Tarea 1: Conceptos Básicos para Desarrollo Web (Parte I)
¡Hola Steemit!
Este trimestre comencé el proceso de admisión en una agrupación de estudiantes dedicada al desarrollo web. Durante el proceso de admisión me irán mandando varias tareas y quisiera irlas compartiendo.
Este post se redactó escuchando esta playlist. Al momento de escribir este párrafo estoy escuchando Violent Noise de The xx.
¿Qué es internet? ¿Qué es WWW? ¿Cuál es la diferencia de ambos?
El internet es la red más grande del mundo, formada por varias redes conectadas por tecnologías inalámbricas, de fibra óptica, entre otros. Mediante ciertos protocolos permite la transmisión de distintos tipos de data y la presencia de distintos servicios como E-mail, mensajería instantánea, redes sociales, servicios de finanzas, etc.
La World Wide Web, o simplemente La Web, es la colección de distintos documentos y otros recursos web encontrados en internet.
¿Ven la diferencia?
La web es un servicio que ofrece el internet.
¿Qué es una página web, aplicación web y servicio web? ¿En qué se diferencian?
Una página web es un documento, construido con lenguajes como HTML, que se accede mediante una URL, o un Localizador Uniforme de Recursos (la dirección que colocas en tu navegador para acceder). Puede presentar distintos tipos de contenido como imágenes, vídeo, audio, animaciones, etc. Esta es una simple página web.
Una aplicación web es más que un documento en la web. Parte de una aplicación web se ejecuta en tu navegador y otra parte en algún servidor, el cual te envía datos, procesa tu información, realiza operaciones, accede a otros servidores, etc, para cumplir con una tarea. Ejemplos de ésto sería Gmail, que realiza las mismas tareas que un programa necesario de instalar como Outlook.
La información que te muestra una aplicación web es dinámica, puede ser totalmente distinta entre usuarios. Las páginas web suelen ser totalmente estáticas.
Un servicio web es una colección de aplicaciones o tecnologías web que interactúan entre sí con la finalidad de responderle al usuario un servicio. Por ejemplo, cuando realizas un pago por internet la aplicación web que usas para ingresar tus datos se comunica con el gestor de pago sirviendo como intermediario.
¿Qué es front end y back end?
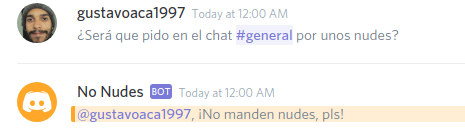
El Front End es la parte visual de un sitio web, lo que se muestra en el navegador. El Back End es lo que se ejecuta en el servidor, las operaciones y procesos que se realizan, sin que el usuario se entere, para poder entregar el contenido solicitado. Puede existir front end sin back end (como las páginas web estáticas) y back end sin front end (como los bots de Discord).

Fuente
¿Qué es HTML, Javascript, XML, CSS?
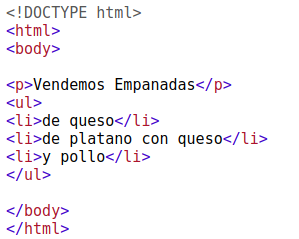
HTML es un lenguaje de marcado utilizado para determinar el contenido de una página web (pero no su funcionalidad) mediante "elementos" como <div>, <span>, <p>, entre otros, para poder insertar imágenes, párrafos, encabezados, etc, en nuestras páginas web.
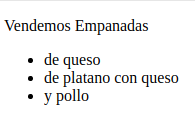
Ejemplo:

Lo cual es mostrado por un navegador así:

Una definición de Javascript es: Lenguaje interpretado orientado a objetos con funciones de primera clase usado para front end y back end.
JS es un lenguaje que ofrece mayor interactividad con el usuario si se usa para front end y mediante entornos, librerías y frameworks es igual de útil para back end que lenguajes más populares para este objetivo, como PHP.
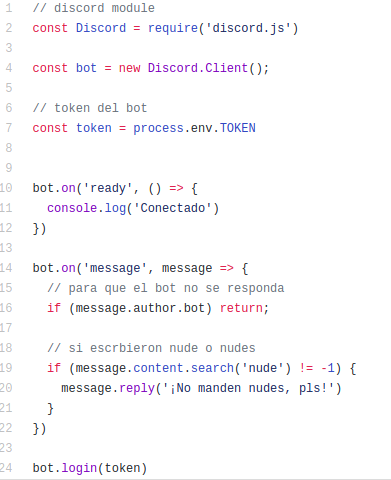
El siguiente código es un script en Javascript que le da la funcionalidad a un bot de Discord:

el cual hace esto:

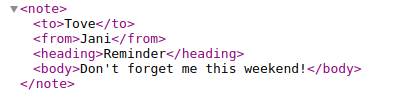
XML es un Lenguaje de Etiquetado Extendible que sirve para describir datos y ser interpretados por distintas aplicaciones. Por ejemplo entre las tecnologías XML están XSL, usado para estructurar el contenido de hojas de cálculo; Musicxml, que funciona como notación musical (una posible alternativa al MIDI); entre otros.
Ejemplo:

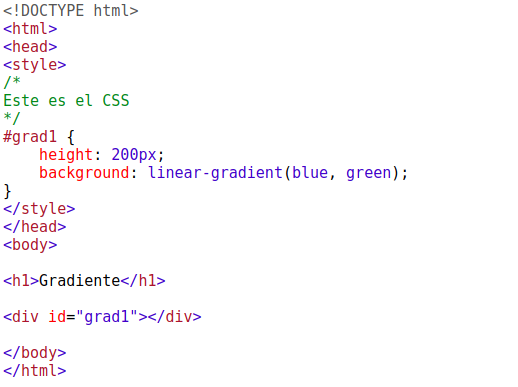
Para darle brillo, color y estética a tus páginas web es que se usa CSS, un lenguaje de diseño gráfico poderoso creado principalmente para separar el contenido de una página de la presentación del mismo.
Por ejemplo, aquí tenemos el archivo fuente de una página con HTML y CSS:

y así lo muestra en navegador:


yessss, contenido innovador!
:)
que buen post gracias...