Montaje Publicitario para Indgo Designs
Hola Steemians! hoy les traigo una edición que realicé para mi empresa, una publicidad concretamente, les traigo el paso a paso para que vean como la hice y si quieren intentar hacer algo parecido.

Para realizarla ultilicé Adobe Photoshop cc2017
Comencemos
Paso 1

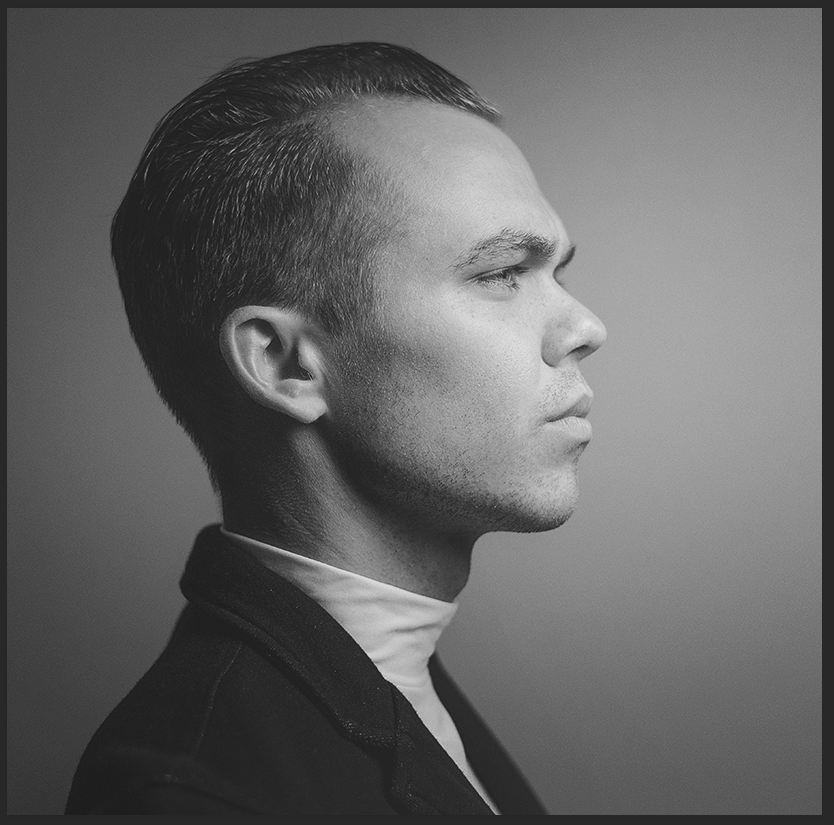
Primero Buscamos una imagen que nos guste, yo elegí a este señor, no tomé la foto pero la imagen contaba con permisos cc0, esta si no recuerdo mal la bajé de pexel o de unsplash, en otros post hablaré de estas 2 plataformas.
Recuerden siempre hacer una copia con ctrl+J o llevando la capa al icono de nueva capa, como ustedes quieran, pero NUNCA utilicen la original para trabajar.
Paso 2

Pasamos la imagen a blanco y negro, esto lo podemos realizar de la siguiente manera, con el atajo de teclado Alt+Ctrl+Shift+B o buscando en el menu image/adjustments/Black and white, en lo particular me gusta siempre añadirle un ajuste de curvas a las imagenes para realzar brillos y sombras.
Paso 3

