Dibuja Y Gana 1ra entrega
¡Hola! Tras una pausa de subir dibujos, vuelvo con mi dibujo para el concurso DibujayGana. ¡Aquí está el pokémon Riolu!

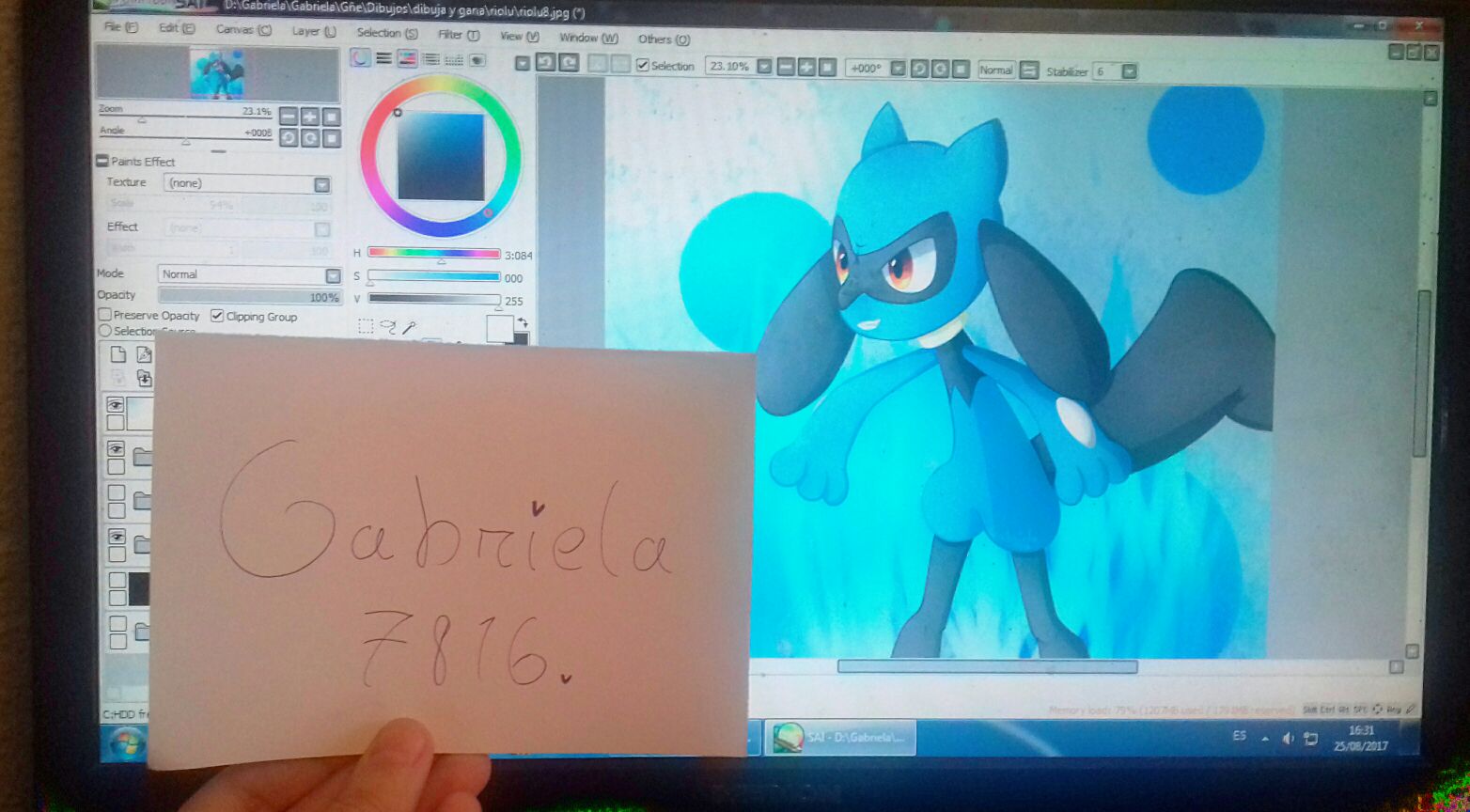
Aquí está la foto para verificar que he dibujado el dibujo.

