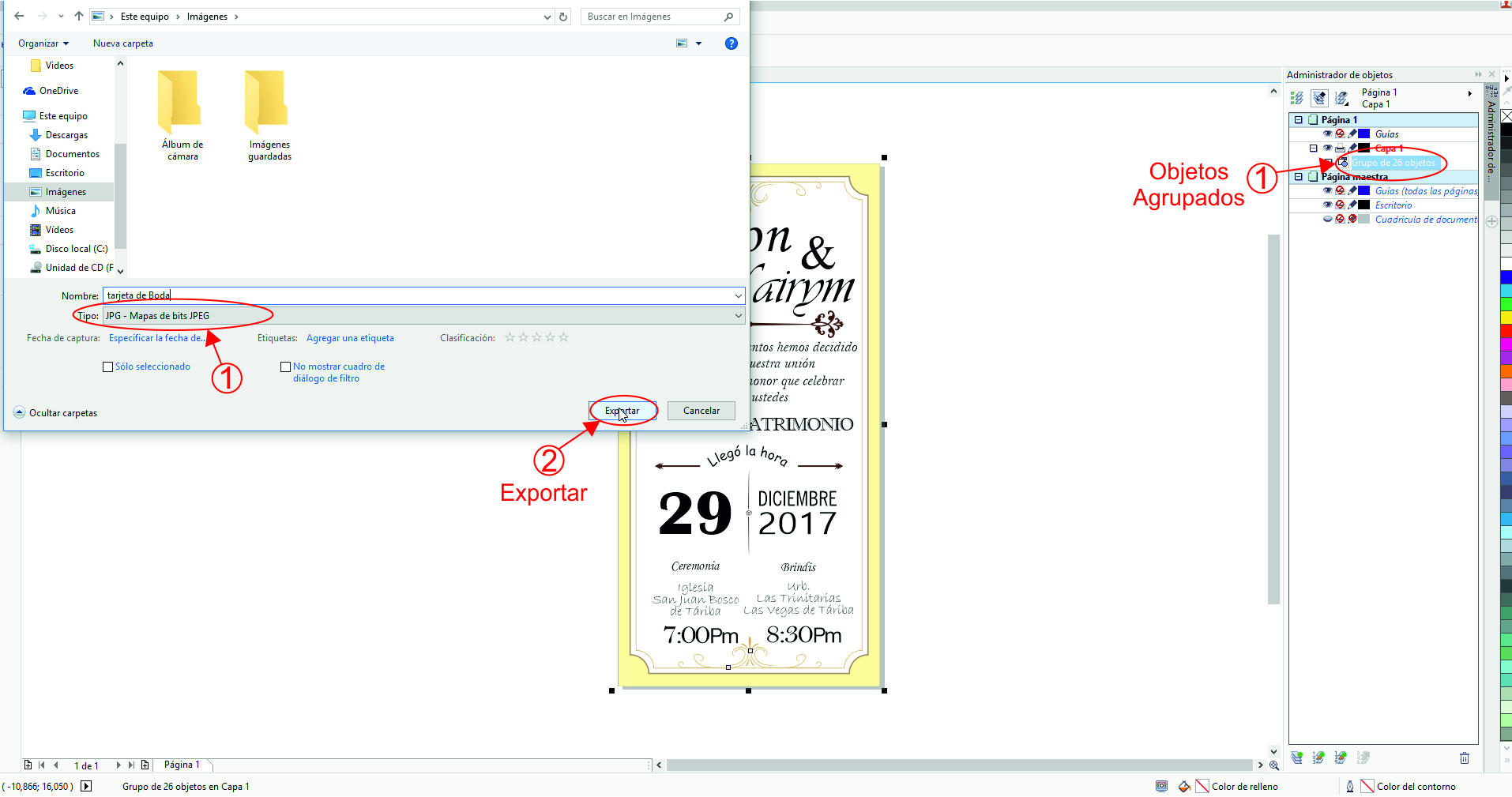
Seleccionamos la ubicación donde vamos a guardar la imagen.
- Seleccionamos el Formato en que la vamos a guardar, en este caso extensión JPEG.
- Damos Clic en Exportar.

Paso 19:
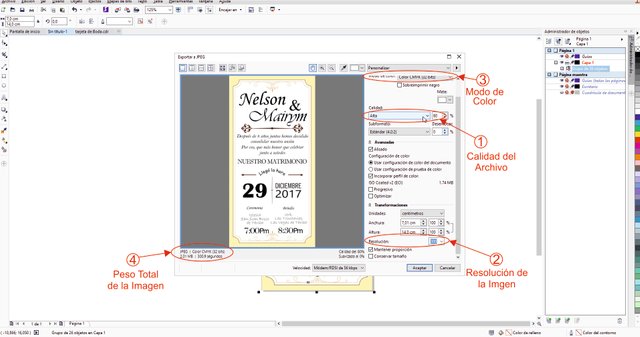
Configuración de nuestra Imagen y FINAL.
- Calidad del Archivo: Podemos escoger, claro está que la mejor opción es ”Superior”.
- Resolución de la Imagen: Mas Pixeles es igual a más Resolución, pero debemos tener en cuenta que esto influye en el peso de la imagen, así que esto en mi opinión es un punto delicado, en donde los valores deben ser óptimos de acuerdo a lo que se requiere.
- Modo de Color: Como dijimos al principio el modo CMYK es el que se utiliza para los diseños que posteriormente serán impresos, como nuestra tarjeta, así que debemos tenerlo configurado de esa manera.
- Peso Total de la Imagen y otros resultados.
Damos Clic en Aceptar. Y Tendremos nuestra Tarjeta lista para imprimir.


Este sería el resultado final impreso


Si te ha gustado el tutorial sígueme @joacojd

@joacojd muy buen tutorial, gracias por el aporte
De nada... Para eso estamos, saludos
lo prometido es deuda jeje gracias por el apoyo !
Estas contratado para cuando haga mi boda jeje
Excelente y muy útil tu publicación, saludos.
Muy útil el tutorial, hoy en día también puedes usar plantillas de invitaciones como las de http://invitacionesdebodagratis.com por si te sirve para la próxima boda.