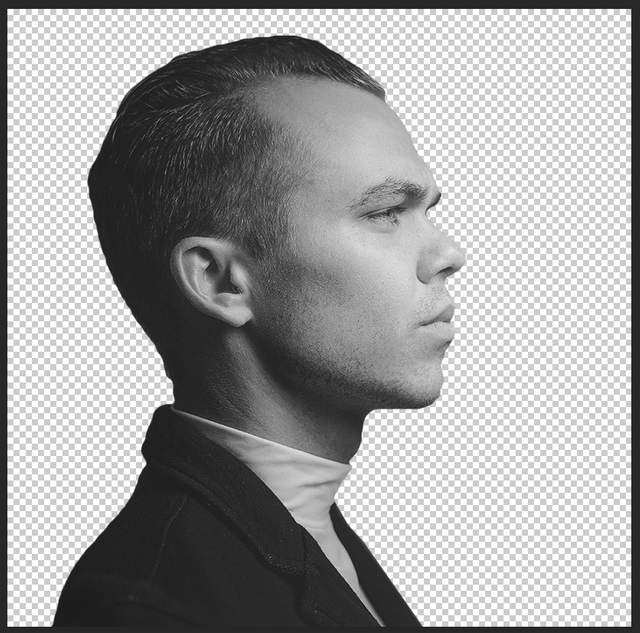
Recortamos nuestro personaje del fondo por que vamos a realizarle los cortes transversales.
Paso 4

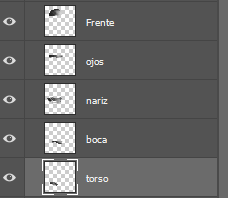
Realizaremos 5 cortes, para esto vamos a utilizar la herramienta laso, comenzamos de arriba abajo, realizamos una seleccion tratando de seguir la curva de la cara, luego de tener la seleccion de la parte superior, procedemos a realizar una copia de la seleccion para separarla de la original, volvemos a seleccionar el recorte hecho y lo eliminamos de la original, nos quedarian 2 capas una con la frente separada y otra con el torso sin la frente.
repetimos el proceso 3 veces mas para tener 5 cortes, cada corte deberia quedar en una capa diferente de la siguiente manera

Luego decidimos como separar cada una de las partes cortadas tal y como se muestra en la primera imagen de este paso
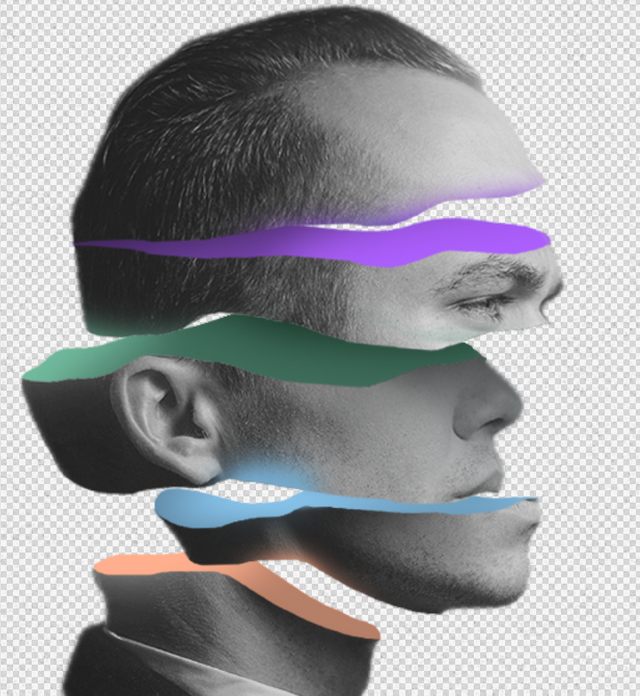
Paso 5

Comenzamos lo divertido , con la herramienta pluma vamos a realizar una tratando de seguir el corte de cara pieza del rostro tratando que se vea que la pieza es circular, tal como se ve en la imagen

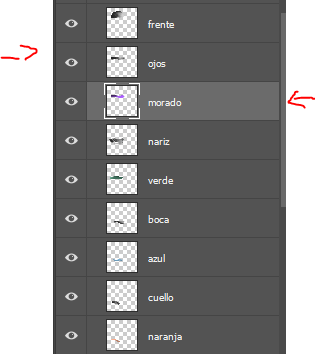
Recordar que cada silueta o cada color para ser mas especifico va a tener su capa correspondiente, recordarles tambien que cada color debe ir debajo de la capa de la pieza que corresponde, un ejemplo:la capa del color morado de la imagen va justo debajo de la capa ojos