Y ahora por aquí voy a poner los pasos, he intentado resumirlo para no poner muchos pasos, así que solo pongo 6 :D
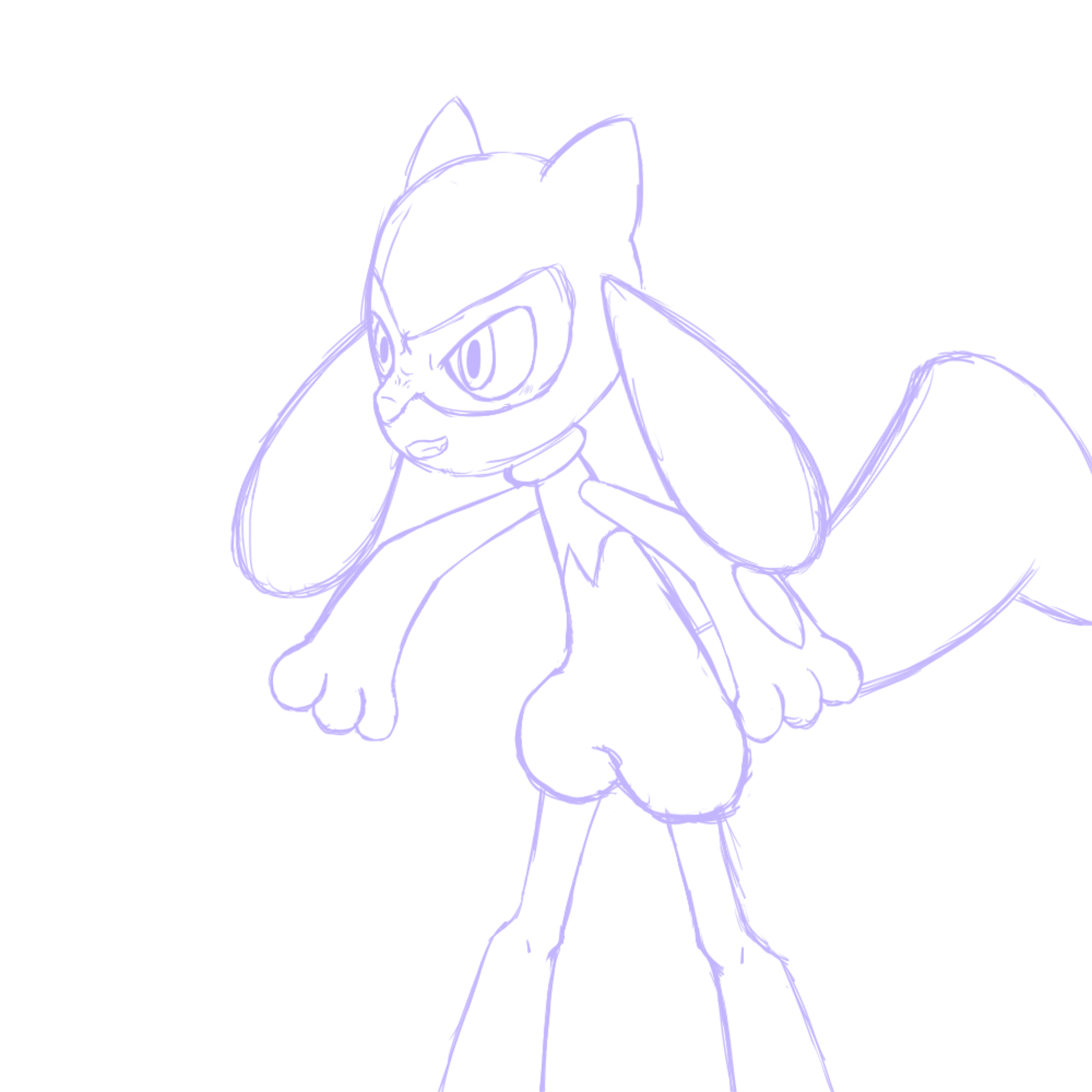
1º paso, boceto.