Esto para que los colores queden solapado con la pieza recortada, y creen la ilusion de que es una pieza "circular", para colorearla, podemos dejarla de un color plano, o seleccionar la pieza de color, y con el pincel ir buscando tonalidades oscuras y claras para dar la sensacion de luz y sombra, todo esto con un pincel de dureza 0 y con bastante amplitud para que los tonos se fusionen de la mejor manera y no se vea como un parche.
Paso 6

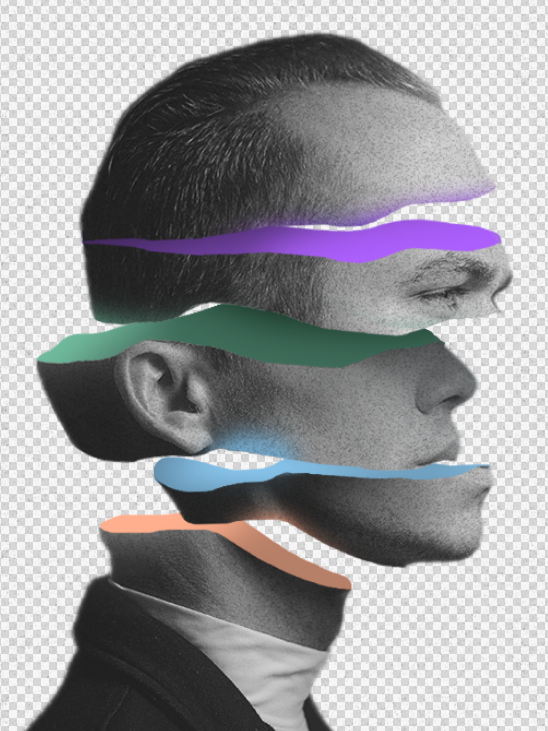
Para realizar los reflejos de luz sobre la piel, crearemos una capa y la colocaremos por encima de la capa frente, ahora hubicaremos las piezas que quieren tener un reflejo de luz: la frente tiene este rebote de luz morada, entonces seleccionamos la pieza de la frente con ctrl+click en la miniatura de la capa o click derecho sobre la miniatura de la capa y en la opcion seleccionar pixeles, ahora con nuestro pincel dejamos presionado alt y aparecerá el gotero, tomaremos una mustra del color morado y comenzaremos a pintar con un pincel mediano, el borde o lo que queremos que tenga un feflejo de luz. realizaremos todos los brillos en una sola capa, una vez acabemos con los brillos de la frente deseleccionamos, y procedemos a seleccionar la siguiente parte que serian los ojos, yo en mi ejemplo decidi pintar la parte posterior en la nuca, asi sucesivamente.
Paso 7

A continuacion vamos a buscar en google textura granulada, seleccionaremos la que mas nos guste y la copiaremos en nuestro proyecto, vamos a hacer una seleccion de las capas de piel que tenemos, ej: frente, ojos, nariz, boca y cuello.

Luego de tener esta selección tomaremos nuestra capa de textura y le daremos una mascara de capa, para que solo nos muestre las areas seleccionadas

Acontinuacion le daremos el modo de fusion multiplicar y bajaremos la opacidad de la capa hasta un 20-25% y tendremos listo nuestro personaje.
Paso 8

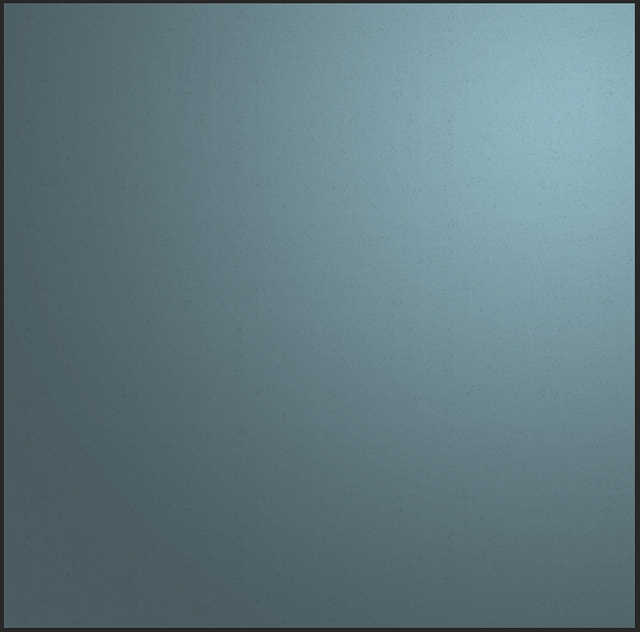
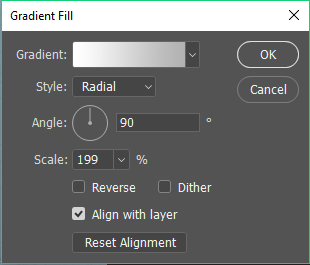
Para realizar nuestro fondo crearemos una capa de color solido, para esto nos vamos al menu capa/nueva capa de relleno/color solido, luego crearemos otra capa de gradiente, capa/nueva capa de relleno/degradado, en las opciones de gradiente seleccionaremos un color gris 50% y un blanco , tambien seleccionaremos como estilo de gradiente radial, y una escala de 200, le damos aceptar.

Una vez cerrado con la herramienta mover, desplazaremos el gradiente hasta la parte superior derecha, y le daremos un modo de fusion a la capa de multiplicar, si el gradiente es muy suave podemos realizar un duplicado y nuestro gradiente se verá mas pronunciado.

Lo siguiente que debemos realizar es buscar otra textura granulada o la misma que utilizamos para la piel, pero esta vez que cubra toda el area del fondo, le daremos un modo de fusion multiplicar y una opacidad de 40% y voila nuestro fondo estará terminado.

Las capas utilizadas para el fondo deben ir debajo del personaje.
Ya teniendo todo esto lo que faltaria seria colocar el logo que ustedes quieran con un modo de multiplicar y una opacidad de 80% y una frase si gustan con los mismos parametros que el logo y tendran listo su montaje.
Espero que les haya gustado este tutorial, es la primera vez que realizo uno y siguiendo las recomendaciones de @javgreen sobre poner el proceso de cada uno de mis proyectos.
Muchas gracias por leerme y apoyame con tu voto si te gustó, si tienes alguna pregunta o duda, dejamela en los comentarios estaré encantado de guiarte en tu proceso para crear este genial montaje y si lo hiciste no dudes en colocarme una imagen.
Usted ha recibido un upvote por la comunidad @inteligentzia y su TRAIL de curadores ya que consideramos su post de información útil y de relevancia creativa.
Si quieres saber mas del proyecto aqui te dejamos nuestro post introductorio
Tambien puedes unirte a nuestro canales en el Chat Discord o en nuestro Grupo de Facebook para saber mas del proyecto!
Muy bueno! si me permites un consejo, sería bastante interesante ver una textura en los cortes, o que juegues con una tetrada de colores para hacerlo mas llamativo y generar un centro óptico secundario. Saludos, apoyo total para tu trabajo!
Muchas gracias mi bro, intente con la textura interna pero a mi parecer sentia un pelo sobrecargada el montaje, asi que me limite a dejarlo "plano", pero si concuerdo contigo solo que no pude conseguir el efecto que quería. intentare con la tetrada, eso no lo habia pensado, Buena idea
Excelente, es el mejor paso a paso que he visto, muy buen manejo de las captures y texto. Tienes buena autopercepción.
Muchas gracias! es la primera vez que realizo un paso a paso, y que digas esas cosas me motiva a hacer mas como este, asi que sin dudarlo es algo que traere mas seguido por aqui, saludos
esta muy chulo, gracias por explicarlo. Ahora a ponerlo en practica C=
Gracias a ti por leerme, cualquier duda que tengas no dudes en preguntar por aqui, y traere este tipo de contenido a mi steemit por si te interesa C: suerte
Estaré muy al pendiente mi brother, gracias C=