Para el boceto comencé con una base y luego fui puliendo detalles hasta llegar a ese punto.
2º paso, lineart.

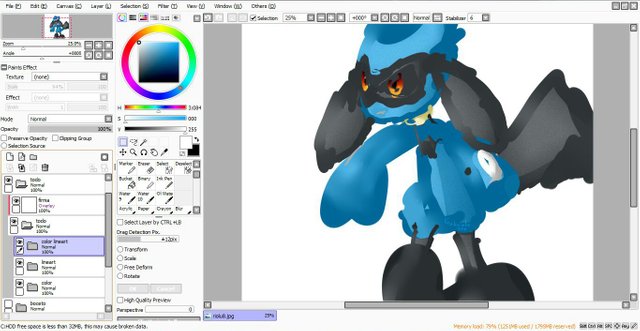
Para el lineart, ya que uso el programa Paint Tool Sai, pongo el estabilizador, que hace que la línea se haga de manera más lenta, y hace que quede mejor. Hago una (o varias) capas encima del boceto y dibujo encima de él, para así hacer el lineart.
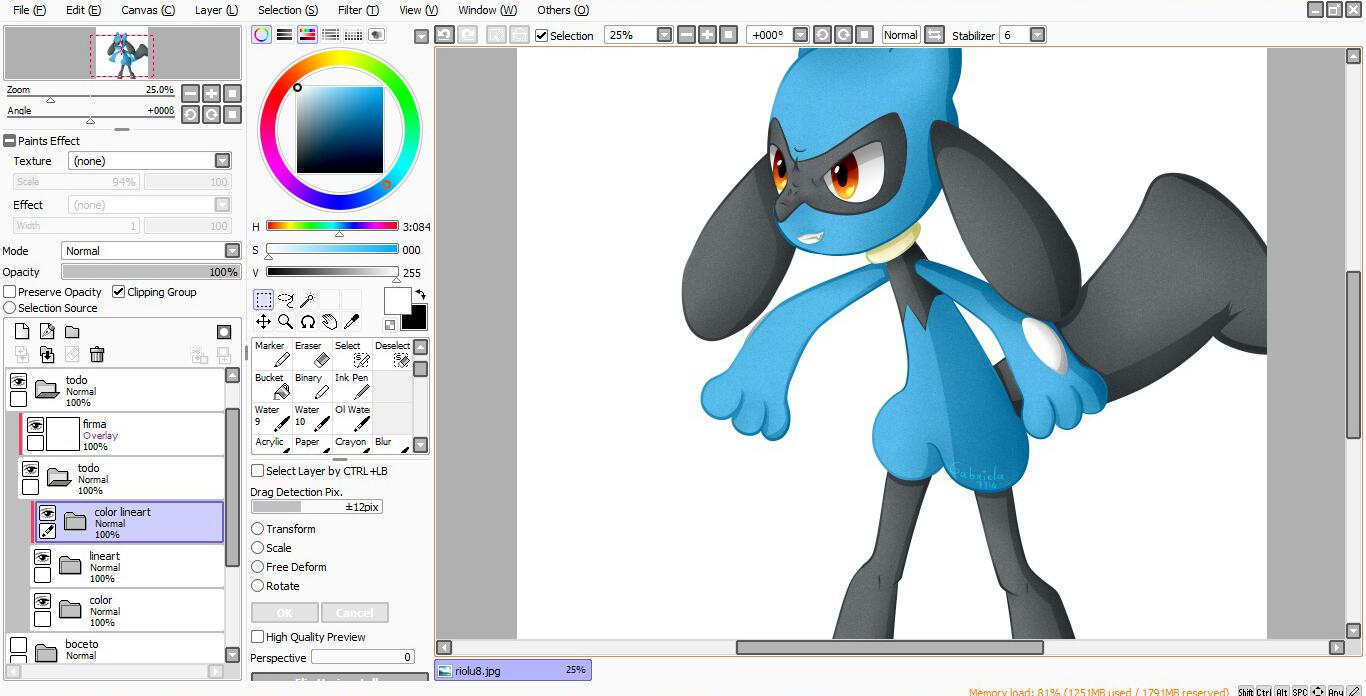
3º paso, color base.

Ahora hago varias carpetas para cada parte, para poder sombrearlas sin que se mezclen con otros colores.

Como se puede ver en la captura, hago una carpeta para cada cosa.
4º paso, sombreado.

Para resumirlo, he puesto el sombreado directamente. Generalmente lo que hago es sombreo primero los ojos, ya que eso me lleva un bastante tiempo, pero tampoco mucho. Luego voy sombreando por orden de carpetas, usando dos tipos de sombra, sombra fija y sombra más diluida. Usando esos tipos de sombra personalmente creo que hace que el dibujo quede bastante bien.
5º paso, textura y color del lineart

Para la textura simplentente uso una de las texturas que venía en el programa. La usé para dar un poco más de efecto, nada más. Luego para el lineart hago una carpeta delante de la carpeta del lineart, y pongo la carpeta creada en "clipping group", y esto hace que solo se vean los colores encima de las capas de la carpeta que está debajo. Igual con una captura se entiende mejor:
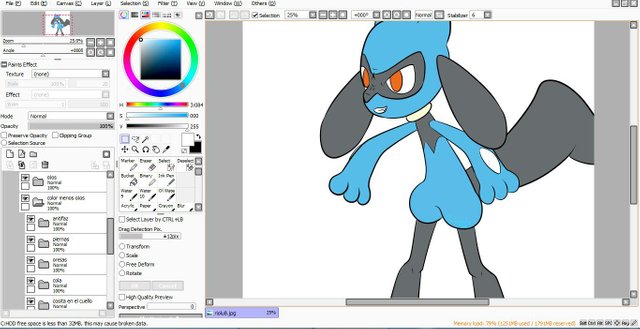
Sin el "Clipping group", se vería una cosa así:
Y es por eso por lo que se necesita el Clipping Group.
6º paso, fondo.

Primero hice el fuego del fondo, pero como ya dije antes, quería esto resumido, así que puse el fuego directamente.

Luego hice esa parte del fondo, para no dejar un espacio vacío, y además añadir atmósfera al dibujo.

Para terminar, hice ese brillo para, aparte de mostrar de donde viene la luz, darle un toque extra al dibujo,
¡Y ya está!
Espero que os guste mucho :D.
Fuente de la imagen original de Riolu
Hola Gabri buen dibujo.
La ultima imagen ha de ir primera :)
Buen dibujo amiga :3
¡Gracias! :D
Estoy revisando fuentes, has de editar la tuya , la que quiero no es la de la imagen, si no la de la web donde esta la imagen.
¡Hecho!
Hay que bonito te quedo... que programa es ese???? Y lorenna que chevere que estes pendiemtes de lps usuarios q stan participando. 😊😊😊😊
¡Hola! Yo para dibujar en digital uso un programa llamado Paint Tool SAI, creo que se puede descargar desde Google. Es un programa muy básico, menos profesional que el photoshop, pero para lo que yo lo uso me sirve. Espero que te haya ayudado :D
hola @gabriela7816 t quedo muy hermosooo tu trabajo digital, saludos y que tengas un feliz día.
¡Muchas gracias! :D
Es el mejor Dibujo de Pokemon que he visto en el concurso, espero que ganes, me asombra tu habilidad estas mejorando muchísimo.
¡Ay, muchísimas gracias, Crow! :DD
<3 <3 <3
Congratulations @gabriela7816! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP